Вам нужно подробнее проанализировать задачи и информацию на доске? Хотите оценить прогресс и эффективность работы участников команды нагляднее? Для этих целей мы предлагаем использовать представление данных на диаграмме. Представление 'Диаграмма' позволяет формировать различные отчеты по каждому проекту или доске, что делает контроль за рабочим процессом еще эффективнее.
Что такое диаграммное представление?
Представление информации в виде диаграмм — отличный способ проанализировать работу с точки зрения цифр. Сравнивайте эффективность участников команды, следите за скоростью выполнения задач, наблюдайте динамику изменений показателей и многое другое. Читайте дальше, чтобы узнать как ими пользоваться.
Как добавить?
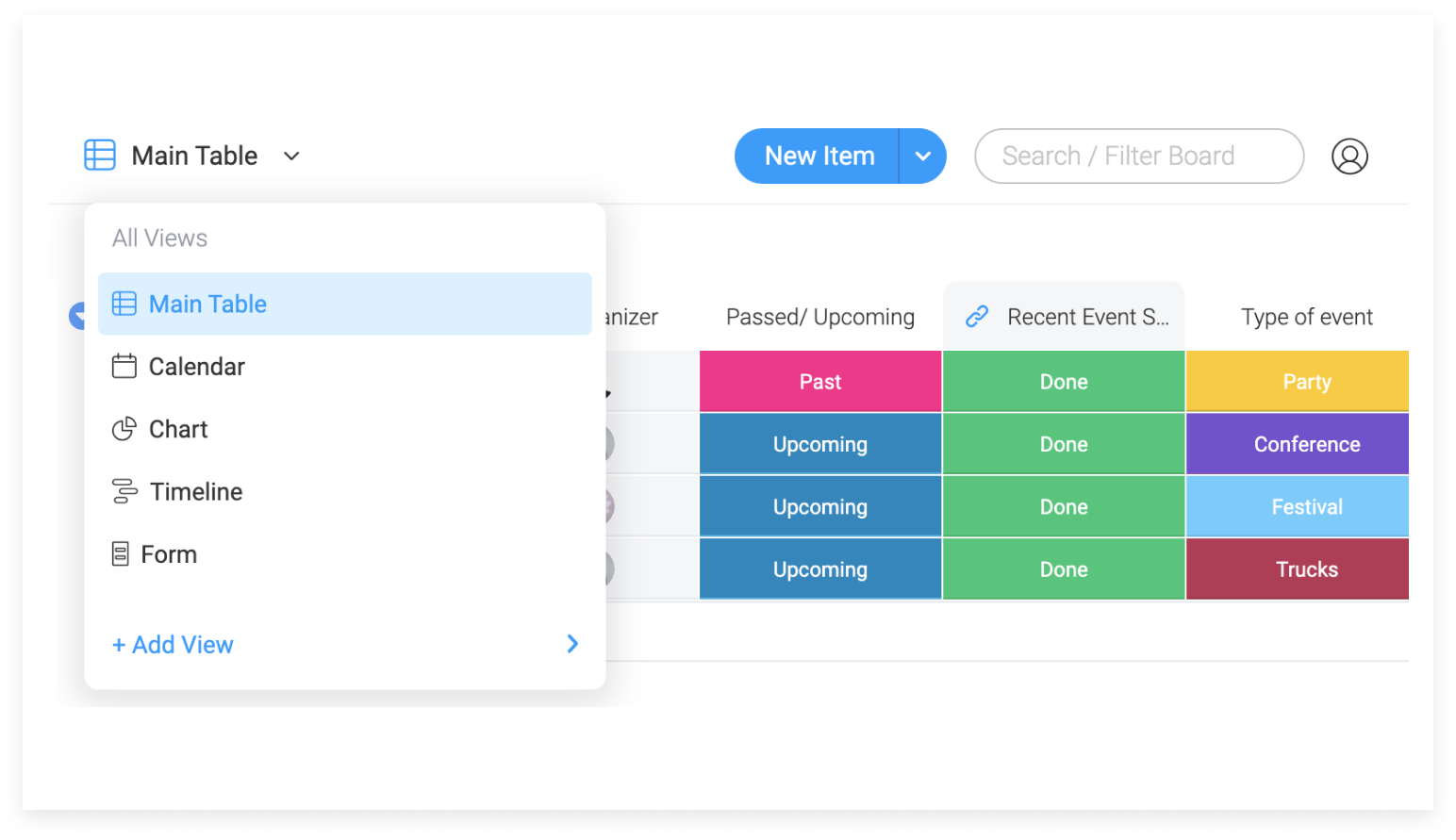
Чтобы добавить диаграмму, щелкните стрелку рядом с кнопкой 'Главная таблица', расположенную в верхней левой части доски. Выберите опцию 'Диаграмма', как показано ниже:

Появится набор различных параметров, позволяющих настроить представление 'Диаграмма' так, как вы хотите. Рассмотрим их подробнее.
Выбор типа диаграммы
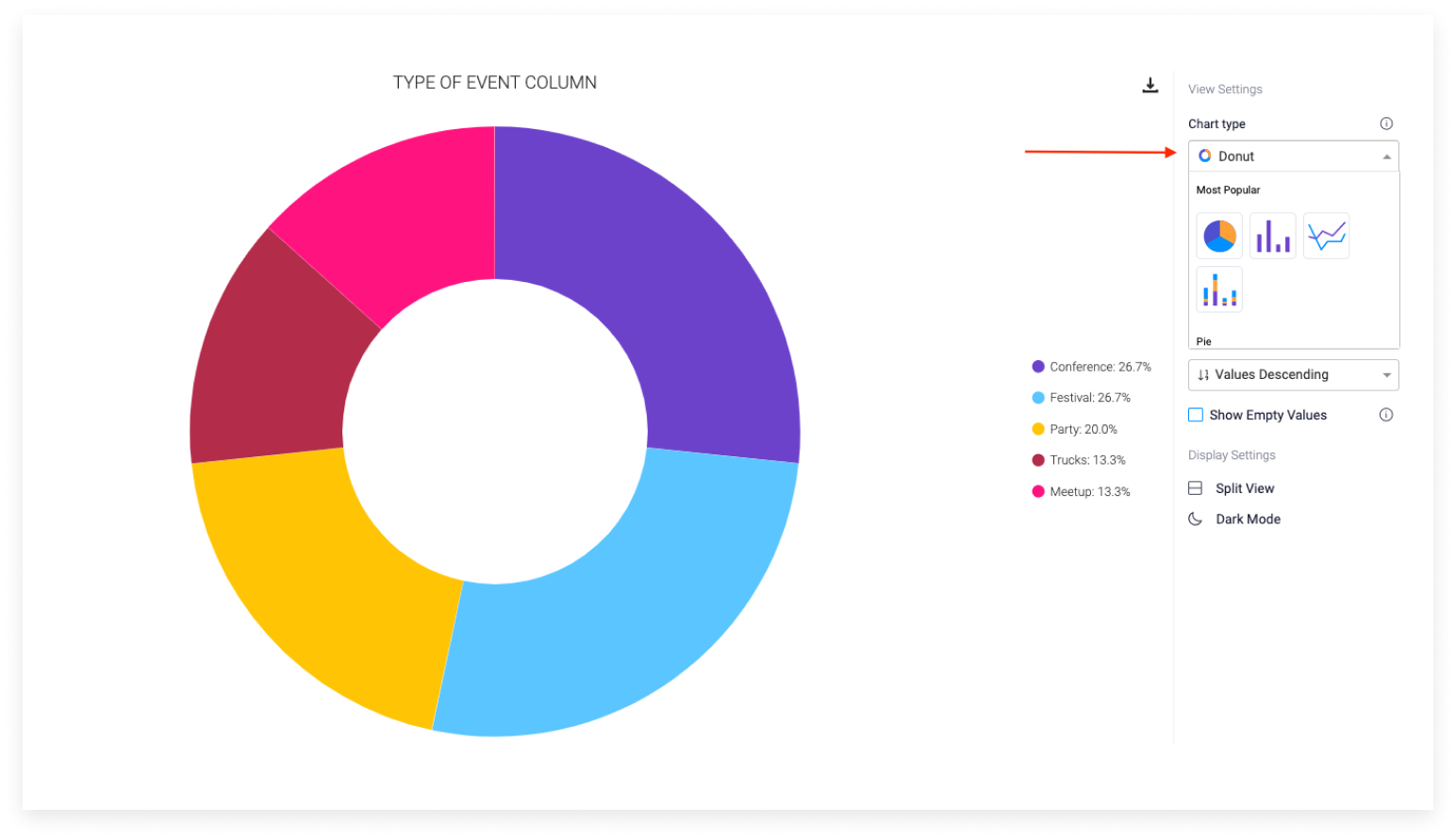
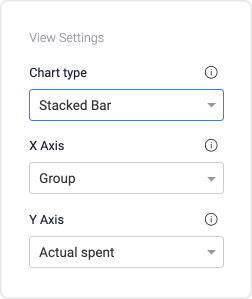
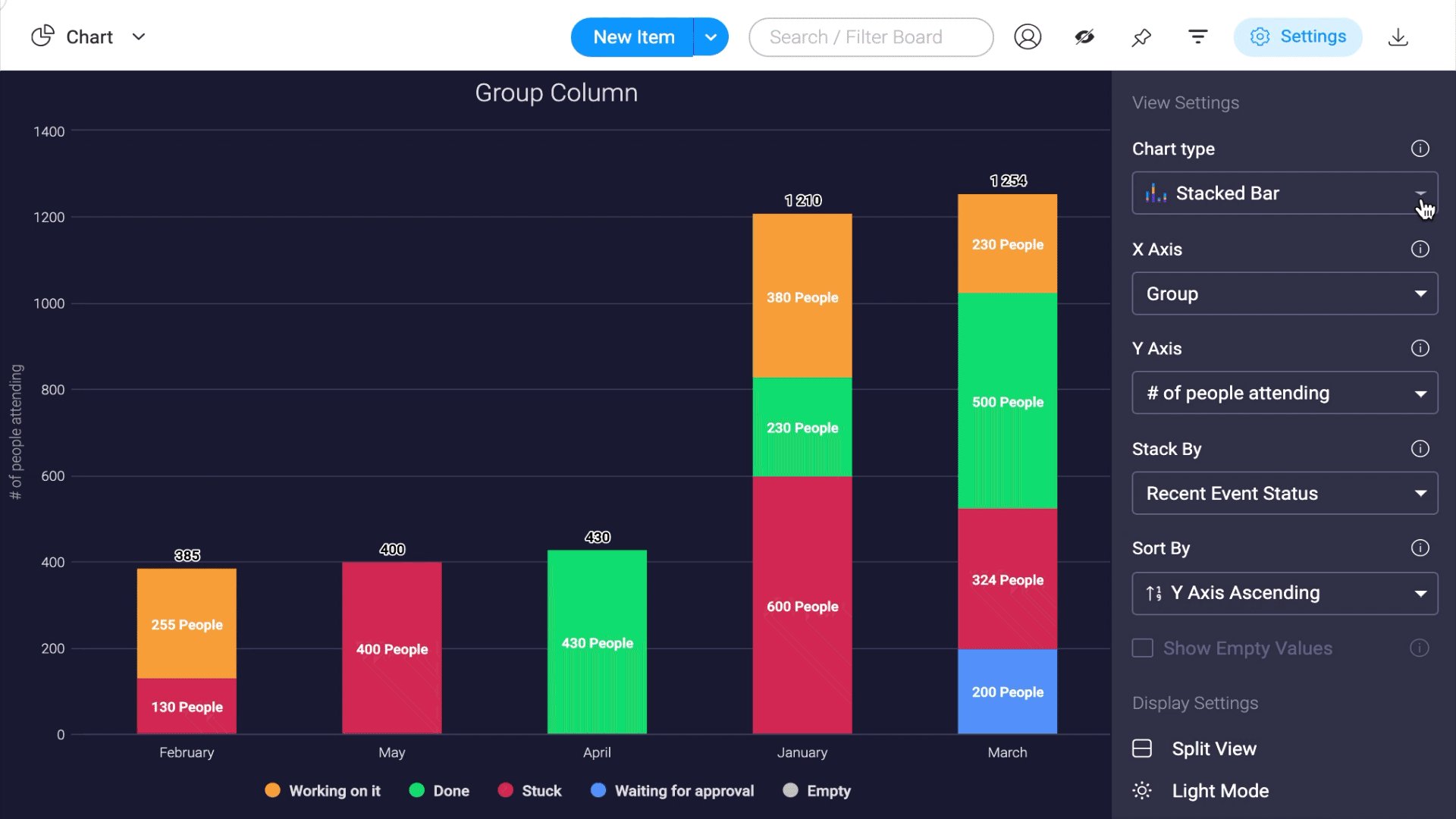
Выберите одну из красивых диаграмм в нашей библиотеке или создайте свою собственную. Платформа позволяет строить круговые диаграммы, диаграммы с накоплением и любые другие типы диаграмм. Выберите нужный тип в меню настроек, как показано ниже.

Настройка диаграммы
Когда тип определен, выберите структуру для диаграммы. Рассмотрим, как это сделать, на примере самых популярных диаграмм.
- Круговая диаграмма
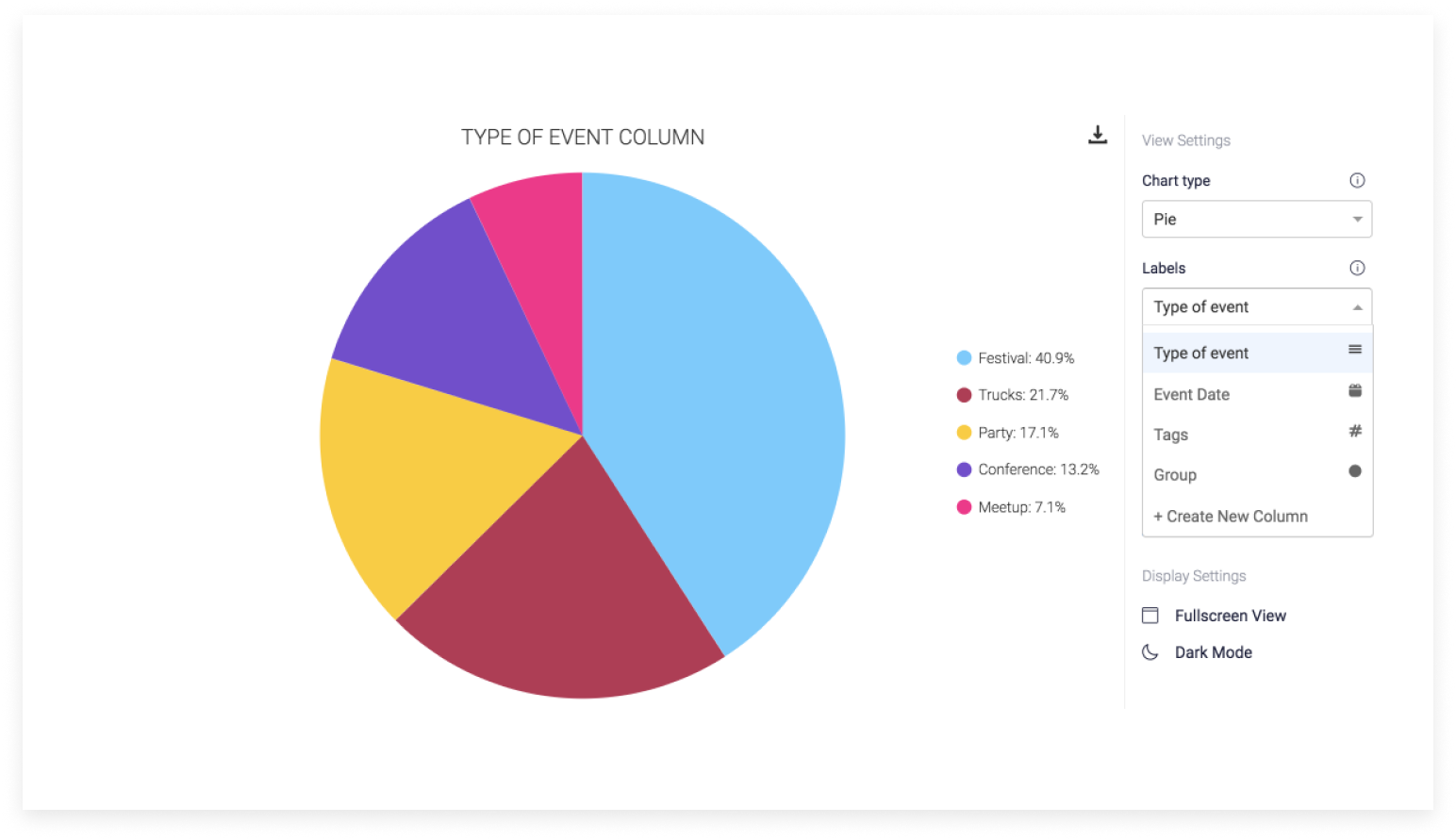
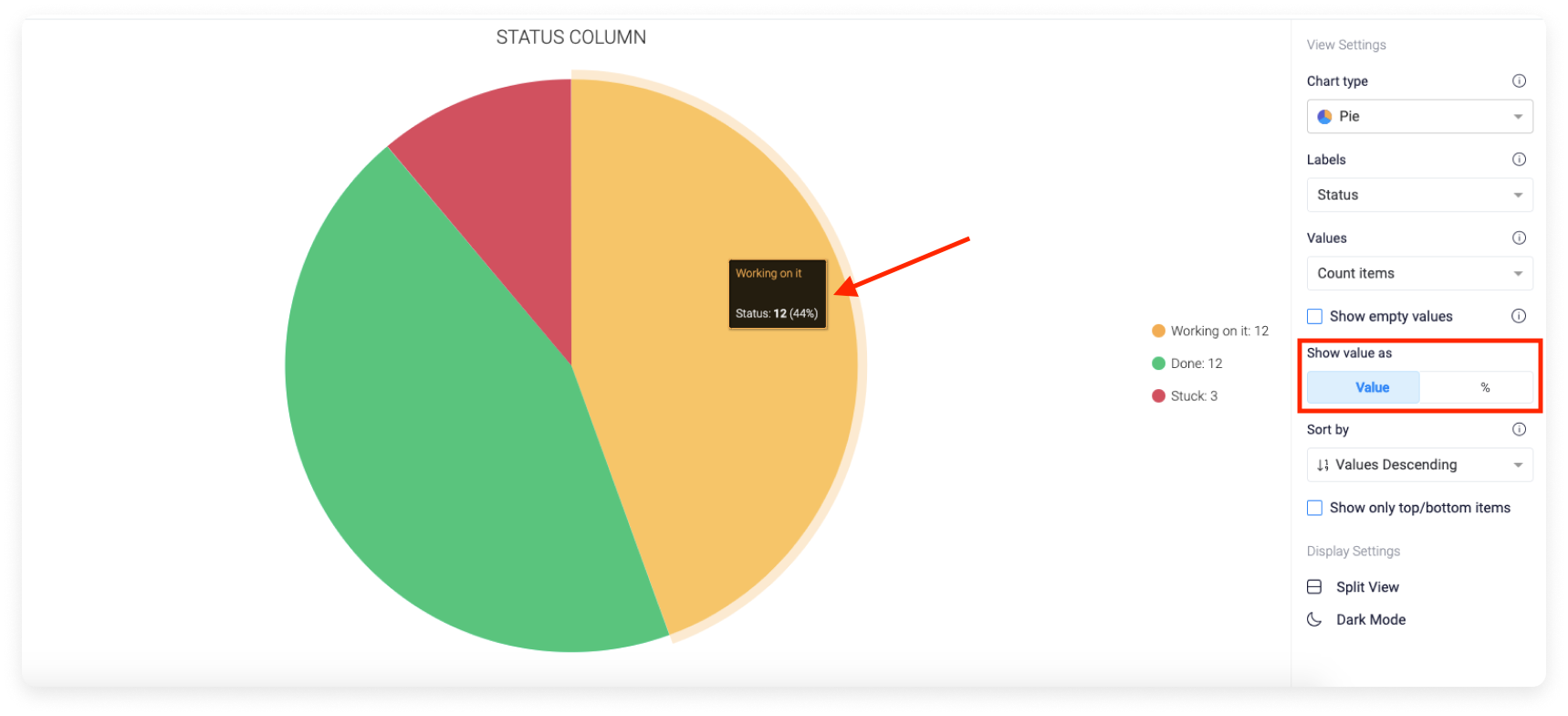
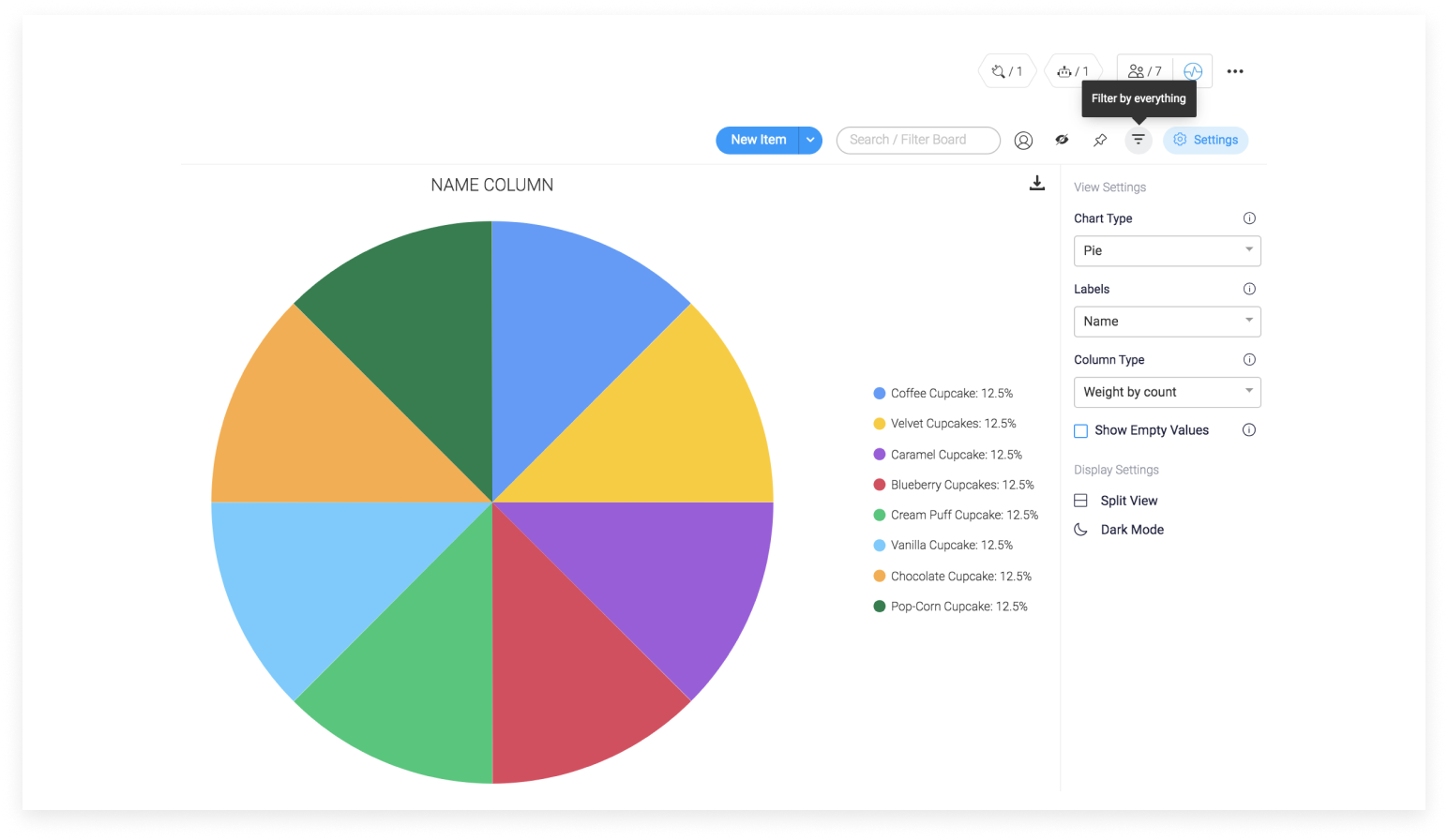
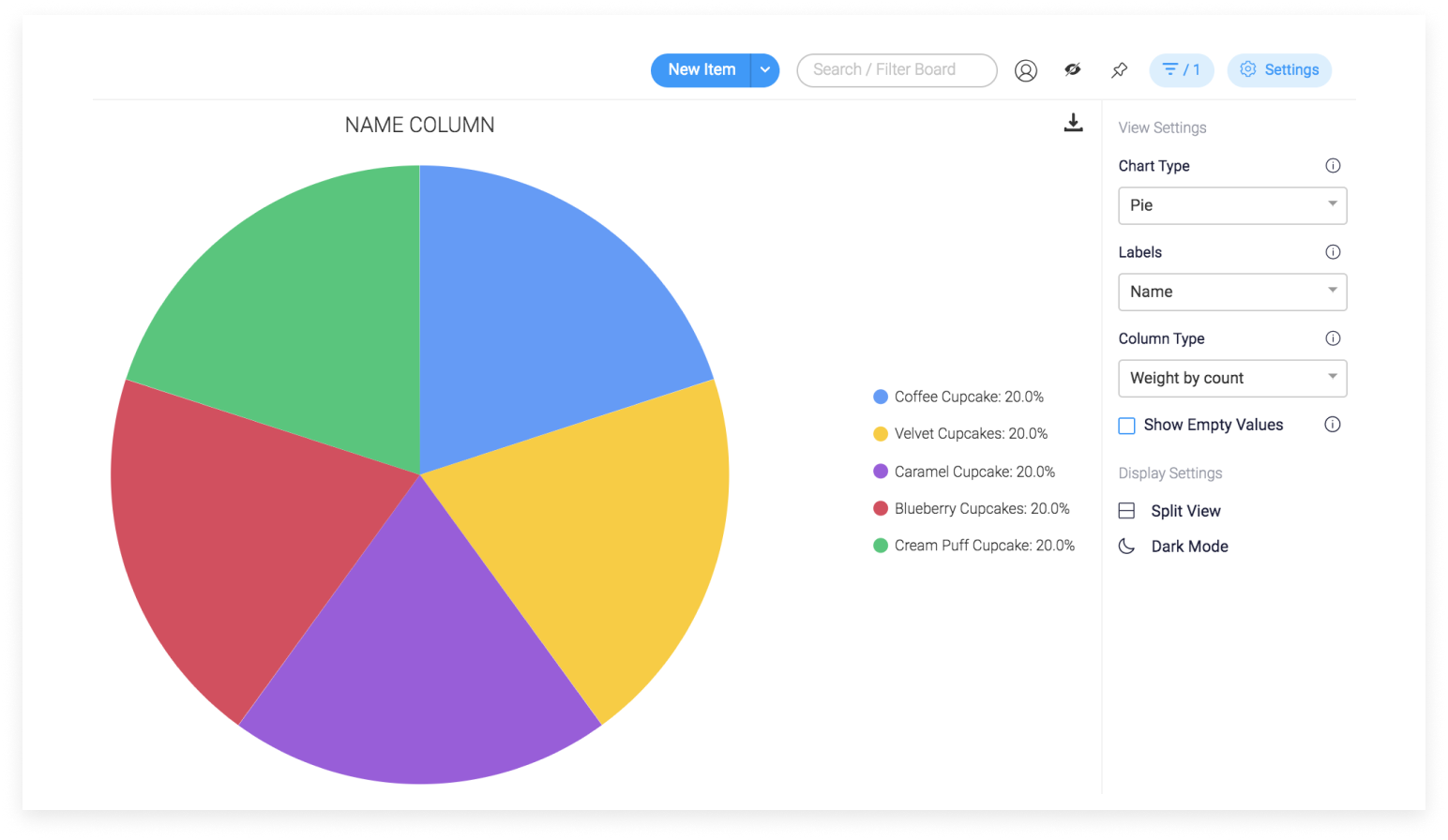
Для круговой диаграммы выберите один из столбцов доски, по которому будут определены категории (подписи) диаграммы. Допустим, мы занимаемся организацией мероприятий. Чтобы получить представление о том, какие виды событий проводятся чаще всего, выберем для категорий столбец 'Вид мероприятия'.

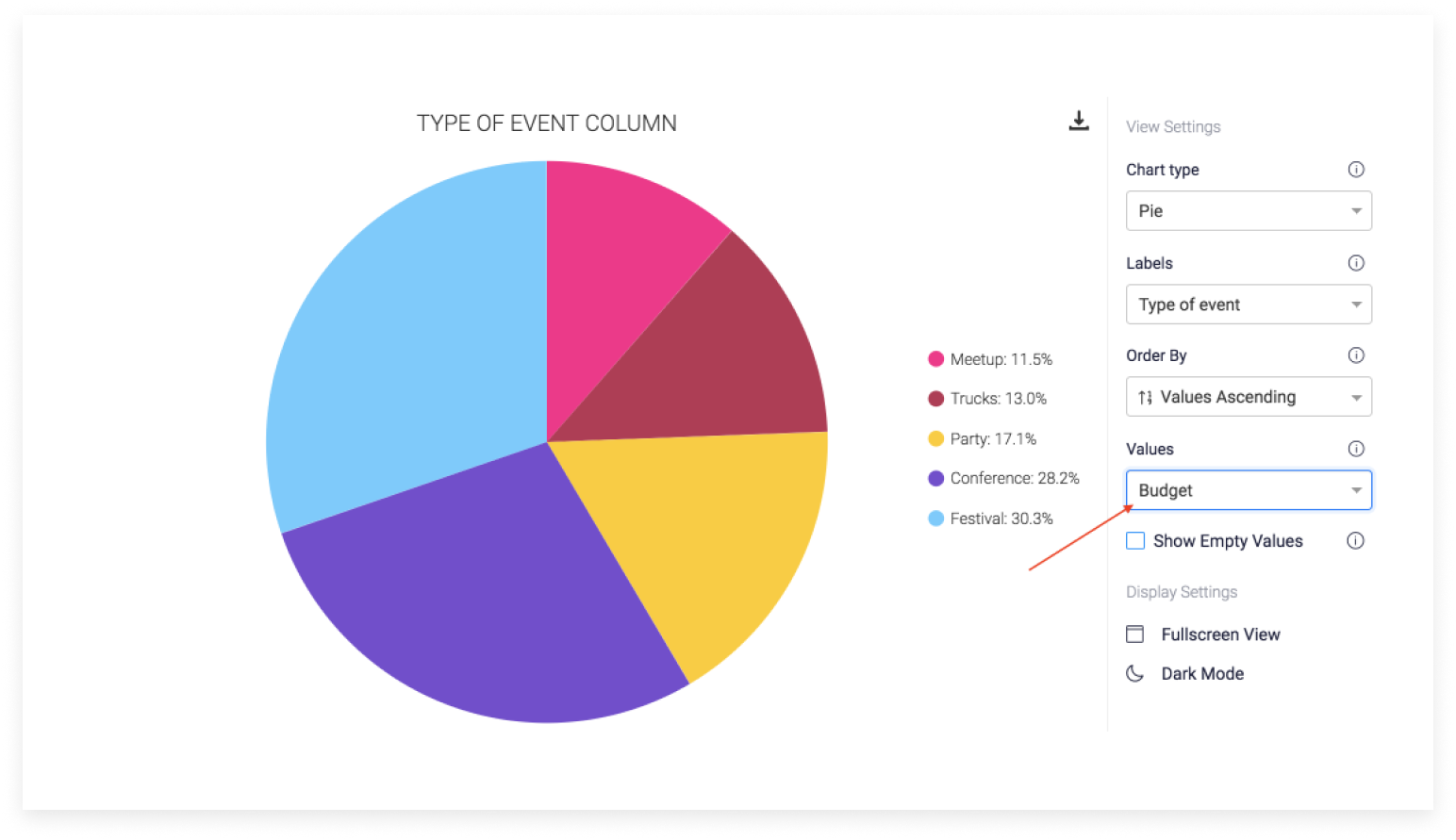
Также здесь можно указать значения. Например, если нам нужно видеть, какой вид мероприятий обошелся дороже всего, в качестве значения следует выбрать 'Бюджет'. Теперь диаграмма показывает, на какие виды событий мы тратили больше всего.

You can also choose to display your values as an item count or as a percentage! But don't sweat over the decision, when you hover over one of the pie pieces, you'll be able to see both the item count and the percentage!

- Гистограмма
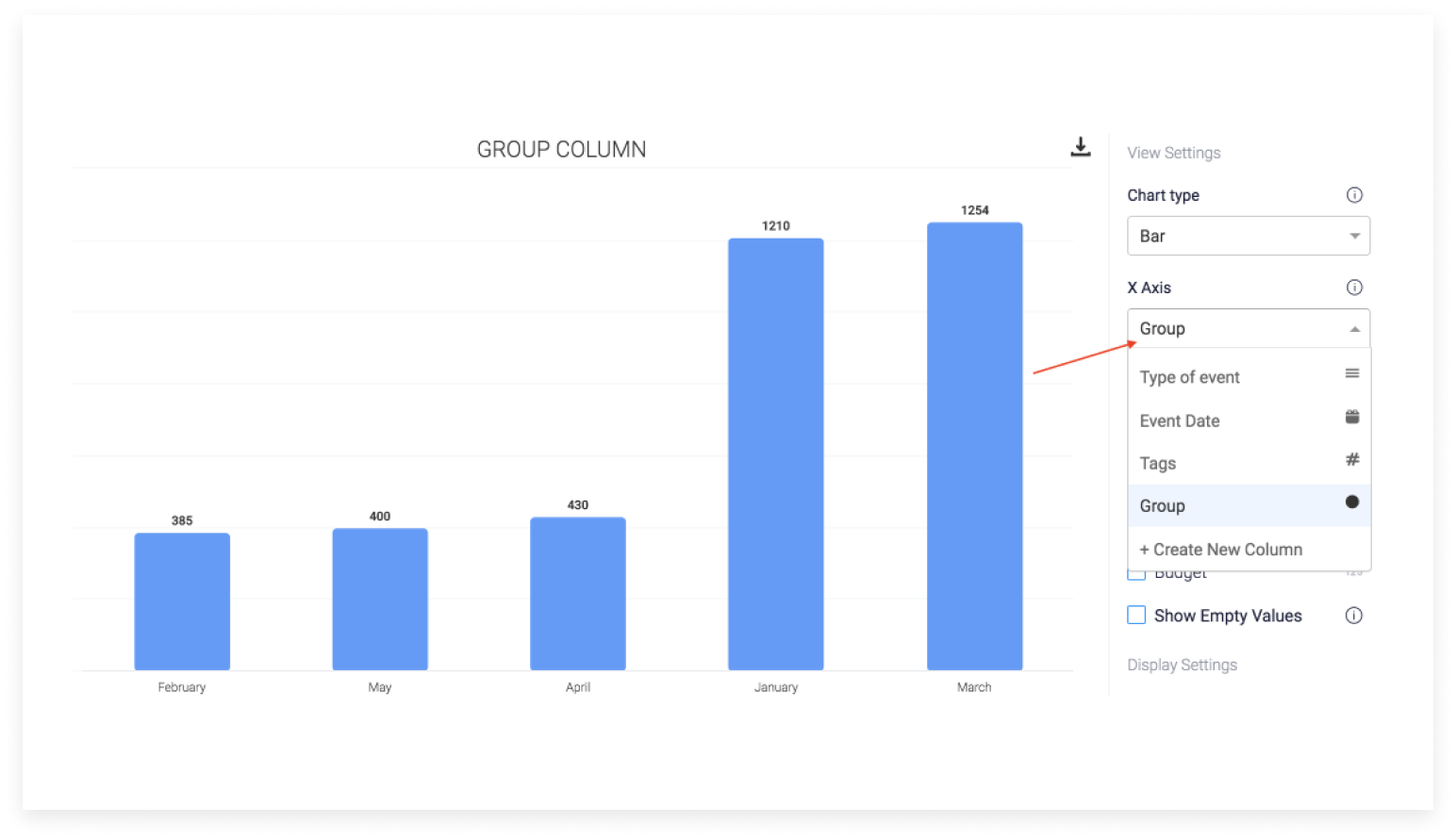
Для гистограммы выберите один из столбцов доски, данные которого будут отображаться по оси Х. Например, если выбрать вариант 'Группа', по оси X будут отображаться различные группы вашей доски.

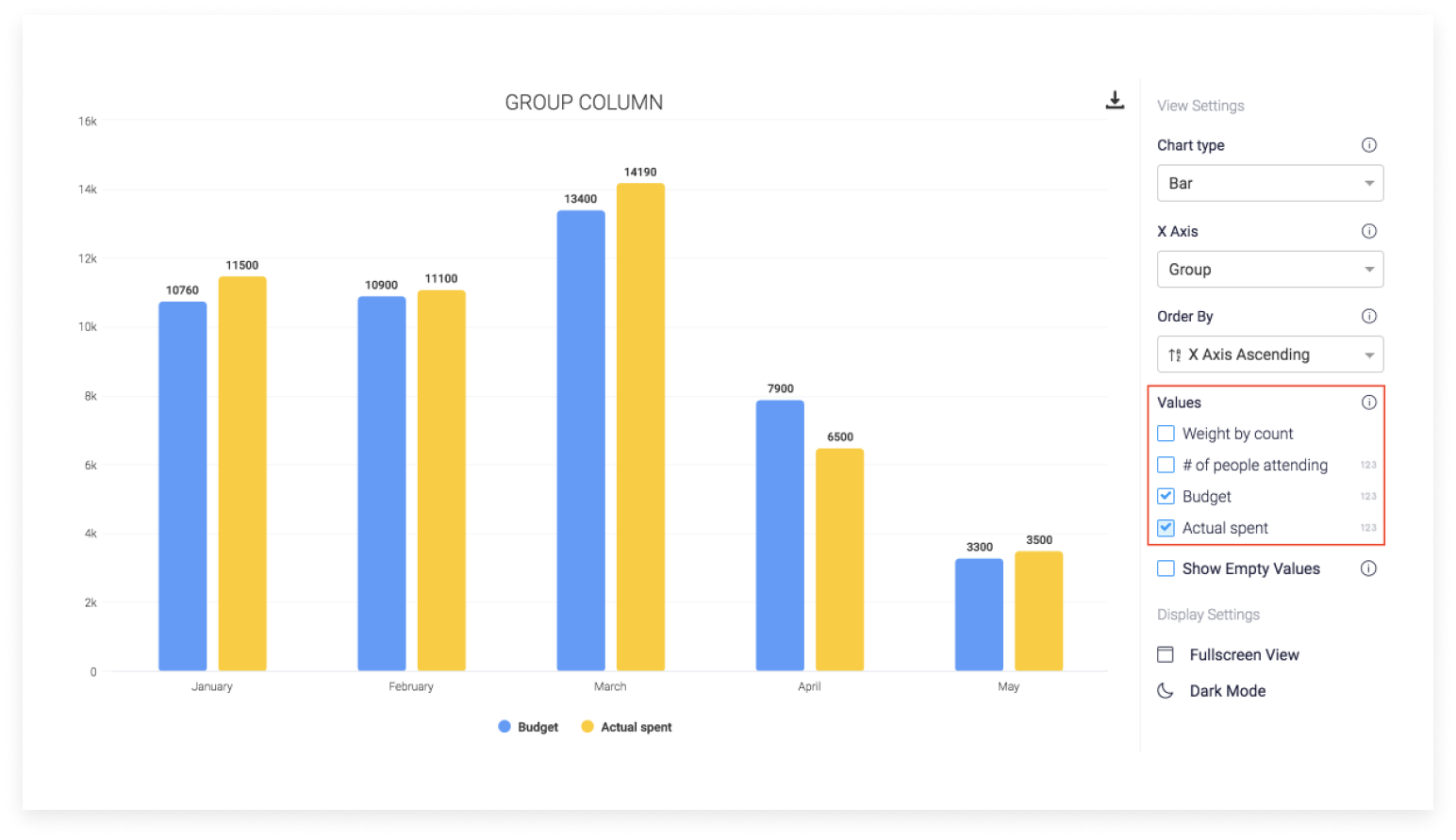
Для оси Y укажите числовые значения или любые другие столбцы доски. Их может быть несколько. Например, мы хотим сравнить фактические затраты за месяц с бюджетом.

Значения по осям X и Y можно отсортировать по возрастанию или убыванию. Для этого щелкните 'Упорядочить по' и укажите соответствующий параметр.
- Линейная диаграмма
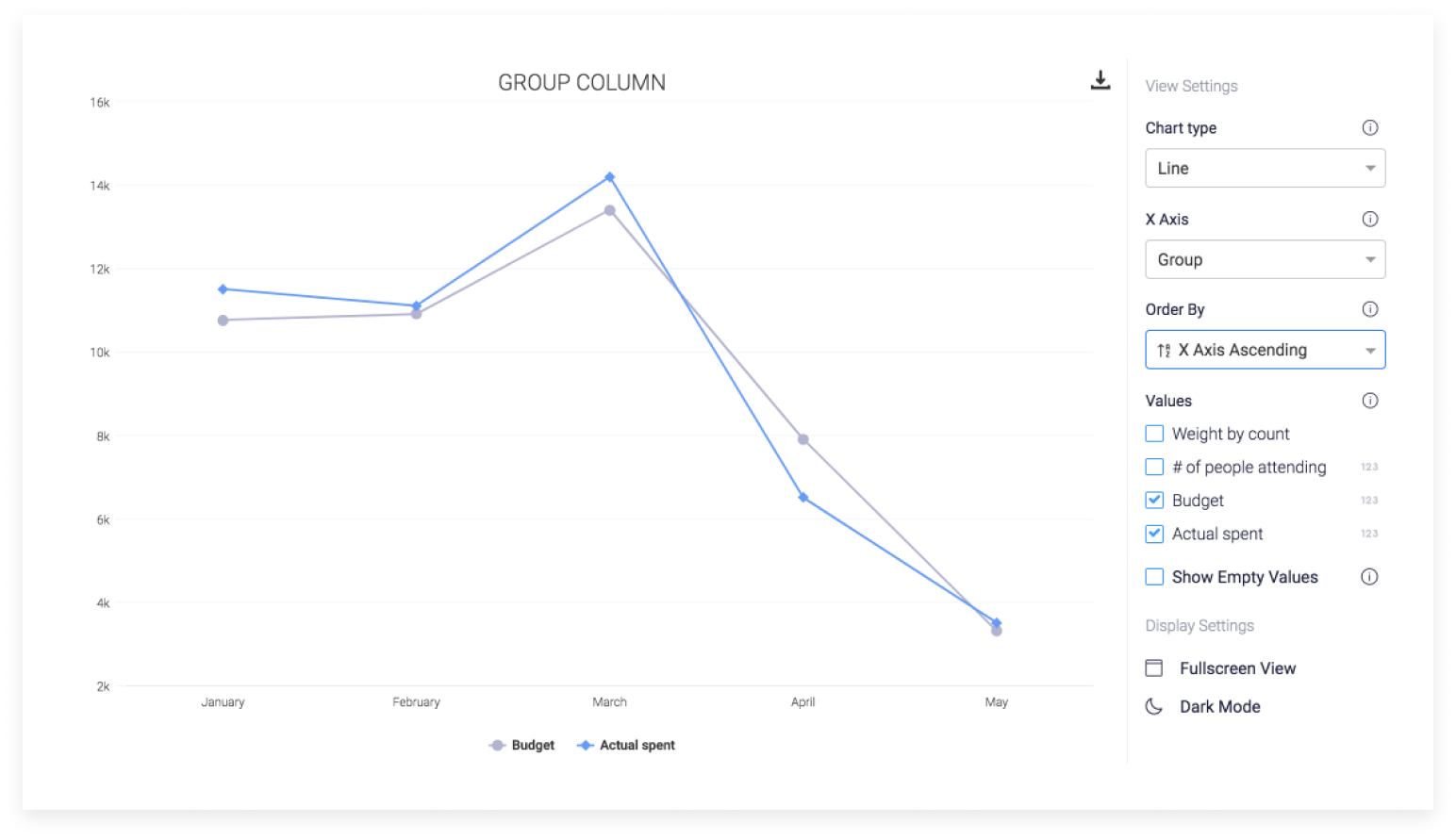
Для линейной диаграммы выберите один из столбцов доски, данные которого будут отображаться по оси Х. Для оси Y выберите числовые значения или любые другие столбцы доски. По аналогии с гистограммой, вы можете выбрать распределение элементов по количеству или, например, для статей бюджета выбрать столбец с числовыми значениями, в котором указан бюджет.

- Диаграмма с накоплением
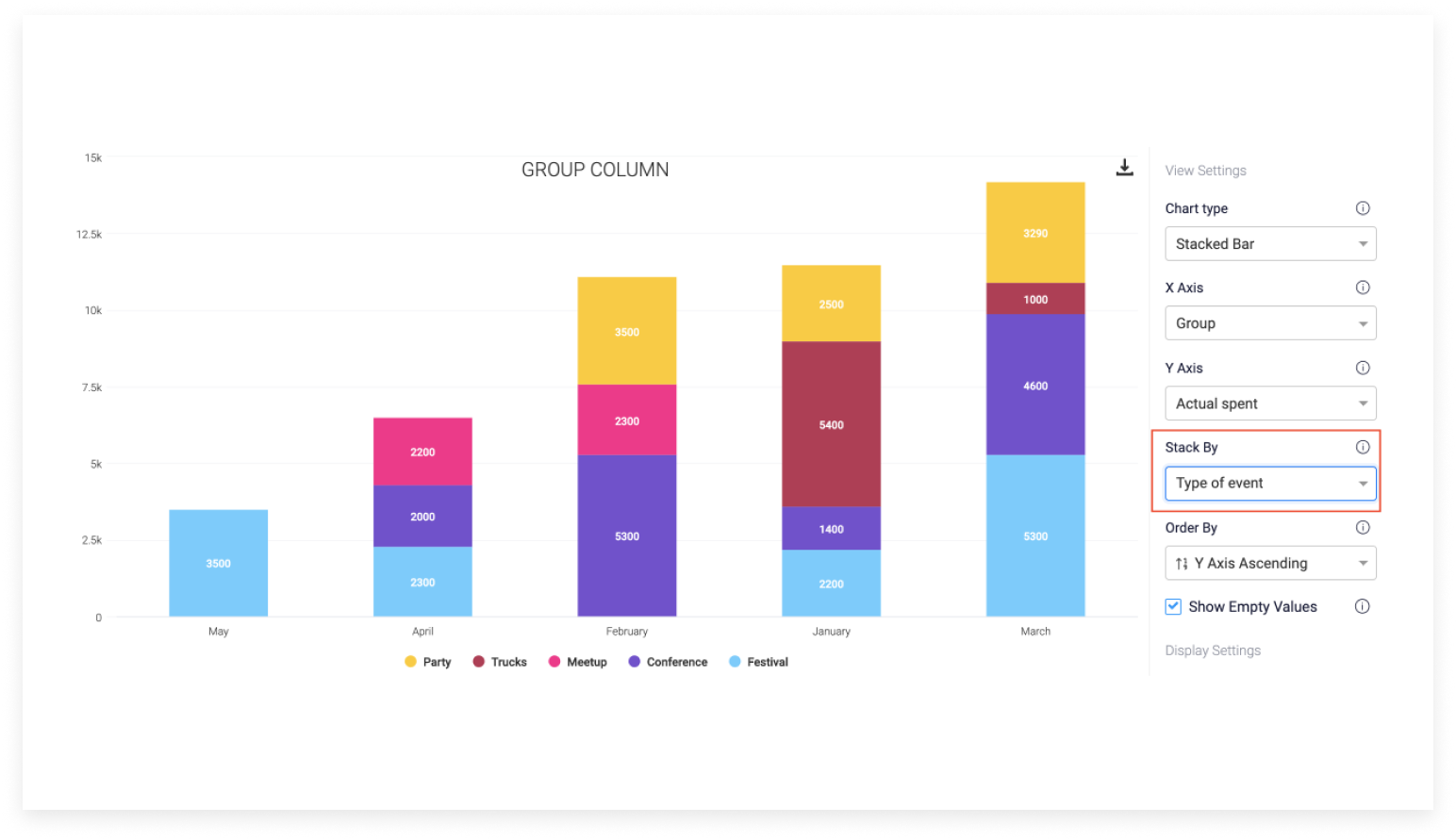
Как и в случае с гистограммой, у вас есть возможность указать, какая информация будет отображаться по осям X и Y. Например, нам нужно видеть фактические затраты по месяцам. Пусть по оси X отображаются месяцы, а по оси Y — фактические затраты.

Once done, we can stack it by the type of event. This will allow us to break down the amount spent per specific event per month:

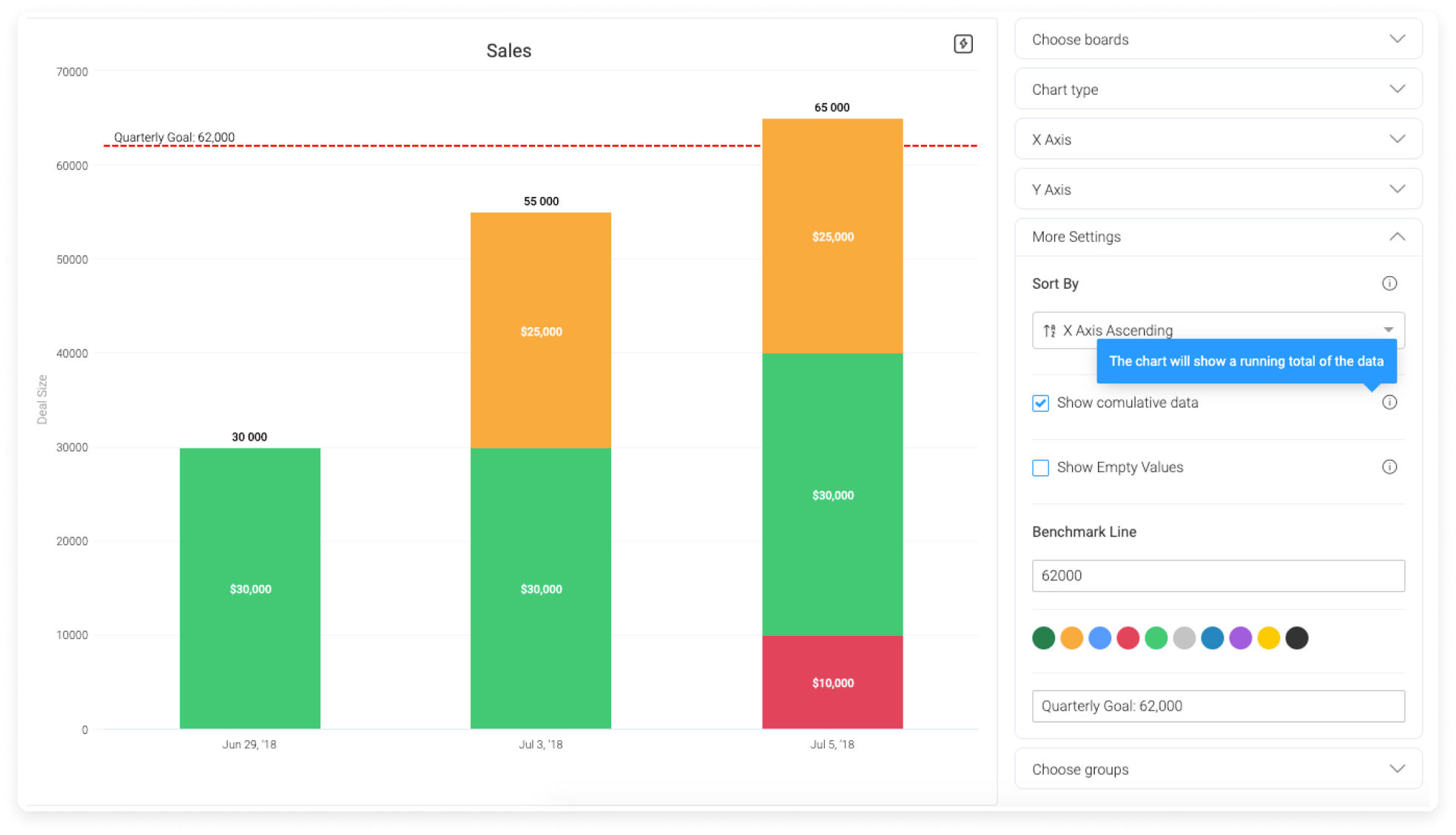
Add a Benchmark and cumulative data
In this view, you also have the option to display your chart as cumulative data. This is particularly useful if you want to see the progress over month. Each month will include all previous months plus the addition of the current month. For instance, if you are a sales team, this chart can be used to show progress of the sales over the quarter.

You can also add a Benchmark line to display the goal or the low/high threshold. 🙌
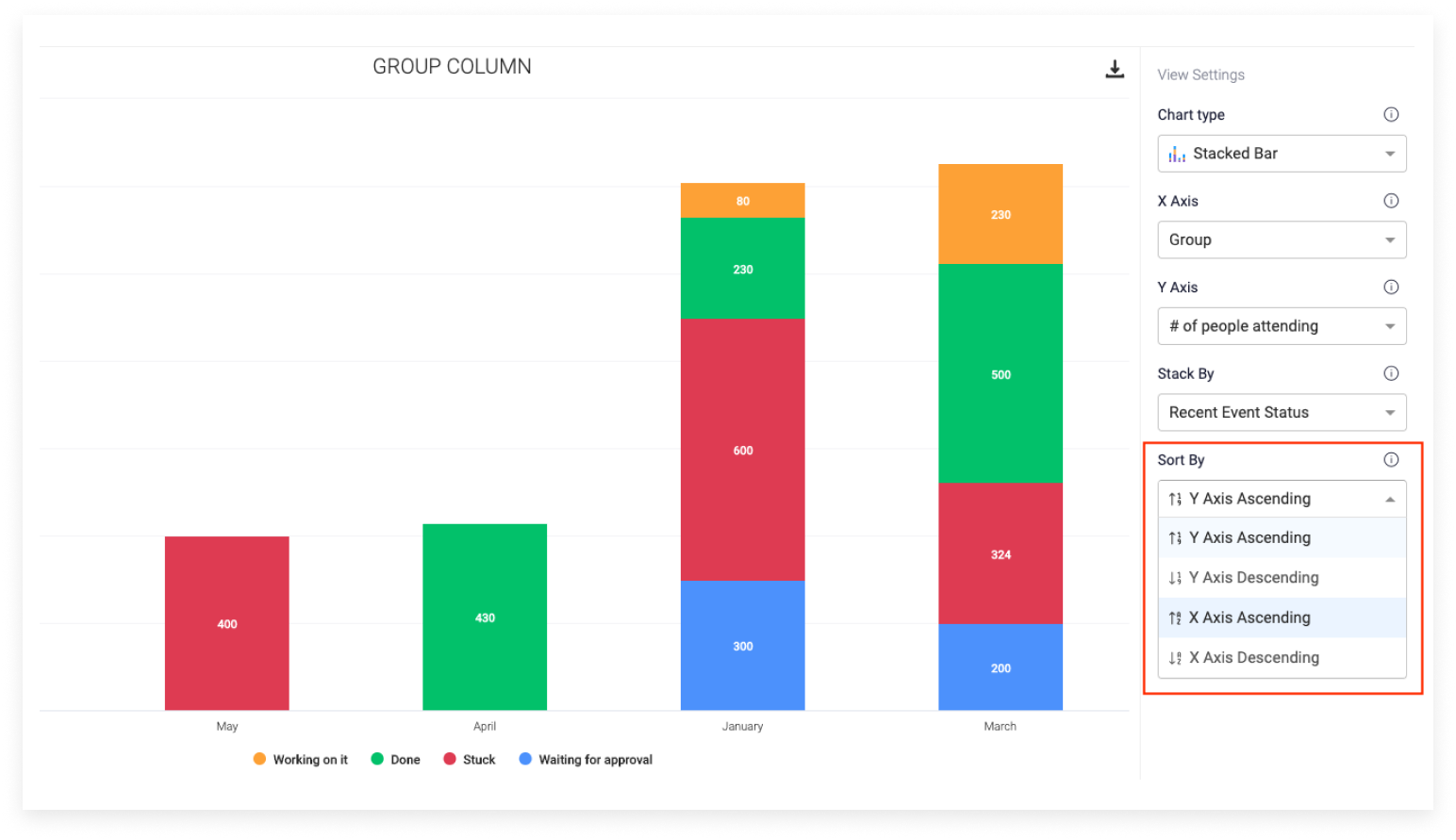
Сортировка значений на диаграмме
Вы можете настроить порядок, в котором значения будут отображаться на диаграмме, — по возрастанию или по убыванию.

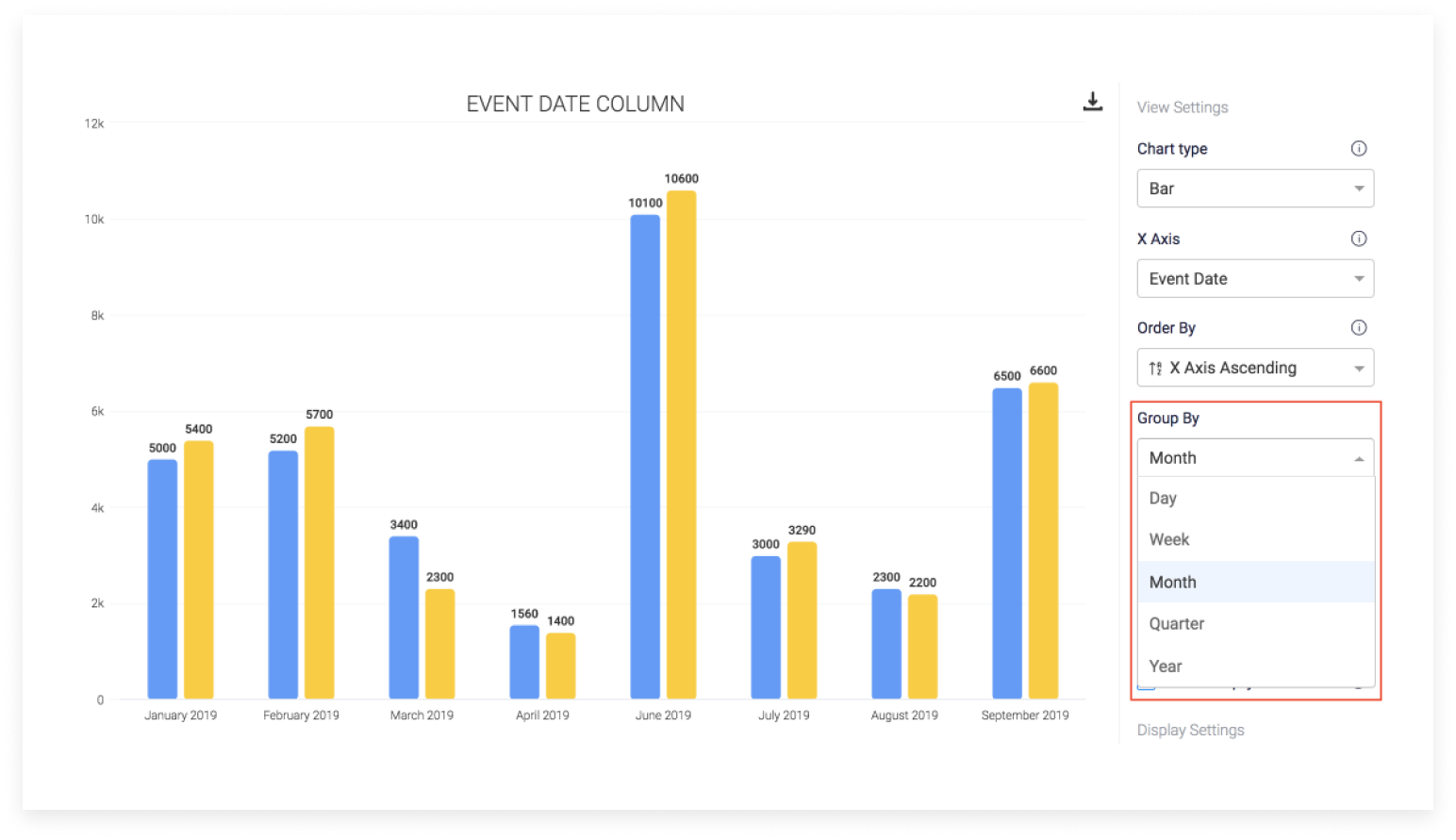
Группировка дат
Щелкните 'Группировать по', чтобы задать группировку дат по дням, месяцам, кварталам или годам.

Применение фильтра к диаграмме
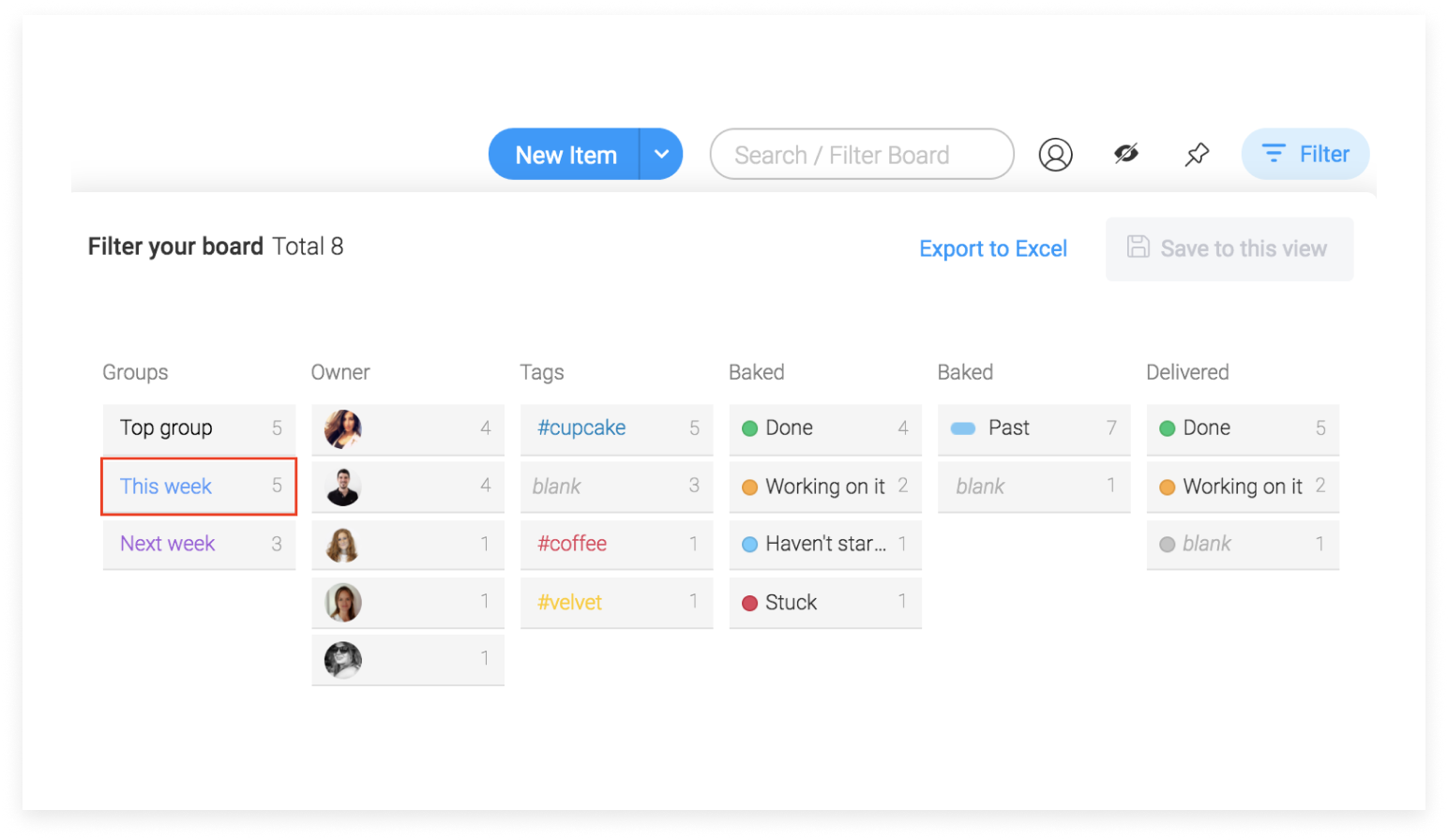
С помощью фильтров доски вы можете настроить диаграмму так, чтобы она показывала только нужную информацию. Например, нам интересно посмотреть все задачи за текущую неделю.
- Щелкните значок фильтра, расположенный в правом верхнем углу представления, как показано ниже.

- Выберите текущую неделю

- Сохраните отфильтрованное представление для быстрого доступа к нему в любой момент времени. Нажмите 'Сохранить в это представление', как показано ниже.

В дальнейшем при открытии представления 'Шкала времени' с этой доски к нему будет автоматически применяться этот фильтр. 🎉

Параметры отображения
В зависимости от ваших предпочтений, диаграмму можно сделать темной или светлой, выбрав соответствующий режим в настройках отображения. Также вы можете настроить показ диаграммы: в полноэкранном или разделенном виде. В последнем случае на одном экране будут видны и диаграмма, и доска.

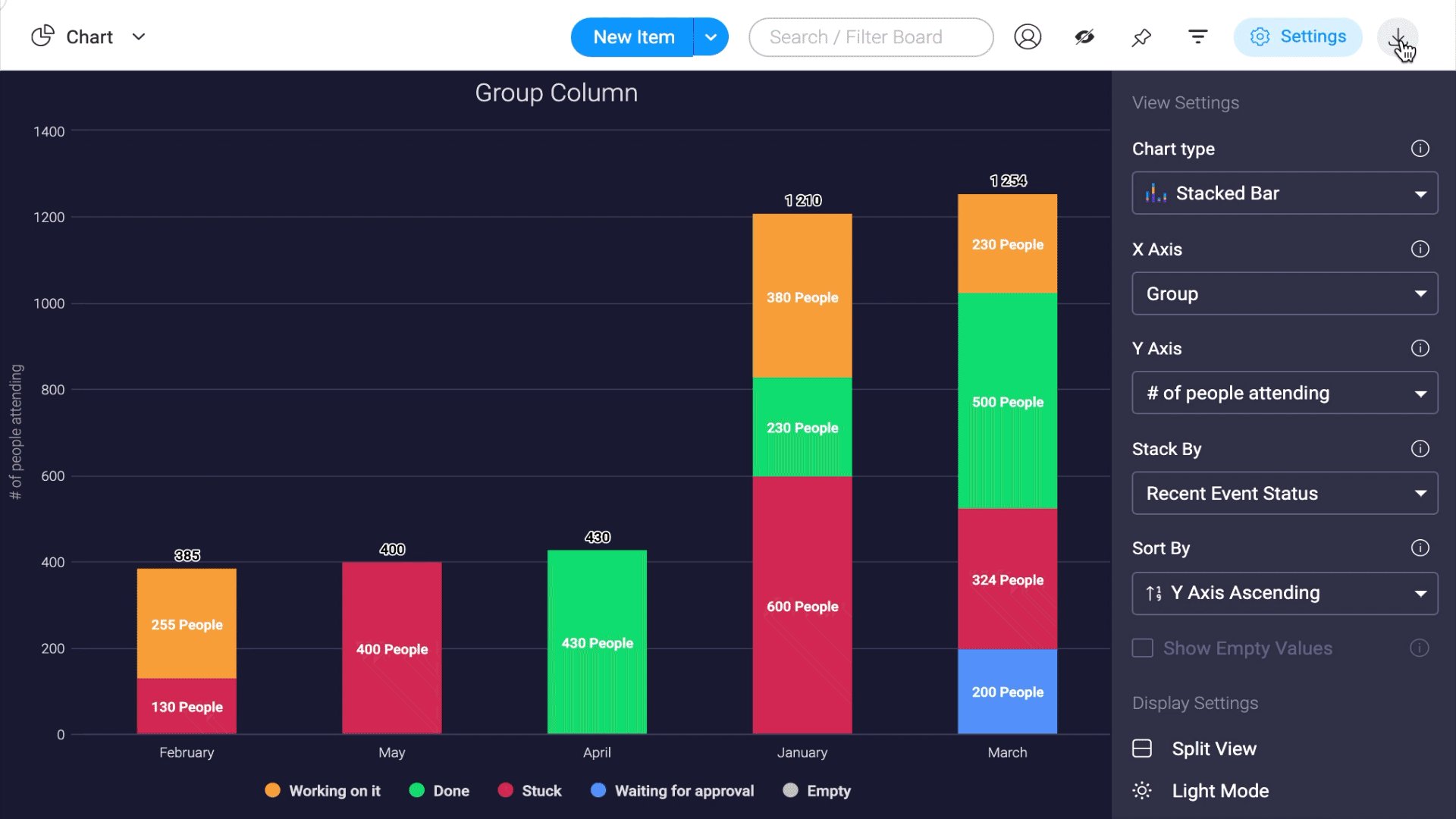
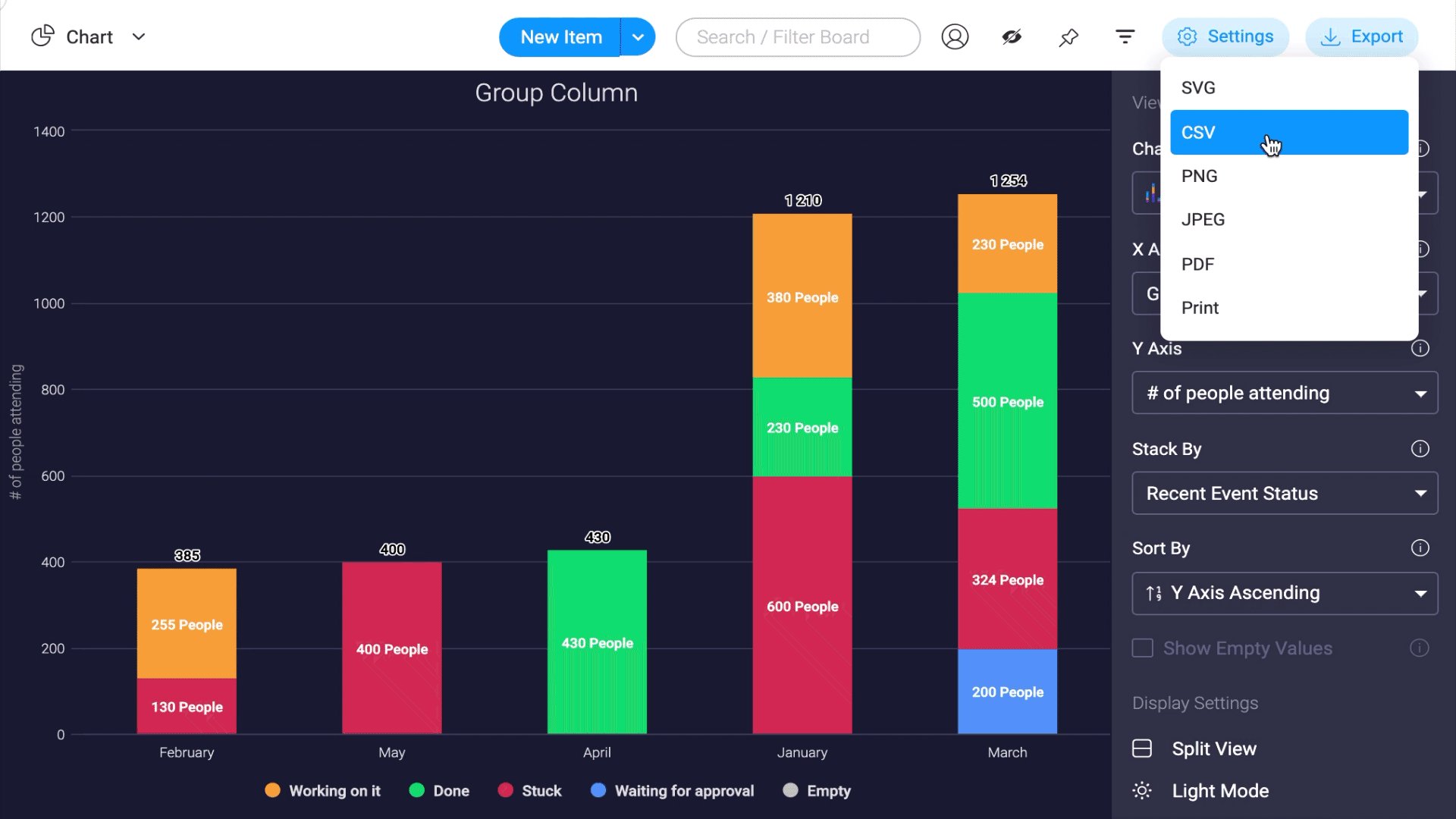
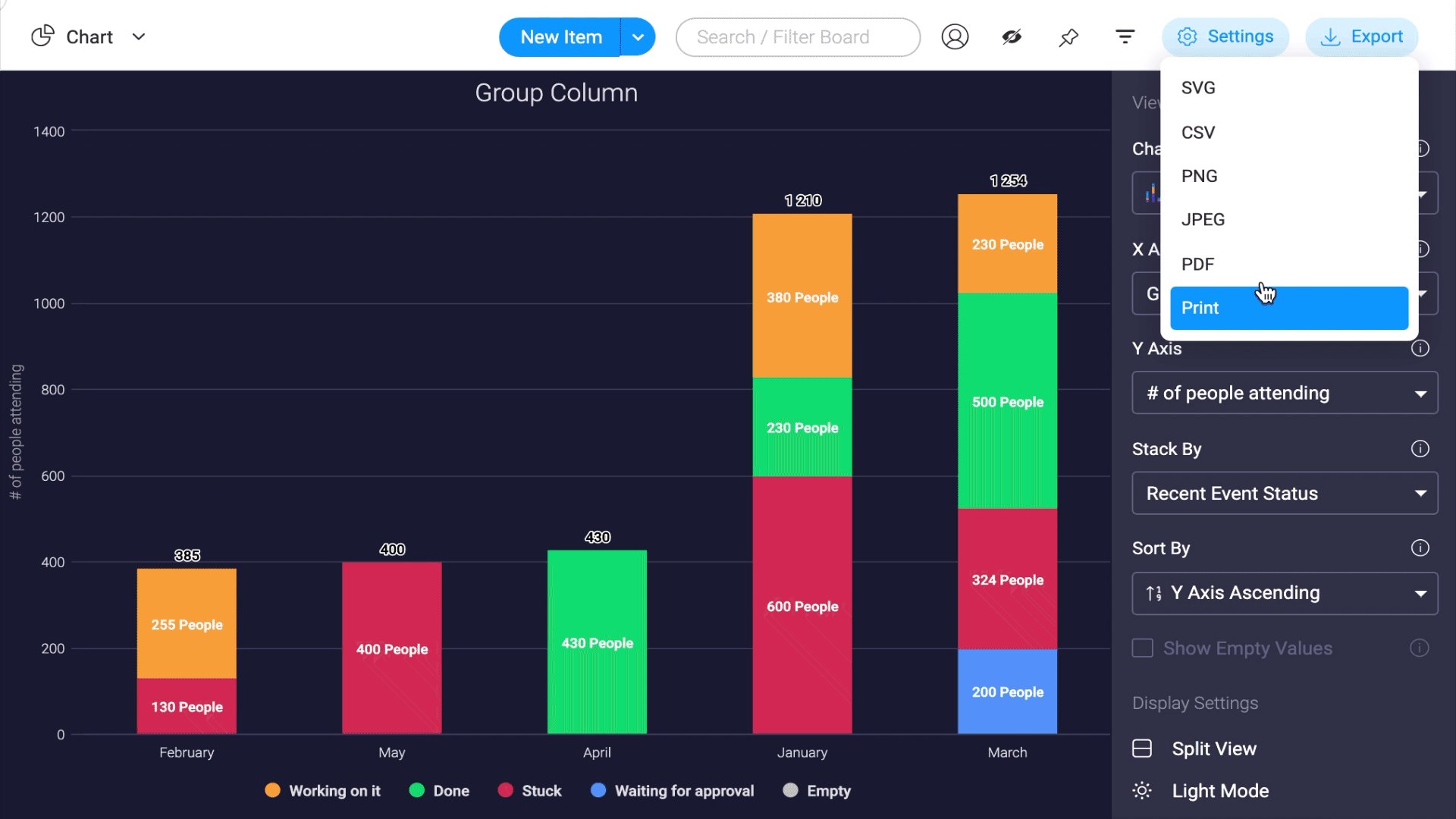
Экспорт и печать диаграммы
Диаграмма экспортируется в файл формата PDF/PNG/JPEG/SVG/CSV, который можно распечатать :)

Получите полную картину по всем проектам и оцените эффективность работы команды!
Можно ли поделиться диаграммой?
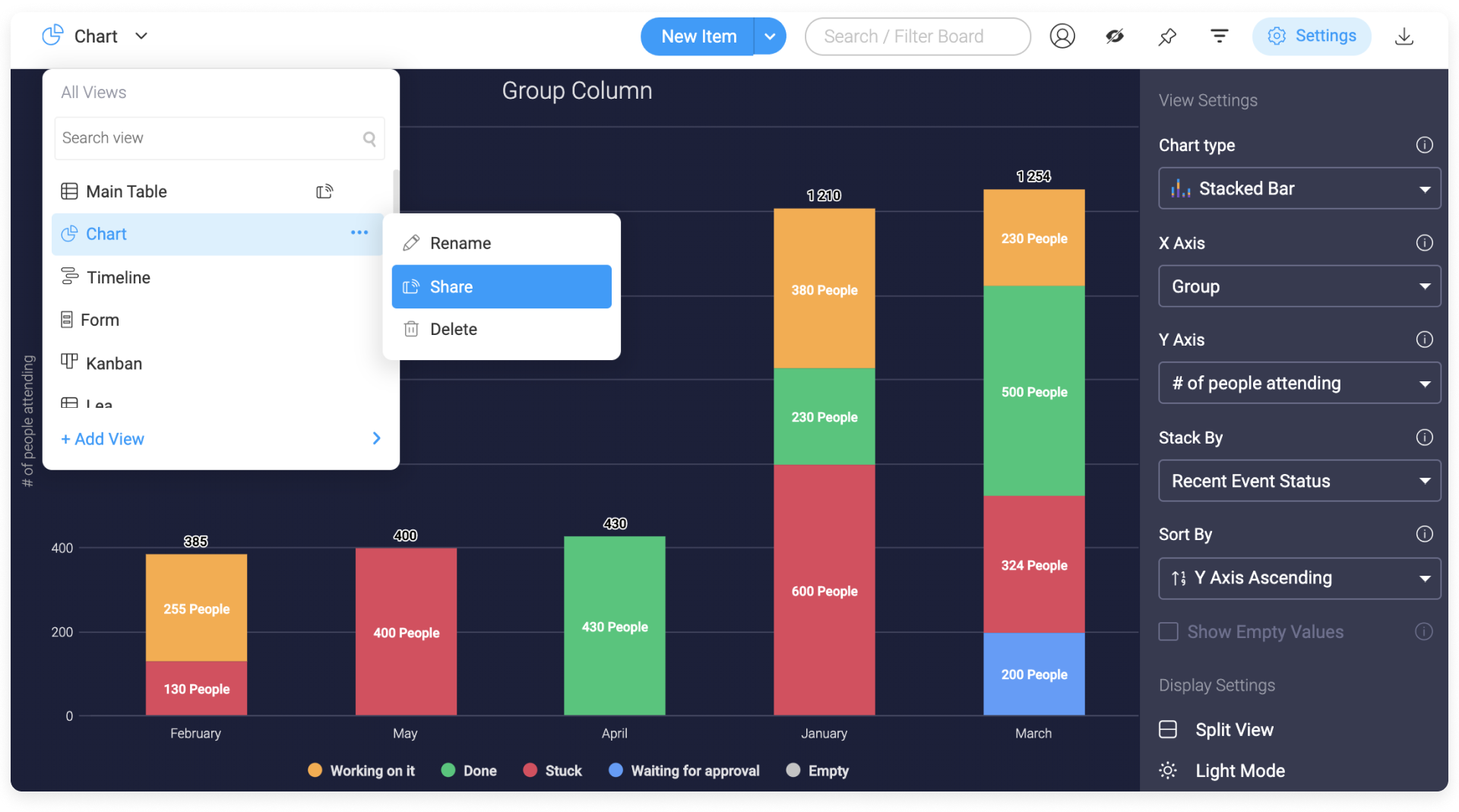
Да, теперь можно. Для этого нужно открыть меню (три точки) в правом верхнем углу диаграммы и выбрать опцию 'Поделиться'

Подробнее о том, как делиться представлениями досок, читайте здесь.
Остались вопросы по диаграммному представлению или другим функциям? Обращайтесь к нашим сотрудникам в отдел заботы о клиентах — вы можете отправить им любые вопросы на почту support@monday.com.



Комментарии