Die GitHub-Integration, die du bereits kennst, kann in deine monday dev Workflows integriert werden. Aber was würdest du sagen, wenn du synchronisierte Daten in Echtzeit von GitHub direkt in deinem Board anzeigen könntest? Genau das wollen wir dir mit der GitHub UI App präsentieren!
Was ist GitHub UI?
GitHub UI ist eine App, die als Widget in deiner Elementkarten-Ansicht hinzugefügt werden kann, um eine Vorschau der Daten aus deinen GitHub-Repositories anzuzeigen. Du kannst die App so anpassen, dass sie alle deine GitHub-Zweiges, Commits, Pull-Requests und den CI/CD-Status für jede deiner Entwicklungsaufgaben anzeigt. Sie wird mit deinem GitHub-Konto synchronisiert, um dir nur Echtzeitdaten anzuzeigen.
Wie erfolgt die Einrichtung?
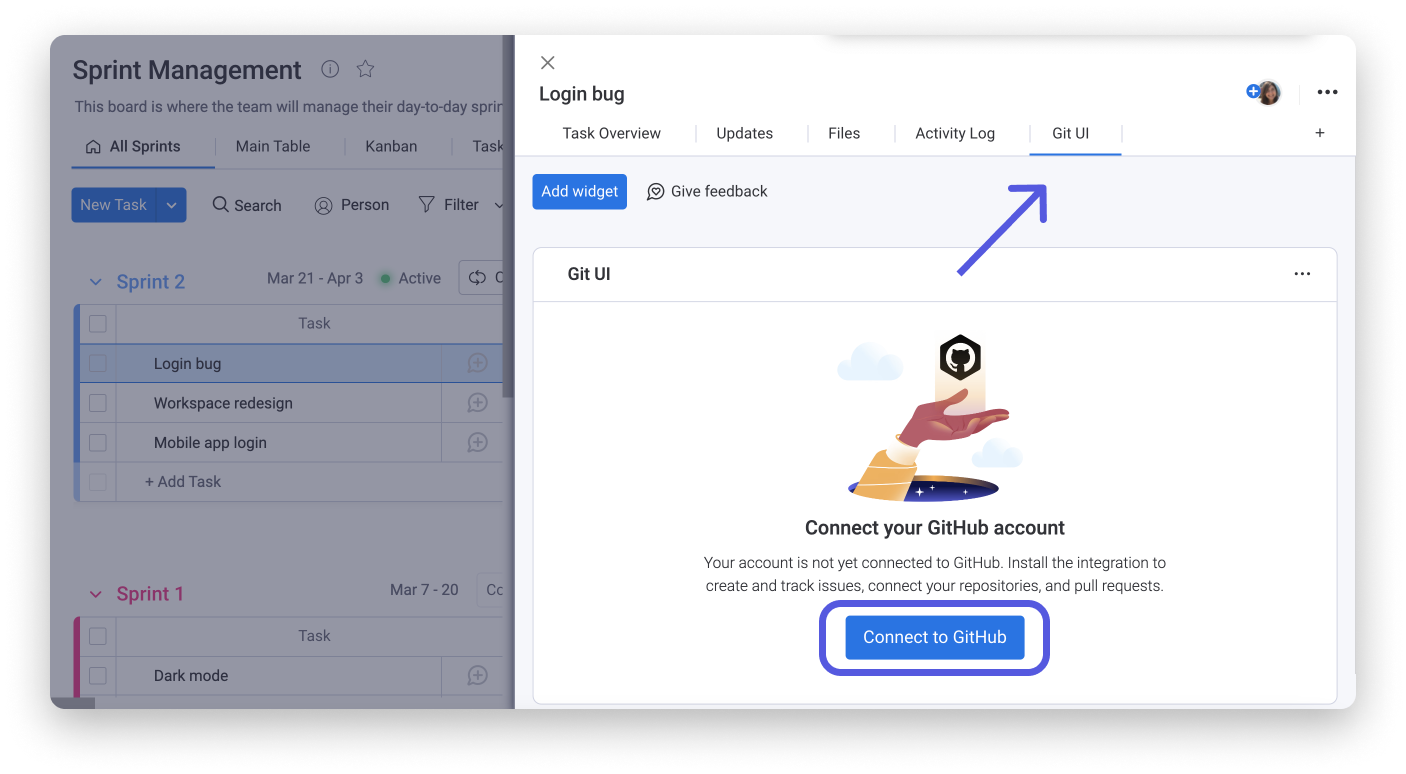
Öffne die Elementkarte eines beliebigen Elements deines Boards und klicke auf das „+“, um „Git UI“ aus der Zentrale für die Ansichten hinzuzufügen. Die App öffnet sich als neuer Tab „Git UI“. Jetzt klickst du einfach auf „Mit GitHub verbinden“.

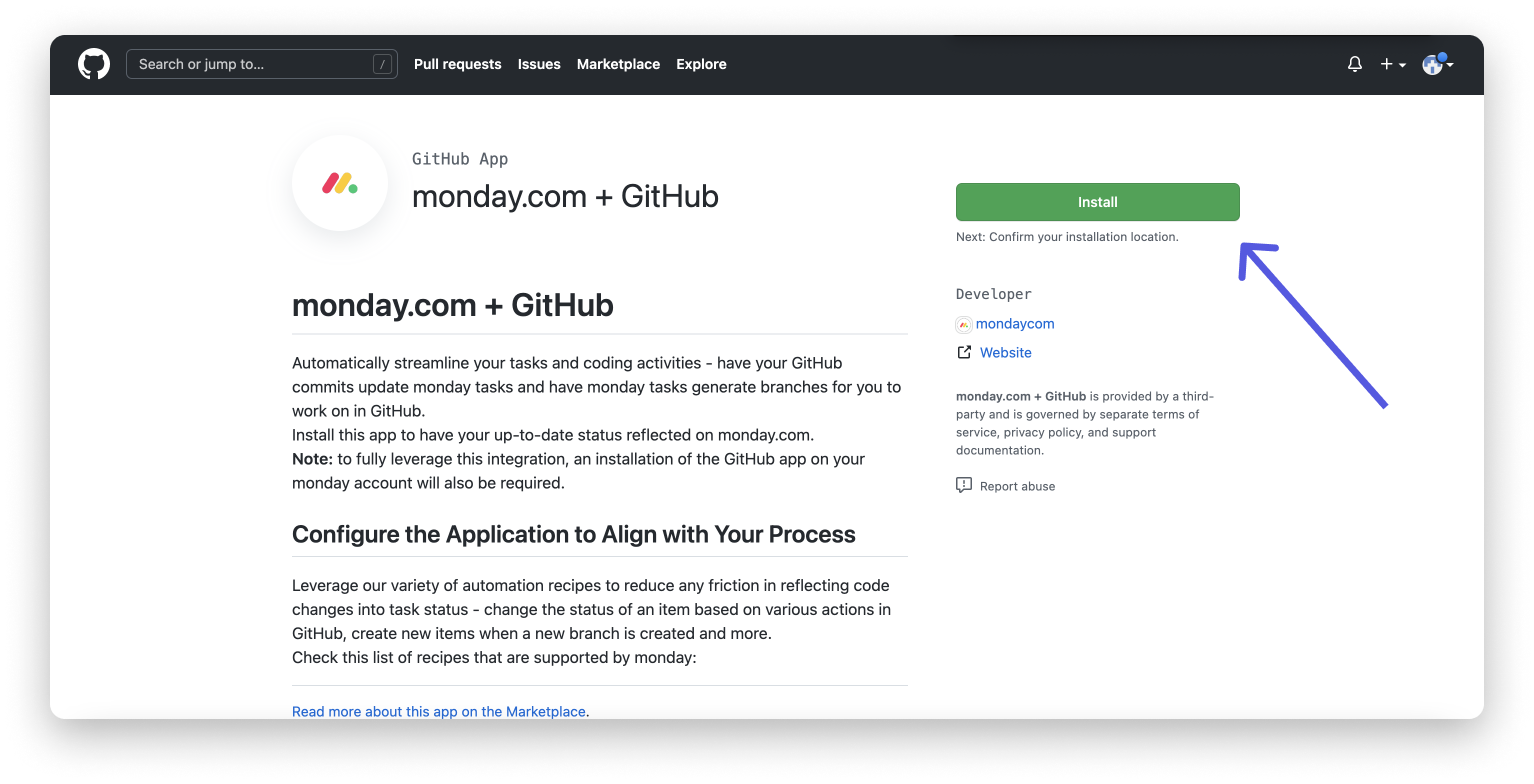
Du wirst auf die unten abgebildete GitHub-Seite weitergeleitet, wo du auf „Installieren“ klicken kannst, um fortzufahren.

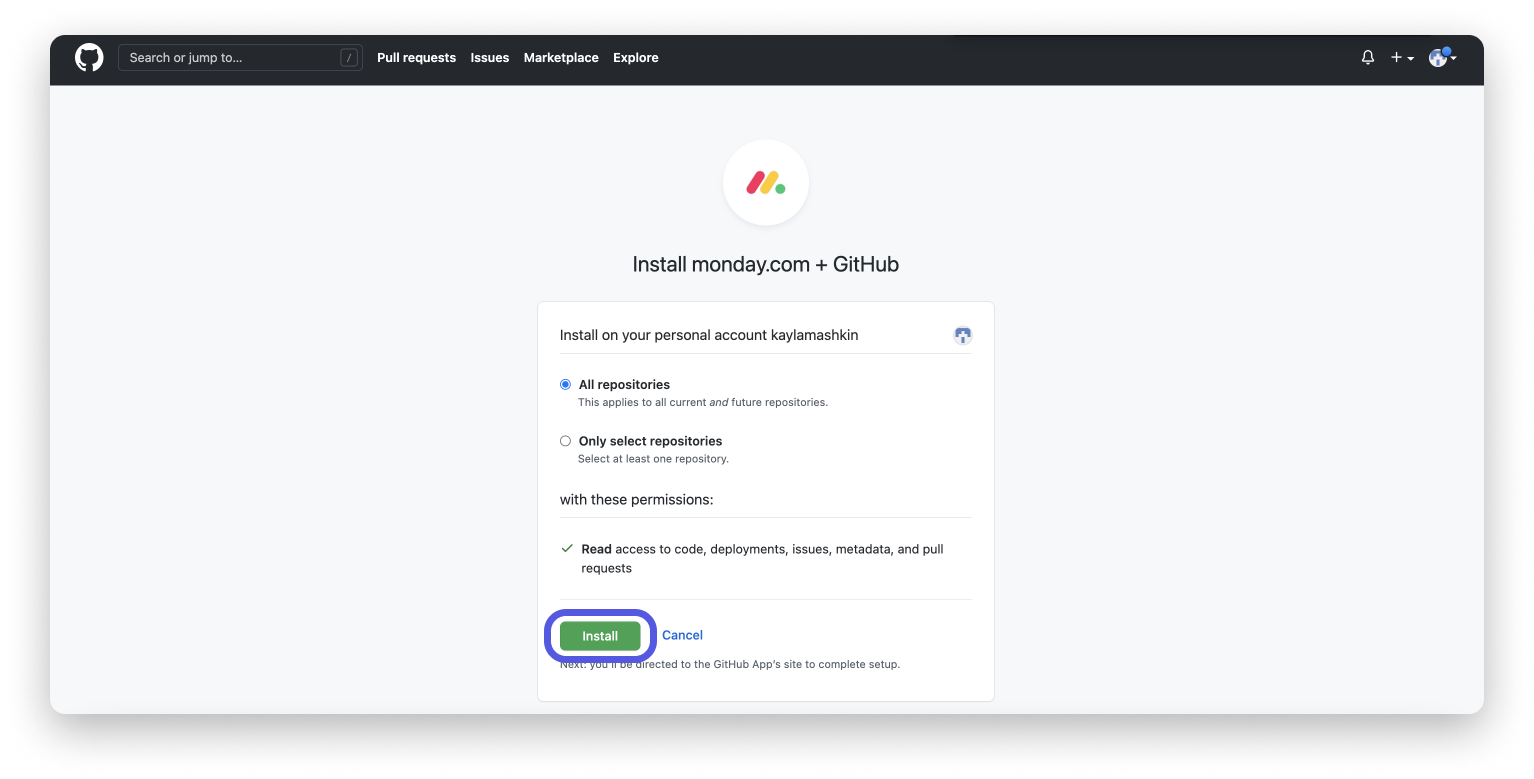
Du hast dann die Möglichkeit, alle Repositories zu synchronisieren oder bestimmte Repositories auszuwählen und dann auf „Installieren“ zu klicken, wenn du den Bedingungen zustimmst.

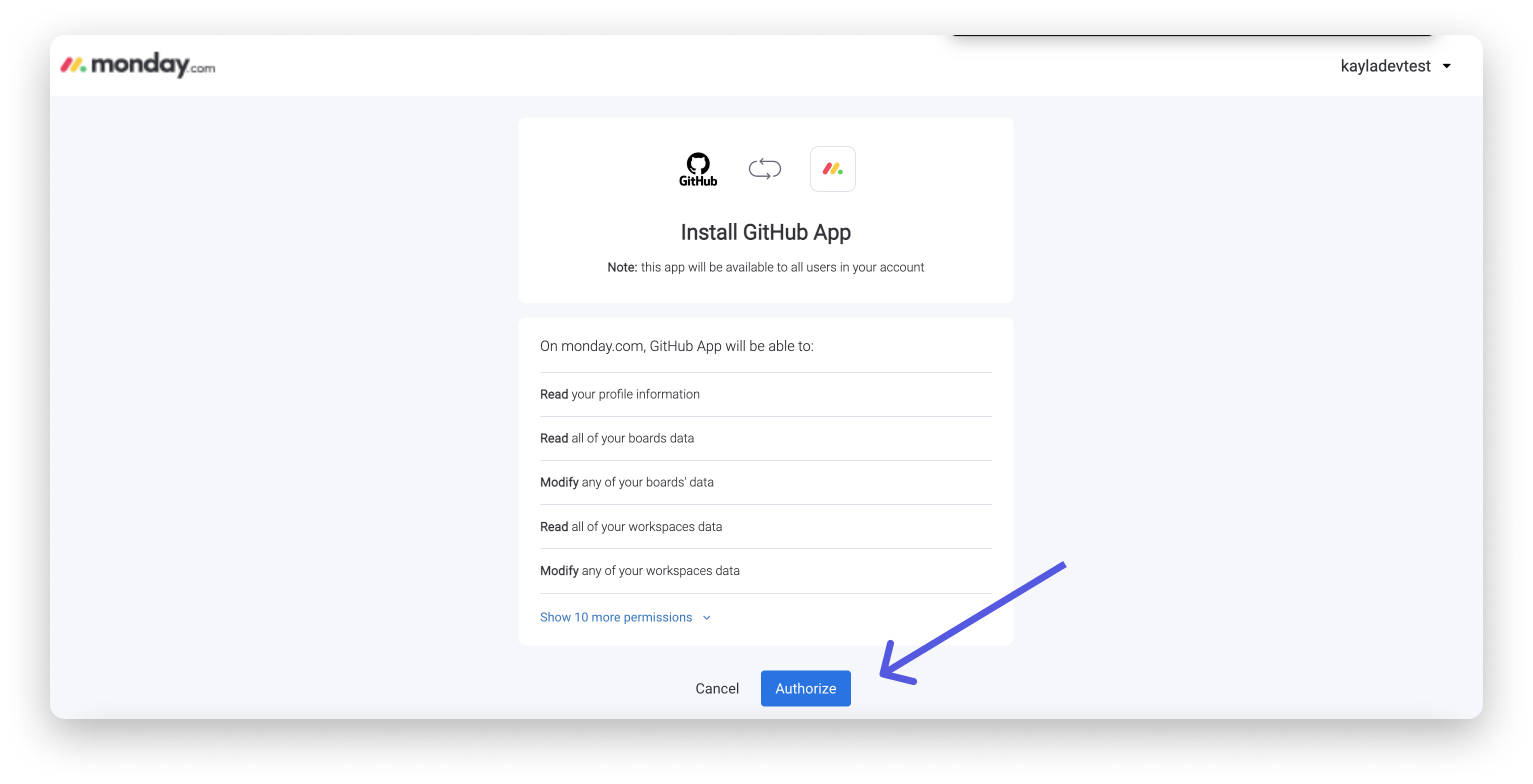
Wenn du den folgenden Bildschirm mit den Berechtigungen erreichst, klicke auf „Autorisieren“, um fortzufahren. Wir möchten noch einmal darauf hinweisen, dass monday.com nur Zugriff auf allgemeine Kontoinformationen und -aktivitäten hat, aber niemals Zugriff zum Lesen der Daten, die du auf GitHub hochlädst.

Klicke auf das „x“ in der oberen rechten Ecke des Pop-up-Bildschirms, um mit der Verwendung der App direkt in der Artikelkarte zu beginnen, in der du den Flow gestartet hast.
Wie funktioniert es?
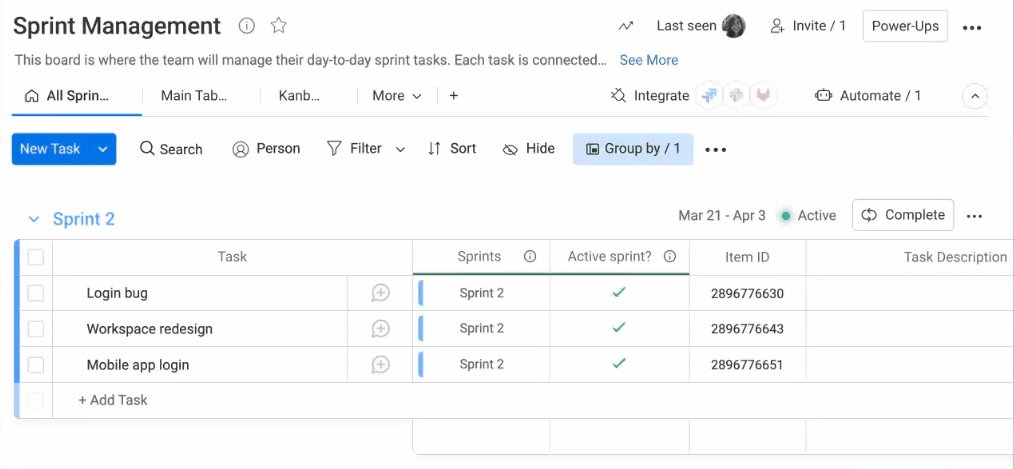
Mithilfe des Elements ID-Spalte kannst du die Elemente auf deinem Board mit Problemen und Pull-Requests in GitHub verbinden. Schauen wir uns an, wie das funktioniert.
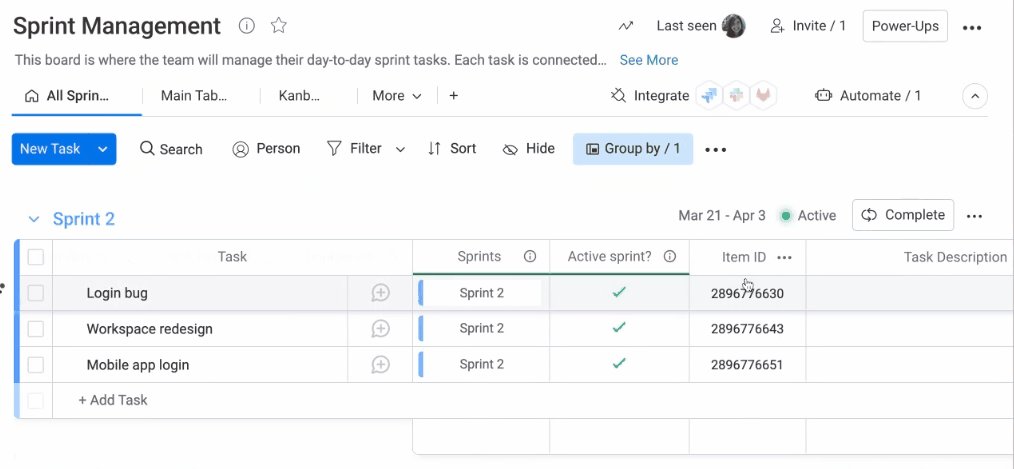
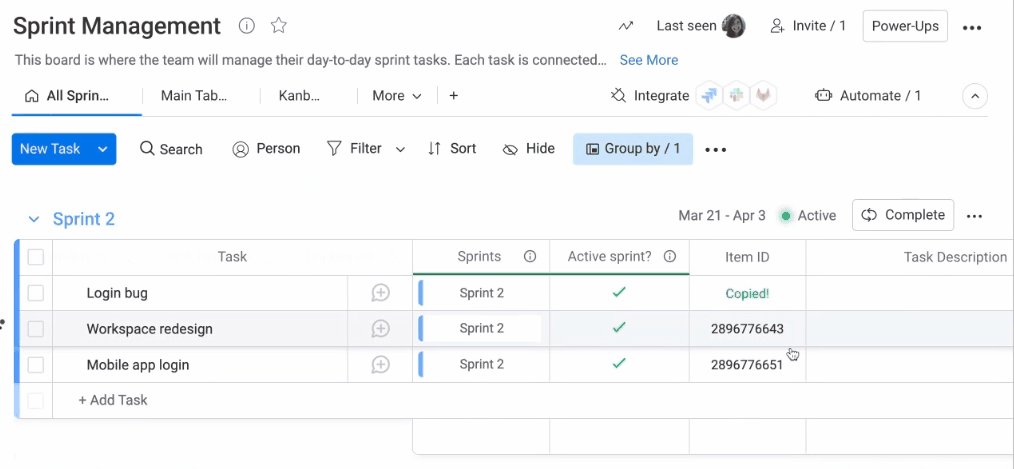
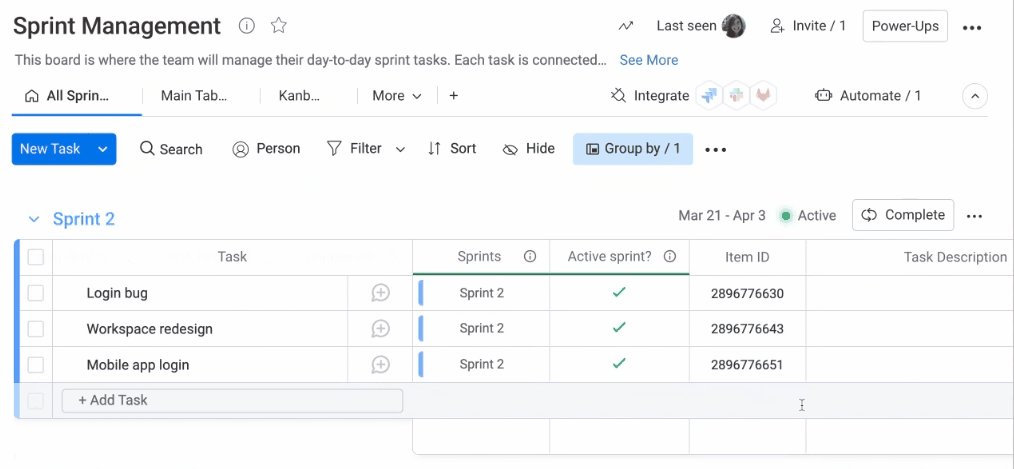
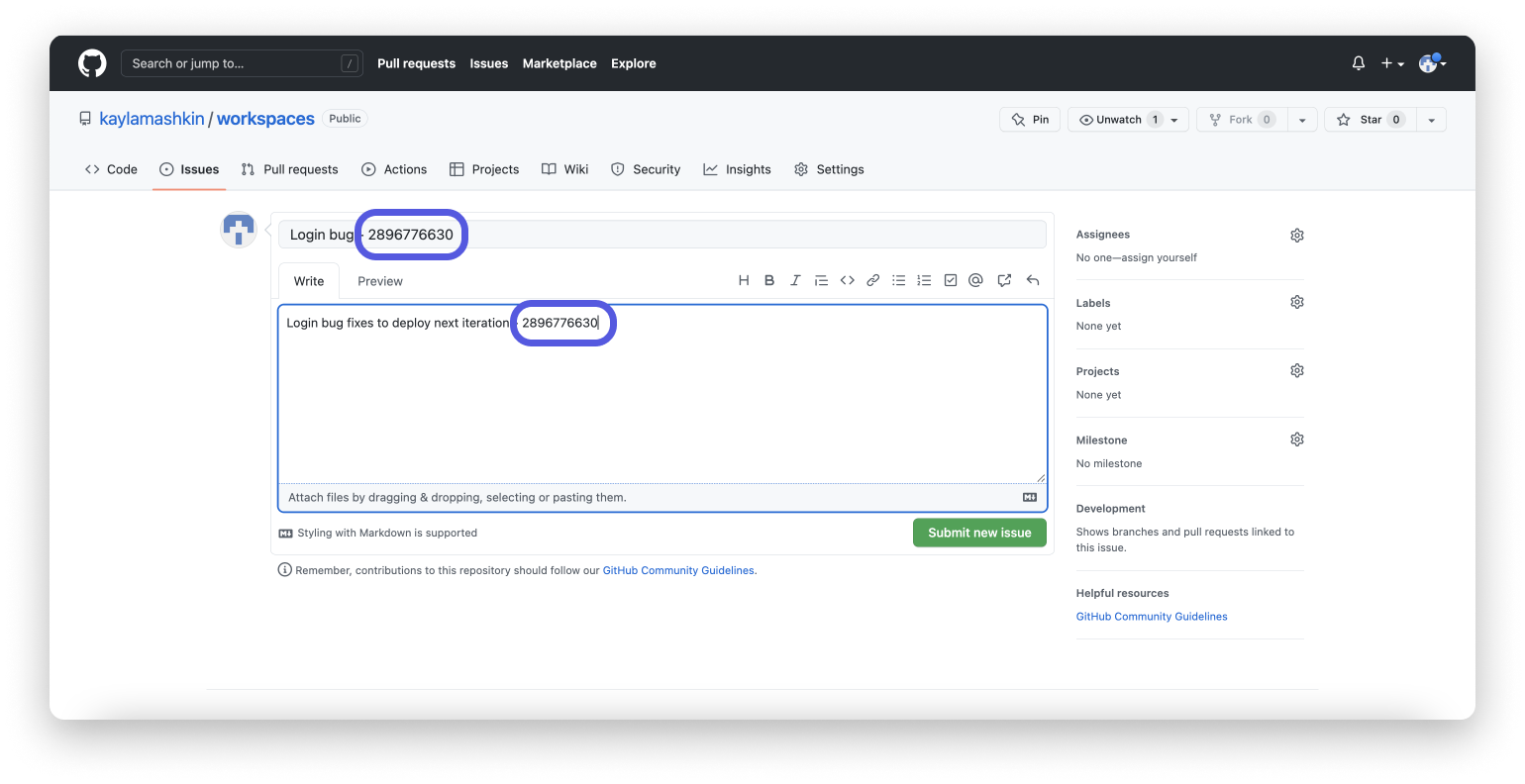
Die Element-ID-Spalte weist jedem Element oder Unterelement in deinem Board automatisch eine zufällige ID-Nummer zu. Du kannst diese ID in deine Zwischenablage kopieren, indem du einfach auf die Nummer klickst, wie unten gezeigt.

Du kannst die ID-Nummer jetzt entweder in den Namen oder in die Beschreibung eines beliebigen Pull-Requests oder Problems einfügen. Durch die Verwendung der von monday.com generierten ID-Nummer wird die Verknüpfung zwischen einem Pull-Request oder einem Problem in GitHub und dem richtigen monday.com Element erstellt.

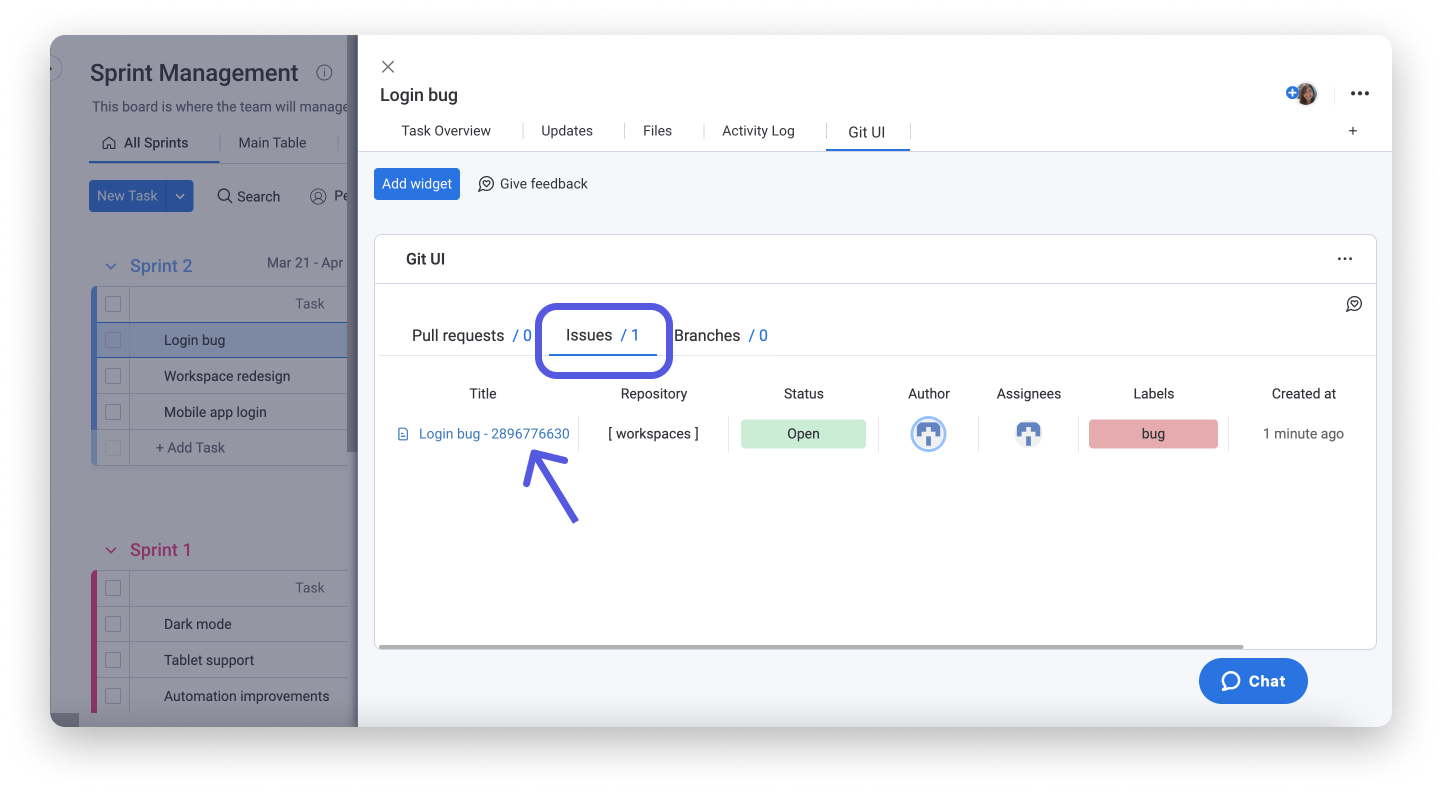
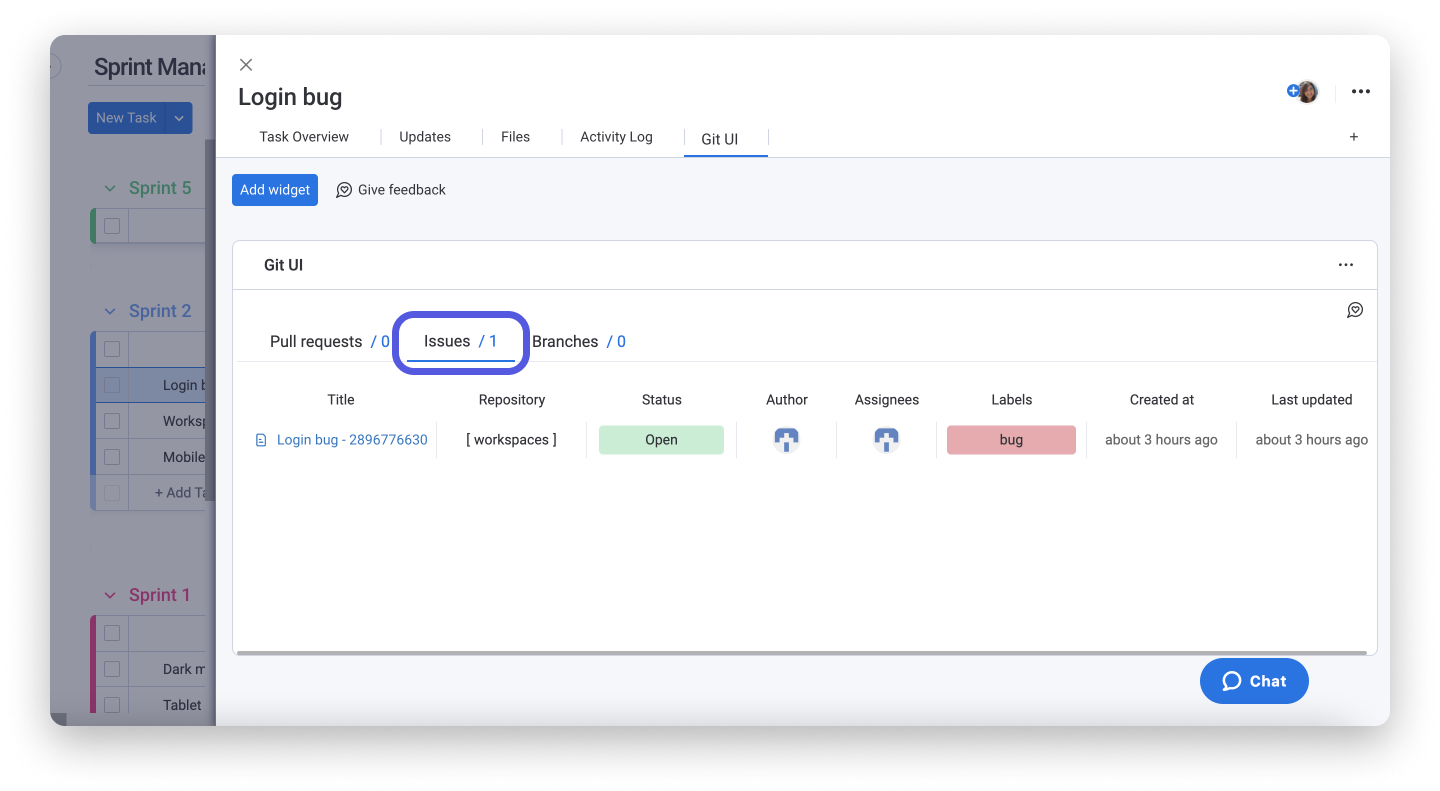
Jetzt kannst du das von dir erstellte Problem unter dem Tab Probleme in der entsprechenden Element-Karte sehen.

Welche Informationen werden angezeigt?
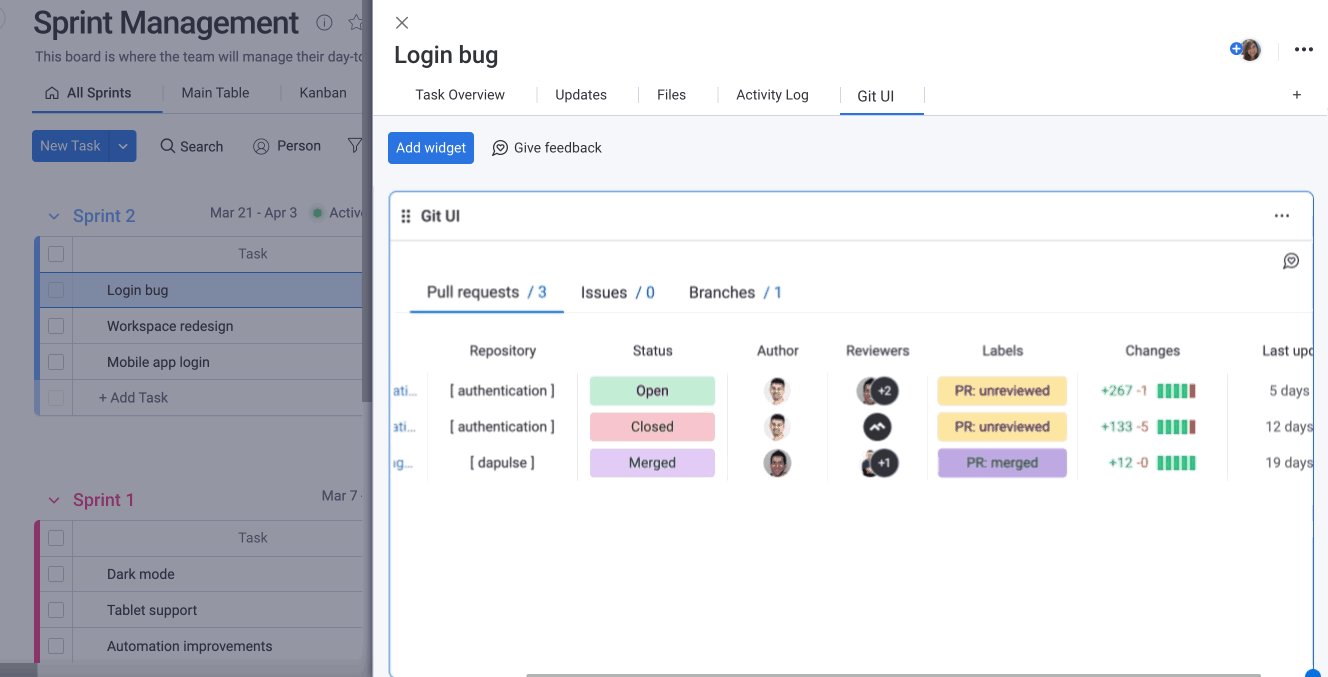
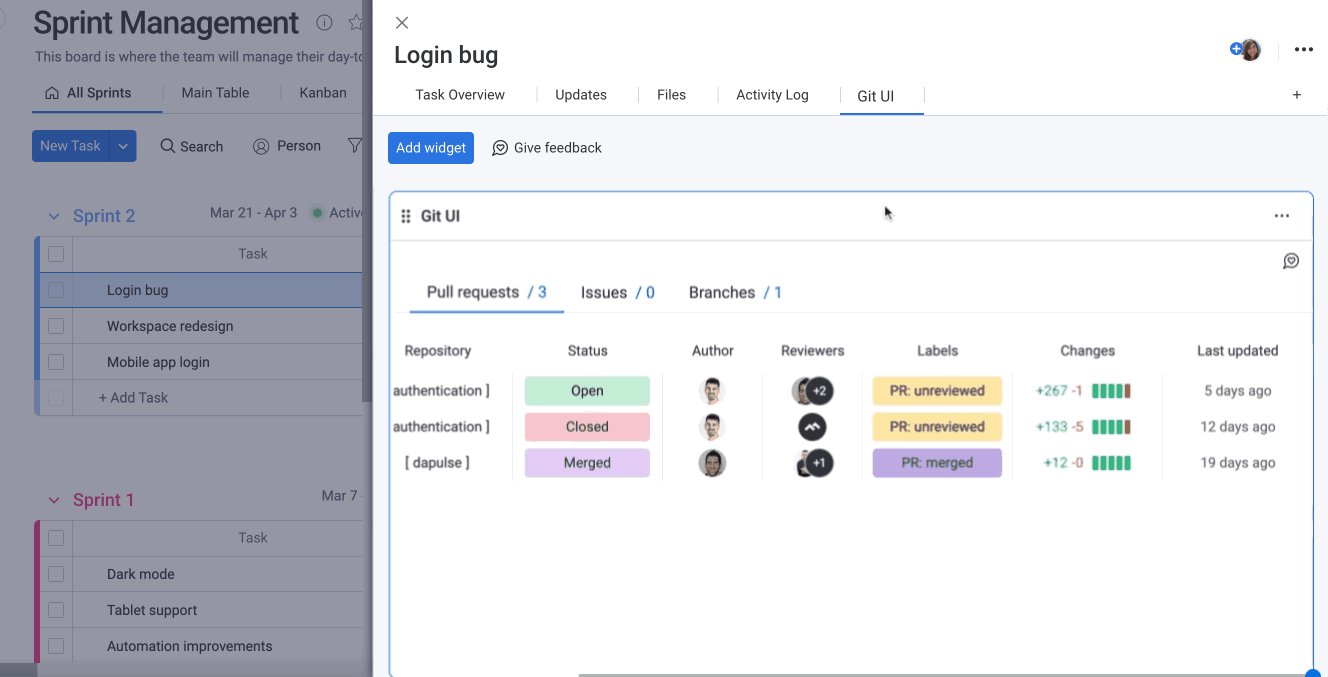
Die in der GitHub-UI-App angezeigten Daten sind in drei Tabs kategorisiert; Pull-Requests, Probleme und Zweiges.
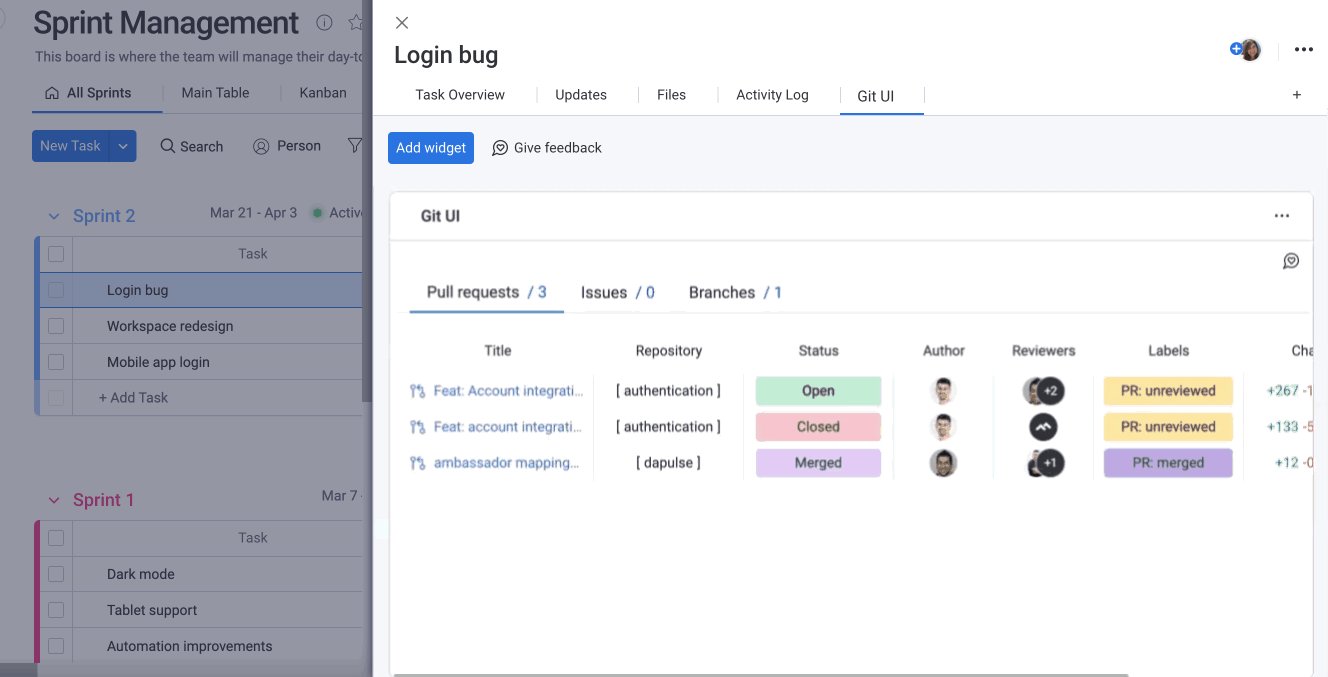
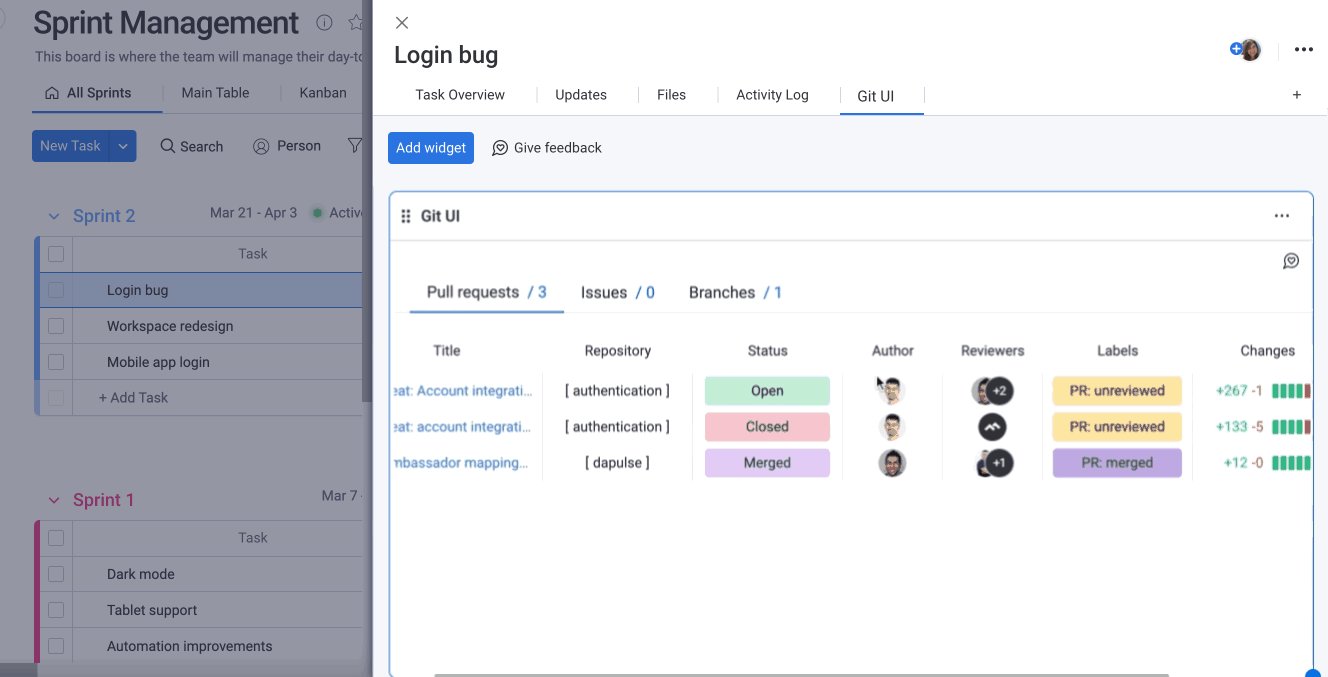
Pull Requests
Die Registerkarte „Pull-Requests“ listet jeden Pull-Request im Stil eines monday.com Elements auf. Obwohl du nicht mit den Spalten interagieren kannst, sind alle wichtigen Informationen sichtbar. Die Anfragen werden vertikal und die relevanten Informationen horizontal unter den folgenden „Spalten“ aufgelistet:

Probleme
Der Tab „Probleme“ listet alle Probleme auf, die mit derselben Element-ID gekennzeichnet sind. Sie sind genau wie die Pull-Requests wie Elemente strukturiert und in den folgenden Spalten organisiert:

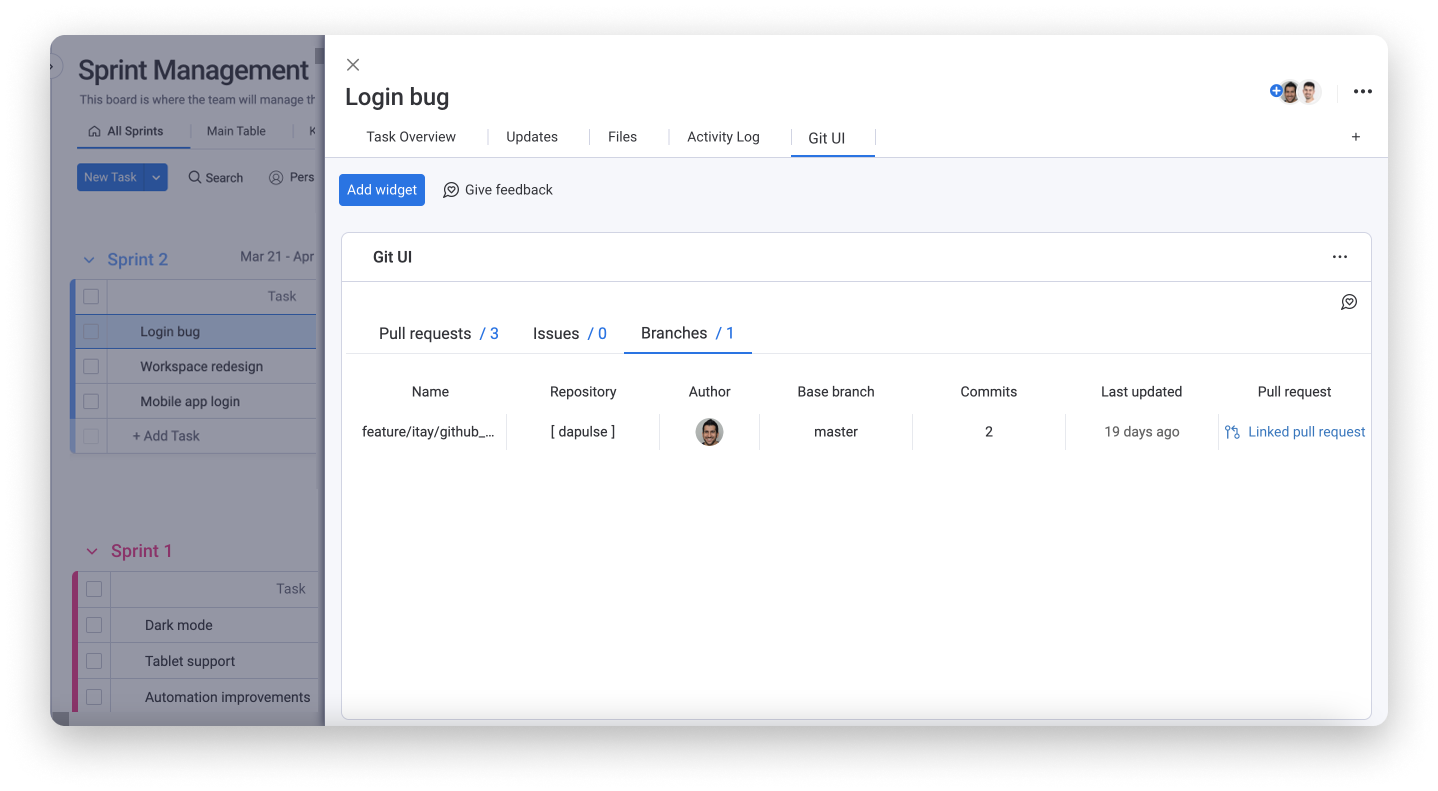
Niederlassungen
Die Registerkarte „Zweiges“ zeigt alle Zweige, die sich auf ein bestimmtes Element in deinem Board beziehen. Sie sind in den folgenden Spalten organisiert:

Wir haben ein Skript integriert, das automatisch einen Zweig erstellt, der mit deinem Element verbunden ist, sodass du deine Element-ID nicht manuell eingeben musst, um die beiden zu verbinden.
Fasse deine Daten zusammen
Während die detaillierte Liste all deiner Probleme, Pull-Requests und Zweige dir spezifische Details liefert, zeigt dir die „Übersicht“ eine visuelle Aufschlüsselung der aggregierten Daten in deiner GitHub-App.
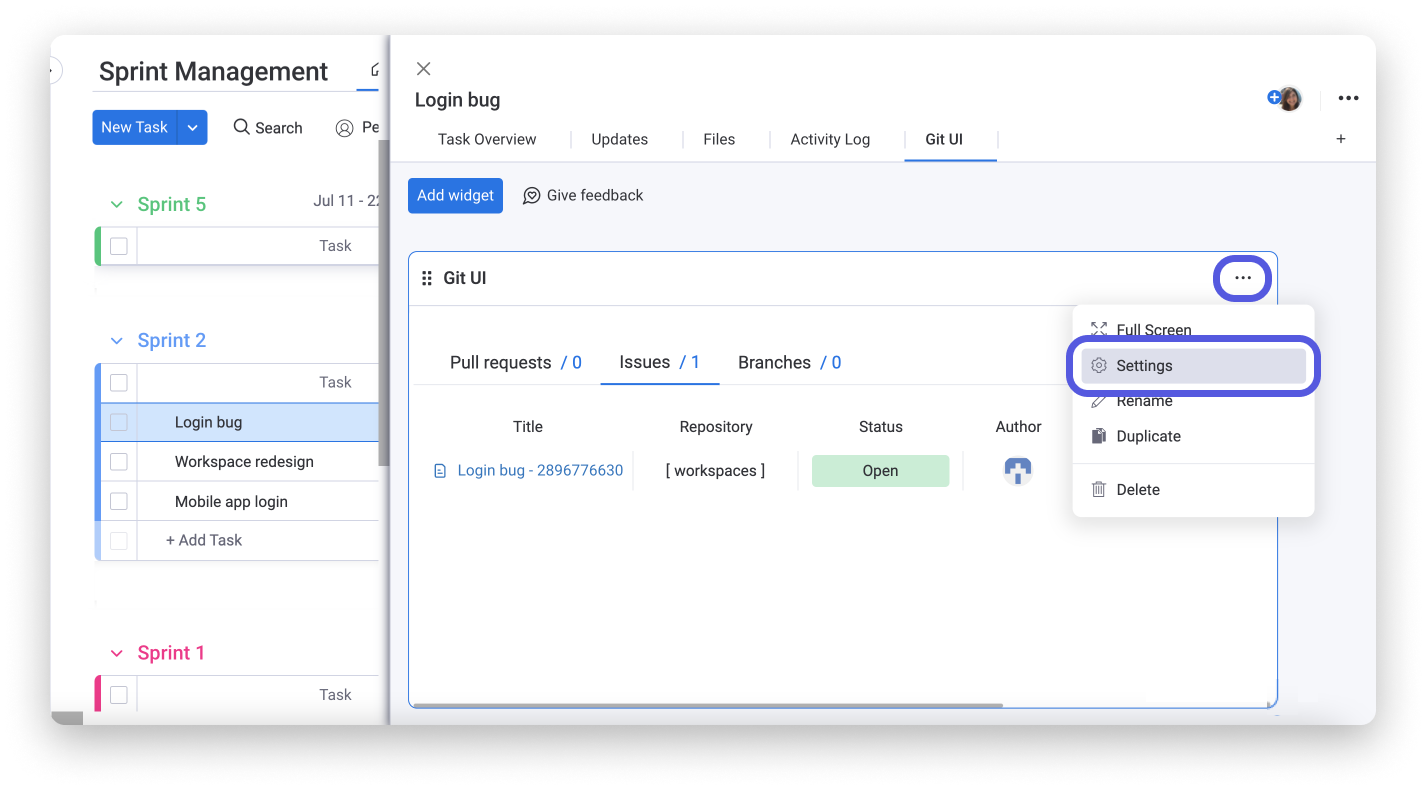
Um die Zusammenfassung deiner App anzuzeigen, klicke auf das 3-Punkte-Menü in der oberen rechten Ecke deiner App und dann auf „Einstellungen“, wie unten gezeigt.

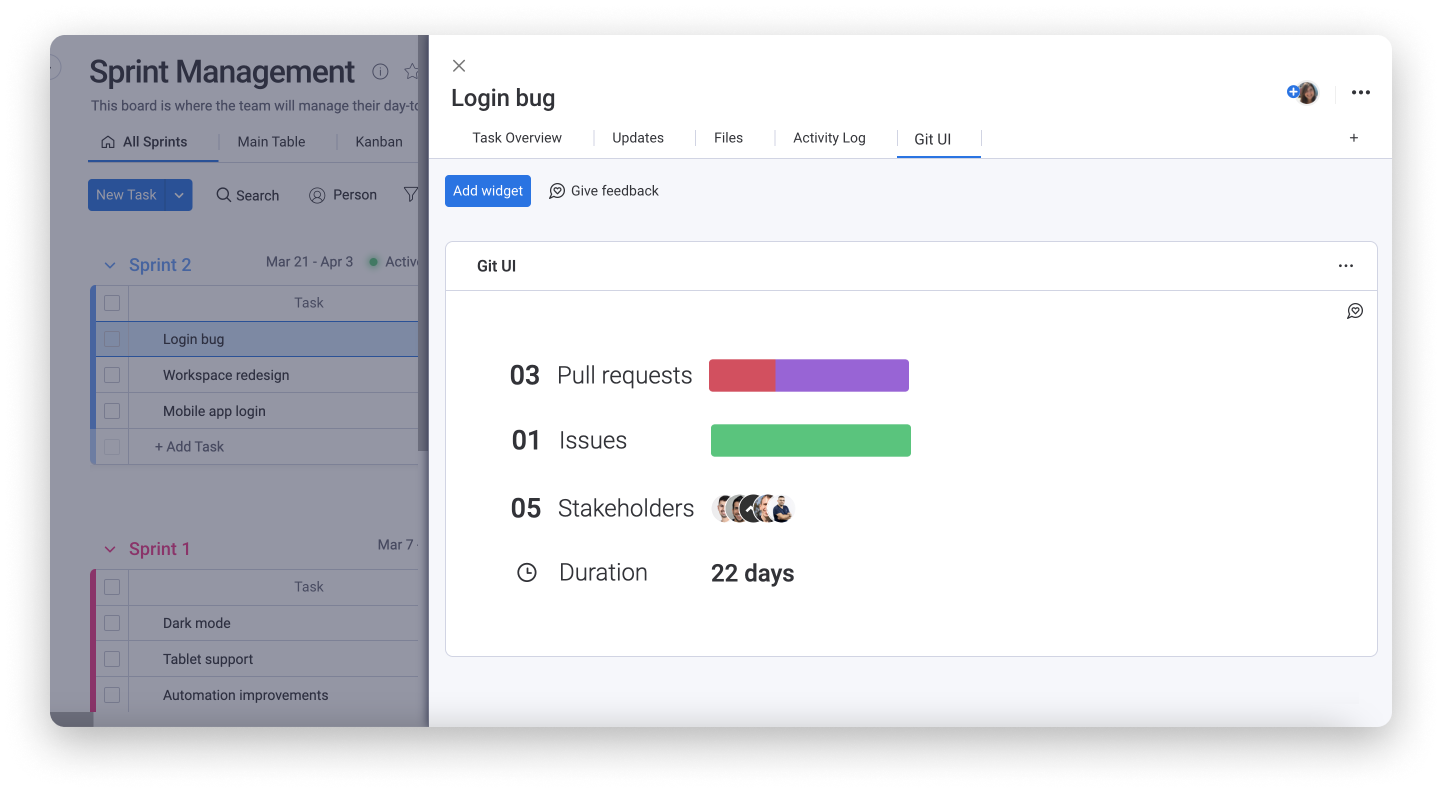
Jetzt kannst du alle deine Daten sehen, organisiert in:
- Pull-Requests – die Anzahl der Requests und eine batterieartige Darstellung ihres Status
- Probleme – die Anzahl der Probleme und eine batterieartige Darstellung ihres Status
- Stakeholder – die Anzahl der Stakeholder und ihre monday.com Profilbilder
- Dauer – die Gesamtzeit, für die alle diese Daten geöffnet waren

Wenn du Fragen hast, wende dich einfach hier an unser Team. Wir sind rund um die Uhr erreichbar und helfen gerne!



Kommentare