Al crear una nueva integración con Zapier que utilice monday.com para crear un elemento nuevo o para rellenar valores en columnas, algunas columnas requieren que la información que envíes se guarde en formato JSON para que se pueda analizar correctamente. ¡Sigue leyendo para aprender más!
¿Para qué acciones de Zapier es relevante esto?
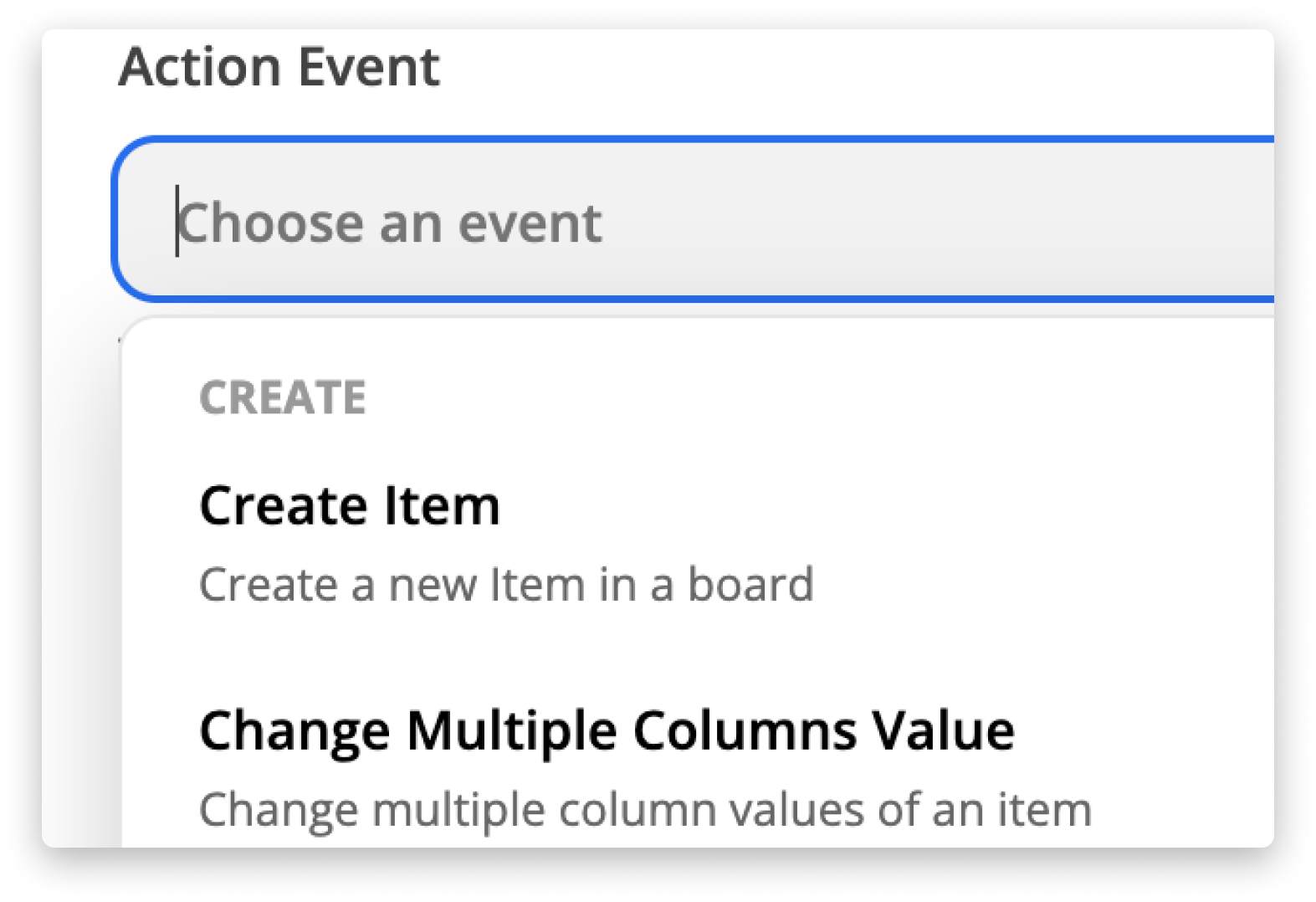
El uso del formato JSON solo es necesario para acciones que actualizarían los valores de un elemento existente o que crearían un elemento nuevo en un tablero de monday.com:

¿Cómo funciona?
La mayoría de las columnas en monday.com se puede actualizar usando texto sin formato, sin formato JSON. Sin embargo, en ciertos casos de uso, es posible que debas enviar valores de columna en formato JSON.
Cada columna en monday.com contiene un tipo diferente de datos, por lo que también requiere un formato JSON diferente para pasar los datos relevantes a tu tablero de monday.com. Algunas de las opciones de columna más populares, como Estado, Menú desplegable o Fecha, serán manejadas por Zapier automáticamente. Para esas columnas, puedes simplemente pegar tus datos desde una plataforma diferente tal como están, sin usar un formato JSON especial.
Estos son los tipos de columnas donde puedes usar texto normal en la integración de Zapier:
- Estado
- Menú desplegable
- Fecha
- Cronograma
- Vínculo
- Teléfono
- Correo electrónico
- Números
- Texto
- Texto largo
- Ubicación (tendrás que usar coordenadas de latitud y longitud)
Puedes encontrar las referencias completas sobre los tipos de columnas aquí.
¿Cómo puedo colocar los datos correctos en la columna correcta?
Esa es una gran pregunta. Ahí es donde entra en juego el Id. de la columna.
Al enviar datos a una columna específica en el tablero, deberás especificar el Id. de la columna. Así es como la plataforma entenderá en qué columna específica de tu tablero se almacenarán los datos, ya que cada columna tiene un Id. único por tablero. Si no estás seguro de dónde obtener el Id. de la columna, la siguiente guía describe cómo verlo en un tablero de monday.com: Dónde encontrar los Id. de tablero, elemento y columna
Hasta ahora, esto es lo que hemos visto:
- Al crear un elemento nuevo o actualizar los datos de un elemento existente, algunas columnas requerirán que uses el formato JSON para que nuestra plataforma pueda almacenar los valores correctamente.
-
Debes especificar el Id. de la columna al insertar los valores para que se guarden los datos en la columna correcta. Haz clic en tu foto de perfil, abre la sección monday.labs y activa el modo de desarrollador para ver los Id. de columna en el menú de columnas.
-
Puedes seguir leyendo este artículo para ver más ejemplos, o revisa nuestra documentación sobre APIs.
Sigue leyendo para encontrar ejemplos específicos de cómo aplicar el formato JSON para que tus datos se envíen a monday.com📶
Cómo aplicar formato JSON a los valores de columna
Al establecer un valor de columna dentro de las acciones "Crear un elemento nuevo en monday.com" o "Cambiar valores de varias columnas", algunas columnas requerirán que uses el formato JSON para almacenar tus datos.
Puedes encontrar una lista de las columnas y el formato de los datos que esperan recibir, a continuación:
- Conectar tableros con un solo elemento: {"item_ids":[1360856860]}
- Conectar tableros con varios elementos: {"item_ids":[1360856860,1360856957]}
- Columna Dependencia con un solo elemento: {"item_ids" : [1587277166]}
- Column Dependencia con varios elementos dependientes: {"item_ids" : [1587277166,1587277190]}
- Columna Etiquetas con una sola etiqueta: {"tag_ids" : [295026]}
- Columna Etiquetas con varias etiquetas: {"tag_ids" : [295026,295064]}
-
Columna País: {"countryCode":"US","countryName":"United States"}
- El valor countryCode usa los códigos de países ISO Alpha-2;
-
Reloj mundial: {"timezone":"Europe/London"}
-
Puedes encontrar la lista de las zonas horarias disponibles aquí.
-
-
Semana: {"week":{"startDate":"2019-06-10","endDate":"2019-06-16"}}
- Envía las fechas de inicio y fin en formato AAAA-MM-DD. Las fechas deben estar separadas por 7 días (incluida la primera y la última fecha) y empezar al comienzo de la semana laboral definida en la configuración de la cuenta.
-
Hora: {"hour":13,"minute":0}
- Asegúrate de eliminar los ceros iniciales de los datos que envíes (envía el número 9 en lugar de 09).
- Clasificación: {"rating":5}
- Casilla de verificación: {"checked":"true"}
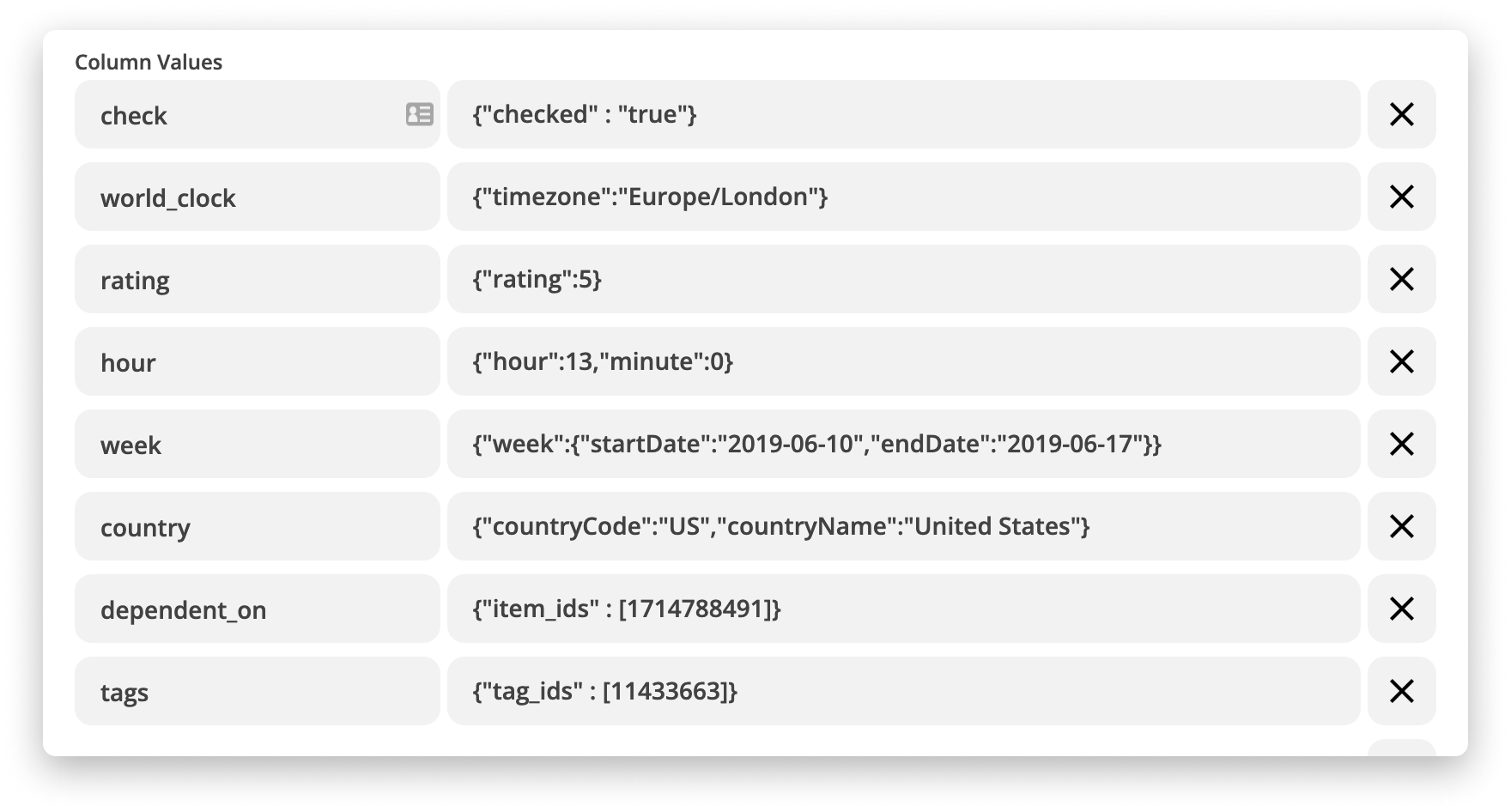
A continuación se muestra un ejemplo del formato para actualizar los tipos de columnas enumerados anteriormente:

En el campo de la izquierda, coloca los Id. de las columnas. En el campo derecho, coloca el valor correspondiente en formato JSON (ver la lista de formato JSON por tipo de columna en la sección anterior).
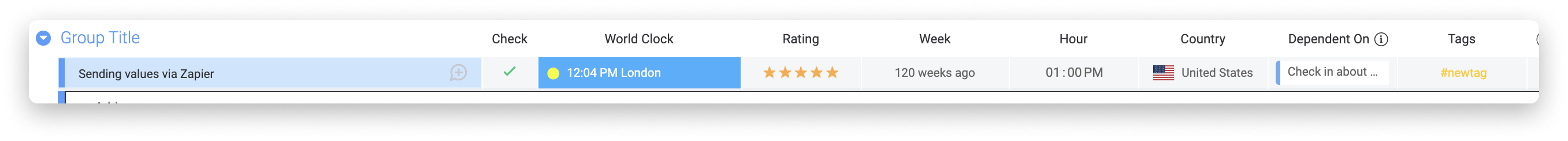
Estos son nuestros resultados:

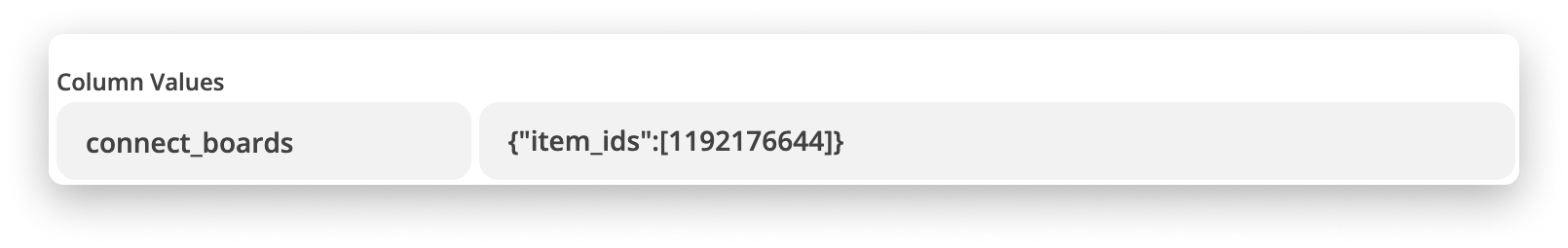
A continuación vemos un ejemplo que muestra el formato para actualizar una columna Conectar tableros, por lo que podemos desglosarlo un poco más:

Entonces, ¿cómo funciona?
-
En el campo de la izquierda, ingresamos el Id. de la columna
- En el campo de la derecha, insertamos el valor correspondiente en formato JSON. Para una columna Conectar tableros, esto incluiría el uso de {"item_ids": para describir qué tipo de datos se envían y luego un Id. del elemento (en mi caso, 1192176644) al que se debe conectar la plataforma. Como la columna Conectar tableros te permite crear una relación con varios elementos a la vez, los Id. de tus elementos deben enviarse en una matriz (en inglés: array) entre paréntesis. Teniendo eso en cuenta, obtenemos: {"item_ids":[1192176644]}
¡Eso es todo! Ahora, puedes aplicar el formato JSON a los valores de las columna de monday.com para las acciones de Zapier como todo un profesional.
Poner datos dinámicamente dentro de valores JSON
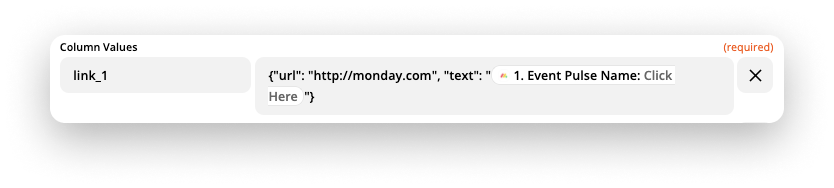
También puedes extraer datos dinámicamente de los pasos anteriores del Zap y colocarlos dentro del valor JSON de la columna. Por ejemplo:

Si tienes preguntas, comunícate con nuestro equipo aquí. Estamos disponibles las 24 horas, los 7 días de la semana, y será un gusto ayudarte.



Comentarios