Plus besoin de chercher partout pour retrouver ce dont vous cherchez ! Plus besoin de changer d'onglet dans la section des mises à jour pour arriver à ce dont vous avez besoin ! Grâce à la Fiche élément, vous pouvez désormais visualiser toutes les informations relatives à votre élément en un seul endroit central. Cette fonctionnalité géniale collecte des données à partir des colonnes de votre élément et de l'application E-mail et activités en les affichant sous forme de la fiche. En un coup d'œil, elle vous fera gagner du temps et vous offrira une visibilité sur toutes les données pertinentes concernant votre élément. Poursuivez votre lecture pour en savoir plus !
Configurer la farte élément
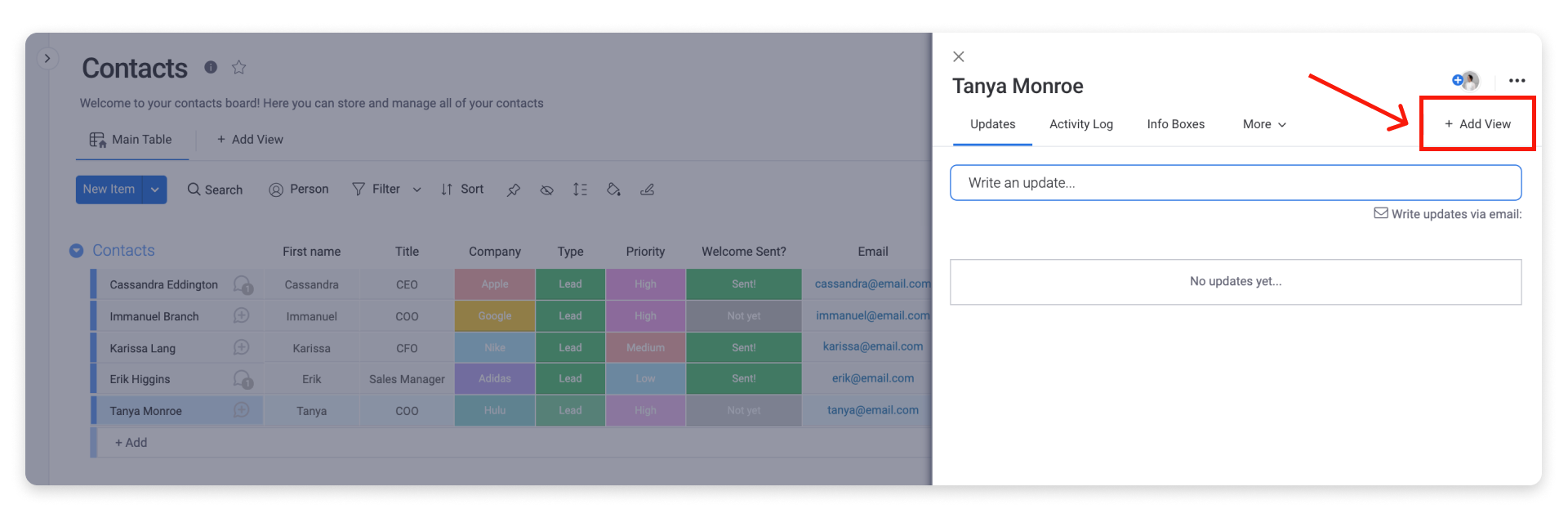
Vous trouverez la Fiche élément dans le Centre de vue de l'élément. Pour ce faire, ouvrez la section Mises à jour de n'importe quel élément et cliquez sur « Ajouter une vue » :

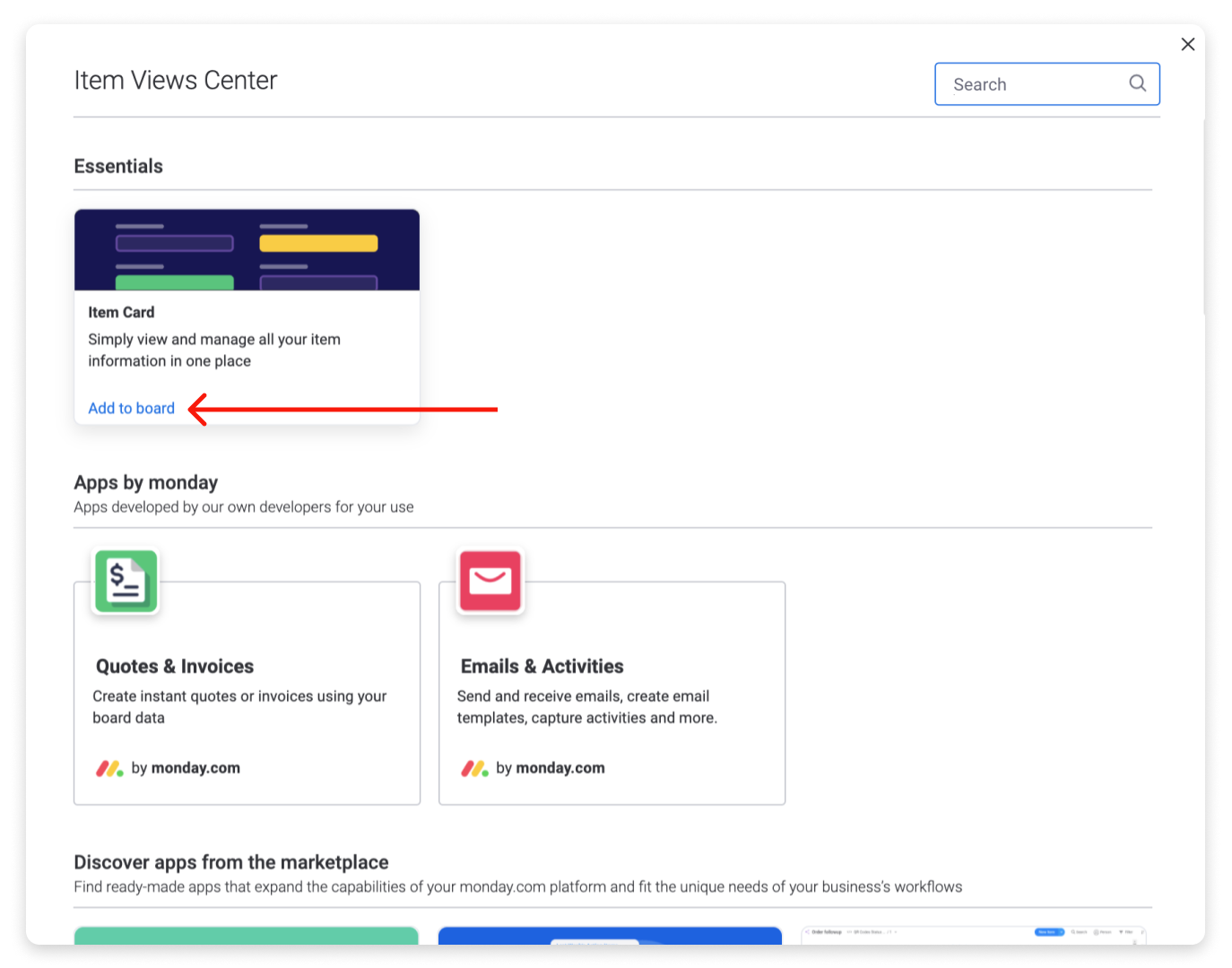
Vous pouvez rechercher ou défiler pour trouver « Fiche d'élément » dans le Centre de vues des éléments. Sélectionnez « Ajouter au tableau » pour commencer :

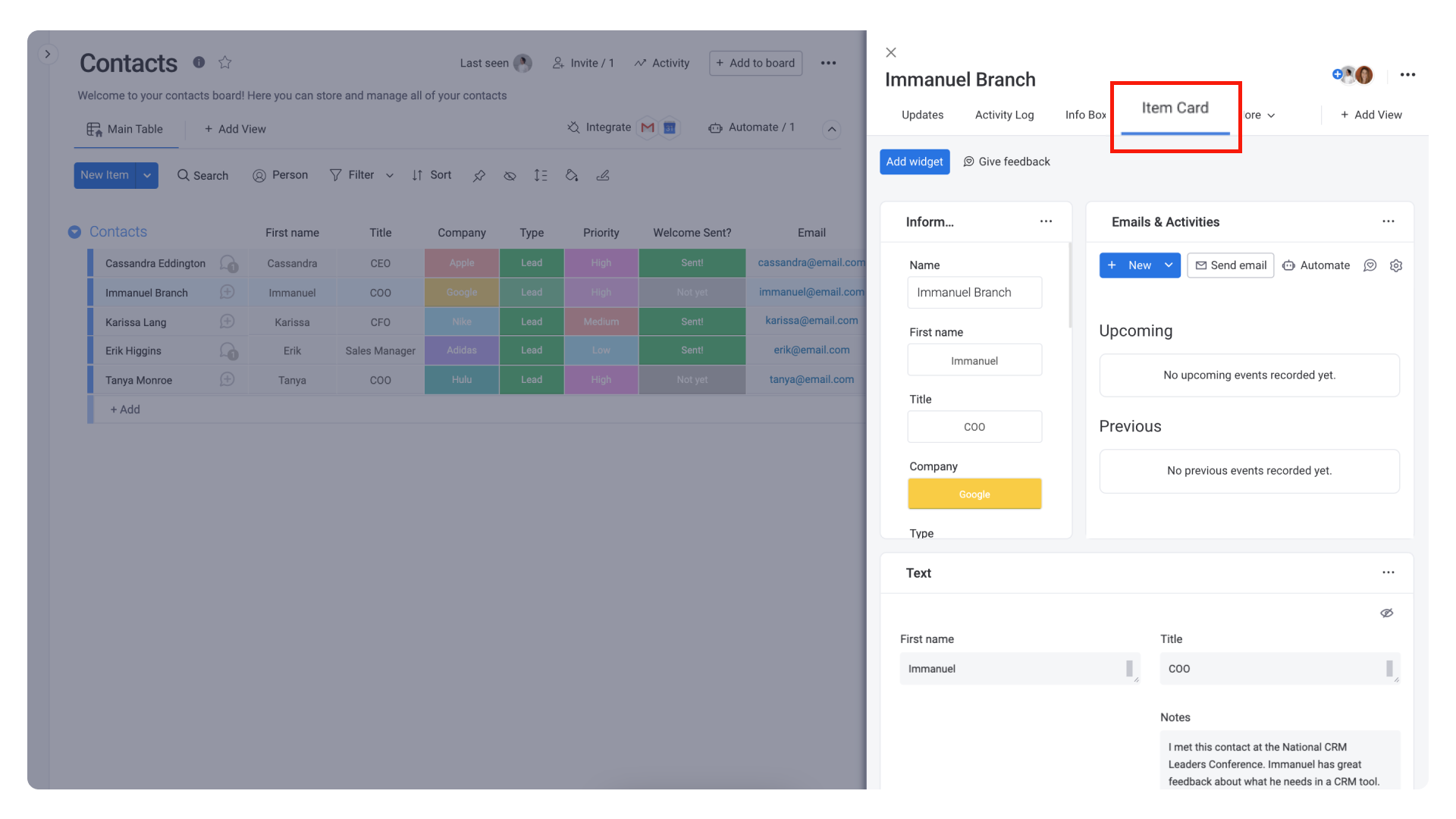
La fiche élément apparaîtra comme un nouvel onglet dans votre section Mises à jour :

Vous êtes maintenant prêt à personnaliser votre fiche élément !🎉
Ajouter un widget
La fiche d'élément fonctionne en collectant les données de vos colonnes et de l'application E-mails et activités, et en les affichant dans une vue de fiche simple, mais magnifique. Vous pouvez ajouter différents composants à la fiche élément en ajoutant des widgets. Vous avez le choix entre plusieurs widgets.
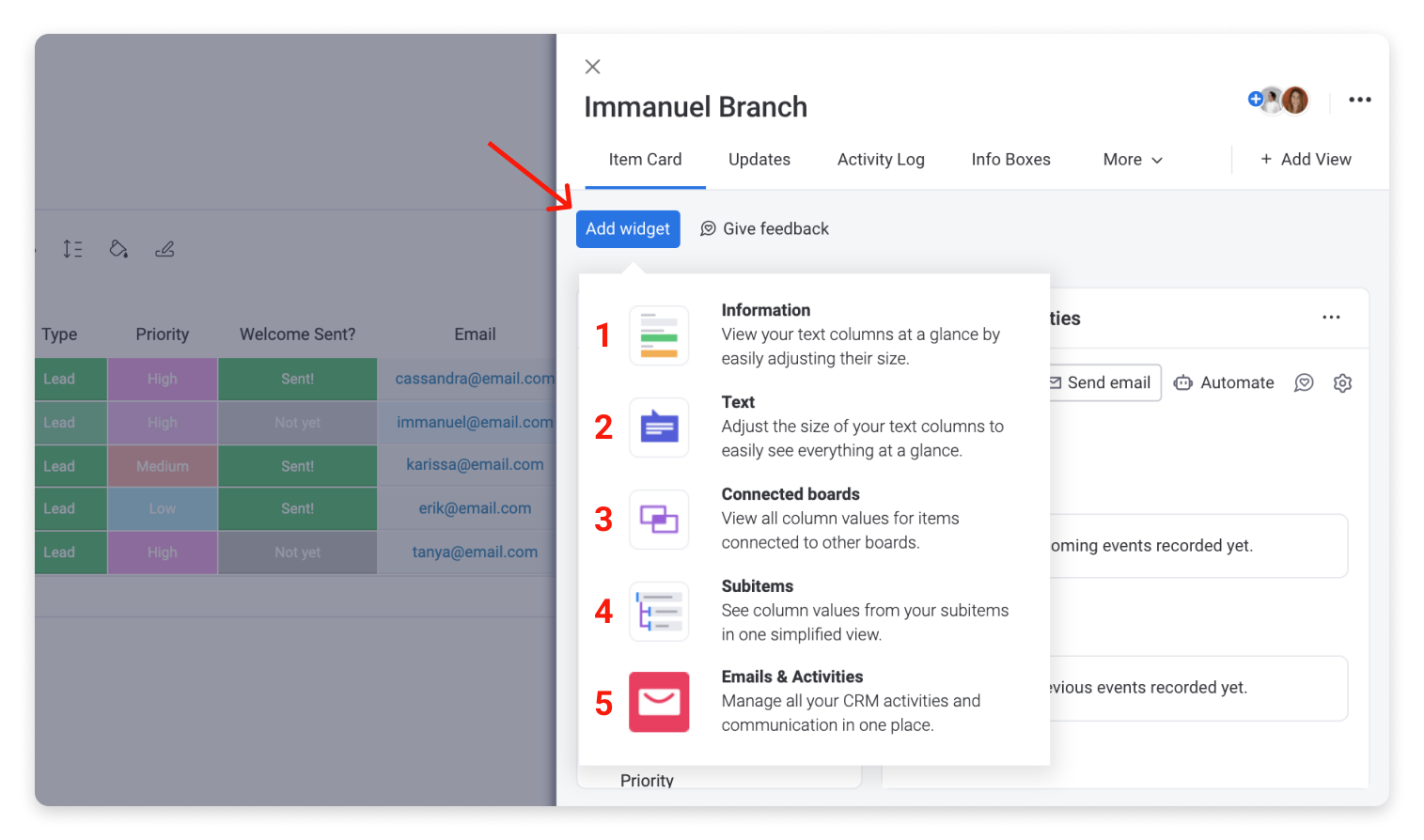
Si vous cliquez sur le bouton bleu « Ajouter un widget », vous verrez apparaître une liste d'options de widgets actuellement à votre disposition :

Cliquez sur le nom du widget que vous souhaitez utiliser et un bloc de widget dynamique sera ajouté à votre fiche d'élément. Pour en savoir plus sur les widgets disponibles et sur la manière dont ils peuvent vous aider dans votre travail, lisez la suite !
1. Information
Le widget informations constitue le cœur de la fiche d'élément. Il s'agit du widget par défaut qui se charge lorsque vous ajoutez la fiche élément. Grâce à ce widget, vous pouvez avoir une vue de toutes les colonnes de votre tableau d'un seul coup d'œil. Vous pouvez également modifier ou ajuster les informations dans n'importe quelle colonne.
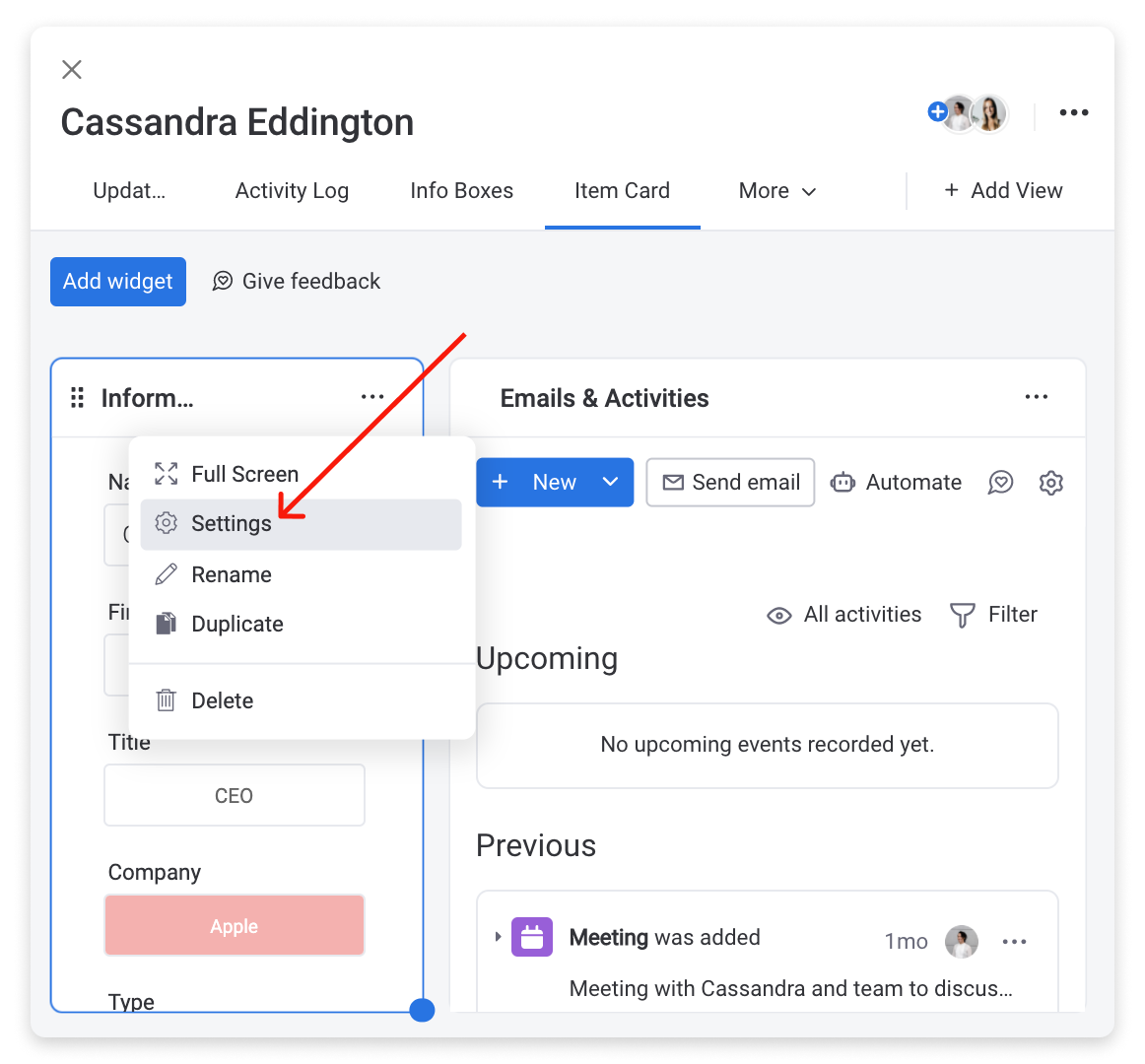
Vous pouvez personnaliser les colonnes que vous aimeriez afficher sur votre carte via les paramètres du widget. Pour accéder à ces paramètres, cliquez sur le menu latéral situé dans le coin supérieur droit de votre widget. Puis, cliquez sur « Paramètres »

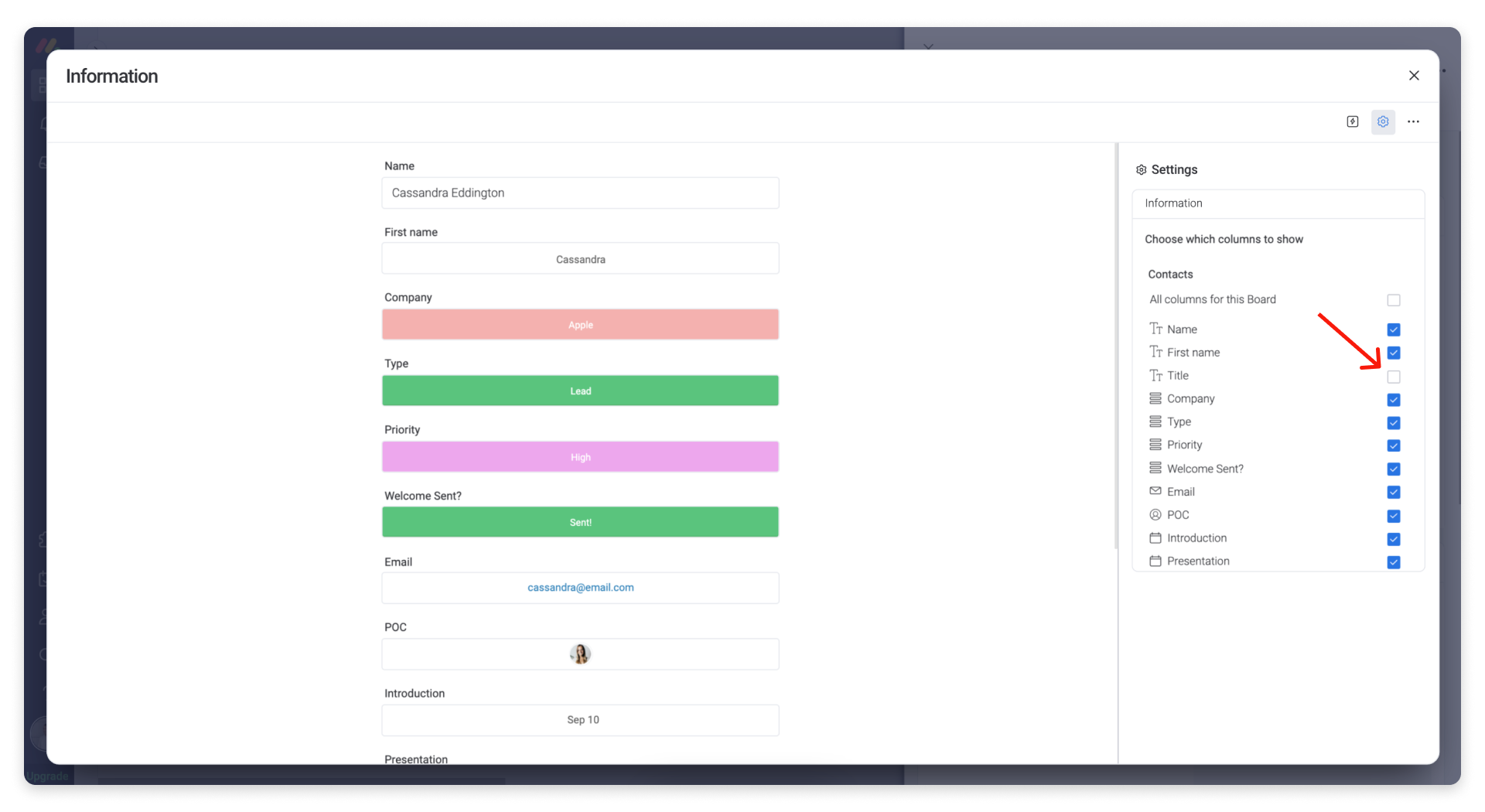
Dans les paramètres, vous verrez une liste des colonnes de votre tableau. Cochez une case pour afficher cette colonne dans votre widget :

2. Texte
Grâce à cette option, vous pouvez ajouter un widget qui affiche tous les champs de texte de votre élément.
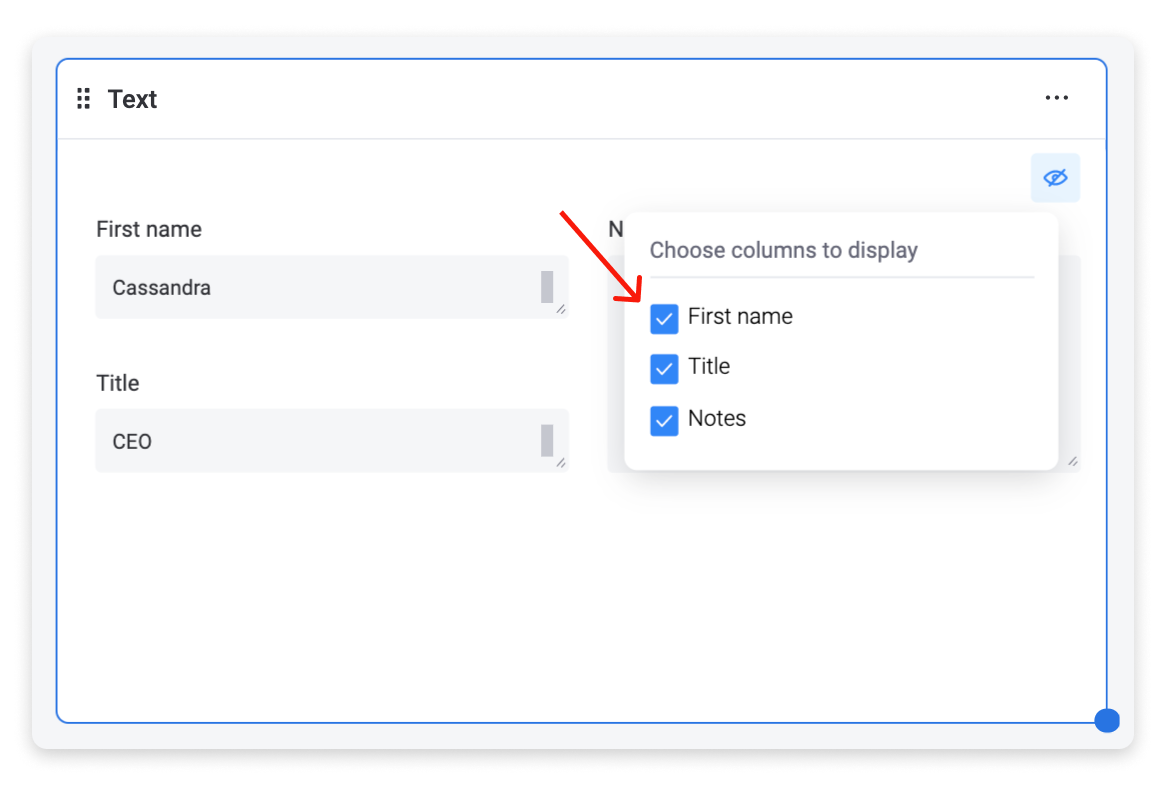
Pour choisir les colonnes affichées dans ce widget, cliquez sur l'icône de l'œil dans le coin supérieur droit du widget. Cochez les cases des colonnes que vous aimeriez afficher :

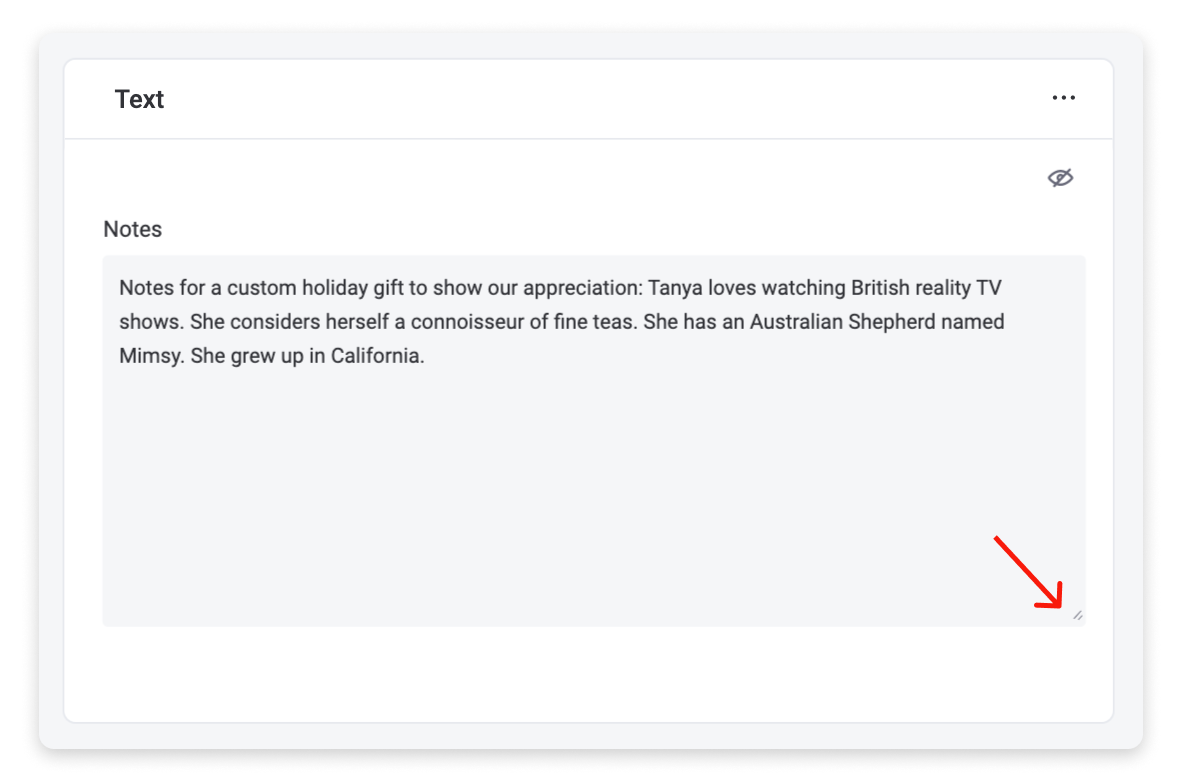
Vous pouvez ajuster la taille de la case affichant votre texte en faisant glisser le coin inférieur droit du widget :

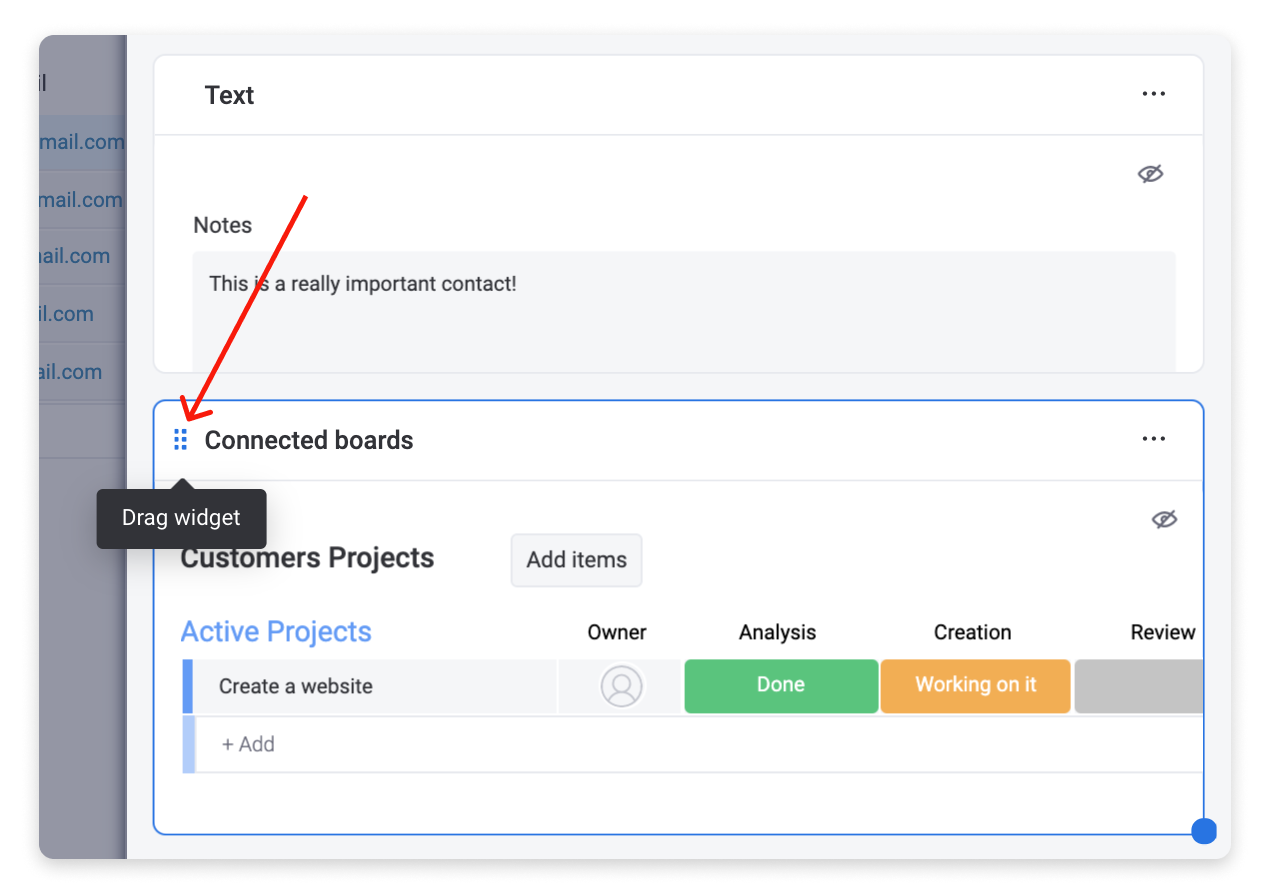
3. Tableaux connectés
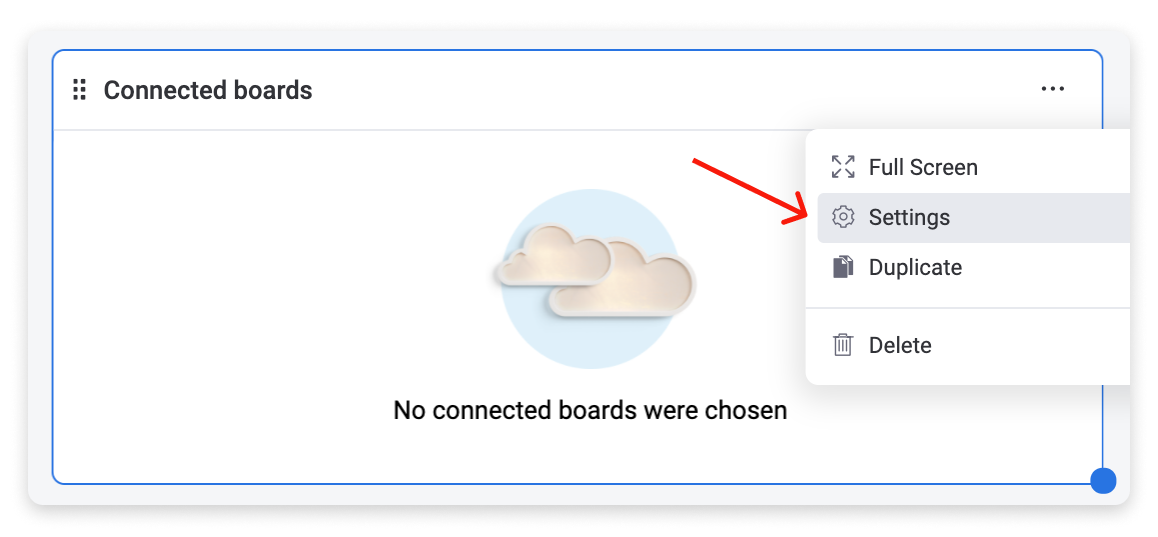
Si vous avez une colonne Connecter des tableaux, vous pouvez ajouter un widget afin d'obtenir une vue des éléments connectés à partir d'autres tableaux. Lorsque vous ajoutez ce widget, il indique « Aucun tableau connecté choisi ». Pour choisir un tableau connecté, cliquez sur le menu à trois points dans le coin supérieur droit du widget et sélectionnez « Paramètres » :

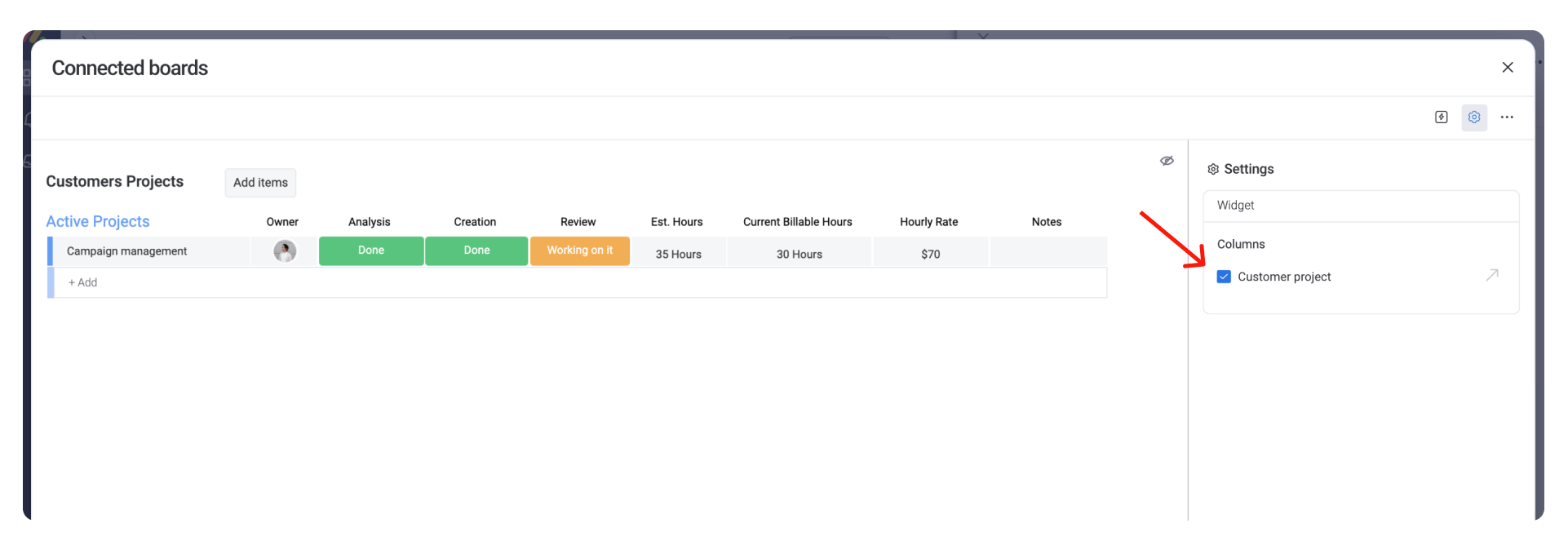
Dans le menu Paramètres, vous verrez les tableaux sélectionnés disponibles et affichés dans votre widget. Cochez la case à gauche de la fiche que vous avez choisie pour afficher les informations relatives à la connexion :

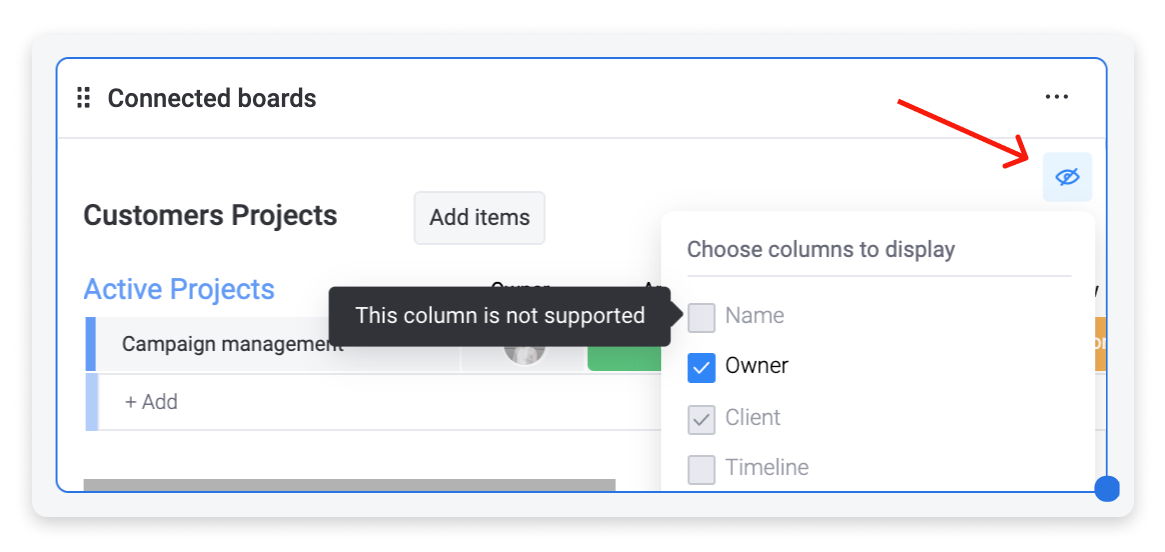
Quittez les paramètres pour revenir à votre fiche élément. Vous verrez les informations de votre tableau connecté s'afficher dans le widget. Vous pouvez choisir les colonnes qui s'affichent dans ce widget en cliquant sur l'icône de l'œil dans le coin supérieur droit du widget. Si le nom d'une colonne est grisé dans la liste, la modification de la visibilité de cette colonne n'est pas prise en charge :

4. Les sous-éléments
Ajoutez ce widget pour obtenir une vue des sous-éléments de cet élément dans la fiche élément. Vous pouvez modifier les informations dans les colonnes de vos sous-éléments à l'aide de ce widget.
5. E-mails et activités
Si vous ne l'avez pas encore découvert, l'application E-mails et activités constitue un excellent moyen de gérer toutes vos activités CRM et vos communications au même endroit. Si vous ajoutez le widget à votre tableau, vous n'aurez pas besoin de changer d'onglet pour utiliser l'application.
Pour en savoir plus sur l'utilisation de l'application E-mails et activités, consultez l'article E-mails et activités sur monday.com.
Organiser vos widgets
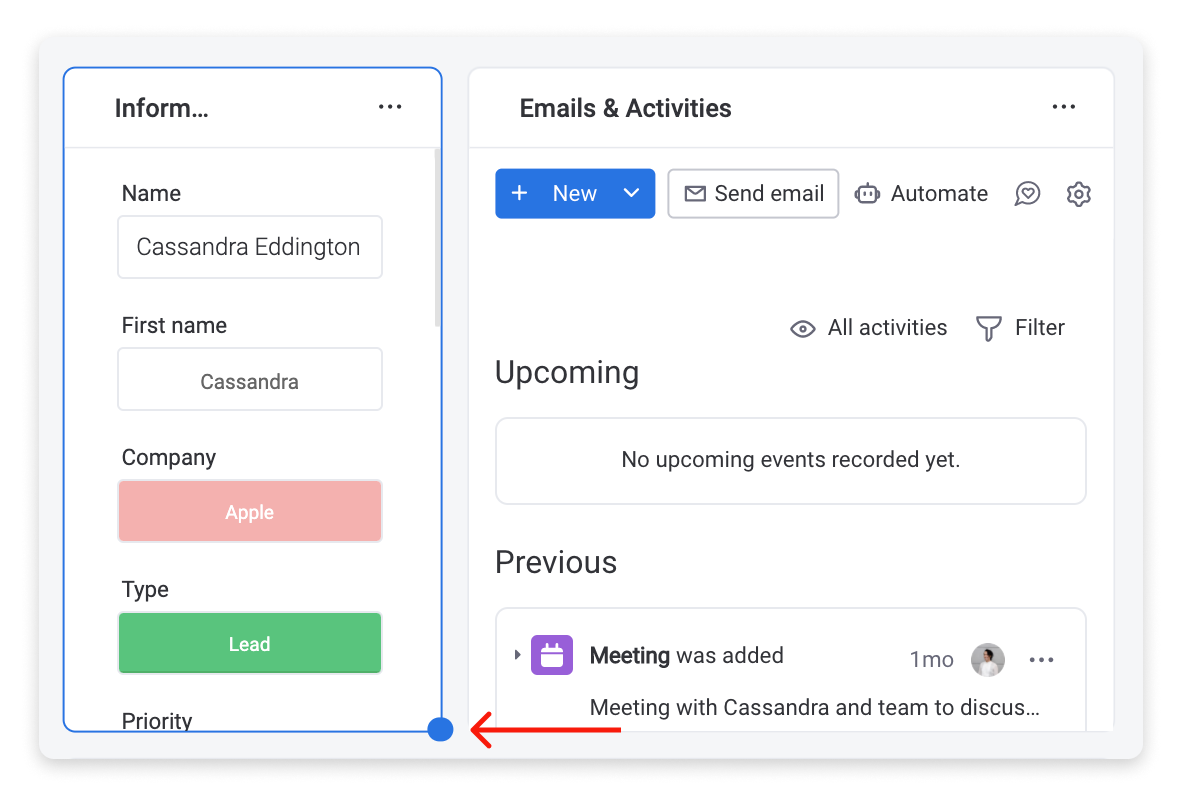
La structure de votre fiche élément est entièrement flexible ! Vous pouvez utiliser le point bleu dans le coin inférieur droit du widget pour ajuster la taille :

Et vous pouvez organiser les widgets à votre guise. Passez la souris sur le widget et sélectionnez le guidon dans le coin supérieur gauche pour faire glisser le widget vers une nouvelle position dans la fiche.

Les widgets que vous ajoutez et la façon dont vous les disposez s'appliquent à chaque fiche élément du tableau.
Étapes suivantes
Pour l'instant, l'ordre des colonnes dans un widget reflète l'ordre des colonnes sur votre tableau. Bien qu'il ne soit actuellement pas possible de réorganiser les colonnes d'un widget, nous travaillons à rendre cette opération possible. Alors suivez notre actualité ! 📺
Paramètres de la fiche élément
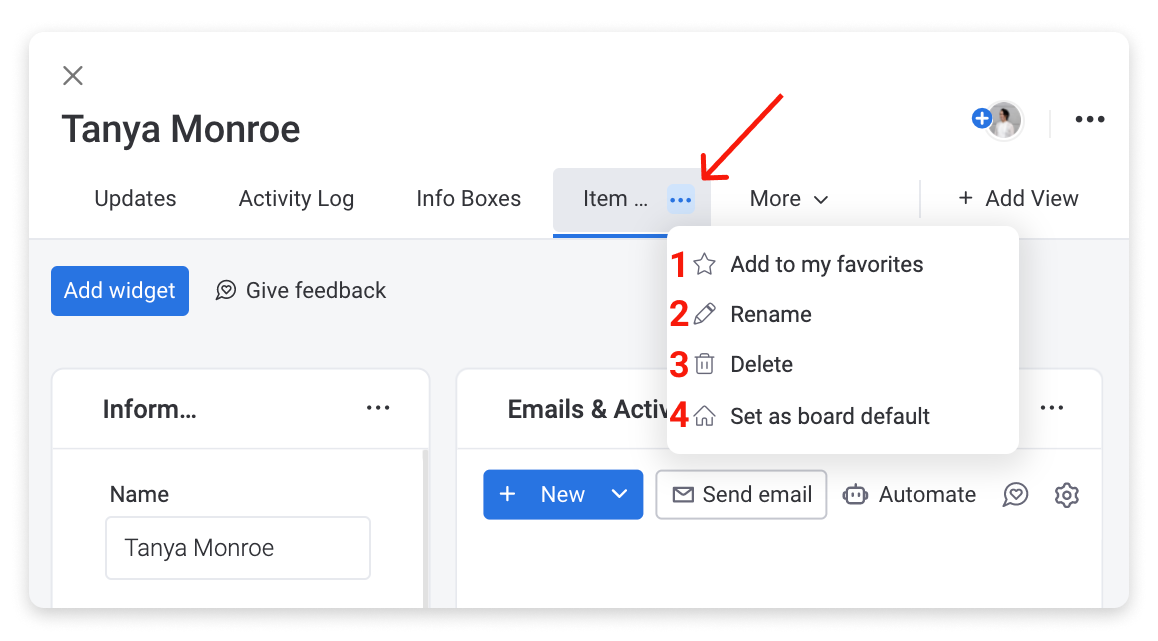
La fiche élément comporte quelques paramètres pour une personnalisation supplémentaire. Pour ouvrir les paramètres de la fiche élément, survolez l'onglet Fiche élément et cliquez sur le menu latéral à droite du nom de l'onglet.

1. Ajouter à mes favoris
Si vous ajoutez la fiche élément à vos favoris, elle sera le deuxième onglet de votre section de mises à jour. Le premier onglet sera consacré aux mises à jour de vos éléments.
2. Renommer
Sélectionnez cette option pour renommer votre fiche élément. Cela changera le nom de la fiche dans l'onglet de la section des mises à jour de l'élément.
3. Supprimer
Si vous souhaitez supprimer complètement la fiche élément de votre tableau, choisissez « Supprimer » dans les options du menu. Si vous choisissez de supprimer votre fiche élément, tous les paramètres de la fiche seront supprimés. Si vous choisissez d'ajouter à nouveau la fiche élément à l'avenir, vous devrez la reconstruire à zéro.
4. Définir en tant que tableau par défaut
Une fois que vous aurez configuré et personnalisé votre fiche élément, vous ne pourrez plus travailler sans elle ! Vous pouvez définir votre fiche élément comme vue par défaut afin qu'elle soit toujours à portée de main. Ainsi, chaque fois que vous ouvrez la section des mises à jour de votre élément, la fiche de l'élément sera le premier onglet que vous verrez.
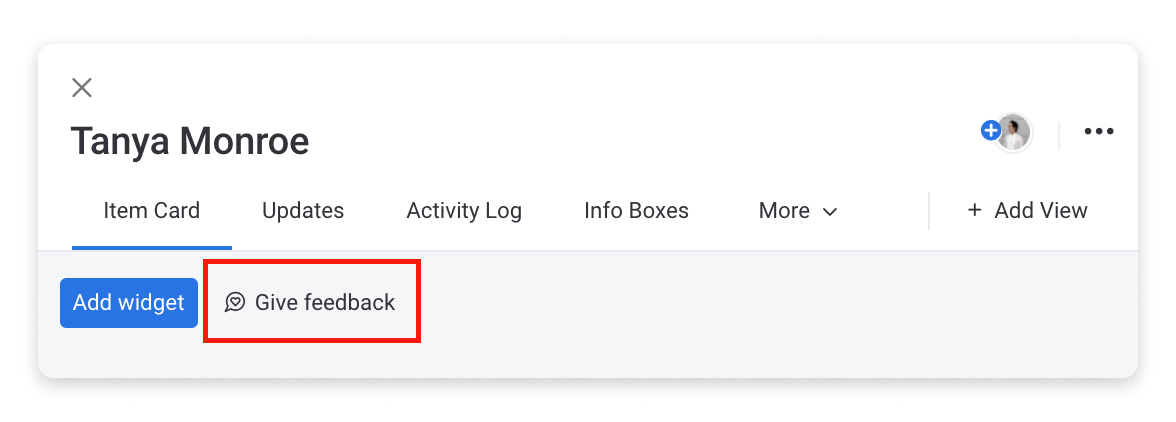
Donnez votre avis
Nous sommes toujours à la recherche de moyens d'améliorer nos fonctionnalités afin qu'elles soient mieux adaptées à vos besoins et au travail incroyable que vous faites. Vous pouvez nous donner votre avis à tout moment ! Il suffit de cliquer sur le bouton « Donner un avis » dans votre fiche élément pour nous faire part de vos réflexions :

Voilà ! Nous espérons que vous vous sentez habilité par votre fiche élément personnalisée. 🎉
Si vous avez la moindre question, n'hésitez pas à contacter notre équipe ici. Nous sommes disponibles 24h/24, 7j/7 et sommes toujours heureux de vous aider.



Commentaires