Ao criar uma nova integração do Zapier que utiliza a monday.com para criar um novo elemento ou preencher valores da coluna, algumas colunas irão solicitar que os dados enviados sejam definidos em um formato JSON para que passem corretamente. Continue lendo para saber mais!
Para que servem as ações do Zapier?
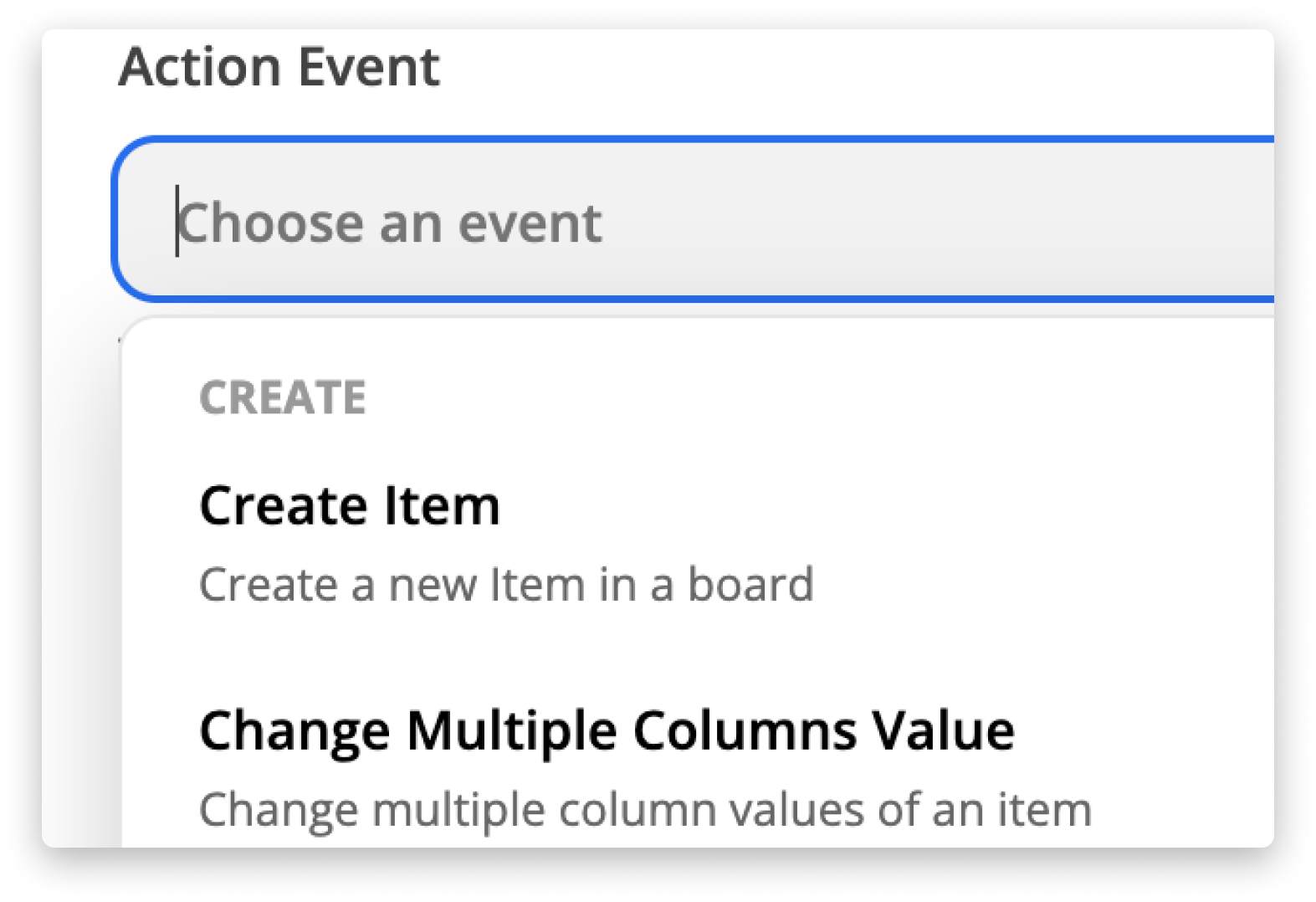
O uso do formato JSON é necessário apenas para ações que atualizariam os valores de um elemento existente ou que criariam um novo elemento em um quadro monday.com:

Como funciona?
A maioria das colunas na monday.com pode ser atualizada usando texto simples, sem formato JSON. No entanto, em determinados casos de uso, pode ser necessário enviar valores de coluna no formato JSON.
Cada coluna na monday.com contém um tipo diferente de dados, portanto, também tem um formato JSON diferente necessário para passar os dados relevantes para o seu quadro monday.com. Algumas das opções de coluna mais populares, como Status, Dropdown ou Data, serão tratadas pelo Zapier automaticamente. Para essas colunas, você pode simplesmente colar seus dados de uma plataforma diferente, sem aplicar formato JSON especial.
Esses são os tipos de coluna em que você pode usar texto normal na integração com o Zapier:
- Status
- Menu suspenso
- Data
- Timeline
- Link
- Telefone
- Números
- Texto
- Texto longo
- Localização (você precisará usar as coordenadas de latitude e longitude)
Você pode encontrar a referência dos tipos de coluna aqui.
Como colocar os dados corretos na coluna correta?
Essa é uma ótima pergunta. É aí que entra o ID da coluna.
Ao enviar dados para uma coluna específica no quadro, você precisará especificar o ID da coluna. É assim que a plataforma entenderá em qual coluna específica do seu quadro armazenar os dados, pois cada coluna possui um ID único por quadro. Se você não tiver certeza de onde obter o ID da coluna, o guia a seguir descreve como você pode vê-lo em seu quadro monday.com - Onde encontrar IDs de quadro, elemento e coluna
Até agora, aqui está o que cobrimos:
- Ao criar um novo elemento ou atualizar os dados de um elemento existente, algumas colunas exigirão que você use o formato JSON para que nossa plataforma possa armazenar os valores corretamente
-
Você precisa especificar o ID da coluna ao inserir seus valores para armazenar os dados na coluna correta. Clique na foto do seu perfil, abra a seção monday.labs e ative o Modo de desenvolvedor para ver os IDs das colunas no menu da coluna
-
Você pode continuar lendo este artigo para ver mais exemplos ou conferir nossa documentação da API.
Continue lendo para ver exemplos específicos de como aplicar o formato JSON para transferir seus dados para a monday.com.📶
Como aplicar o formato JSON a valores de coluna
Ao definir um valor de coluna nas ações "Criar um novo elemento na monday.com" ou "Alterar valores de várias colunas", algumas colunas irão solicitar que você use o formato JSON para armazenar seus dados.
Você pode encontrar uma lista das colunas e o formato dos dados que eles esperam receber abaixo:
- Conectar quadros com um único elemento:{"item_ids":[1360856860]}
- Conectar quadros com vários elementos: {"item_ids":[1360856860,1360856957]}
- Coluna de dependência com um único elemento: {"item_ids" : [1587277166]}
- Coluna de dependência com vários elementos dependentes: {"item_ids" : [1587277166,1587277190]}
- Coluna de tags com uma única tag:{"tag_ids" : [295026]}
- Coluna de tags com várias tags: {"tag_ids" : [295026,295064]}
-
Coluna de país: {"countryCode":"US","countryName":"United States"}
- A chave countryCode usa ISO Alpha-2 códigos de país;
-
Relógio Mundial: {"timezone":"Europe/London"}
-
Você pode encontrar a lista de fusos horários disponíveis aqui.
-
-
Semana: {"week":{"startDate":"2019-06-10","endDate":"2019-06-16"}}
- Envie as datas de início e término no formato AAAA-MM-DD. As datas devem ter 7 dias de intervalo (incluindo a primeira e a última data) e começar no início da semana de trabalho definida nas configurações da conta.
-
Hora: {"hour":13,"minute":0}
- Certifique-se de remover quaisquer zeros à esquerda dos dados que você enviar (ou seja, envie o número 9 em vez de 09).
- Avaliação: {"rating":5}
- Caixa de seleção: {"checked":"true"}
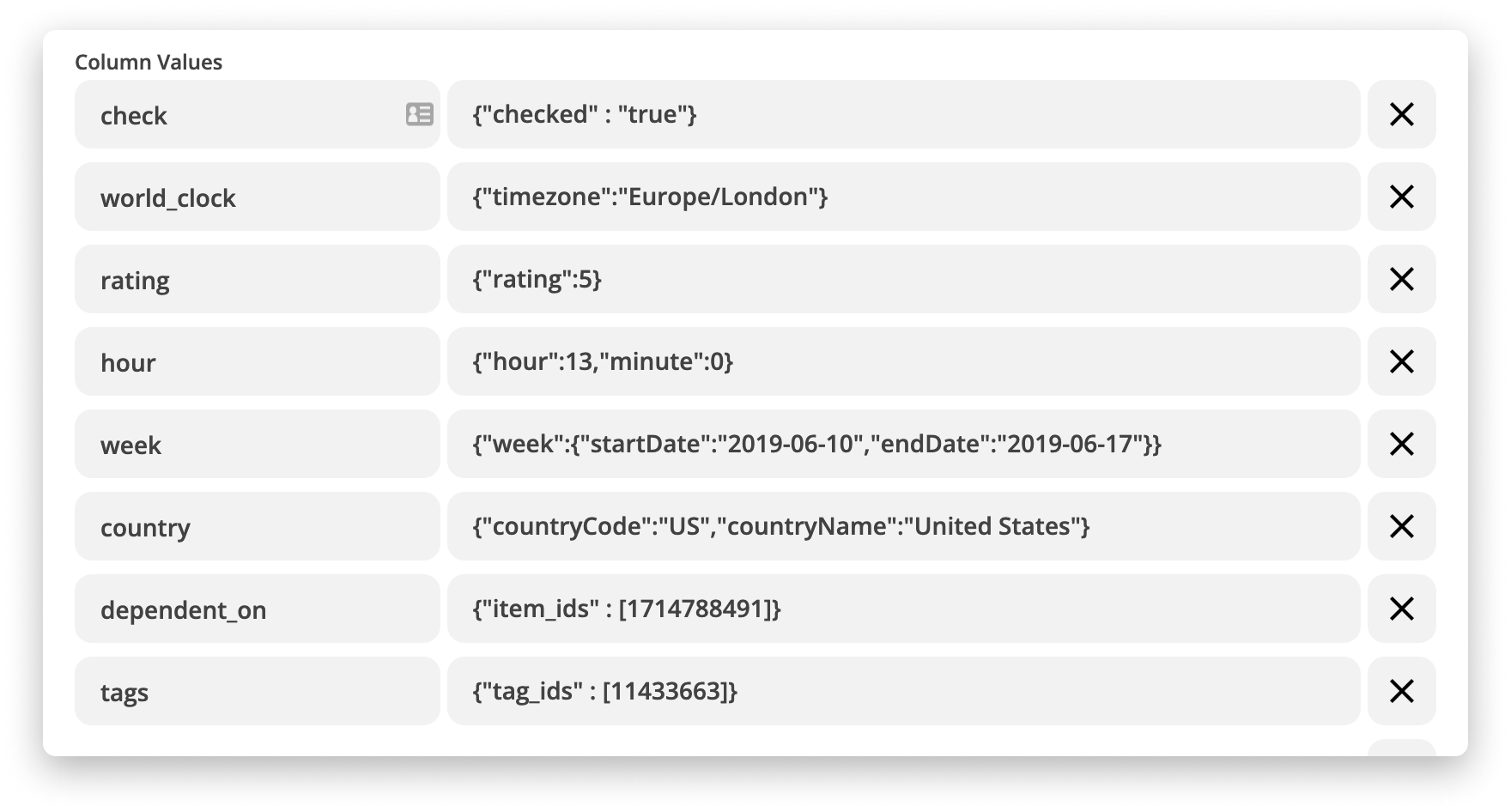
Abaixo está um exemplo mostrando a formatação para atualizar os tipos de colunas listados abaixo:

No campo à esquerda, posicione os IDs da coluna. No campo à direita, posicione o valor correspondente no formato JSON (veja a lista do formato JSON por tipo de coluna na seção anterior).
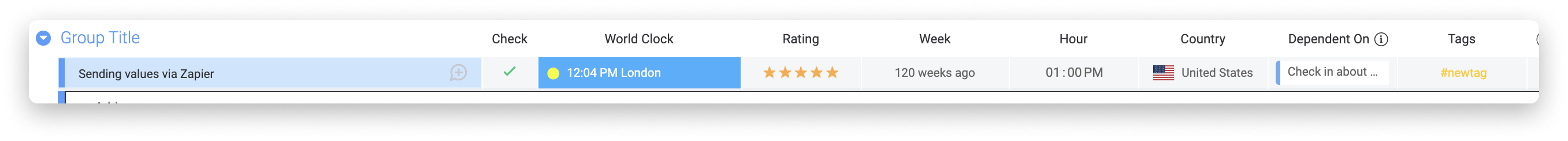
E aqui estão nossos resultados:

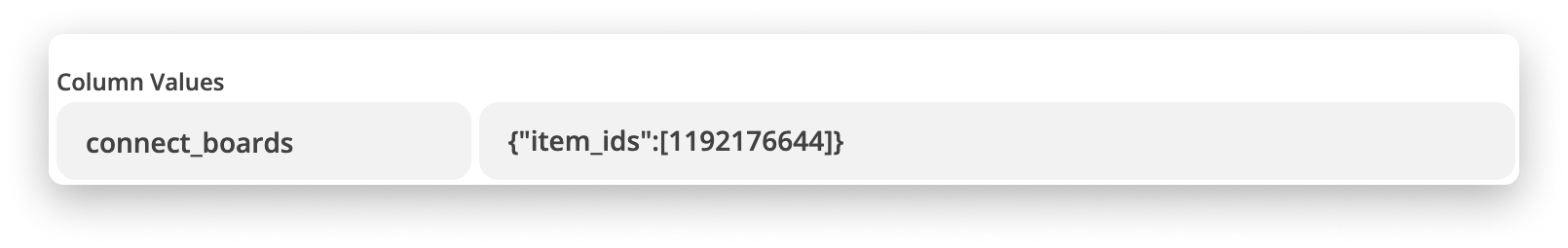
Abaixo está um exemplo mostrando o formato para atualizar uma coluna de conectar quadros, para que possamos detalhar um pouco mais:

Como funciona?
-
No campo à esquerda, preenchemos o ID da coluna
- No campo à direita, coloque o valor correspondente no formato JSON. Para uma coluna de conectar quadros, isso incluiria o uso de {"item_ids": para descrever que tipo de dados é enviado e, em seguida, um ID de elemento (no meu caso, 1192176644) a plataforma deve se conectar. Como a coluna de conectar quadros permite que você crie uma relação com vários elementos de uma só vez, seus IDs de elementos devem ser enviados em uma matriz entre colchetes. Levando essas partes em consideração, chegamos a: {"item_ids":[1192176644]}
É isso! Agora, você pode aplicar o formato JSON aos valores da coluna da monday.com para ações do Zapier como um profissional.
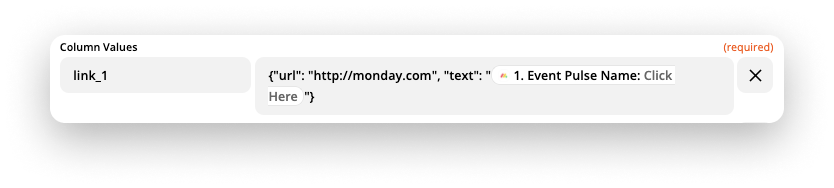
Colocar dados dinamicamente dentro de valores JSON
Você também pode extrair dados dinamicamente de etapas anteriores do Zap e colocá-los dentro do valor JSON da coluna, por exemplo:

Se você tiver alguma dúvida, entre em contato com nossa equipe por aqui. Estamos disponíveis 24 horas e prontos para ajudar!



Comentários