La integración con GitHub que ya conoces y te encanta puede integrarse con tus flujos de trabajo de monday dev, pero... ¿y si te dijéramos que puedes ver datos sincronizados en tiempo real de GitHub directamente en tu tablero? ¡Eso es lo que te ofrecemos con la aplicación GitHub UI!
¿Qué es GitHub UI?
GitHub UI es una aplicación que puede agregarse como un widget dentro de tu vista de ficha del elemento para obtener una vista previa de los datos de tus repositorios de GitHub. Puedes personalizar la aplicación para ver todas las ramas, las confirmaciones (commits) y las solicitudes de extracción (pull requests) en GitHub, además del estado de CI/CD de cada una de tus tareas de desarrollo. Se sincroniza con tu cuenta de GitHub para mostrar solo datos en tiempo real.
¿Cómo se configura?
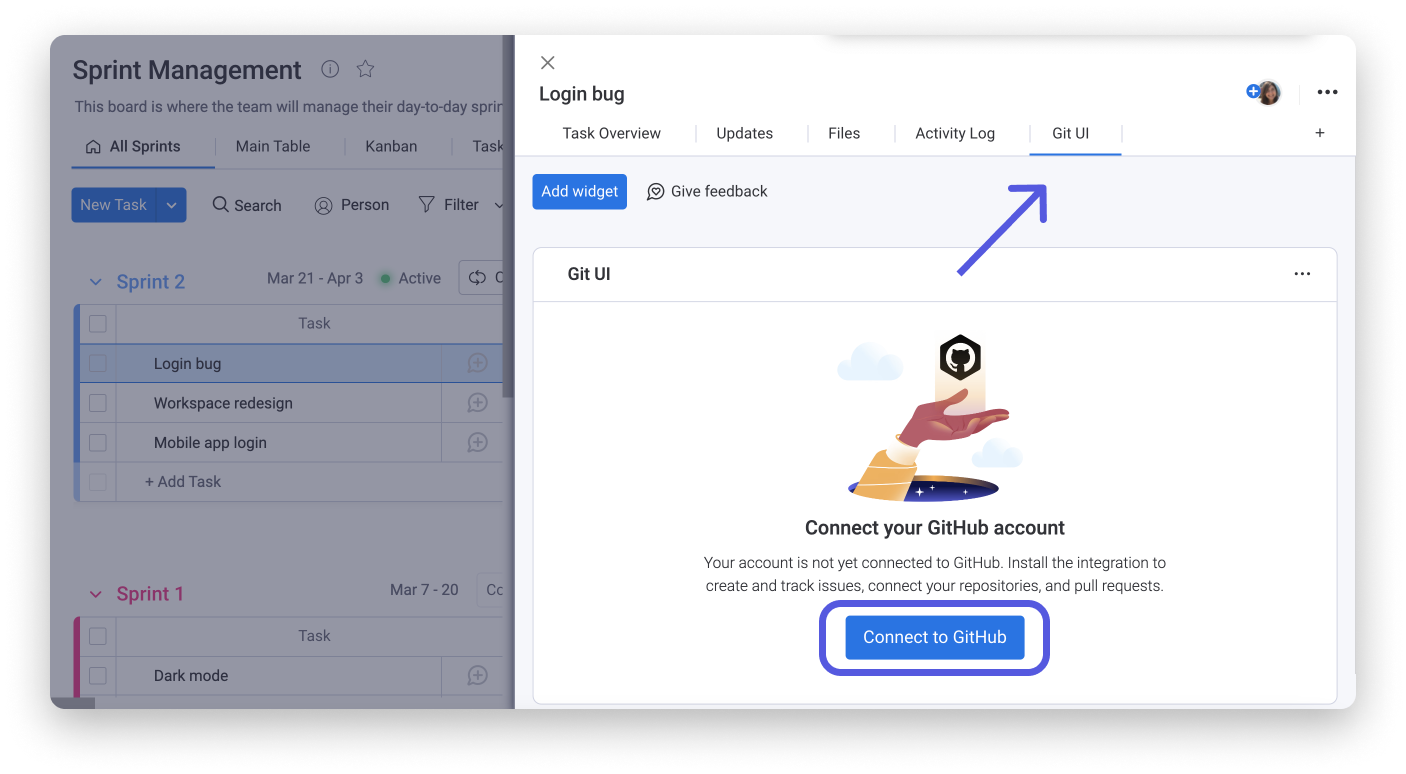
Abre la ficha del elemento de cualquier elemento en tu tablero y haz clic en el "+" para agregar "Git UI" desde el Centro de vistas del elemento. La app se abrirá como una pestaña nueva de "Git UI". Ahora, simplemente haz clic en "Conectar a GitHub".

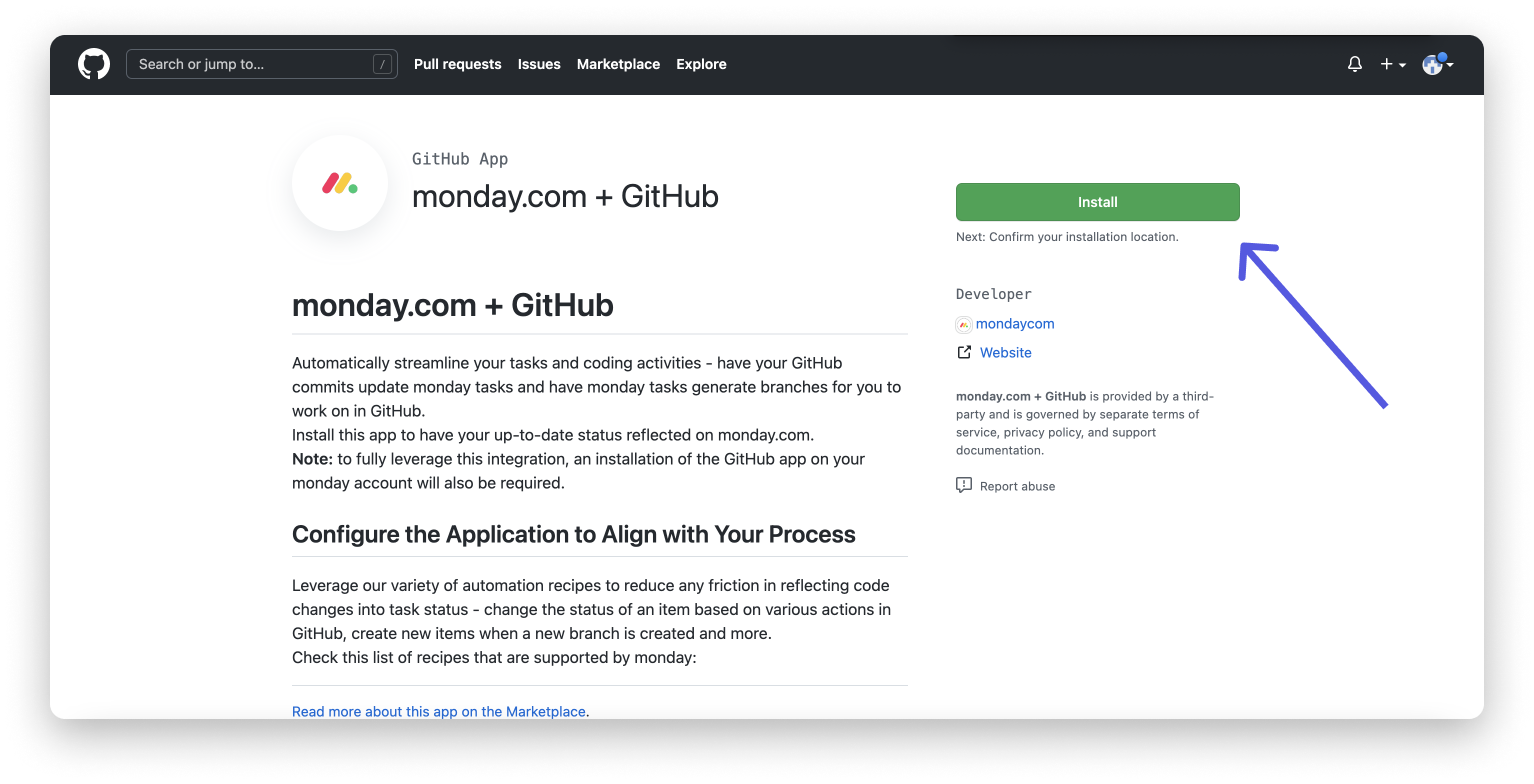
Se te redirigirá a la página de GitHub que se muestra a continuación, donde puedes hacer clic en “Instalar” para continuar.

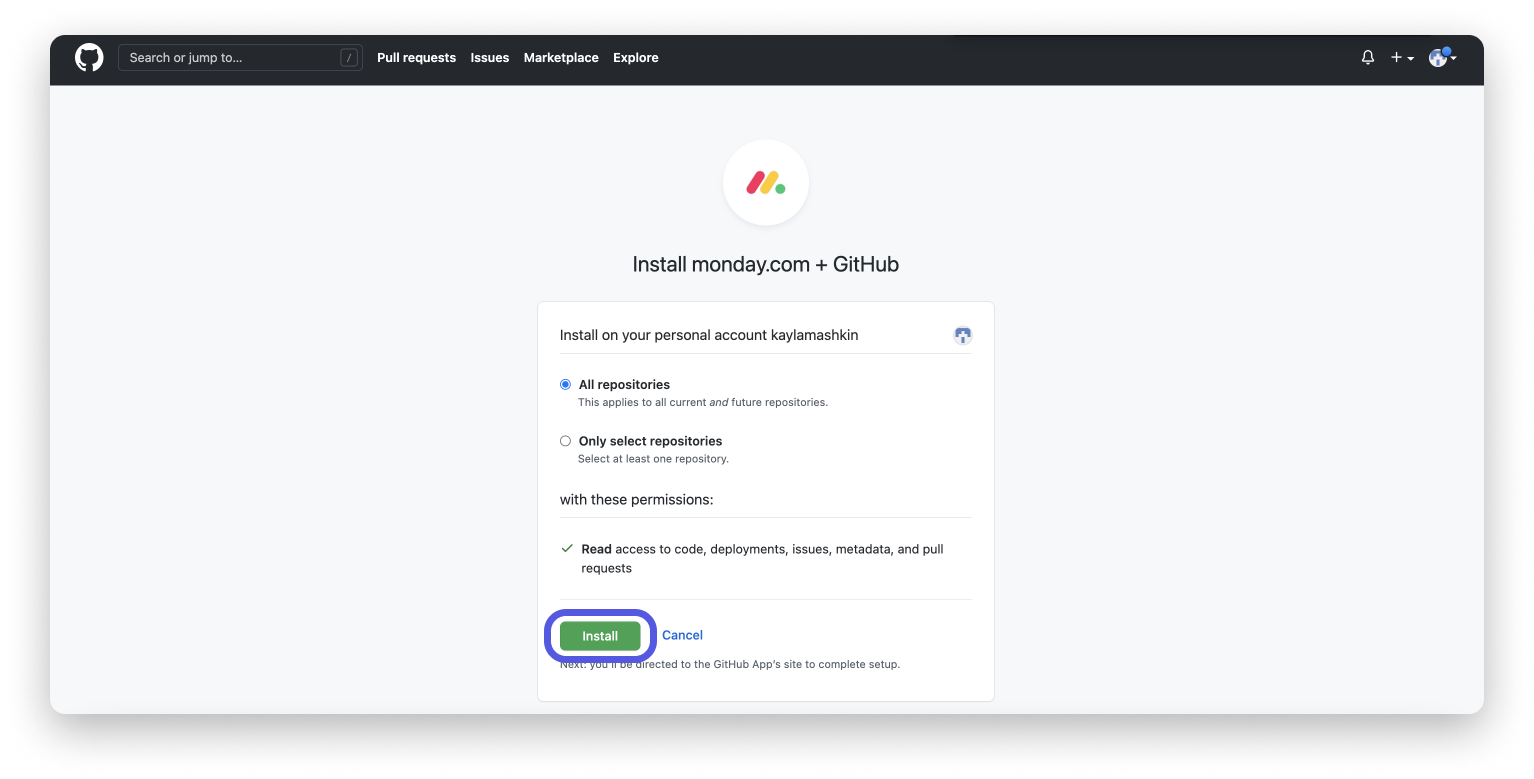
Tendrás la opción de sincronizar todos los repositorios o seleccionar repositorios específicos y luego deberás hacer clic en “Instalar” si aceptas las condiciones.

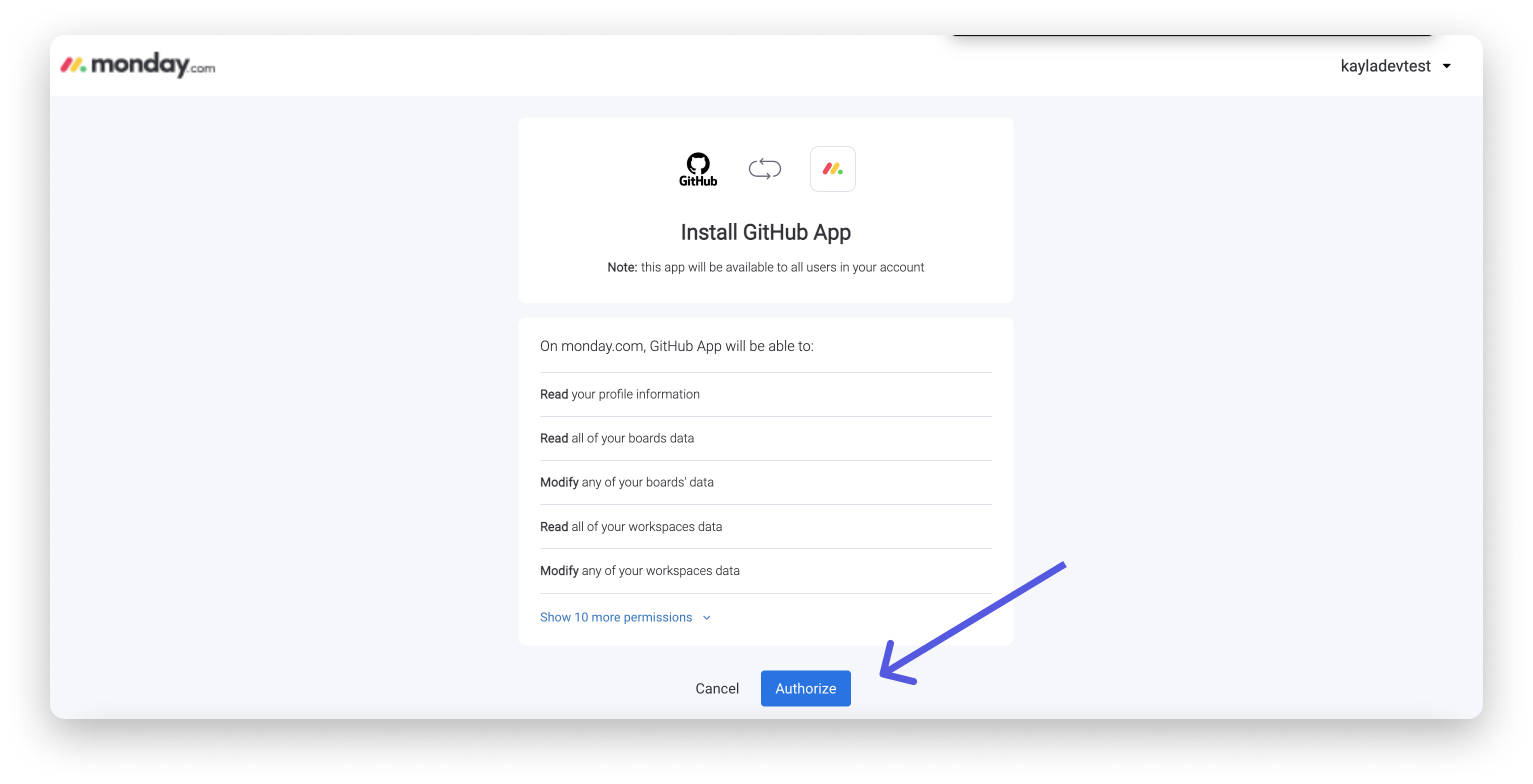
Cuando llegues a la próxima pantalla donde se enumeran los permisos, haz clic en “Autorizar” para continuar. Nuevamente, queremos que sepas que monday.com solo tendrá acceso a la información y actividad general de la cuenta, pero jamás tendrá acceso para leer los datos que cargues a GitHub.

Haz clic en la “x” en la esquina superior derecha de la pantalla emergente para empezar a usar la aplicación en la ficha del elemento donde empezaste el flujo.
¿Cómo funciona?
Con la columna ID del elemento, puedes conectar los elementos en tu tablero con incidencias y solicitudes de extracción en GitHub. Veamos cómo funciona.
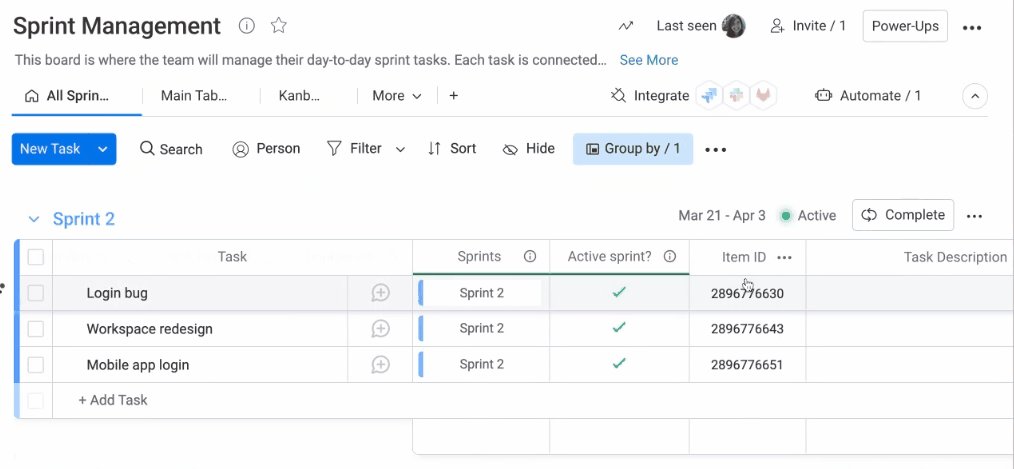
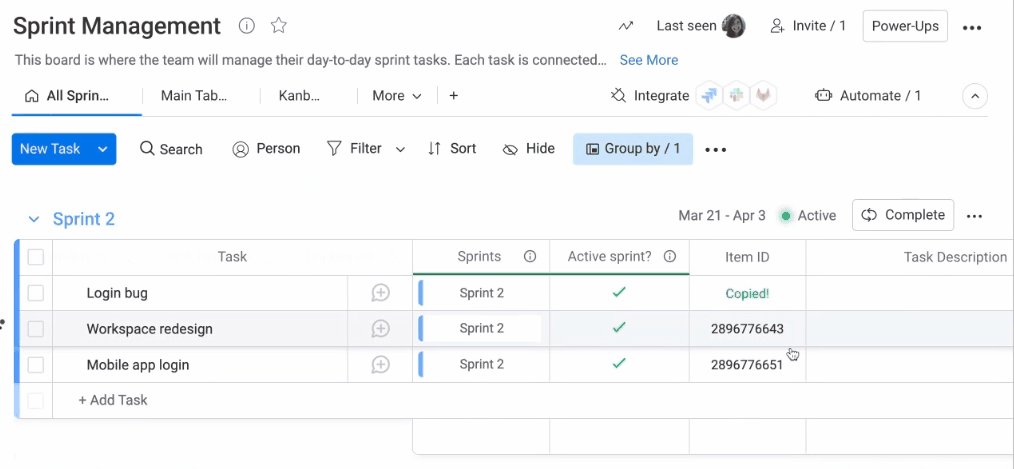
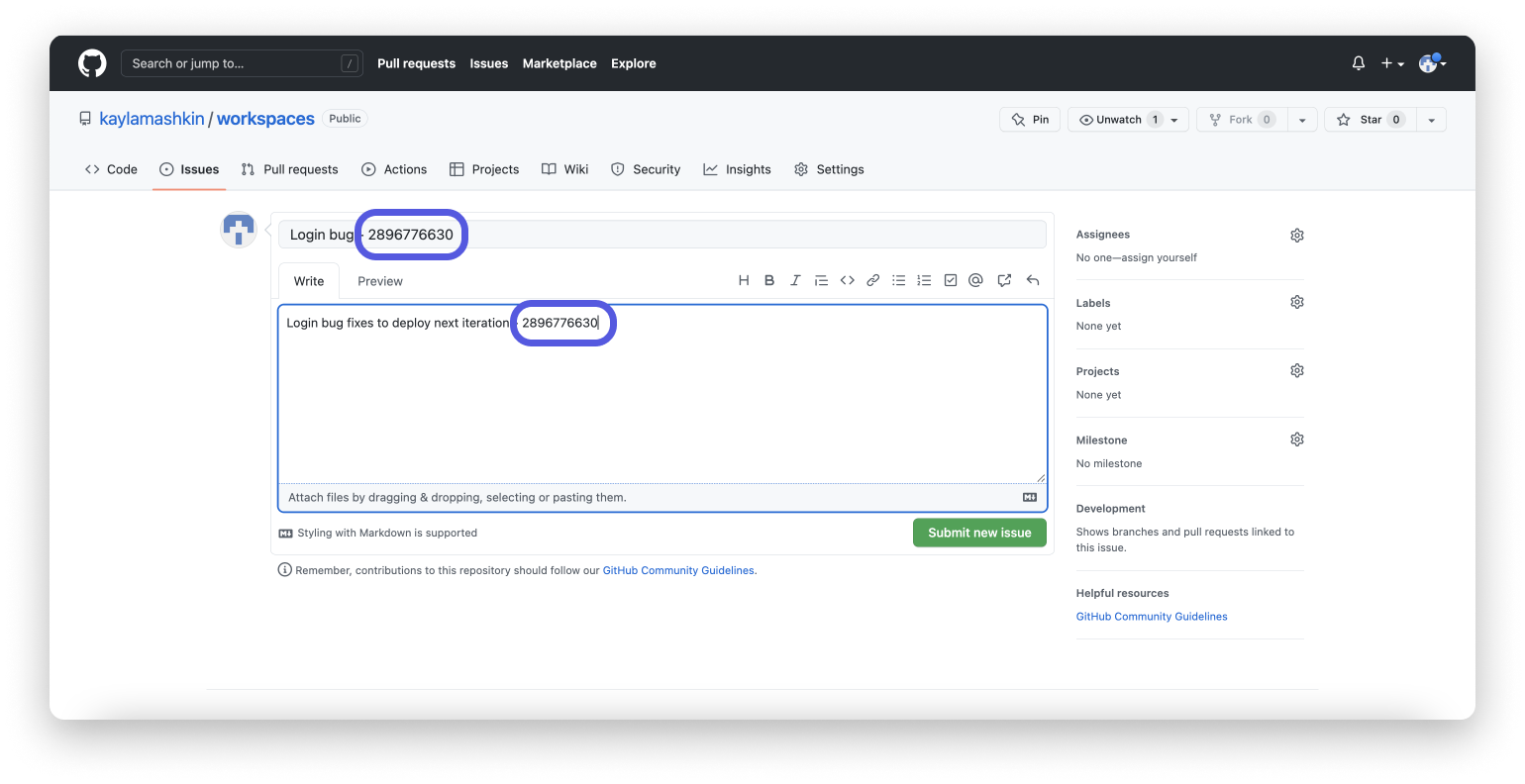
La columna ID del elemento asignará automáticamente un número de ID aleatorio a cada uno de los elementos o subelementos en tu tablero. Puedes copiar este ID a tu portapapeles con solo hacer clic en el número, como se muestra a continuación.

Ahora puedes pegar el número de ID en el nombre o en la descripción de cualquier solicitud de extracción o incidencia. Con el número de ID generado por monday.com, se creará un enlace entre una solicitud de extracción o incidencia en GitHhub y el elemento correcto de monday.com.

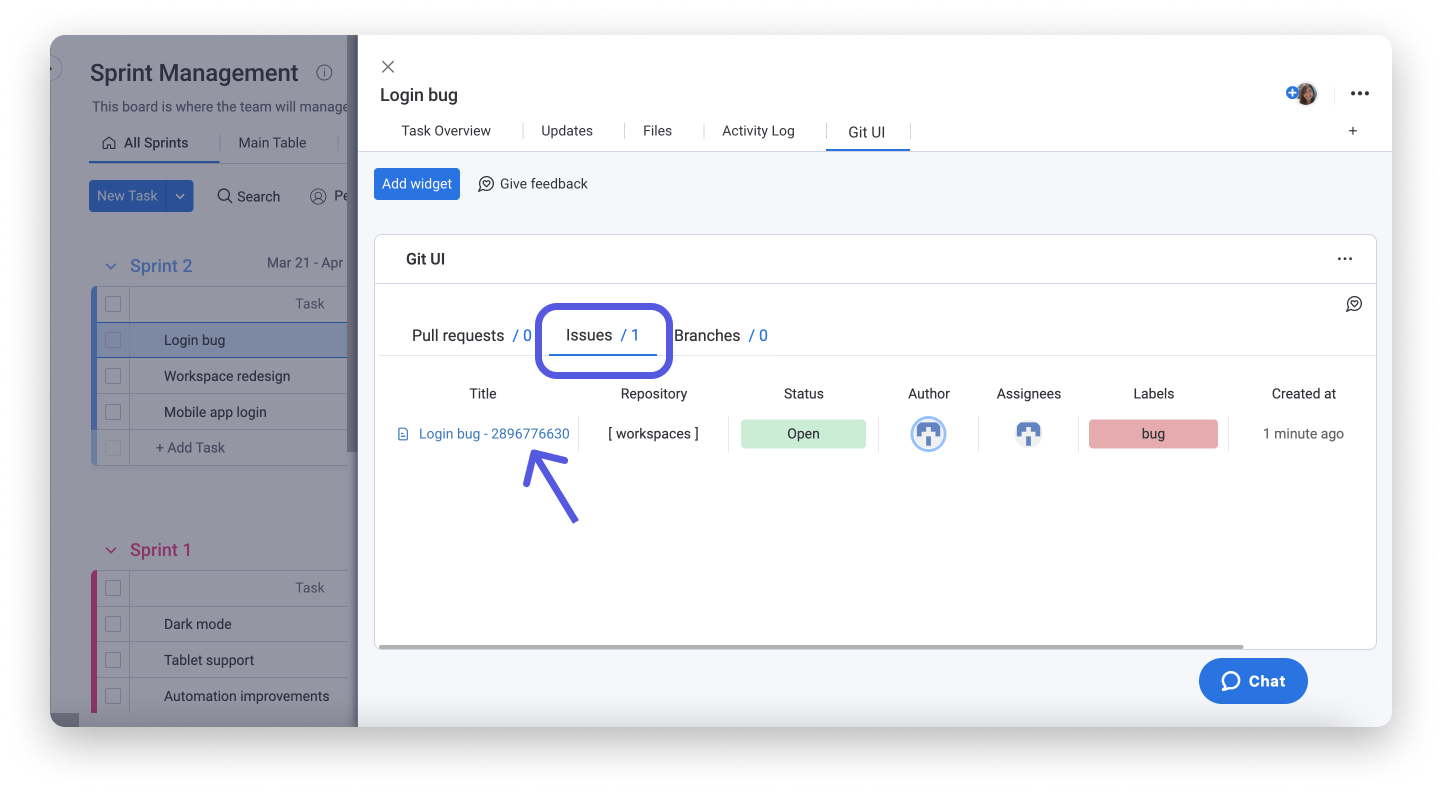
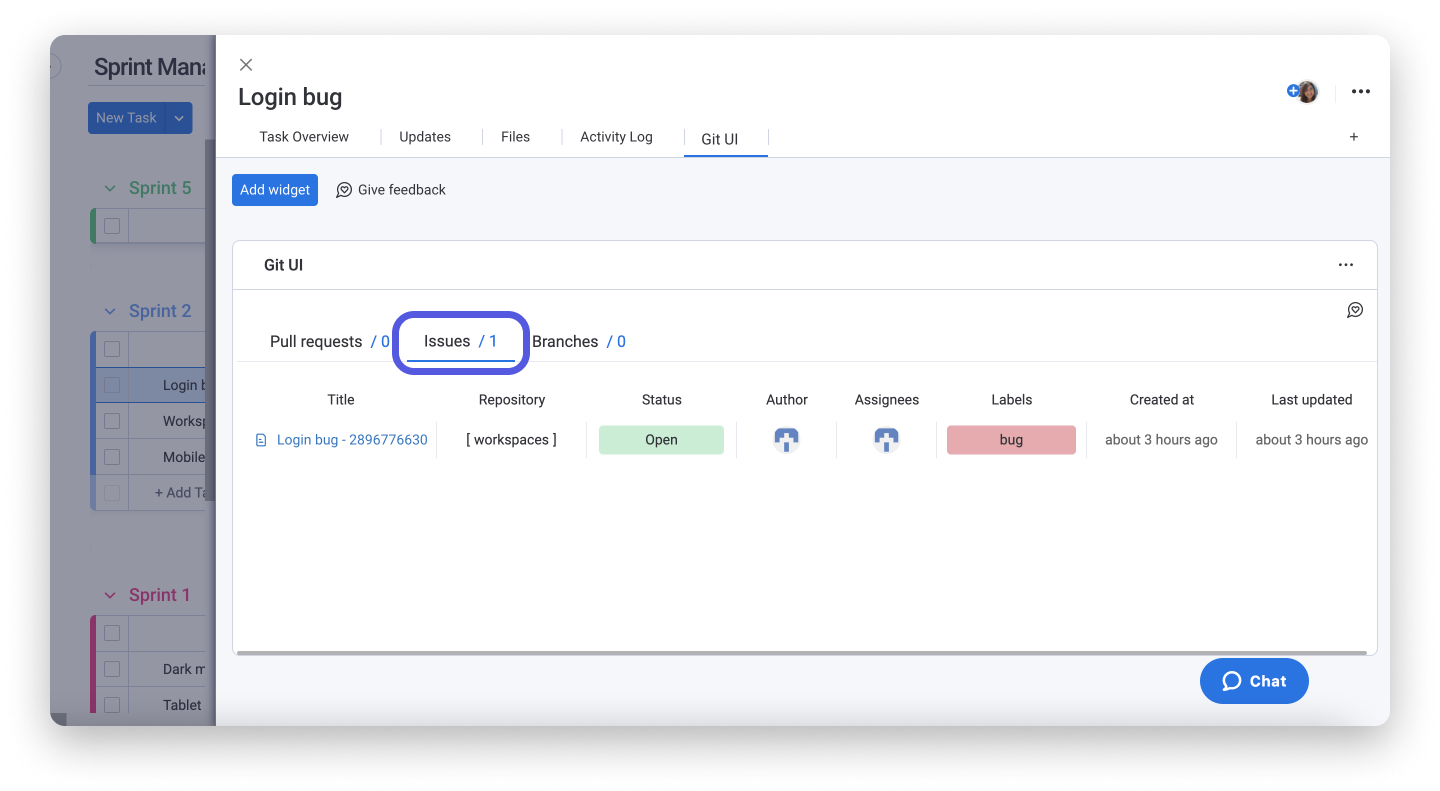
Ahora puedes ver la incidencia que creaste en la pestaña “Incidencias” en la ficha del elemento correspondiente.

¿Qué información se muestra?
Los datos que se muestran en la aplicación GitHub se categorizan en tres pestañas: Solicitudes de extracción, Incidencias y Ramas.
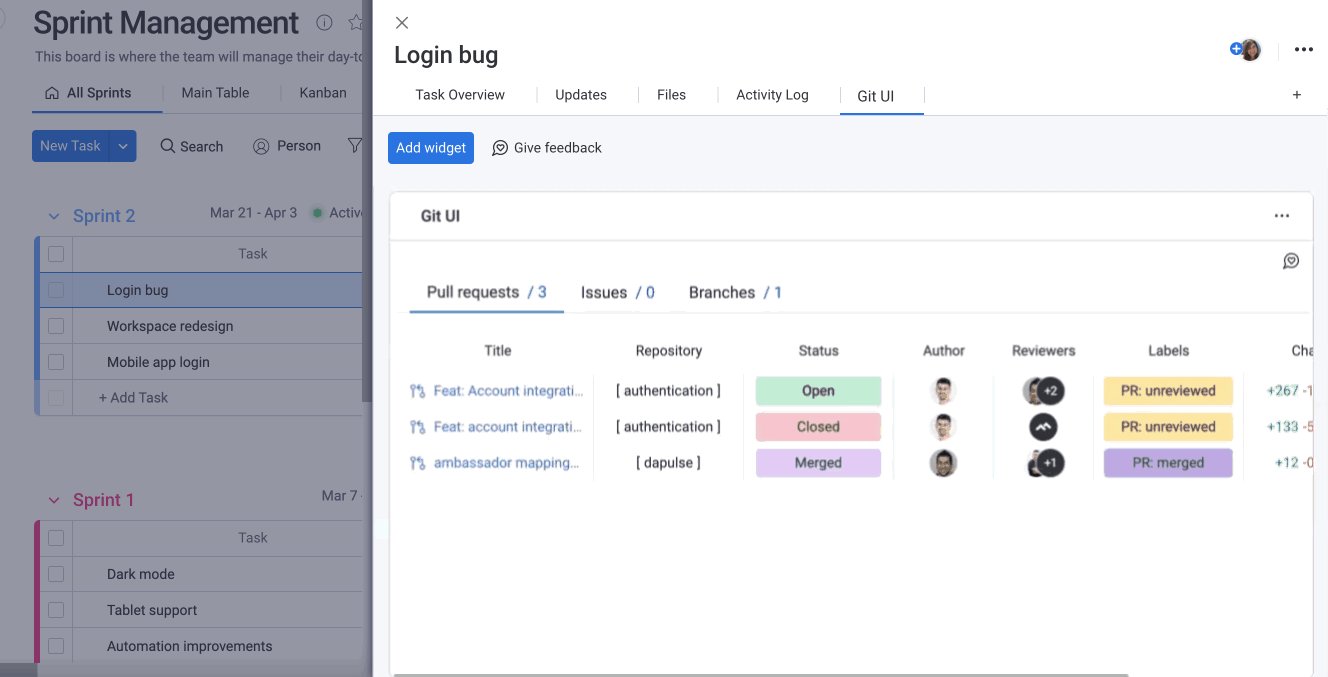
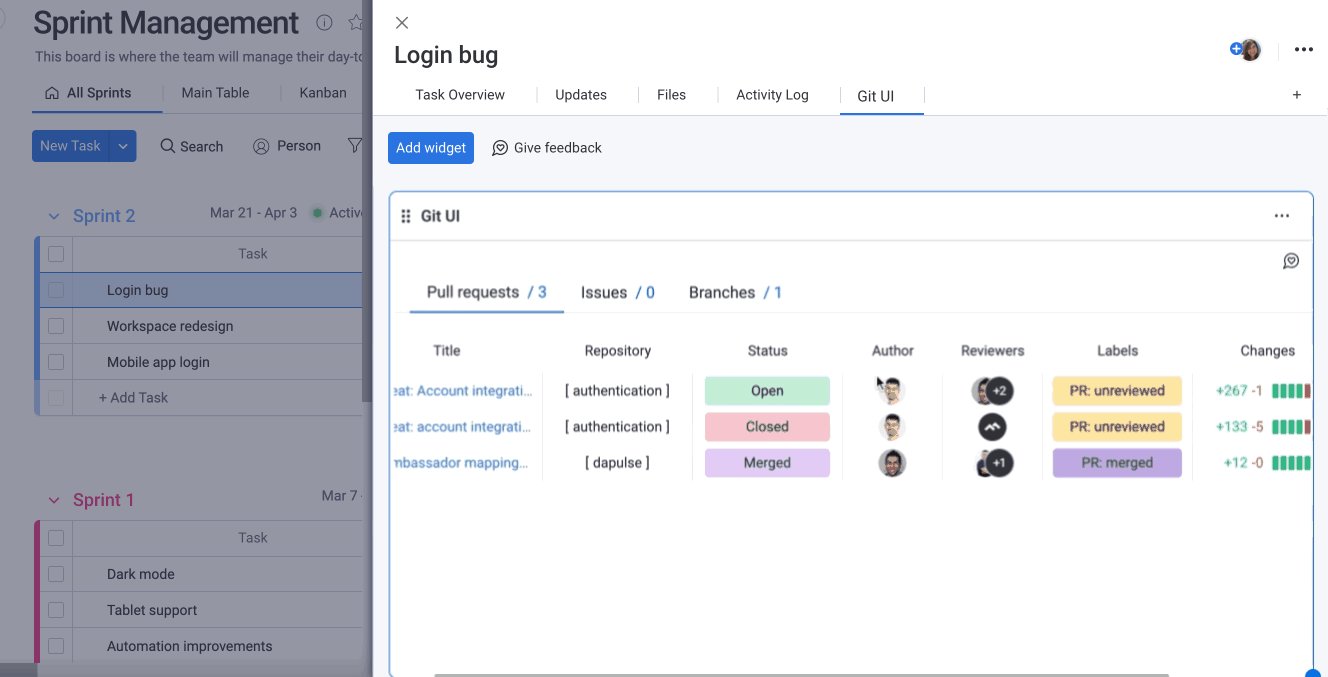
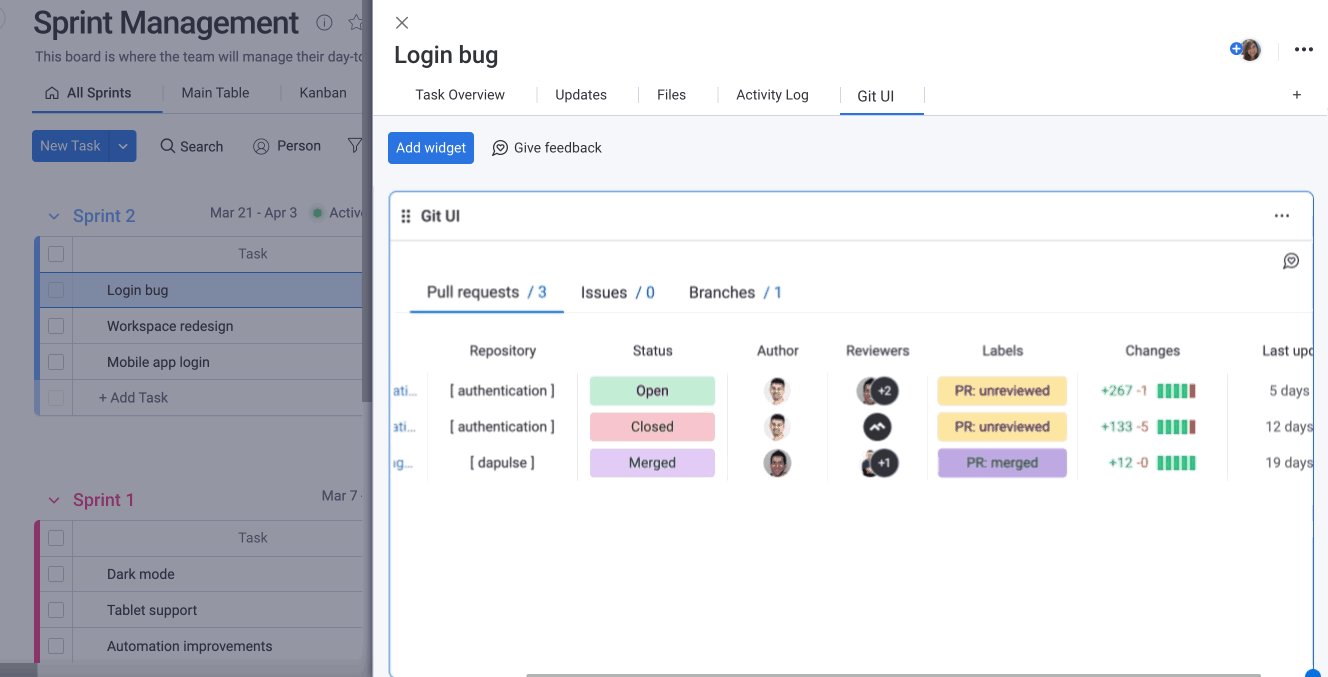
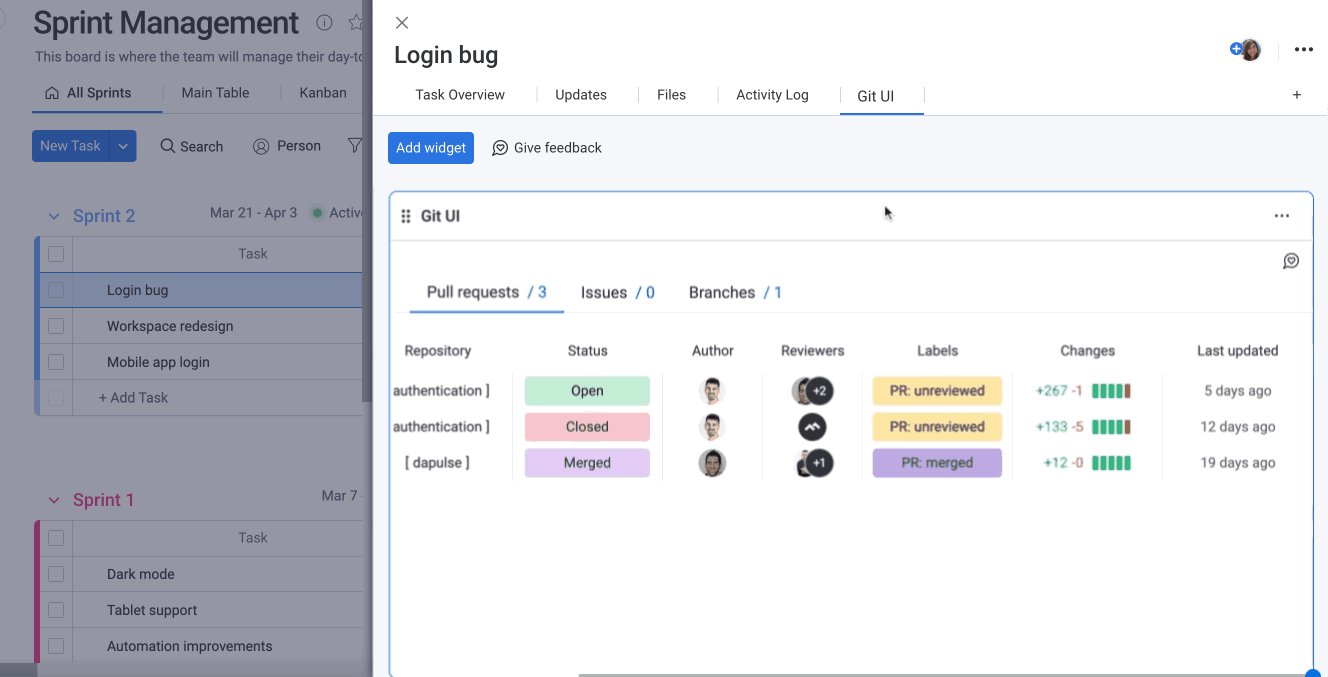
Solicitudes de extracción
La pestaña “Solicitudes de extracción” muestra una lista de las solicitudes de extracción al estilo de un elemento de monday.com. Si bien no puedes interactuar con las columnas, toda la información importante está a la vista. Las solicitudes se muestran de forma vertical y la información relevante aparece de forma horizontal en las siguientes “columnas”:

Incidencias
La pestaña “Incidencias” muestra una lista de todas las incidencias etiquetadas con el mismo ID del elemento. Se muestran como elementos, al igual que las solicitudes, y se organizan en las siguientes columnas:

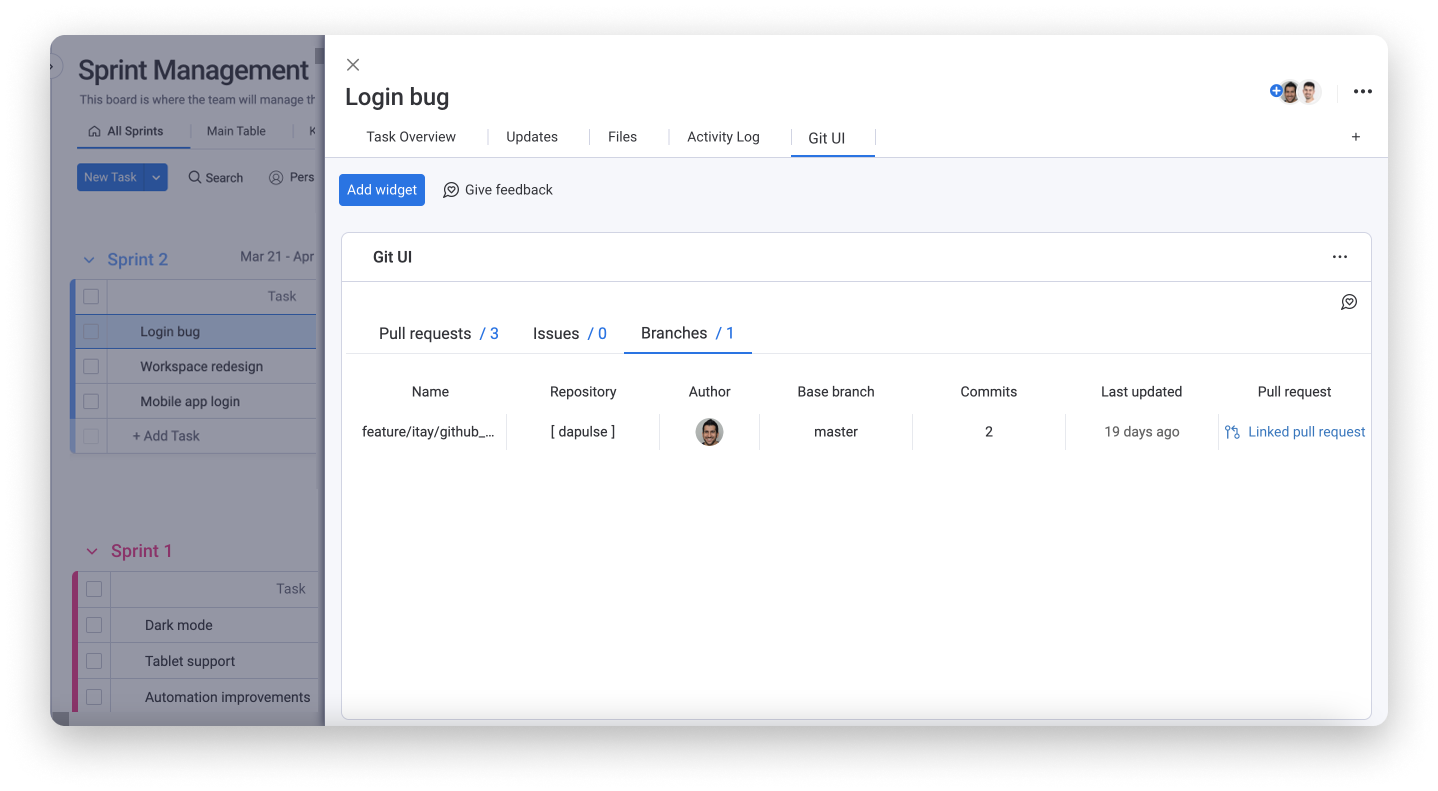
Ramas
La pestaña “Ramas” muestra todas las ramas relacionadas con un elemento determinado en tu tablero. Se organizan en las siguientes columnas:

Incluimos un código que crea automáticamente una rama conectada a tu elemento, lo que significa que no necesitas ingresar manualmente tu ID del elemento para conectar ambas cosas.
Resume tus datos
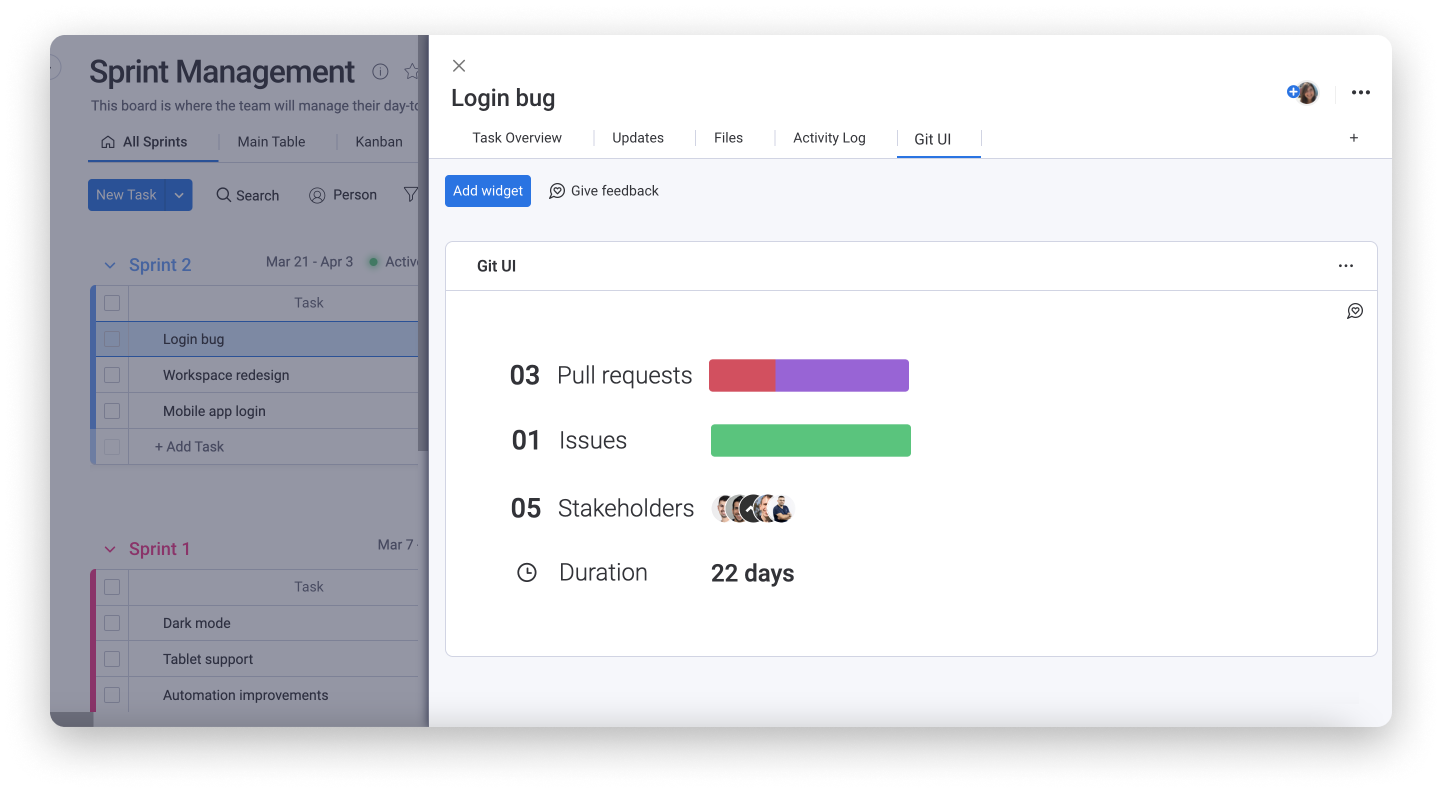
Mientras que la lista detallada de todas tus incidencias, solicitudes de extracción y ramas te muestra detalles específicos, la vista de “Resumen” te mostrará un desglose visual de los datos agregados en tu aplicación de GitHub.
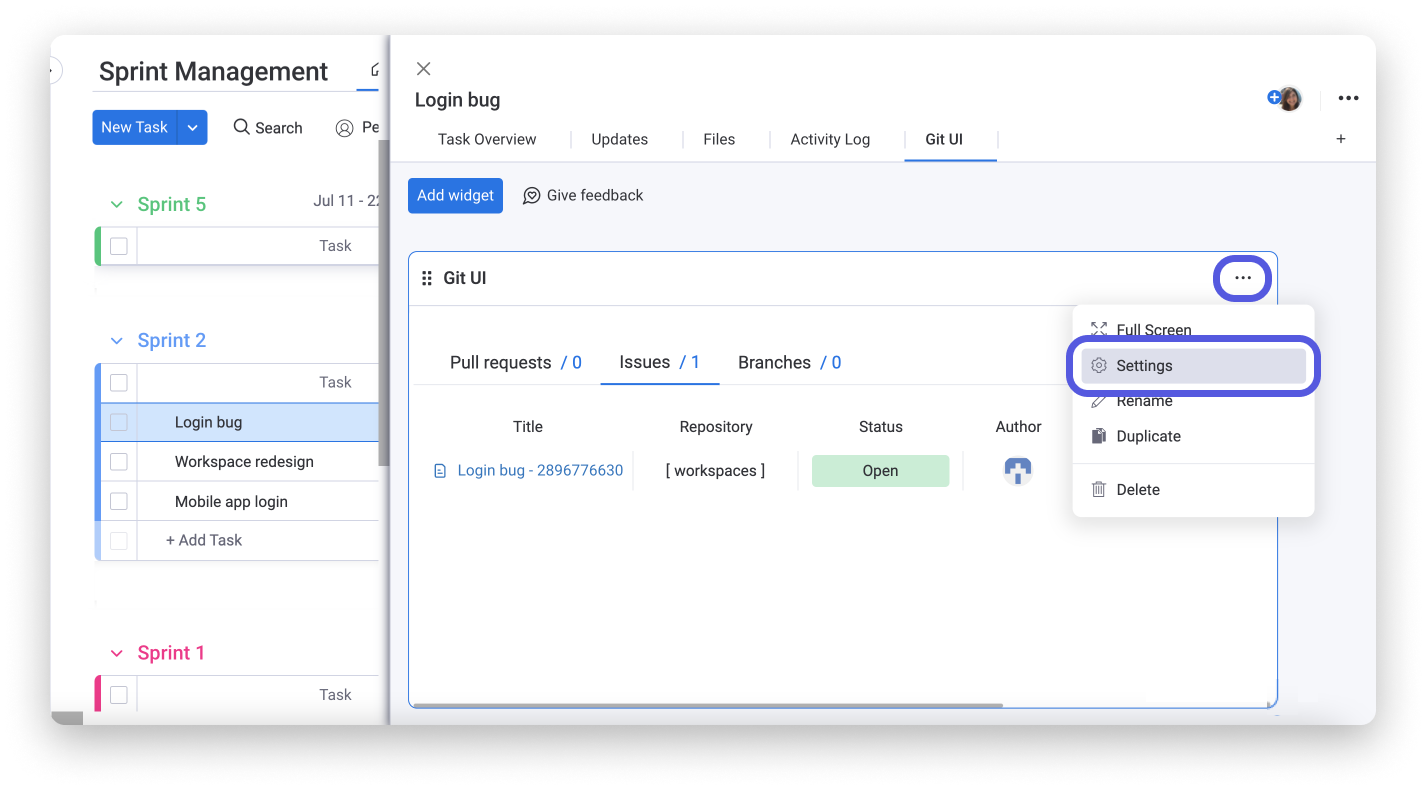
Si quieres ver un resumen de tu aplicación, haz clic en el menú de tres puntos en la esquina superior derecha de la aplicación y luego en “Configuración”, como se muestra a continuación.

Ahora puedes ver todos tus datos organizados en:
- Solicitudes de extracción: la cantidad de solicitudes y una representación al estilo gráfico de batería del estado de cada una
- Incidencias: la cantidad de incidencias y una representación al estilo gráfico de batería del estado de cada una
- Partes interesadas: la cantidad de partes interesadas y sus fotos de perfil de monday.com
- Duración: la cantidad total de tiempo durante el cual estos datos estuvieron abiertos

Si tienes preguntas, comunícate con nuestro equipo aquí. Estamos disponibles las 24 horas, los 7 días de la semana, y será un gusto ayudarte.



Comentarios