This article will walk you through making some basic operations using the monday.com GraphQL API, and then ramp up to more complicated queries. Go through it as quickly or slowly as you'd like. You can download all the sample code here.
What is the monday.com API?
The monday.com API allows external applications to retrieve and edit data from the monday.com work OS.
For example, you can use the API to sync data between monday.com and another platform, so that your team's actions on monday.com are synced with the other tools you use.
Our API is built on GraphQL, which is a little different from the REST APIs you might be used to. Our GraphQL schema defines objects and fields that can be queried via our API.
Topics covered
- What is GraphQL and why is it useful
- How to structure a request to the monday.com API
- How to write simple queries
- How to write mutations to change data in monday.com
Prerequisites
- A working Javascript environment on your computer
- An active monday.com account (sign up at monday.com if you haven't already)
- A basic understanding of web APIs and HTTP requests
- A basic understanding of Javascript
Structuring your API requests
There are a few things to keep in mind when you're building your first API call:
- Request Structure: all requests to the API must be POST requests. Queries must conform to our GraphQL schema
- Authentication: all requests to the API should include an authentication token in the request header. Learn how to get your API key here.
- Request Body: all requests to the API should have a JSON-formatted body. The only exception is file uploads, which should be multipart requests.
Making your first API call
The monday.com API can retrieve objects and their associated fields from the Work OS.
Let's begin by retrieving a list of boards, along with their names and board IDs. To do this, we will specify the "boards" object in our query and then specify the number of results we would like to return along with the board name and board ID.
Paste the following code into your Javascript environment:
let query = '{ boards (limit:5) {name id} }';
fetch ("https://api.monday.com/v2", {
method: 'post',
headers: {
'Content-Type': 'application/json',
'Authorization' : 'YOUR_API_KEY_HERE'
},
body: JSON.stringify({
'query' : query
})
})
.then(res => res.json())
.then(res => console.log(JSON.stringify(res, null, 2)));
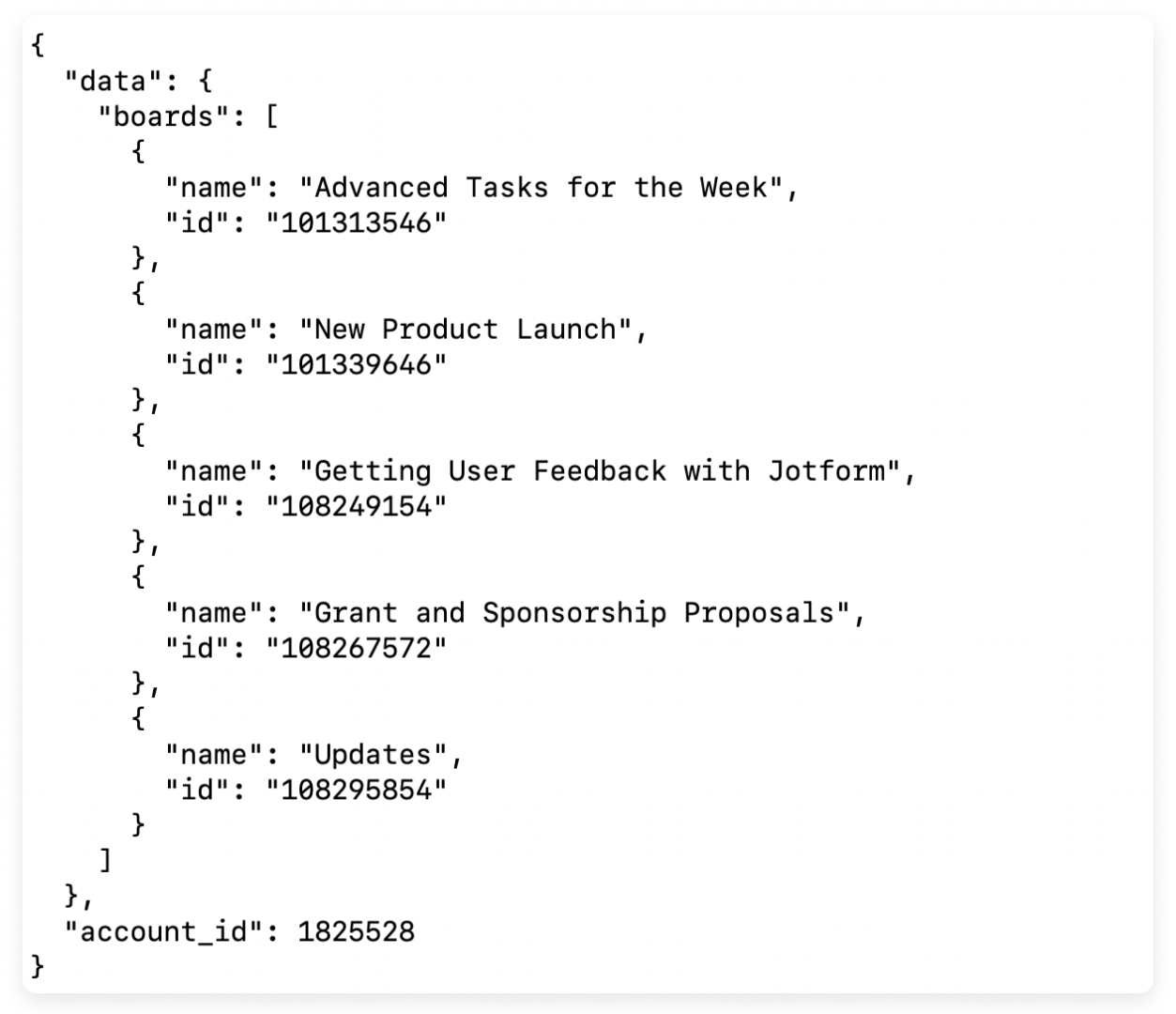
You should get a response that contains a list of boards, like so:

Notice that the returned data is JSON, so you can serialize it into a Javascript object and do whatever you want with it. Iterate through it; construct a tree; go nuts.
Getting all the data from a board
Now let's take advantage of GraphQL's flexibility and return a fuller set of data for a given board. Specifically, we will return the board's name, ID, and description and then all the items on the board. For each item, we will return the value and type of each column.
Here's our query:
{ boards (limit:1) {
name
id
description
items {
name
column_values {
title
id
type
text
} } } }
Following the example from before, paste this into your Javascript environment:
let query = '{boards(limit:1) { name id description items { name column_values{title id type text } } } }';
fetch ("https://api.monday.com/v2", {
method: 'post',
headers: {
'Content-Type': 'application/json',
'Authorization' : 'YOUR_API_KEY_HERE'
},
body: JSON.stringify({
'query' : query
})
})
.then(res => res.json())
.then(res => console.log(JSON.stringify(res, null, 2)));
You will receive a much richer set of data with this query.
Creating a new item
In this section, we will write a mutation to create a new item on your board.
Mutations are operations that add or update data, and also return fields on the object that was created or changed. The data you are changing is passed as arguments to the mutation.
Here's the query we will use:
mutation {
create_item (board_id: YOUR_BOARD_ID_HERE, item_name: "WHAT IS UP MY FRIENDS!") {
id
} }
And here's the code for making this request. Notice that we are adding a \ (escape character) in front of each quotation mark in the "item_name" argument, to differentiate the inner string from the query itself.
let query3 = 'mutation{ create_item (board_id:YOUR_BOARD_ID_HERE, item_name:\"WHAT IS UP MY FRIENDS!\") { id } }';
fetch ("https://api.monday.com/v2", {
method: 'post',
headers: {
'Content-Type': 'application/json',
'Authorization' : 'YOUR_API_KEY_HERE'
},
body: JSON.stringify({
'query' : query3
})
})
.then(res => res.json())
.then(res => console.log(JSON.stringify(res, null, 2)));
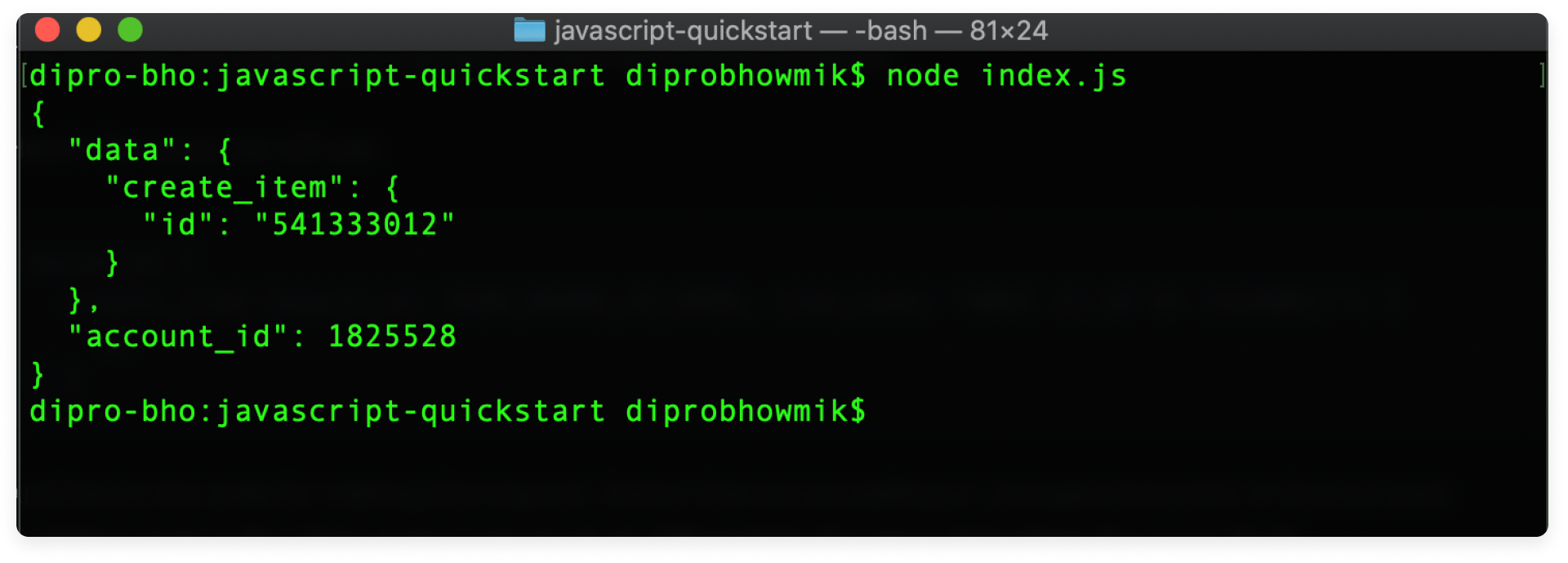
When the mutation is successful, you will get a response that contains the ID of the item you just created:

Creating a new item using GraphQL variables
So far, we have been writing queries and mutations with hard-coded values in them. That is, if I wanted to change the board I'm creating an item on I'd have to slide and dice the query string, which can be costly.
However, we can dynamically populate arguments in our query using GraphQL variables. We pass the variables as a JSON object, and GraphQL will dynamically insert the variables into our query!
We need to declare the type of the variables in our query, and pass the variables as a separate JSON object inside our API request.
This is what that looks like in action:
let query4 = 'mutation ($myItemName: String!) { create_item (board_id:YOUR_BOARD_ID_HERE, item_name:$myItemName) { id } }';
let vars = {"myItemName" : "Hello, world!"};
fetch ("https://api.monday.com/v2", {
method: 'post',
headers: {
'Content-Type': 'application/json',
'Authorization' : 'YOUR_API_KEY_HERE'
},
body: JSON.stringify({
'query' : query4,
'variables' : JSON.stringify(vars);
})
})
.then(res => res.json())
.then(res => console.log(JSON.stringify(res, null, 2)));
Like before, a successful mutation will return the ID of the item you created.
Creating a new item with column values populated
In our final example, we will create a new item and define the values for each of its columns.
Our GraphQL schema defines a set of column values as a JSON string (key-value pairs). The keys of the column_values object must be column IDs, and the values must be structured depending on the type of the column.
This particular example updates a status and date column. You can set up a board for this example by using our "Start from scratch" template.
let query5 = 'mutation ($myItemName: String!, $columnVals: JSON!) { create_item (board_id:YOUR_BOARD_ID_HERE, item_name:$myItemName, column_values:$columnVals) { id } }';
let vars = {
"myItemName" : "Hello, world!",
"columnVals" : JSON.stringify({
"status" : {"label" : "Done"},
"date4" : {"date" : "1993-08-27"}
})
};
fetch ("https://api.monday.com/v2", {
method: 'post',
headers: {
'Content-Type': 'application/json',
'Authorization' : 'YOUR_API_KEY_HERE'
},
body: JSON.stringify({
'query' : query5,
'variables' : JSON.stringify(vars)
})
})
.then(res => res.json())
.then(res => console.log(JSON.stringify(res, null, 2)));
Congratulations! You have completed this tutorial.
Treat yourself!
You deserve it. 🔮
If you have any questions, please reach out to our team right here. We’re available 24/7 and happy to help.
Comments