Um console do desenvolvedor é uma ferramenta que registra informações sobre as operações de back-end do nosso site e aplicativo. As informações registradas no console podem ajudar nossos desenvolvedores a resolver qualquer problema que você possa ter.
Se for solicitado que você forneça uma captura de tela do seu console do desenvolvedor, procure abaixo o navegador que você usa para ver instruções específicas.
Chrome
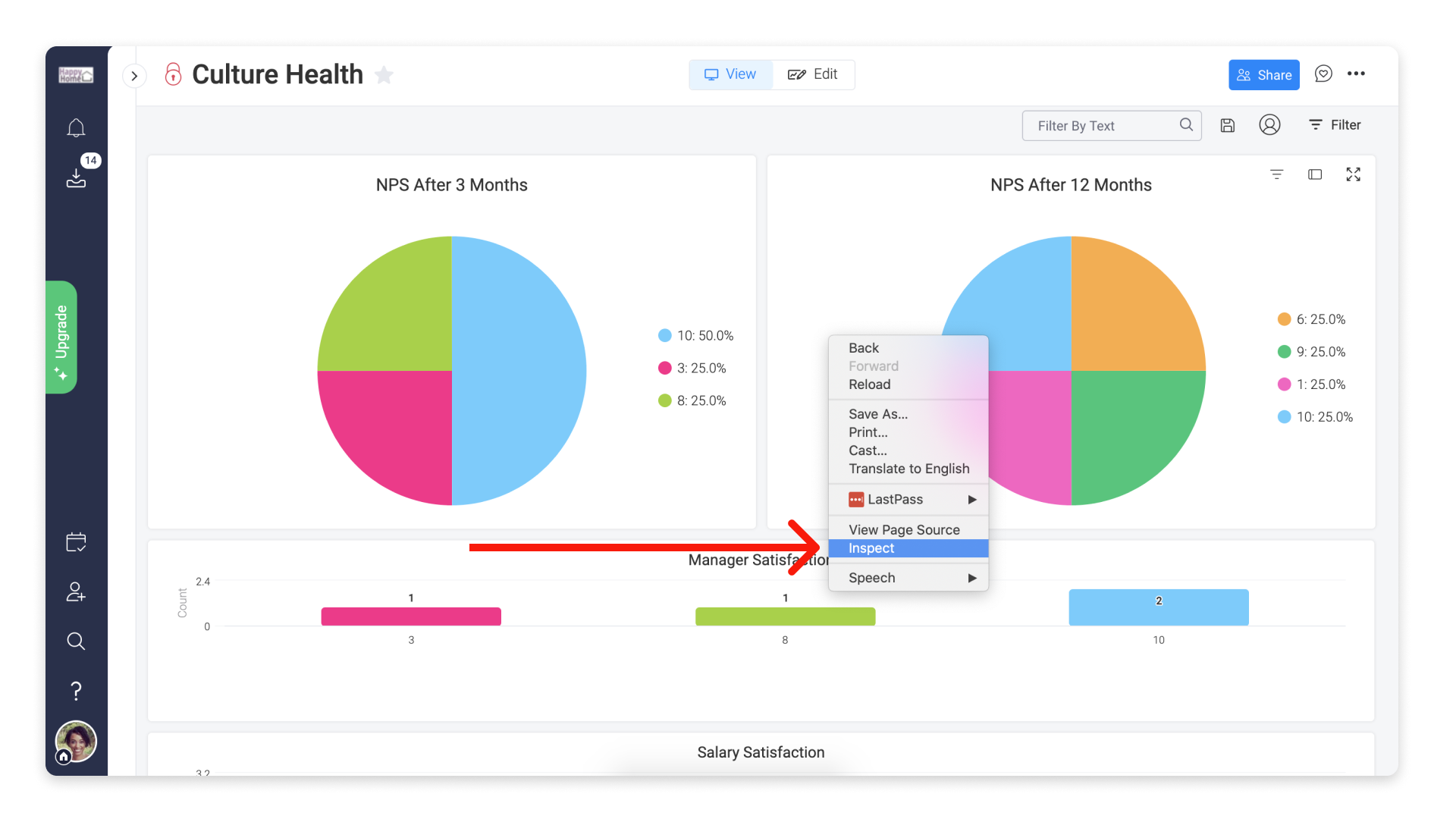
Etapa 1: para abrir o console no Chrome, use este atalho de teclado: Cmd + Option + J (em um Mac) ou Ctrl +Shift +J (no Windows). Uma outra opção é clicar com o botão direito do mouse no site e clicar em "Inspecionar" para abrir o console do desenvolvedor. 
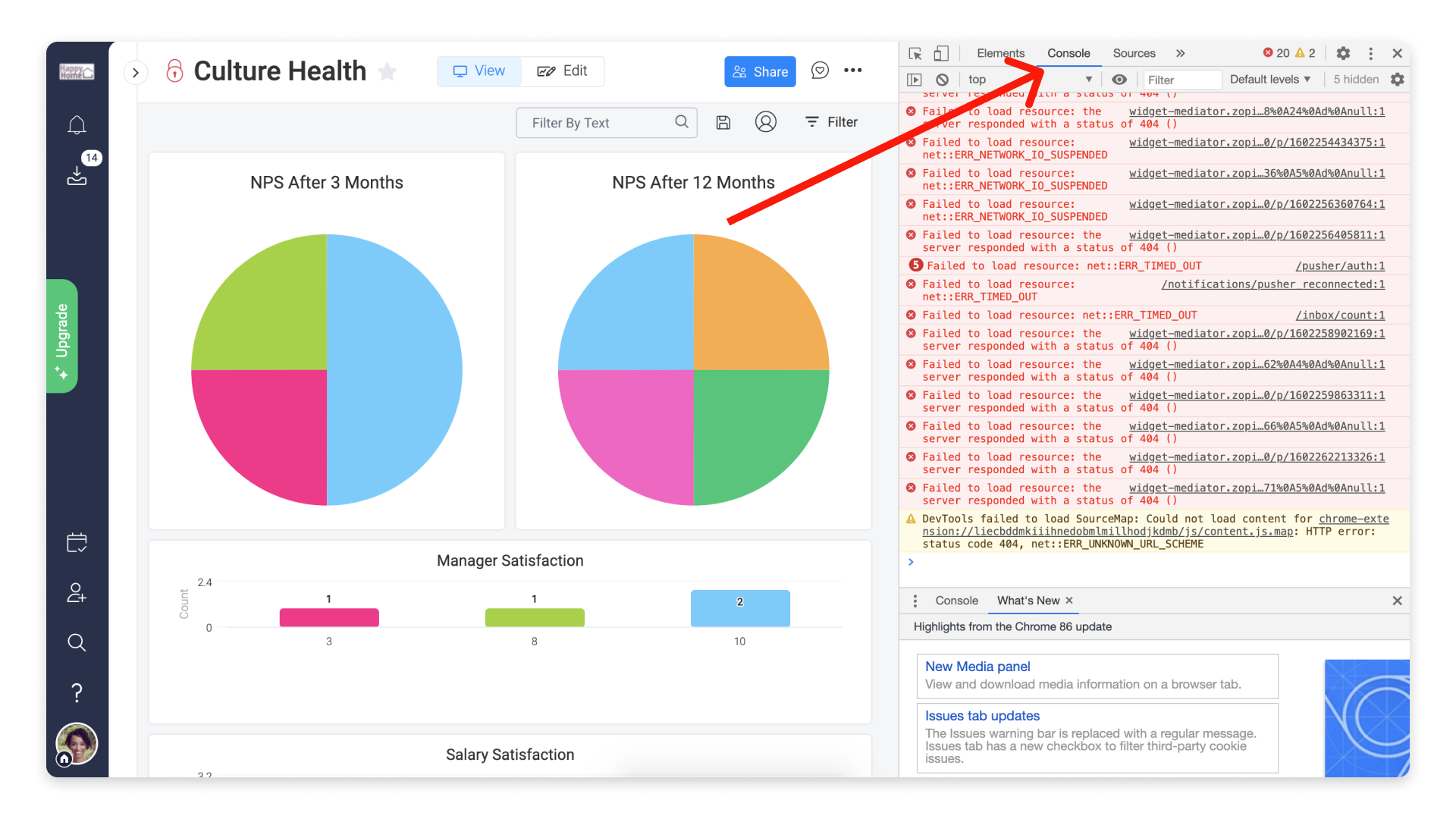
Etapa 2: clique na aba "Console" nessa janela.
Etapa 3: a partir daí, repita a ação que está causando problemas e faça uma captura de tela completa da caixa de diálogo do console.
Firefox
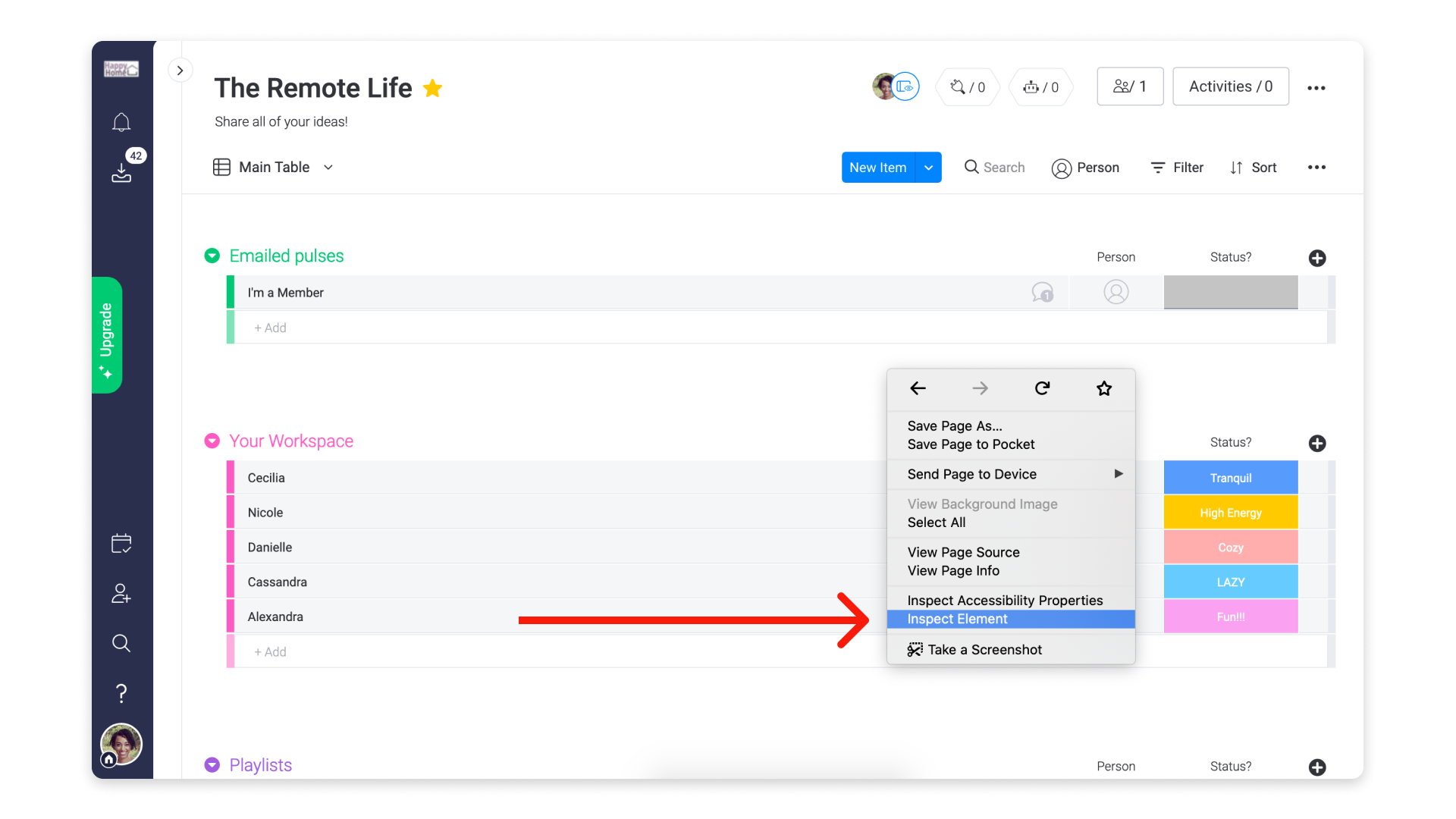
Etapa 1: para abrir o console no Firefox, use este atalho de teclado: Cmd + Option + K (em um Mac) ou Ctrl +Shift +J (no Windows). Uma outra opção é clicar com o botão direito do mouse no site e clicar em "Inspecionar Elemento" para mostrar a janela do desenvolvedor.
Etapa 2: clique na aba "Console" nessa janela.
Etapa 3: a partir daí, repita a ação que está causando problemas e faça uma captura de tela completa da caixa de diálogo do console.
Safari
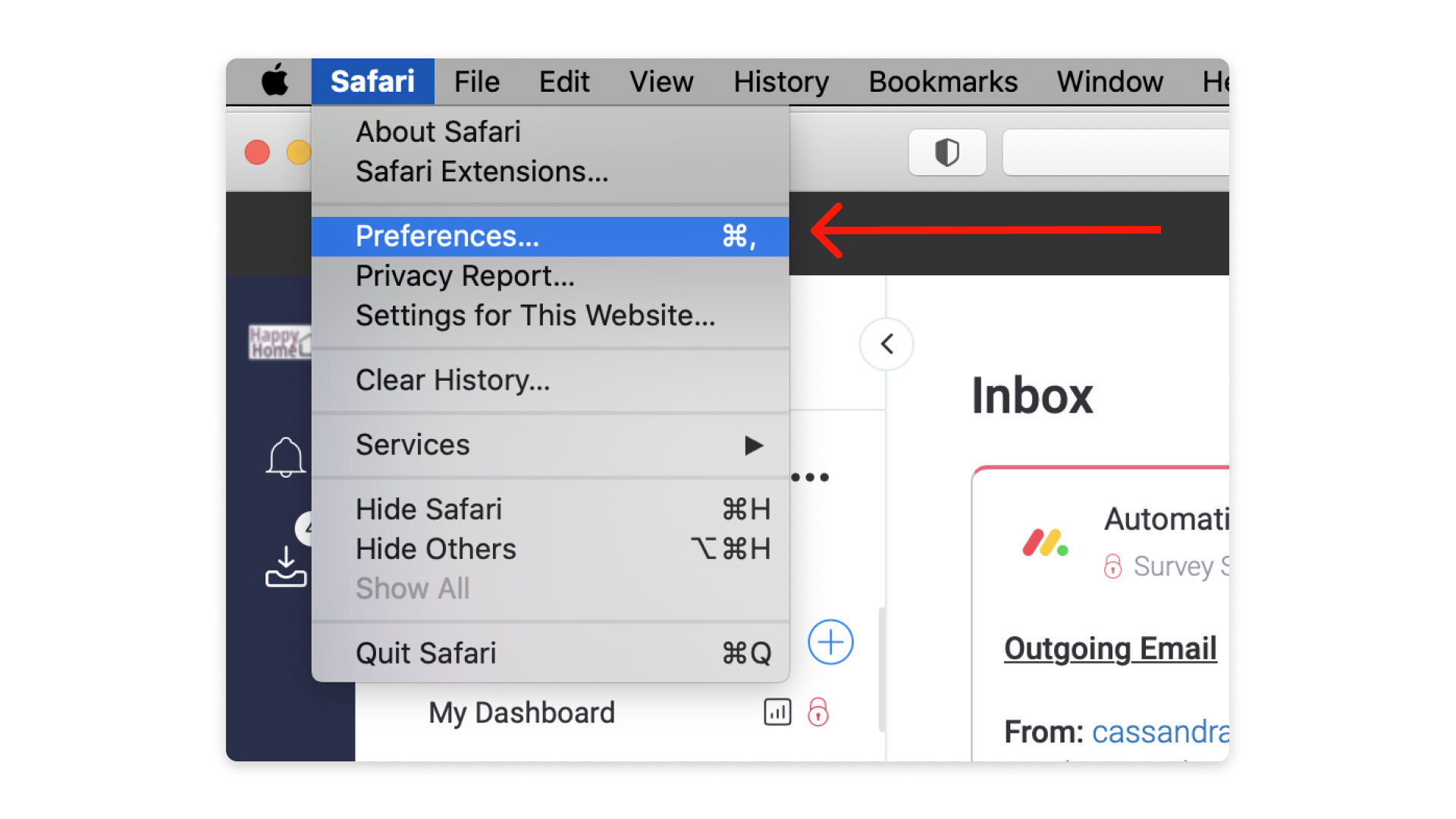
Etapa 1: para abrir o console no Safari, você deve primeiro habilitar o "menu do desenvolvedor" na barra de menus do Mac. Para isso, acesse o Safari na barra de menus do Mac — na parte superior da tela — e selecione "Preferências."
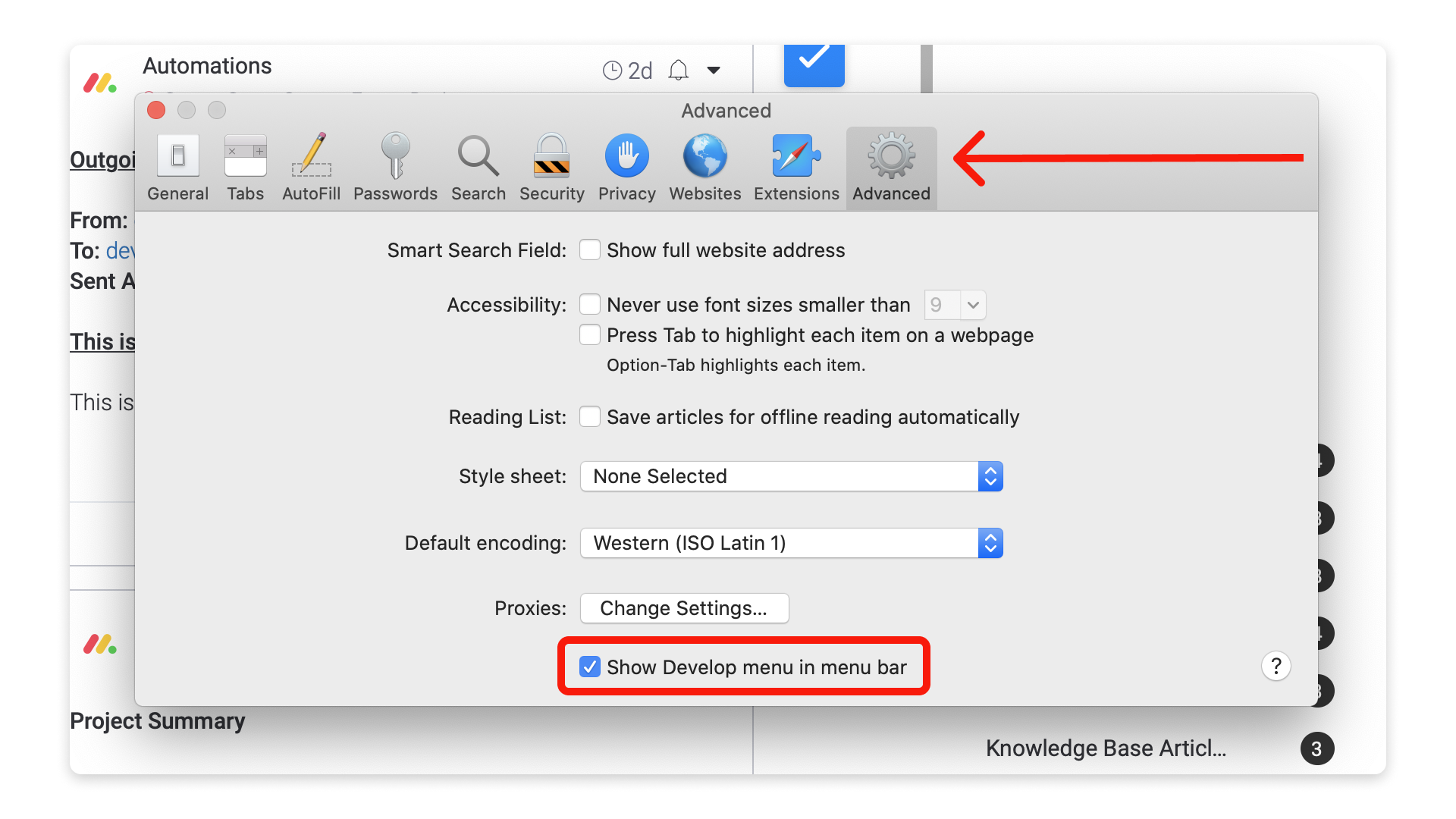
Etapa 2: depois de abrir a caixa de diálogo "Preferências", clique em "Avançado" na parte superior e, em seguida, marque a caixa de seleção ao lado de "Mostrar menu do desenvolvedor na barra de menus." Depois disso, você pode sair da janela.
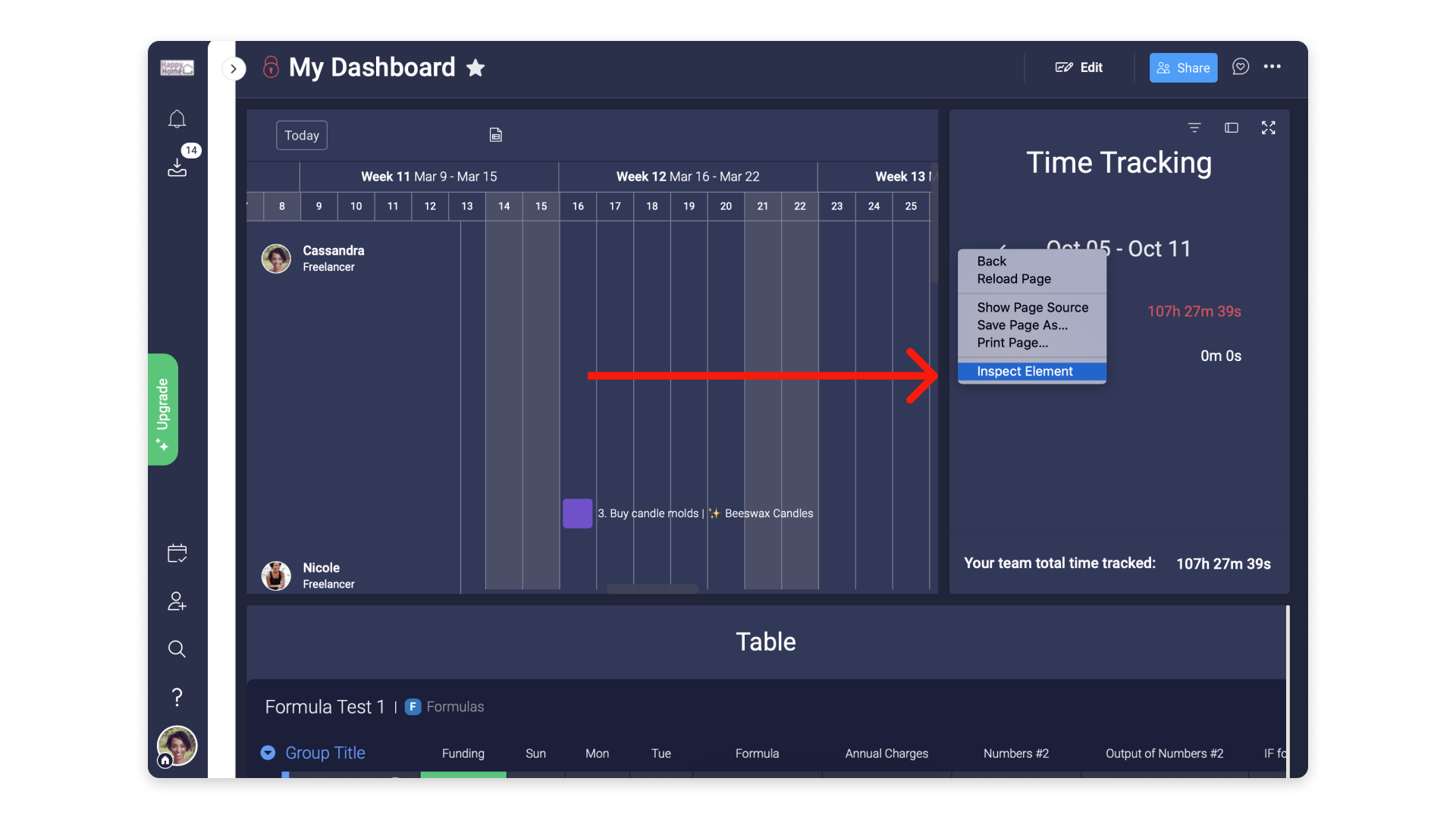
Etapa 3: para abrir o console, você pode usar este atalho de teclado: Cmd + Option + C. Uma outra opção é clicar com o botão direito do mouse no site e clicar em "Inspecionar Elemento", e a janela do desenvolvedor aparecerá.
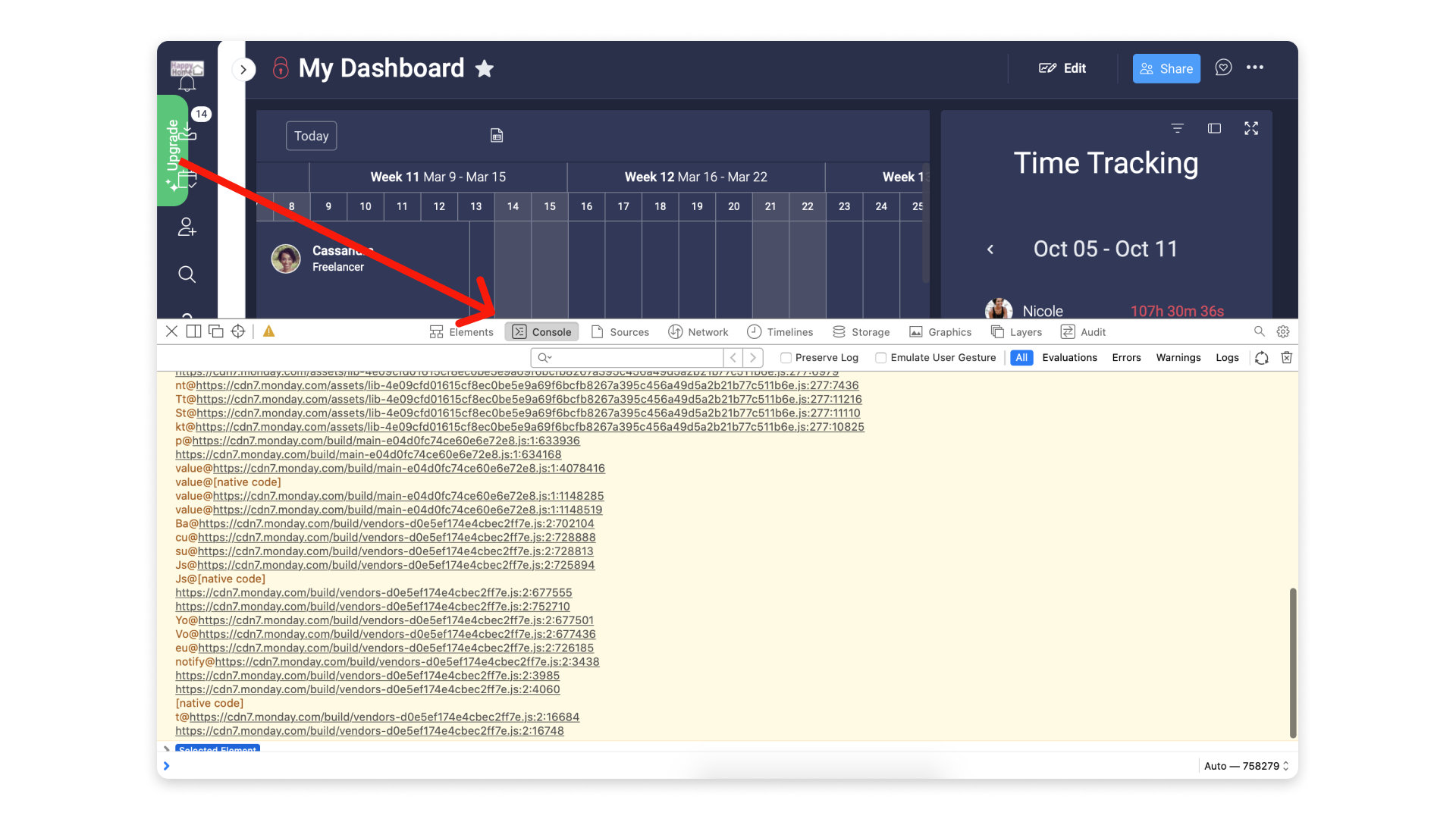
Etapa 4: na janela que se abre, clique na aba "Console"
Etapa 5: a partir daí, repita a ação que está causando problemas e faça uma captura de tela completa da caixa de diálogo do console.
Microsoft Edge
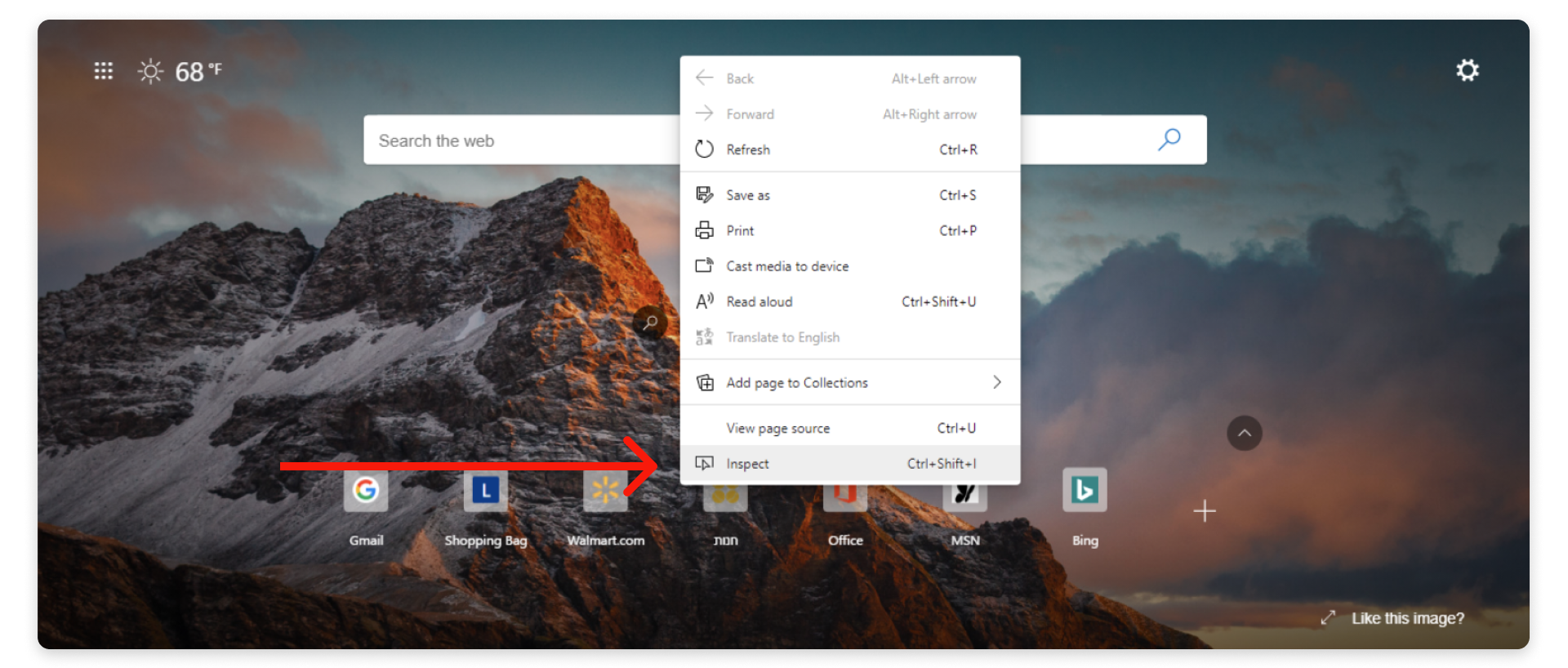
Etapa 1: para abrir o console no Microsoft Edge, você pode usar o seguinte atalho: Control + Shift + I. Uma outra opção é clicar com o botão direito do mouse e selecionar "Inspecionar" no meu:

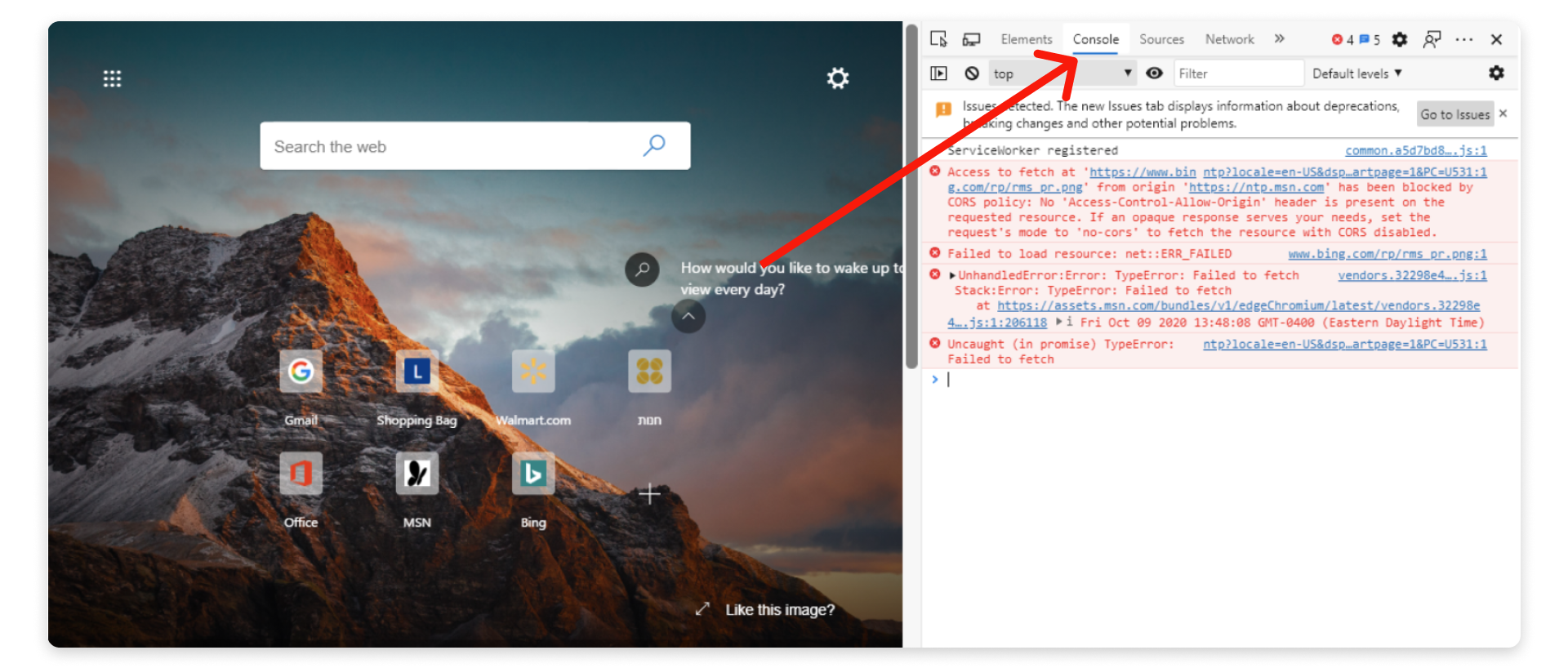
Etapa 2: na janela que se abre, clique na aba "Console".

Etapa 3: a partir daí, repita a ação que está causando problemas e faça uma captura de tela completa da caixa de diálogo do console.
Aplicativo para desktop
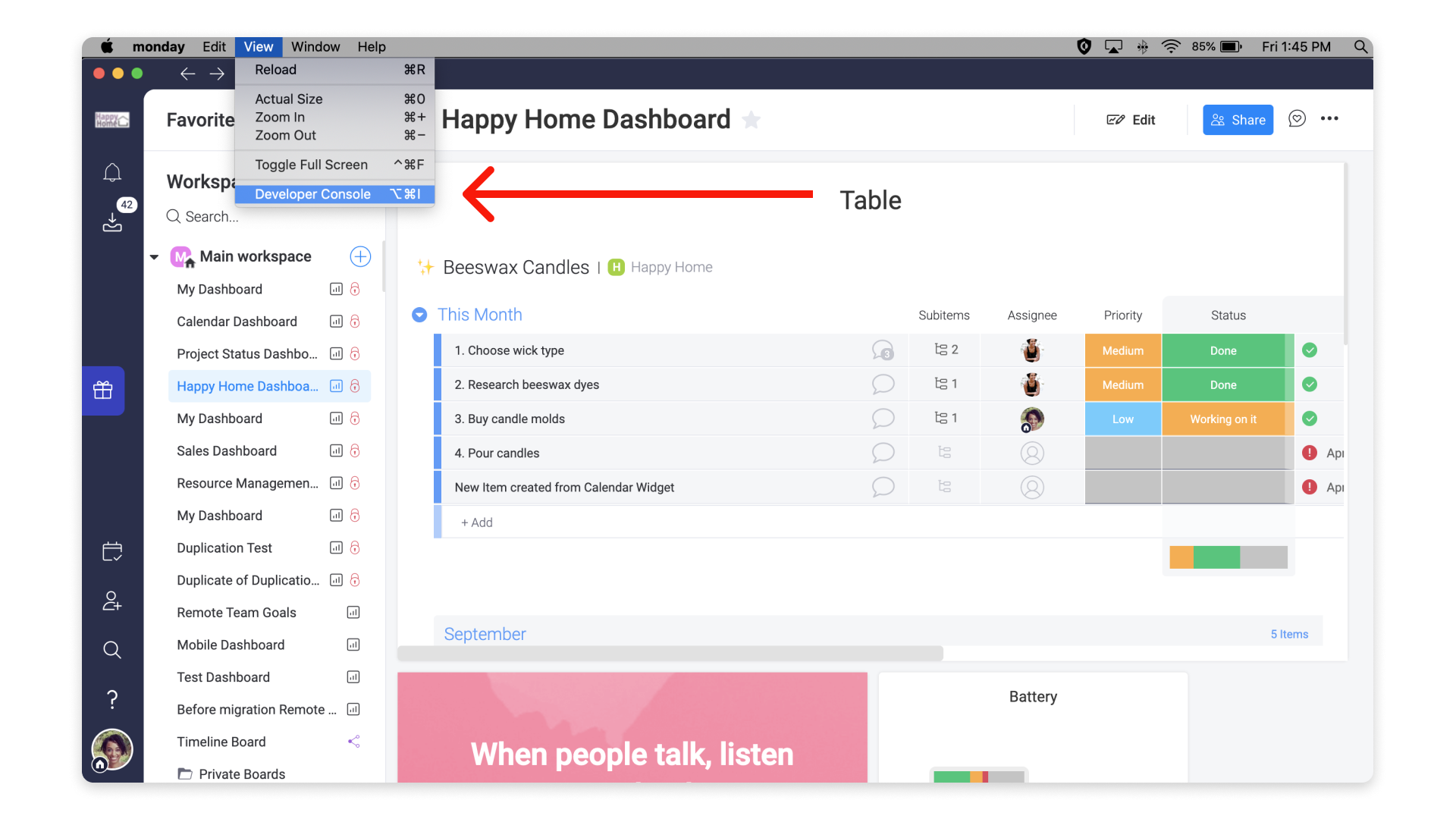
Etapa 1: para abrir o console no aplicativo para desktop da monday.com, você pode selecionar "Console do desenvolvedor" no menu "Visualizar" na barra de ferramentas.

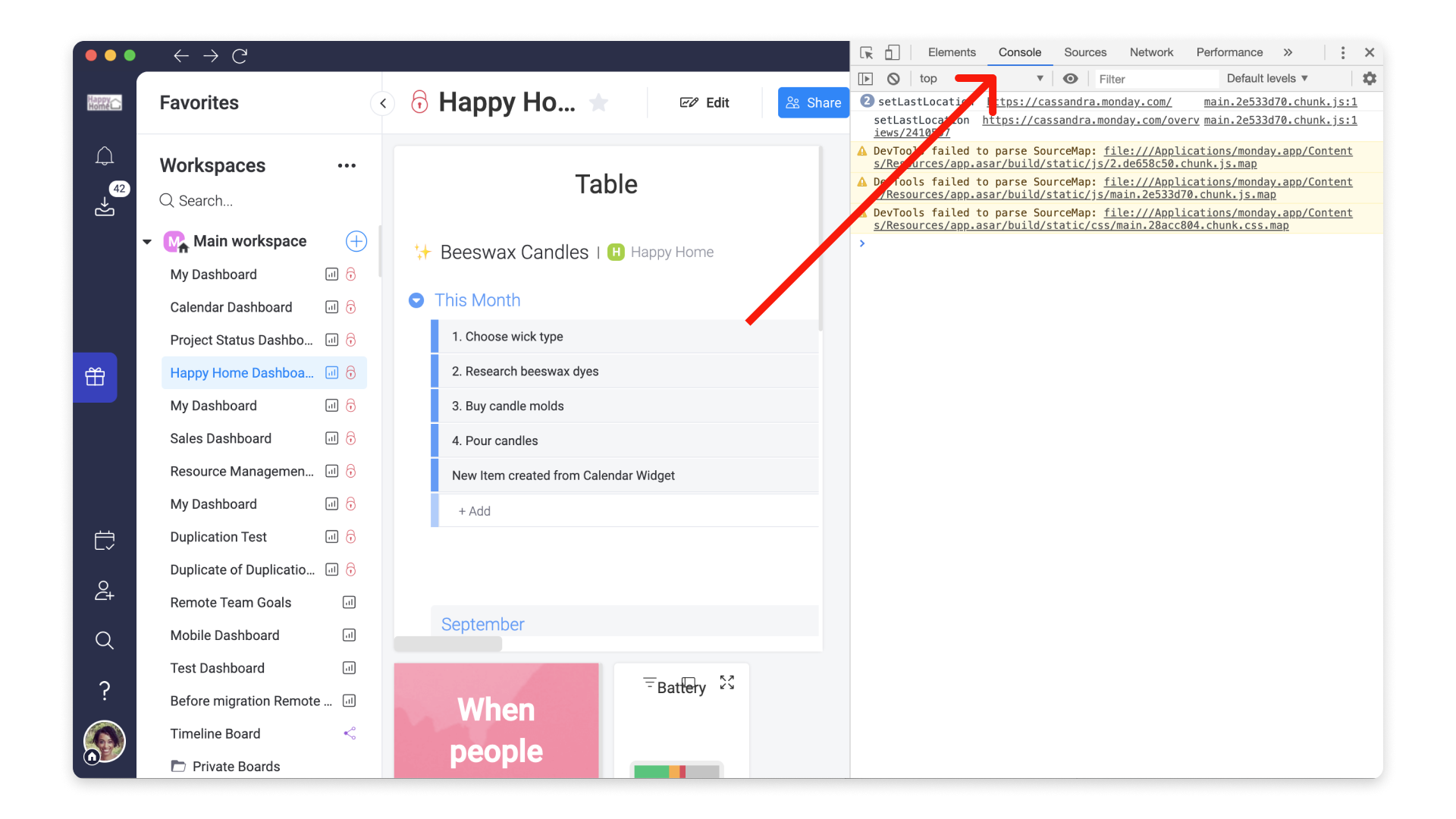
Etapa 2: o console será aberto na janela principal do aplicativo. No entanto, pode ser que uma nova janela também seja aberta. Em qualquer uma das janelas, clique na aba "Console".

Etapa 3: a partir daí, repita a ação que está causando problemas e faça uma captura de tela completa da caixa de diálogo do console.
Se você tiver alguma dúvida, entre em contato com nossa equipe por aqui. Estamos disponíveis 24 horas e prontos para ajudar!



Comentários