A Integração com o GitHub que você já conhece e ama pode ser integrada aos seus fluxos de trabalho do monday dev. Mas e se disséssemos que você pode visualizar dados sincronizados em tempo real do GitHub diretamente dentro do seu quadro? Isso é exatamente o que queremos apresentar a você com o aplicativo GitHub UI!
O que é GitHub UI?
GitHub UI é um aplicativo que pode ser adicionado como um widget dentro da sua visualização de cartão de elemento para visualizar dados de seus repositórios do GitHub. Você pode personalizar o aplicativo para para mostrar todas as suas filiais, compromissos, solicitações de pull do GitHub e o status CI/CD para cada uma de suas tarefas de desenvolvimento. Ele é sincronizado com sua conta do GitHub para mostrar apenas dados em tempo real.
Como configurar
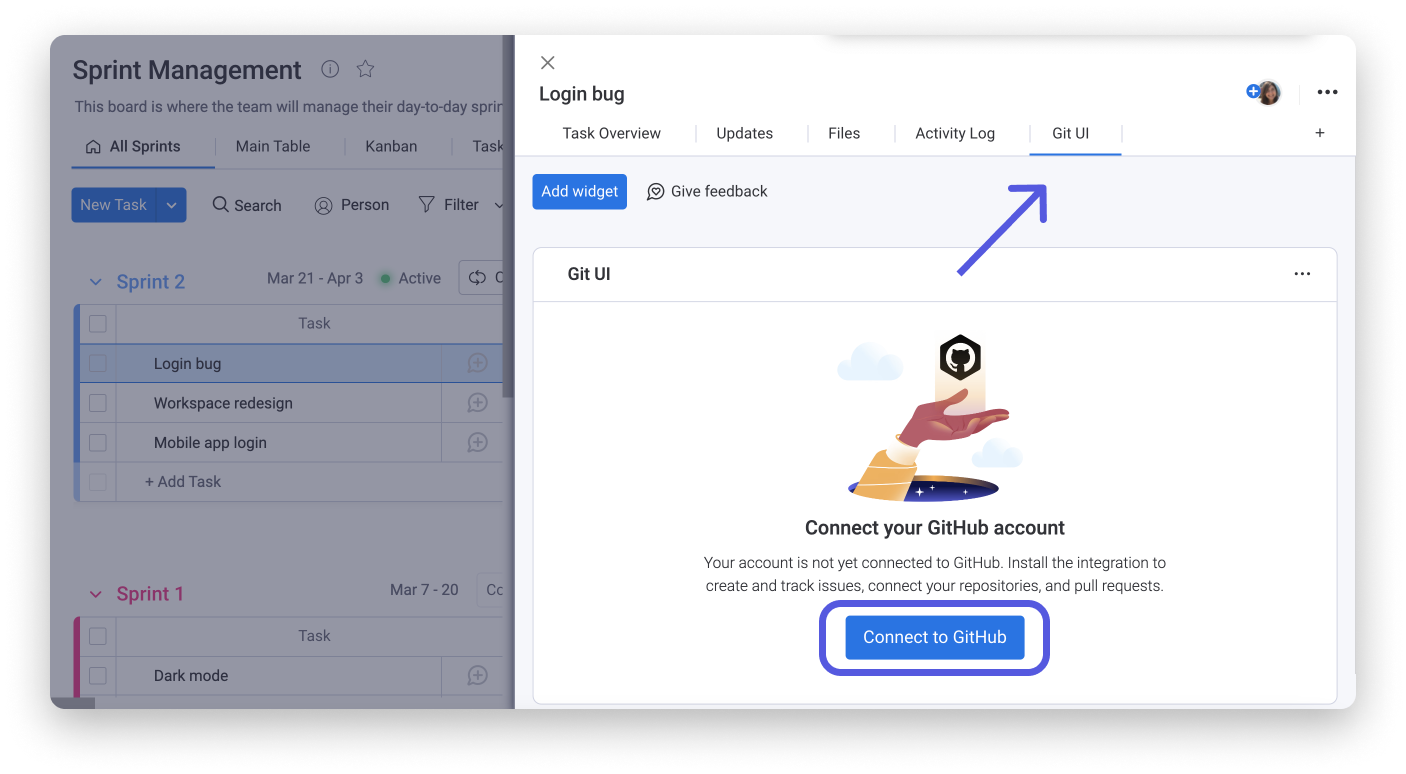
Abra o cartão de elementos de qualquer um dos elementos no seu quadro e clique em "+" para adicionar o "Git UI" da Central de Visualização de Elementos. O app will vai abrir como uma nova aba "Git UI". Agora basta clicar em "Conectar ao GitHub".

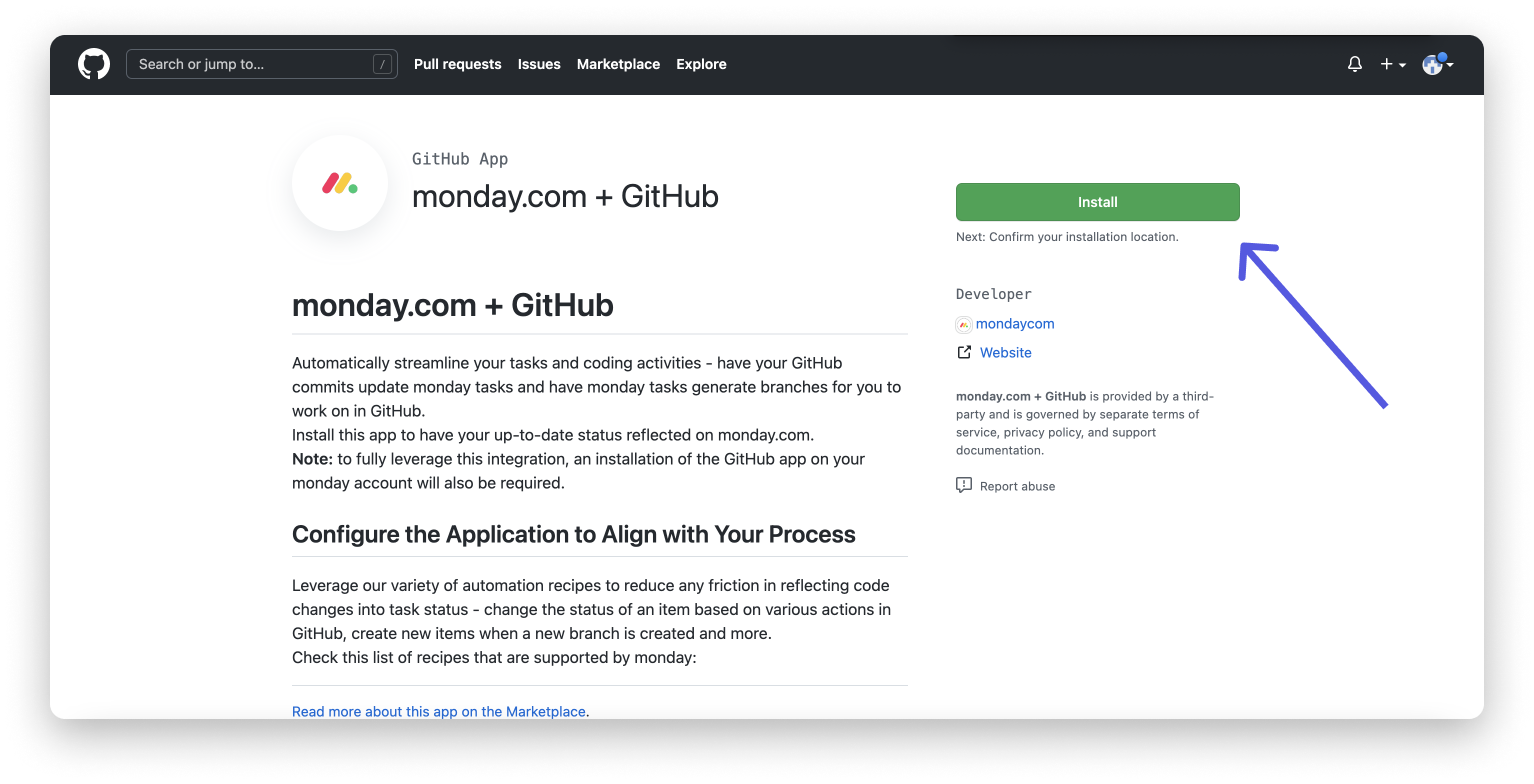
Você será redirecionado para a página do GitHub na foto abaixo, onde você pode clicar em "Instalar" para continuar.

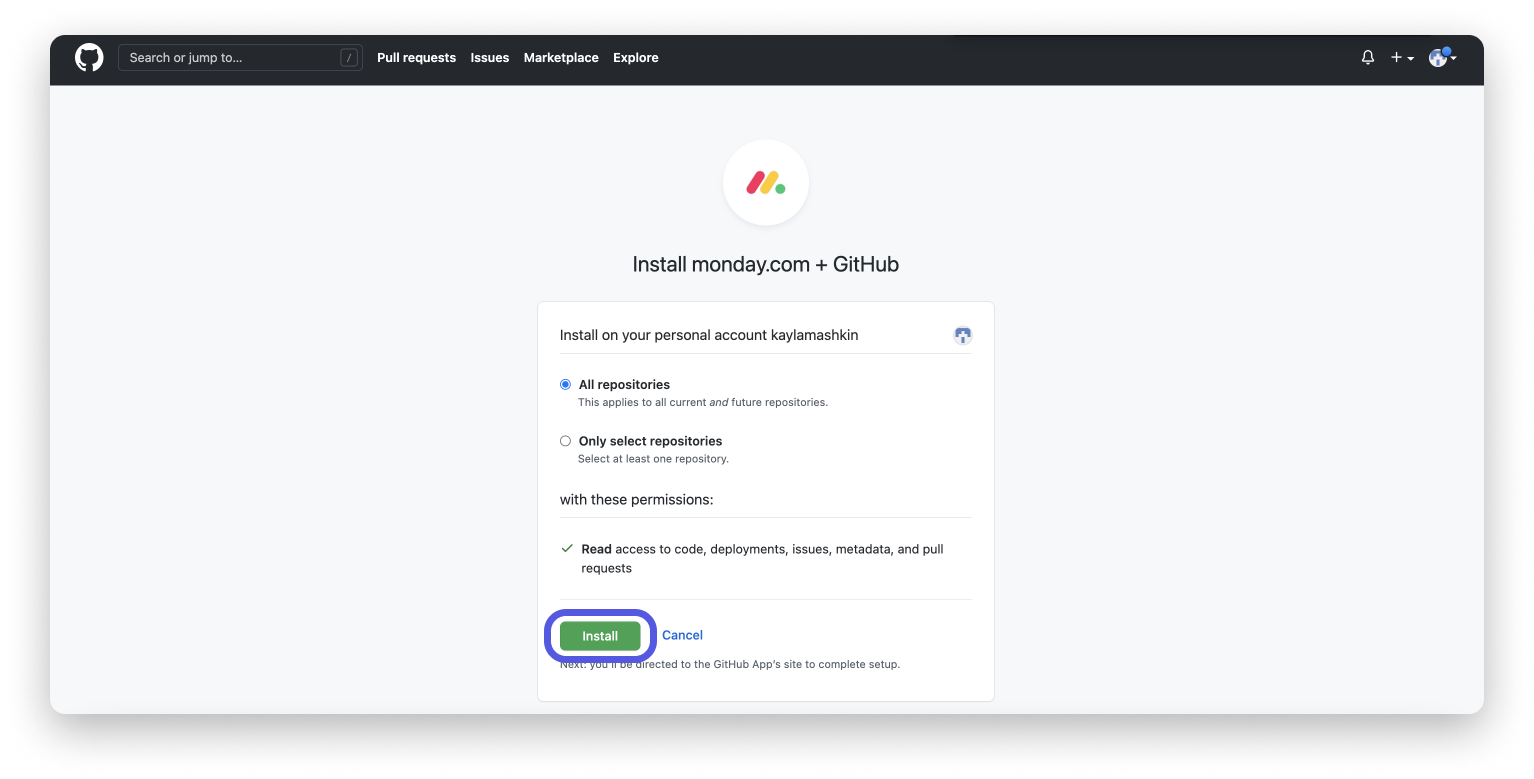
Em seguida, é dada a opção de sincronizar todos os repositórios ou selecionar repositórios específicos e, em seguida, clicar em "Instalar" se concordar com os termos.

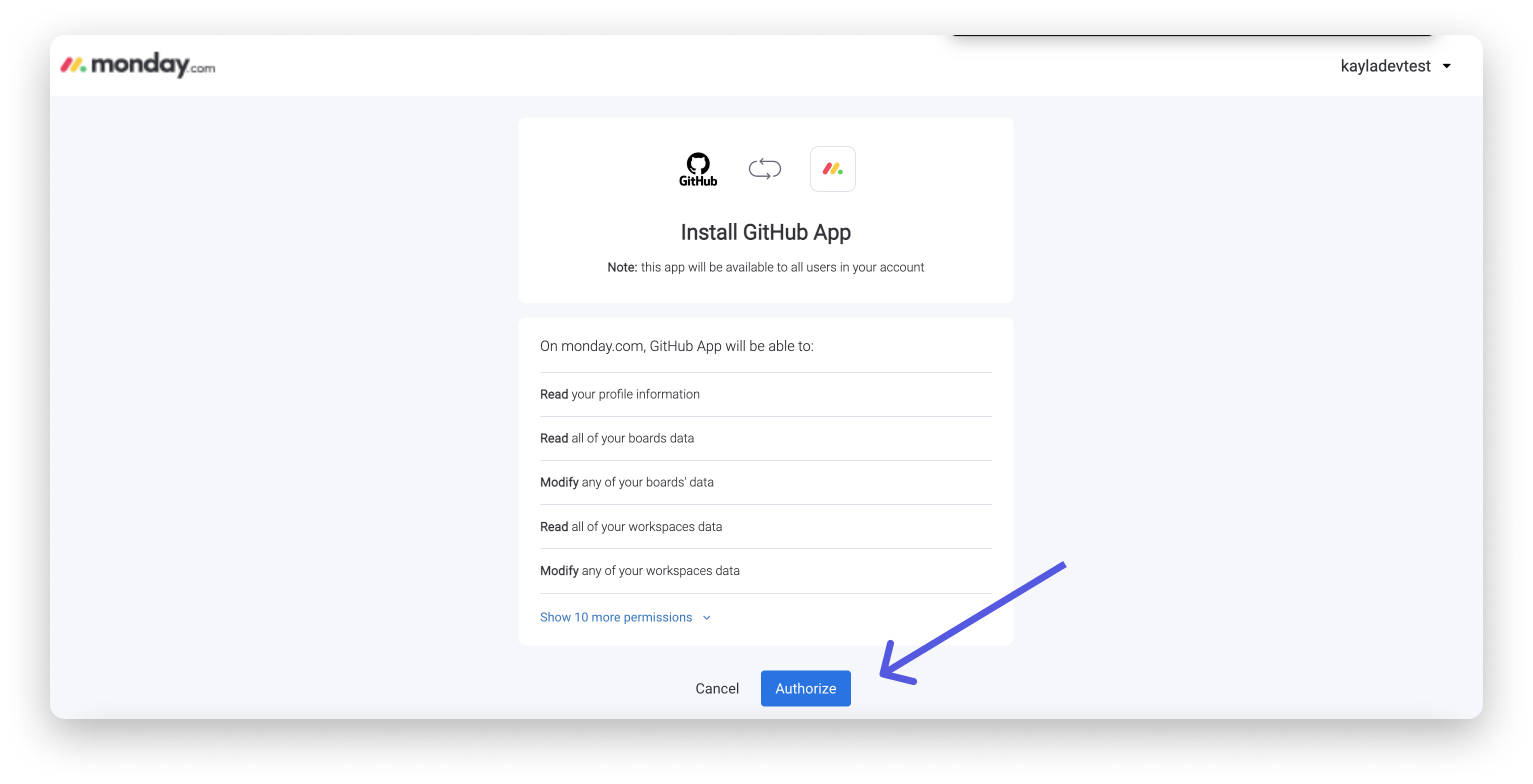
Quando você alcançar as seguintes permissões de listagem de tela, clique em "Autorizar" para continuar. Mais uma vez, queremos que você note que a monday.com só terá acesso a informações e atividades gerais da conta, mas nunca terá acesso para ler os dados que você carrega no GitHub.

Clique no "x" no canto superior direito da tela pop-up para começar a usar o aplicativo exatamente no cartão de item onde você começou o fluxo!
Como funciona?
Usando a coluna de ID de elementos, você pode conectar os itens do seu quadro a problemas e puxar solicitações no GitHub. Vamos ver como funciona.
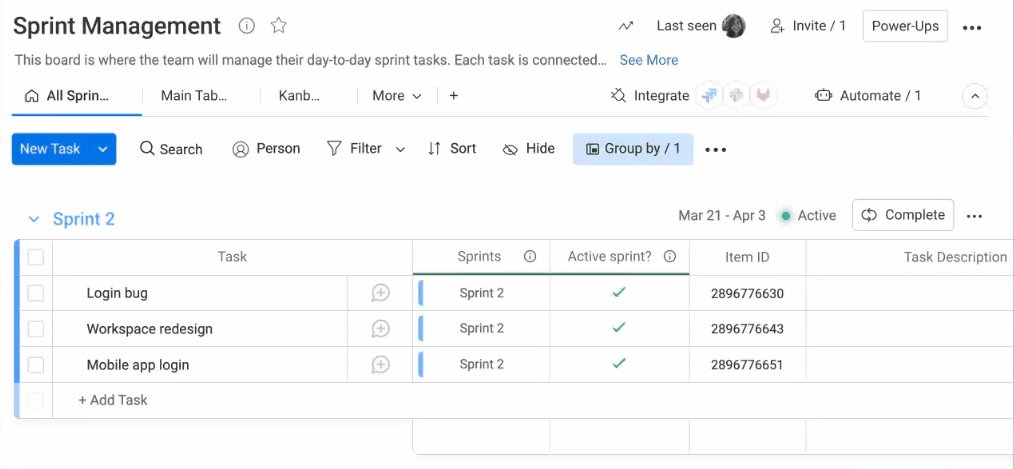
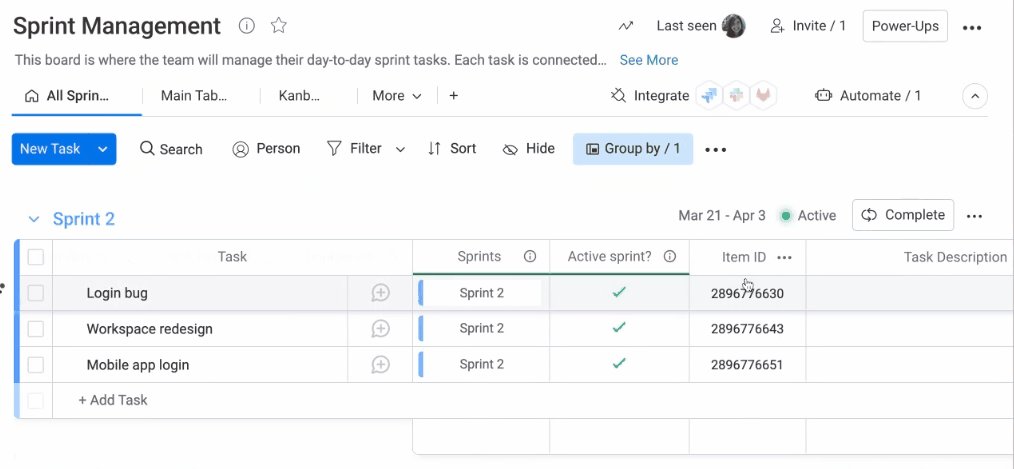
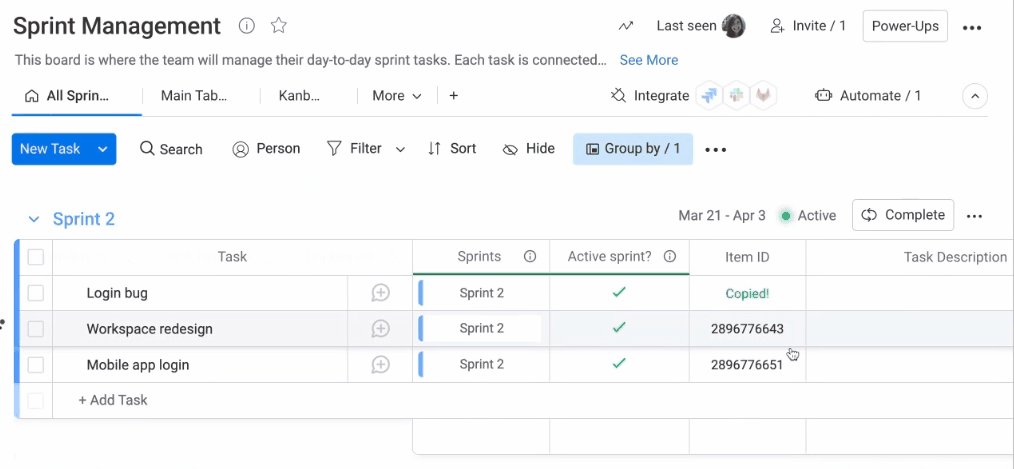
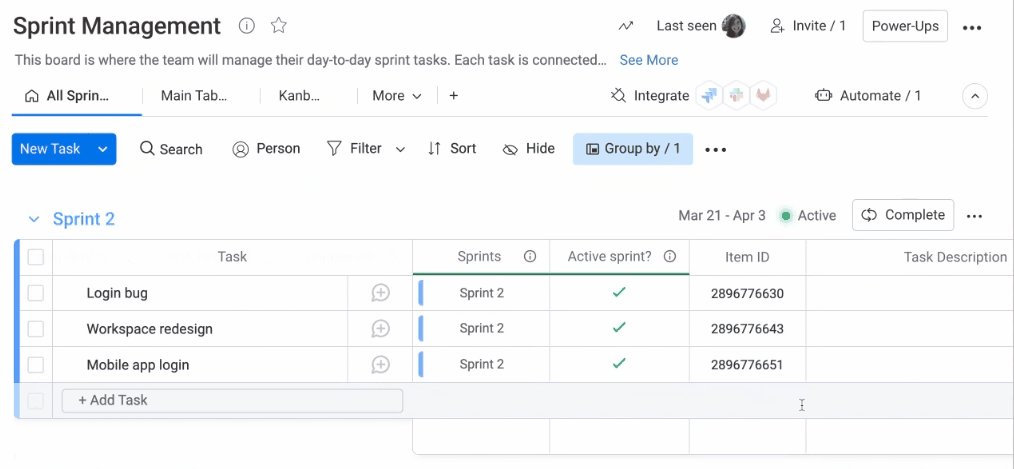
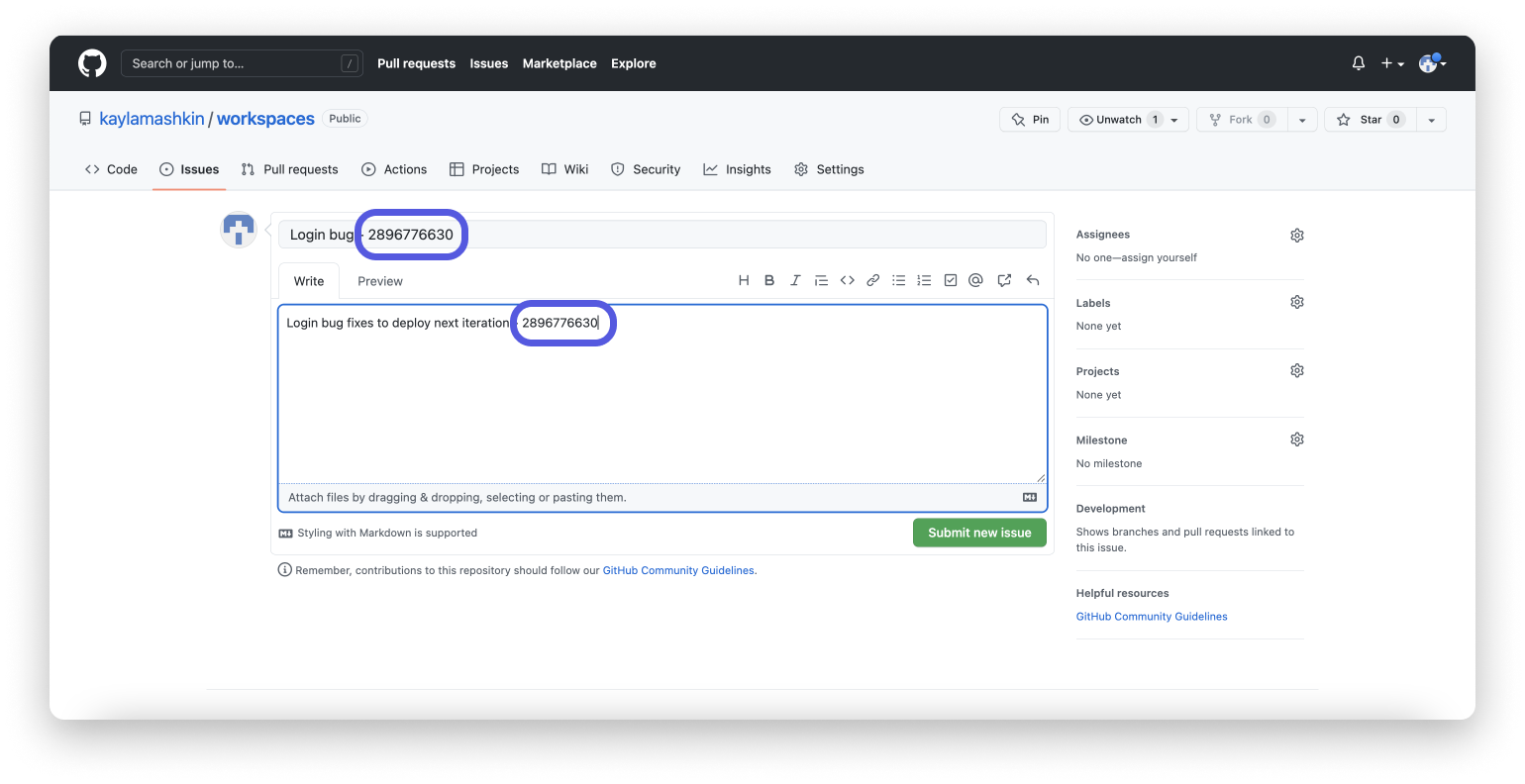
A Coluna de ID do elemento atribuirá automaticamente um número de identificação aleatório a cada um dos elementos ou subelementos no seu quadro. Você pode copiar esta ID para sua área de transferência simplesmente clicando no número, como mostrado abaixo.

Agora você pode colar o número de identificação no nome ou descrição de qualquer solicitação de pull ou problema. Usando o número de ID gerado pela monday.com criará o link entre uma solicitação de pull ou um problema no GitHub e o elemento monday.com certo.

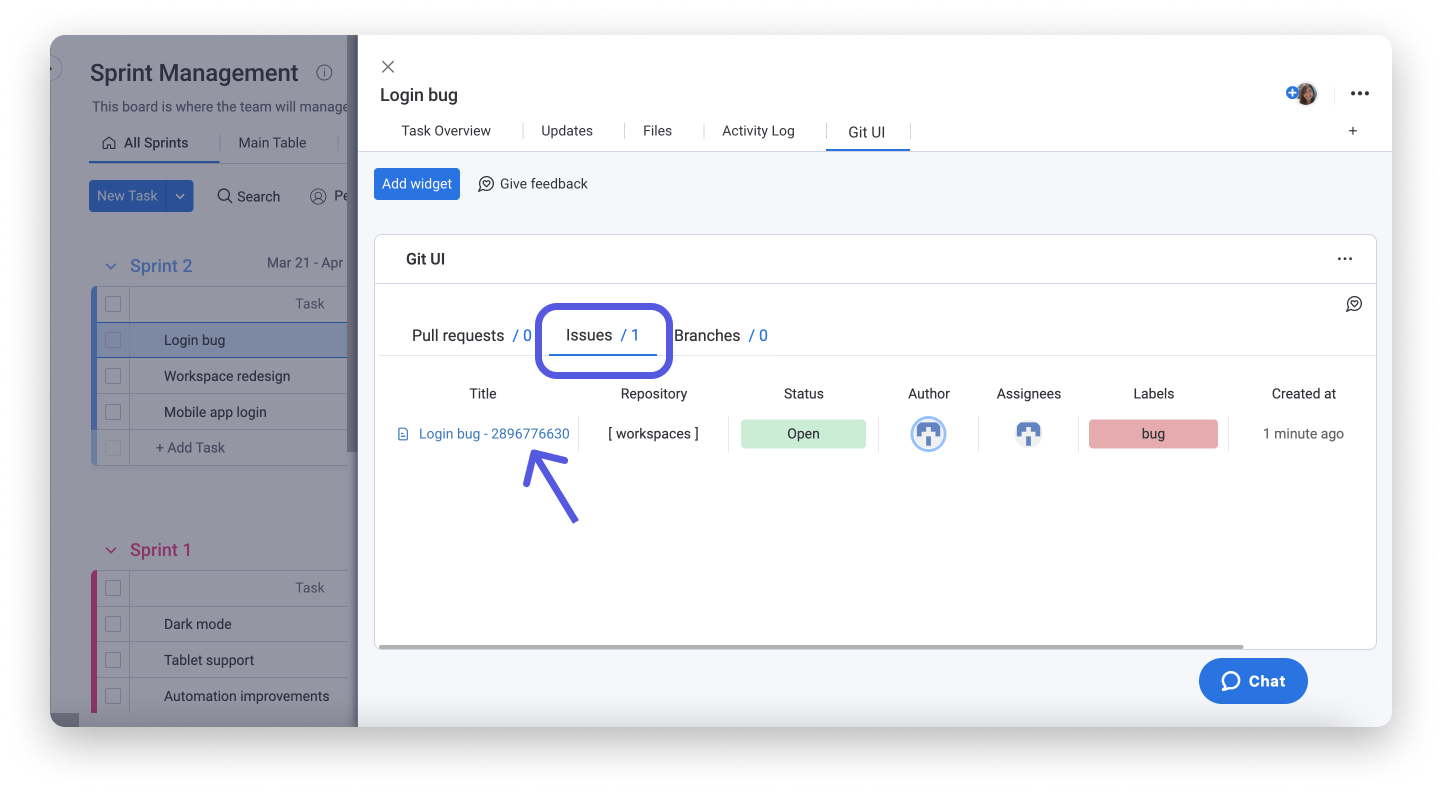
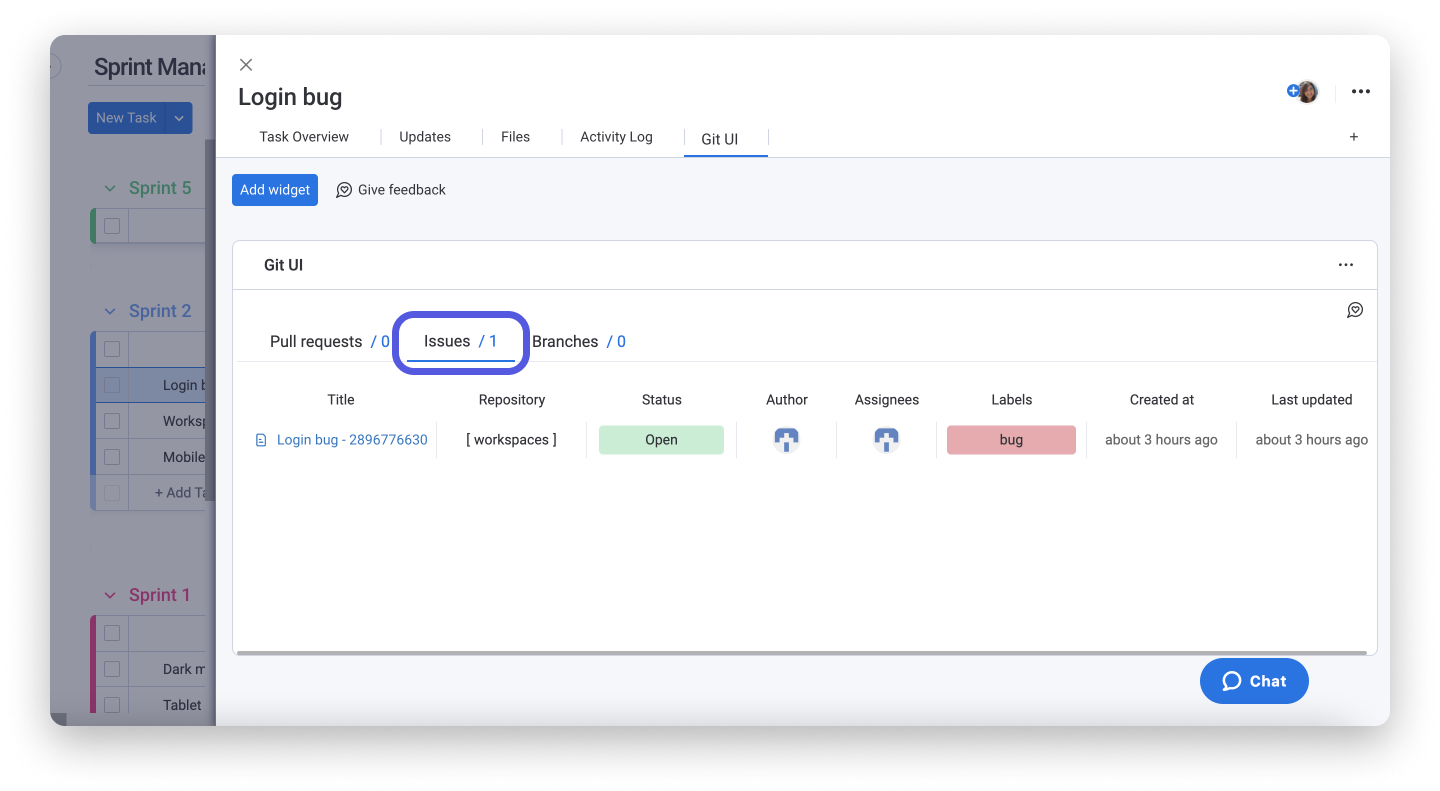
Agora você pode ver o problema que você criou na guia "Problemas" no cartão de elemento relevante.

Quais informações são exibidas?
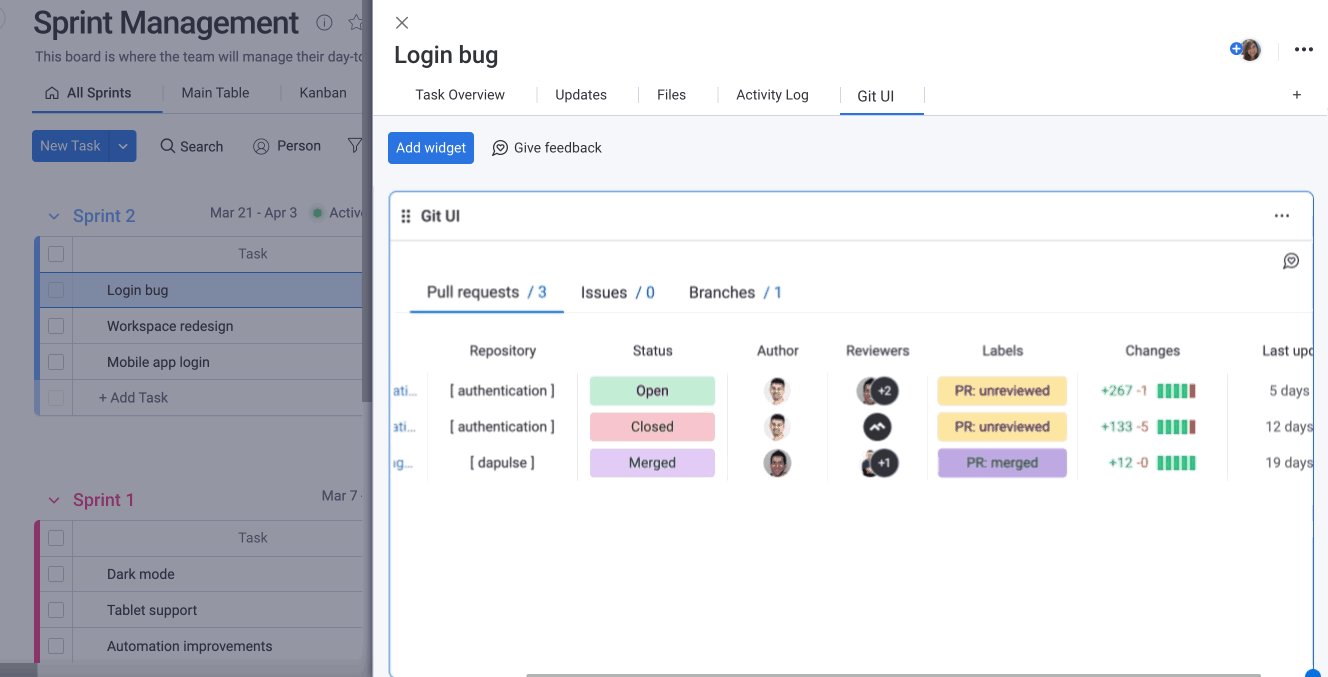
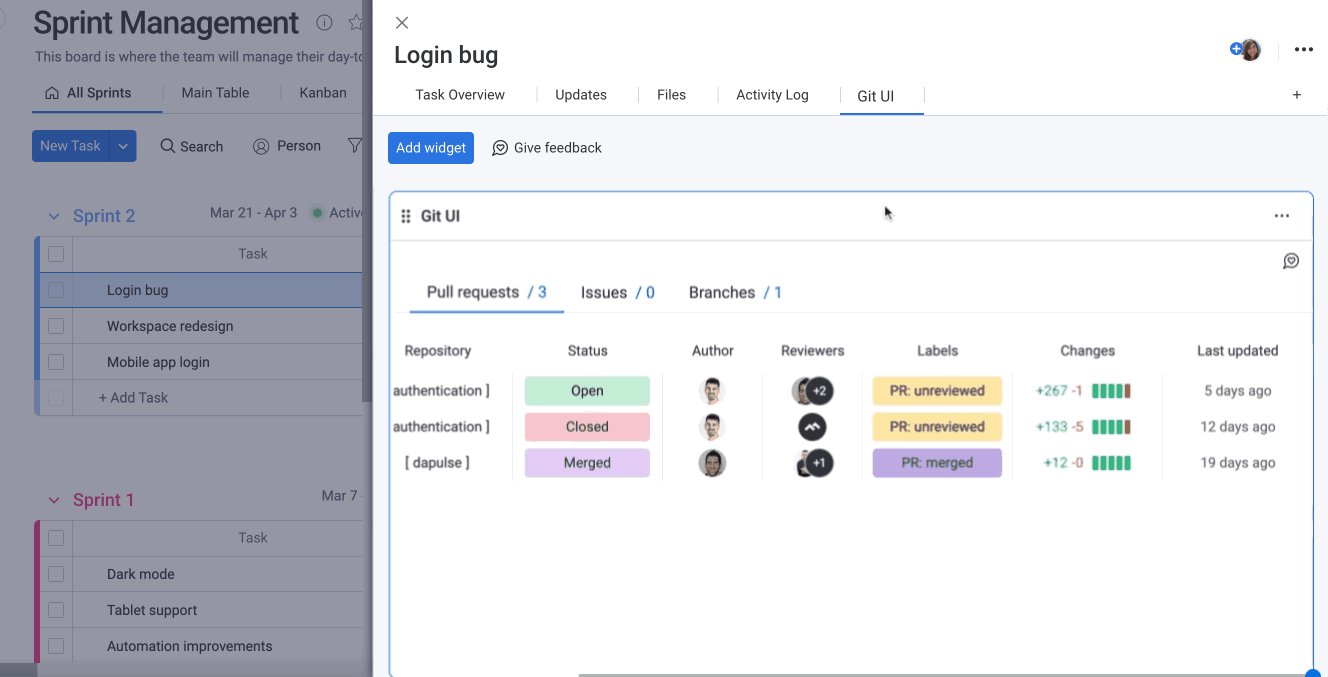
Os dados exibidos no aplicativo GitHub UI são categorizados em 3 guias; solicitações de pull, problemas e branches.
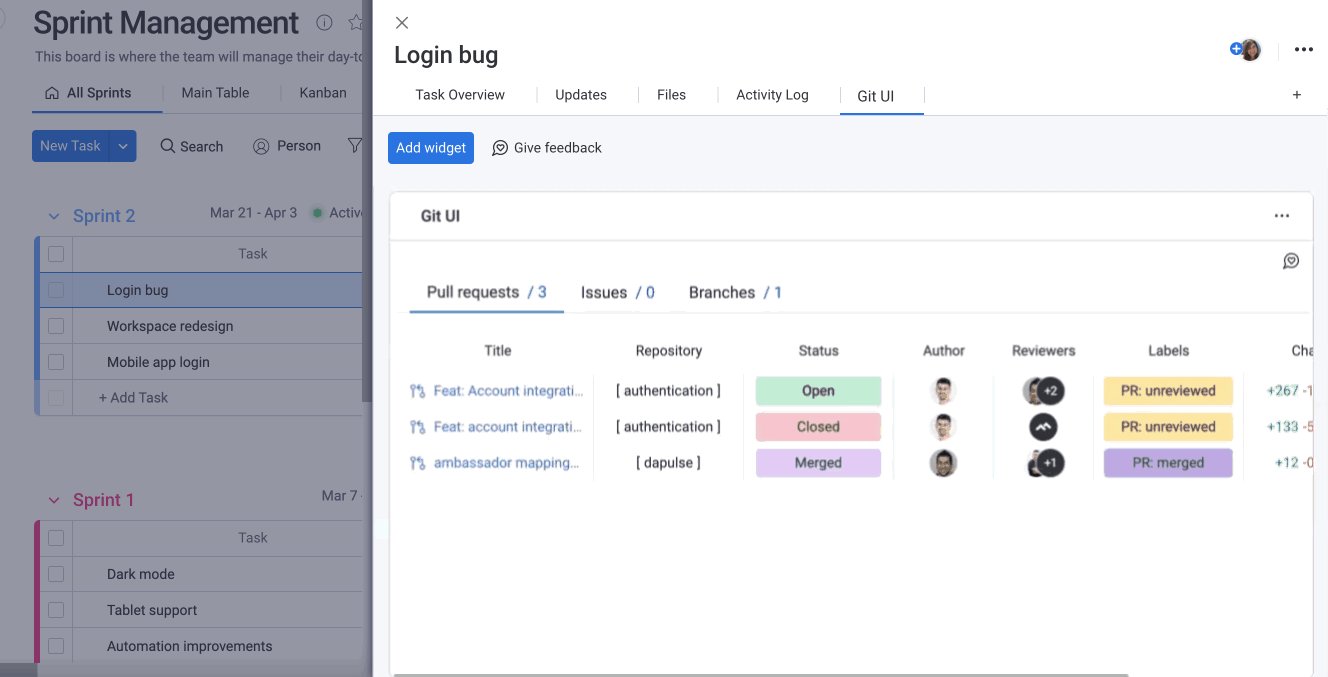
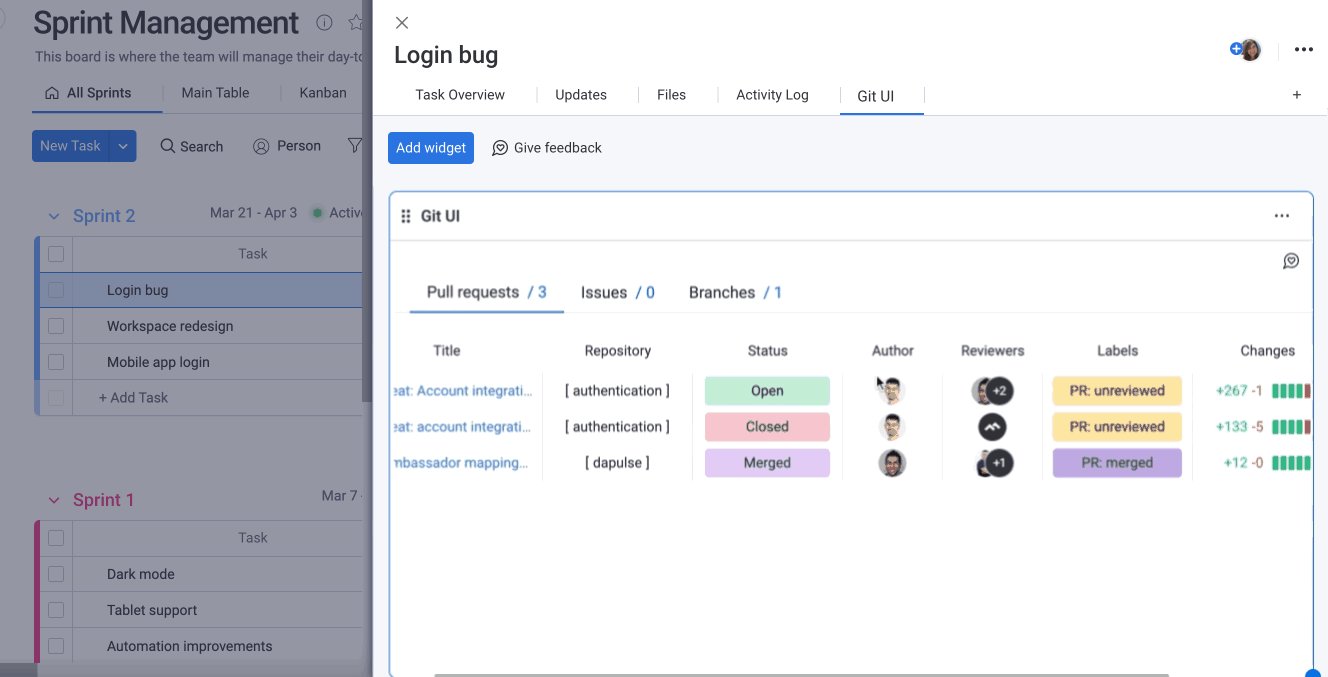
Solicitações de extração
A guia "Solicitações de pull" lista cada solicitação de pull no estilo de um elemento monday.com. Embora você não possa interagir com as colunas, todas as informações importantes são visíveis. As solicitações são listadas verticalmente e as informações relevantes são listadas horizontalmente nas seguintes "colunas":

Problemas
A guia "Problemas" lista todos os problemas que foram rotulados com o mesmo ID do elemento. Eles são estruturados como elementos, assim como as solicitações de pull são, e são organizados pelas seguintes colunas:

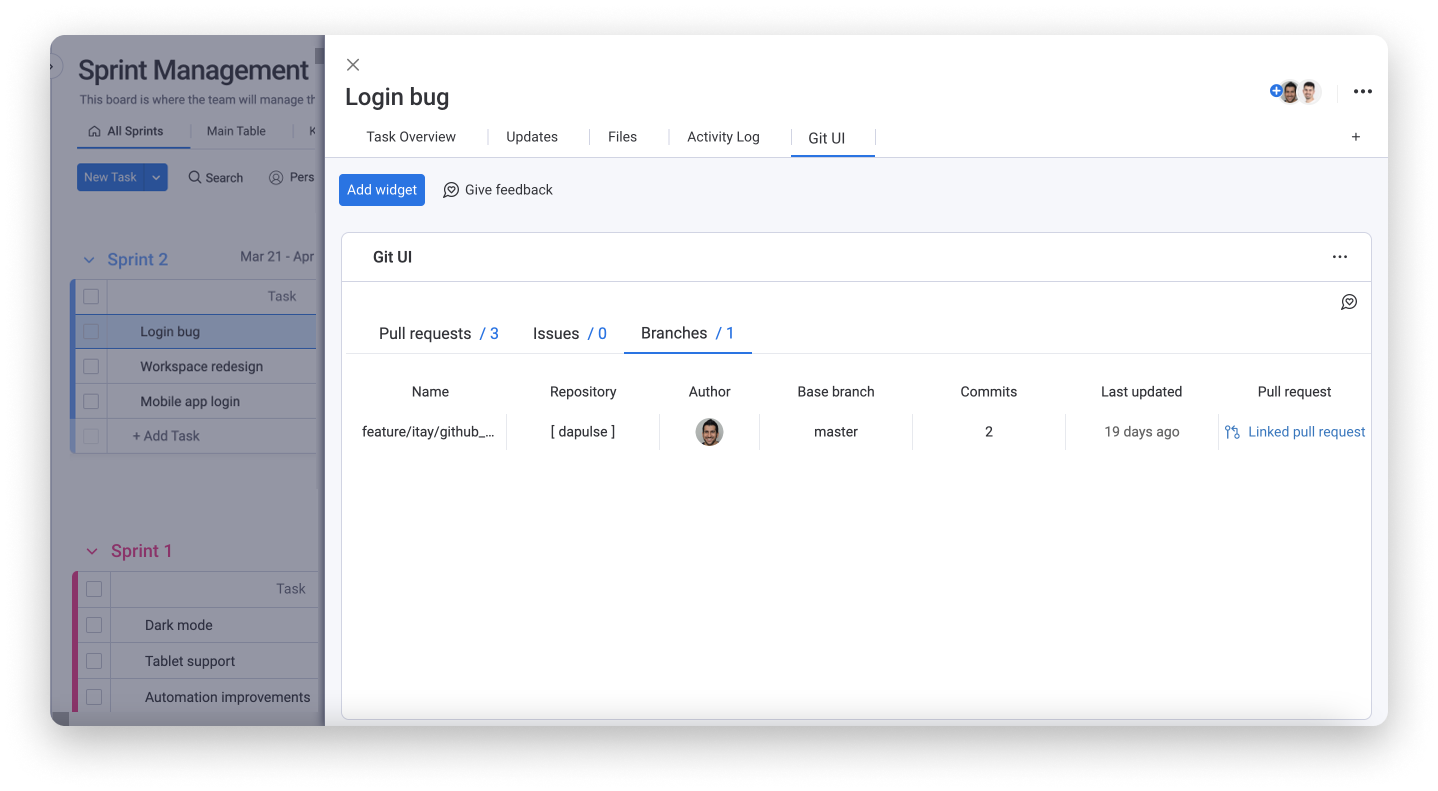
Filiais
A guia "Filiais" mostra todas as agências relacionadas a qualquer elemento em seu quadro. Elas estão organizados nas seguintes colunas:

Incluímos um script que cria automaticamente uma filial conectada ao seu elemento, o que significa que você não terá que inserir manualmente o ID do elemento para fazer a conexão.
Resuma seus dados
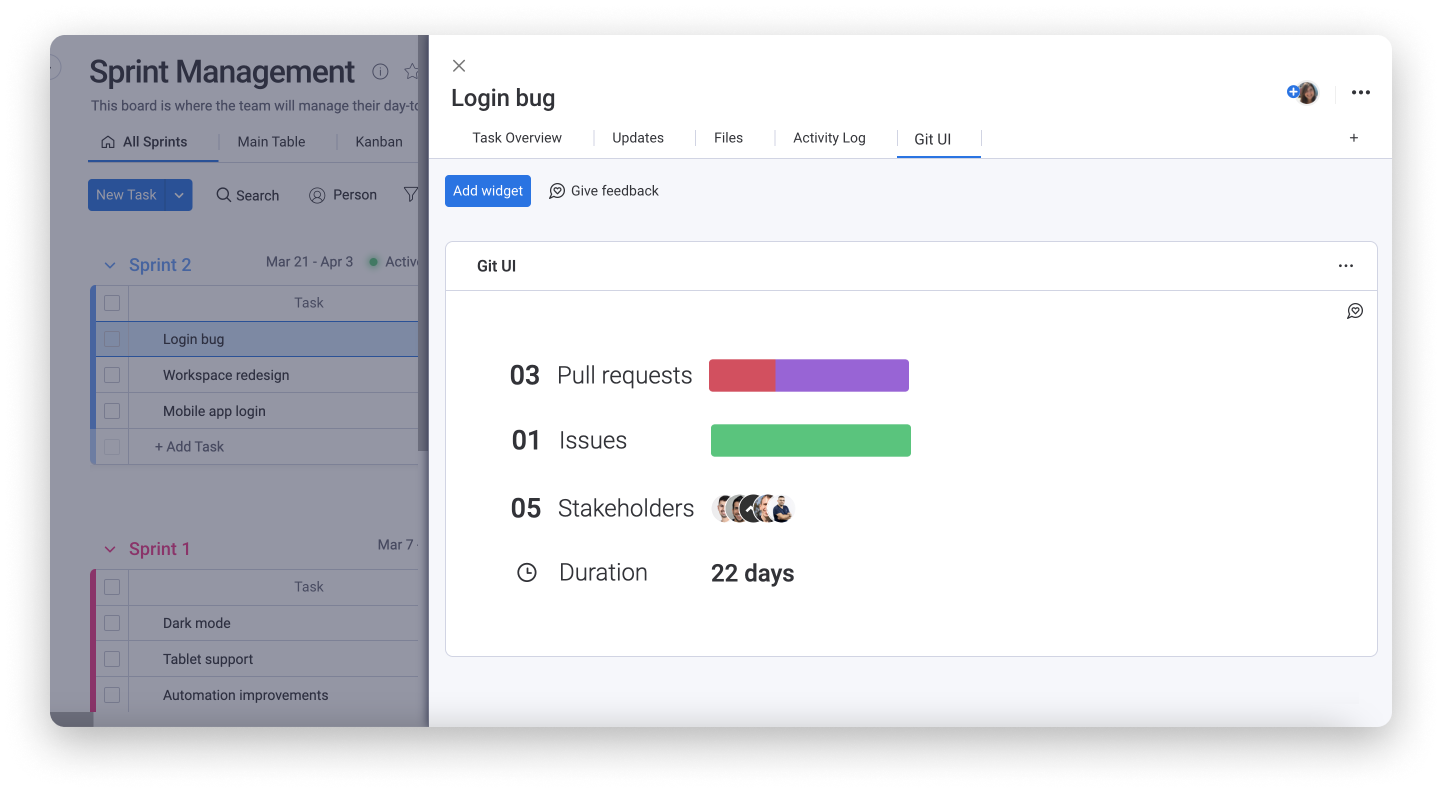
Embora a lista itemizada de todos os seus problemas, solicitações de pull e filiais forneça detalhes específicos, a exibição "Resumo" mostrará uma descrição visual dos dados agregados em seu aplicativo GitHub!
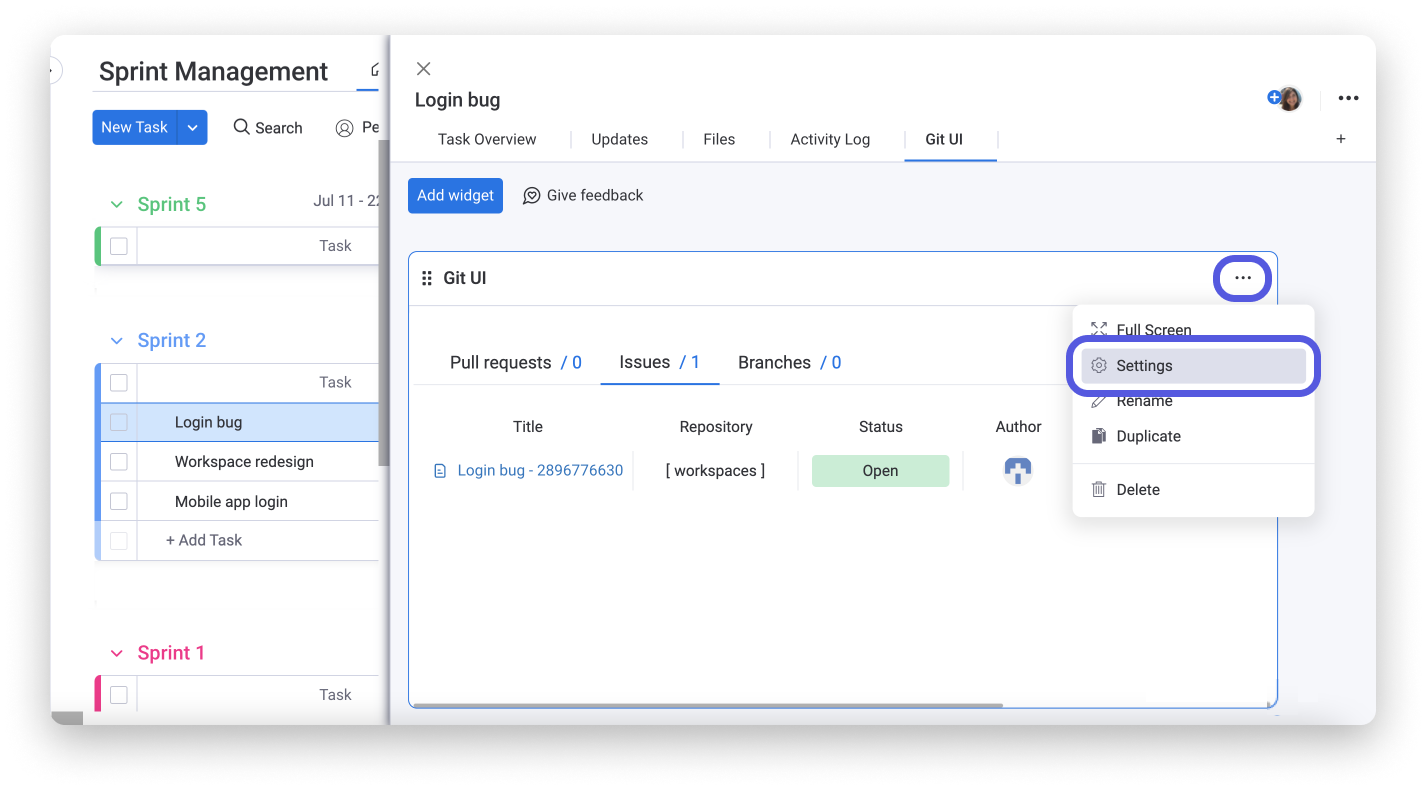
Para mostrar o resumo do seu aplicativo, clique no menu de 3 pontos no canto superior direito do aplicativo e clique em "Configurações", como mostrado abaixo.

Agora você pode ver todos os seus dados organizados em:
- Solicitações de pull - o número de solicitações e uma representação no estilo bateria de seus status
- Problemas - o número de problemas e uma representação no estilo bateria de seus status
- Stakeholders - o número de stakeholders e suas fotos de perfil da monday.com
- Duração - a quantidade total de tempo que todos esses dados ficaram abertos

Se você tiver alguma dúvida, entre em contato com nossa equipe por aqui. Estamos disponíveis 24 horas e prontos para ajudar!



Comentários