Qu'est-ce que Zapier ?
Zapier est une plateforme d'intégration tierce populaire, qui permet aux utilisateurs de monday.com de créer des intégrations personnalisées entre monday.com et les différentes plateformes prises en charge par Zapier. Ce système est particulièrement utile si monday.com ne propose pas encore d'intégration native d'une plateforme que vous utilisez.
Chaque connexion que vous établissez dans Zapier s'appelle un Zap. Cet article vous explique comment en créer un. Mais d'abord, pour commencer, vous pouvez consulter ici la liste des plateformes compatibles avec Zapier.
Comment créer un zap
Étape 1 : Choisissez les applications que vous souhaitez intégrer àmonday.com
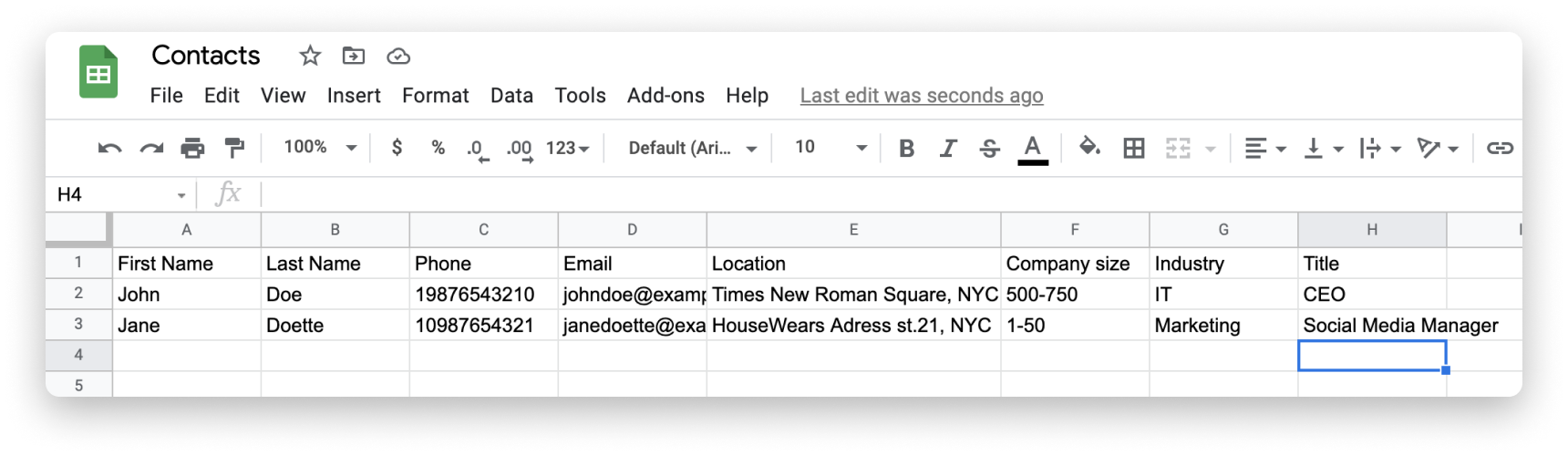
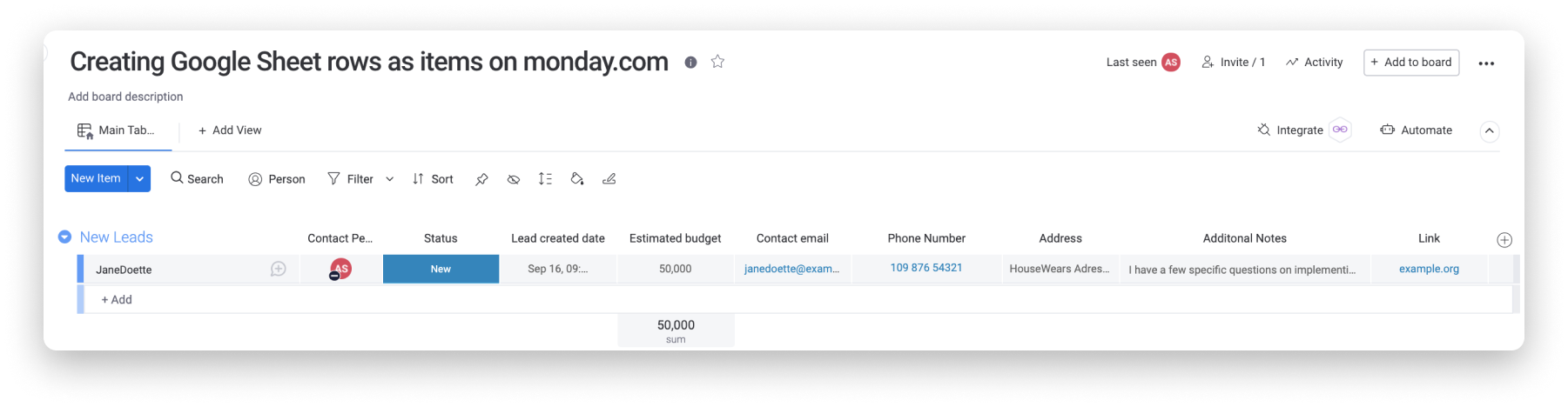
Dans cet exemple, nous souhaitons faire de la première ligne de cette feuille de calcul Google Sheets un élément sur monday.com :

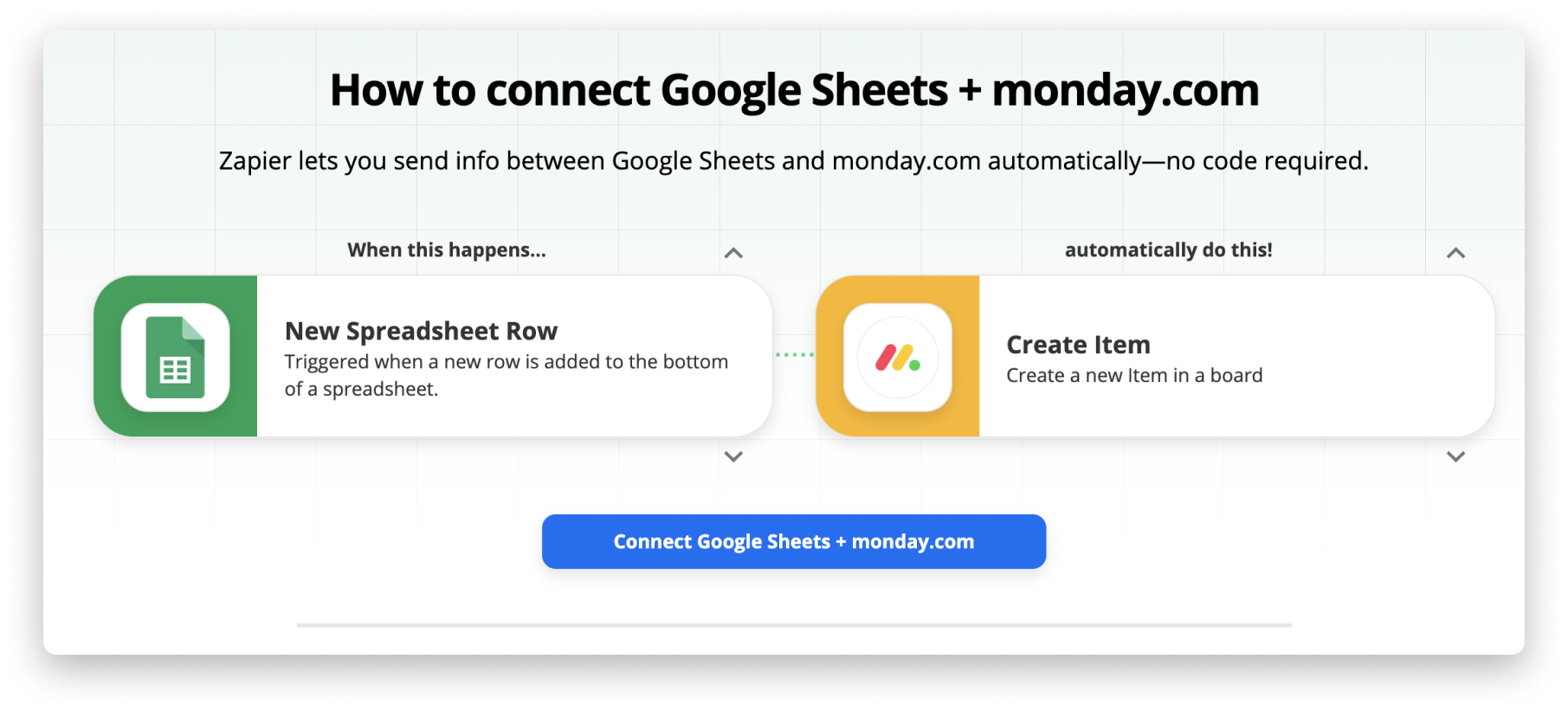
Pour commencer, accédez à cette page. Sélectionnez ensuite l'application que vous souhaitez utiliser avec monday.com. Vous pouvez utiliser la recherche pour ce faire. Sélectionner une application dans la recherche vous mènera à la page de cette application. Une fois que vous aurez accédé à la page Google Sheets, vous sélectionnerez le déclencheur et l'action que vous souhaitez utiliser.
Dans l'exemple suivant, le déclencheur est : « chaque fois qu'une ligne est créée dans Google Sheets. » Chaque fois qu'une ligne sera créée dans Google Sheets, un élément sera créé dans monday.com. Celui-ci, à son tour, constituera l'action.
Voici comment procéder sur Zapier :

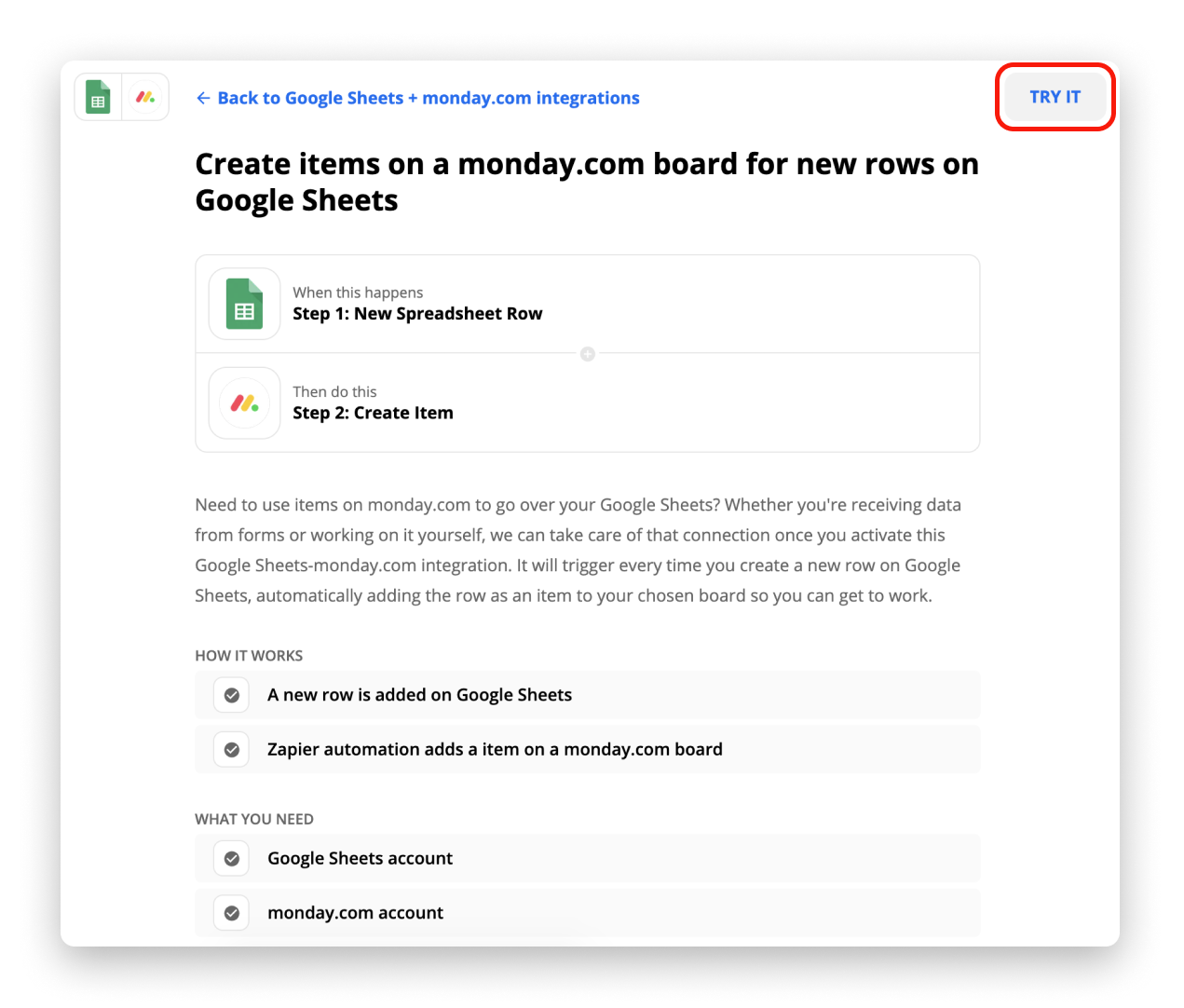
Après avoir sélectionné « Connect monday.com + Google Sheets » (connecter monday.com et Google Sheets), vous accédez à une page qui résume votre sélection. Sur cette page, cliquez sur le bouton « TRY IT » (essayer) :

Vous êtes en bonne voie pour configurer votre premier zap !
Étape 2 : Autorisez Zapier à se connecter à la plateforme de votre choix
À présent que nous avons un flux de travail en tête pour que Zapier s'exécute pour nous, nous devons prendre quelques mesures pour configurer l'exécution de notre intégration personnalisée.
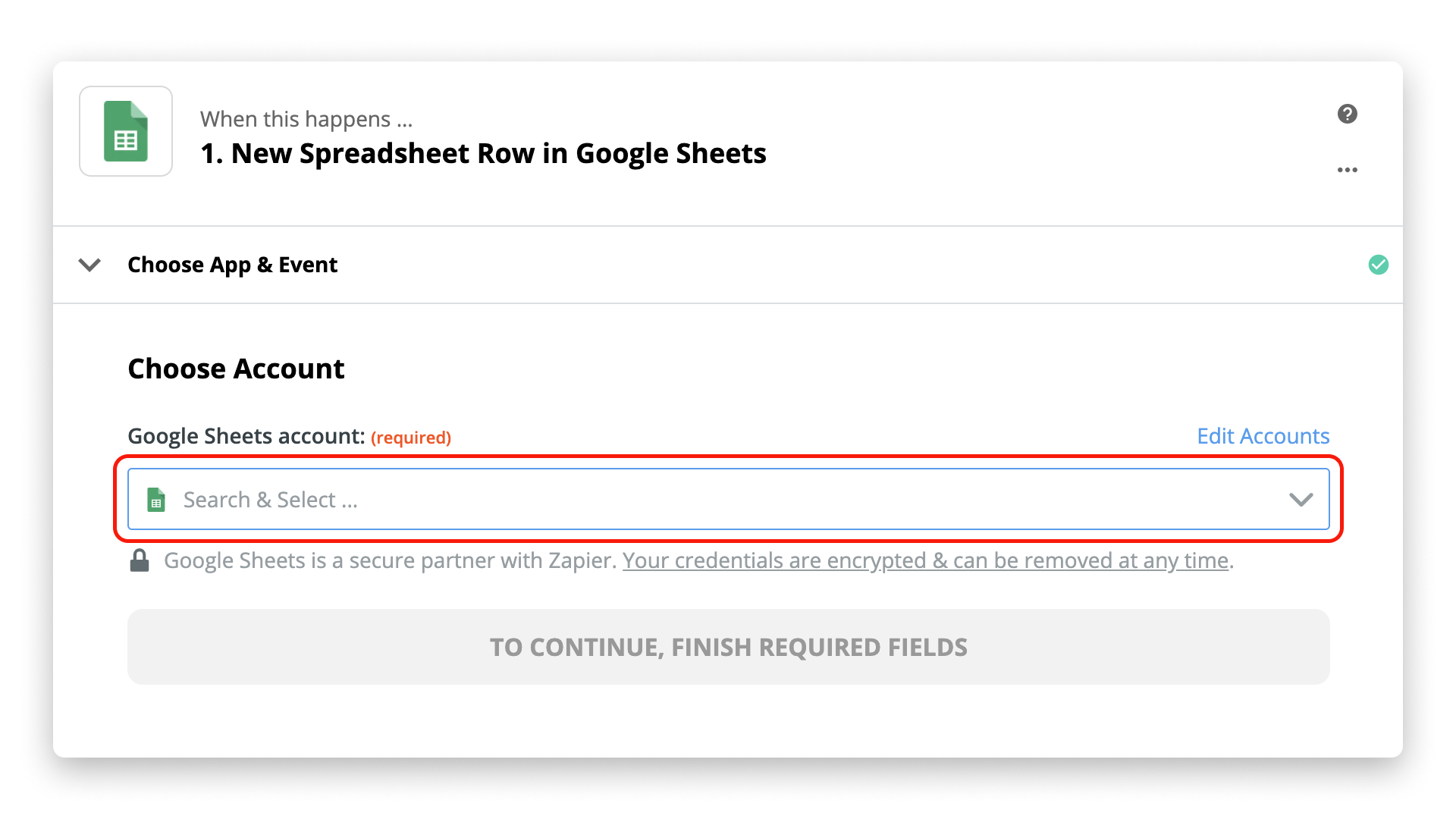
À présent, connectez ce zap au compte Google Sheets concerné. Si vous avez déjà utilisé Zapier, sélectionnez votre compte Google Sheets dans le menu déroulant. Sinon, sélectionnez l'option « Connect a new account » (connecter un nouveau compte).

Lorsque vous ajoutez un compte, suivez les instructions à l'écran pour vous connecter à votre compte Google.
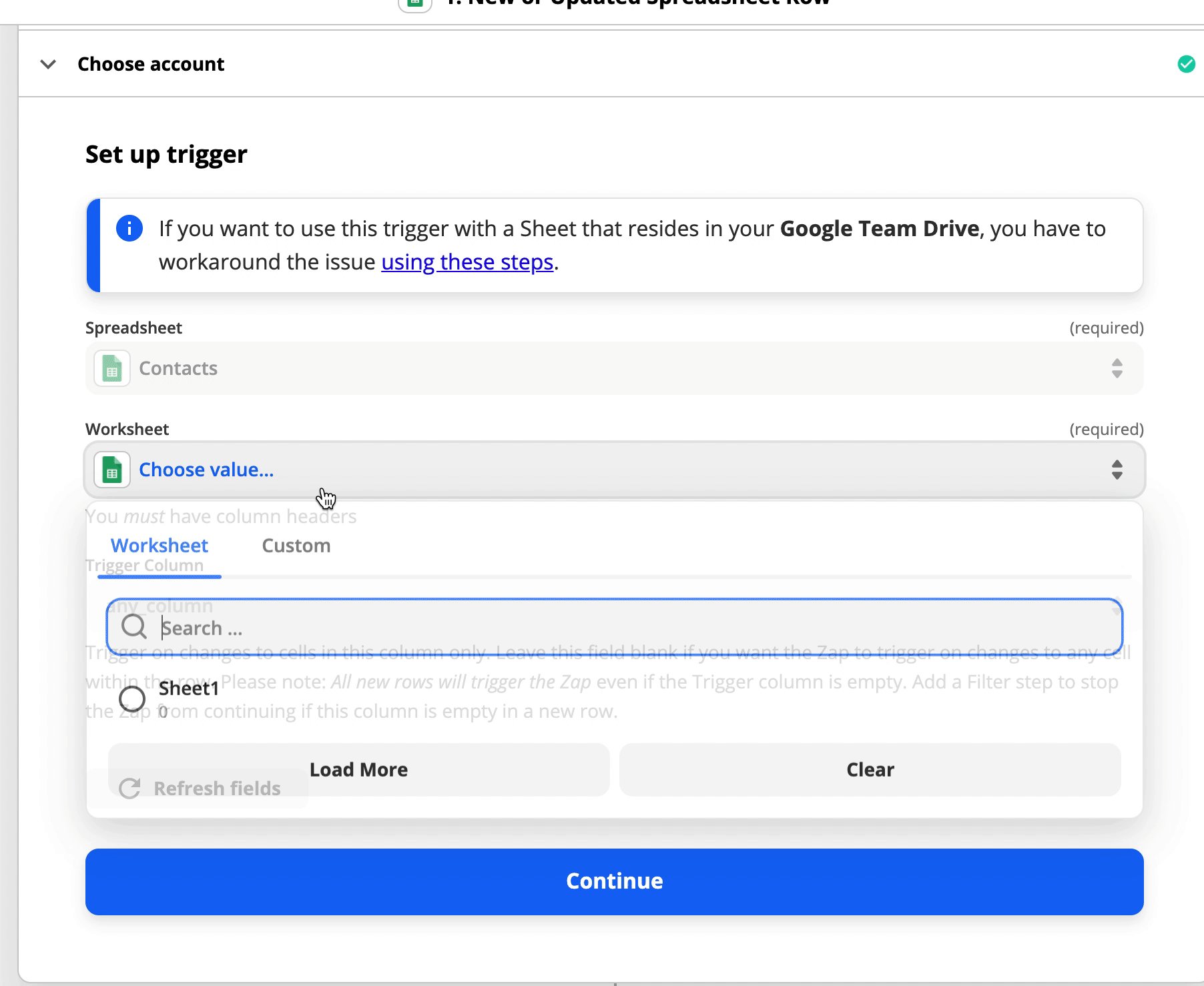
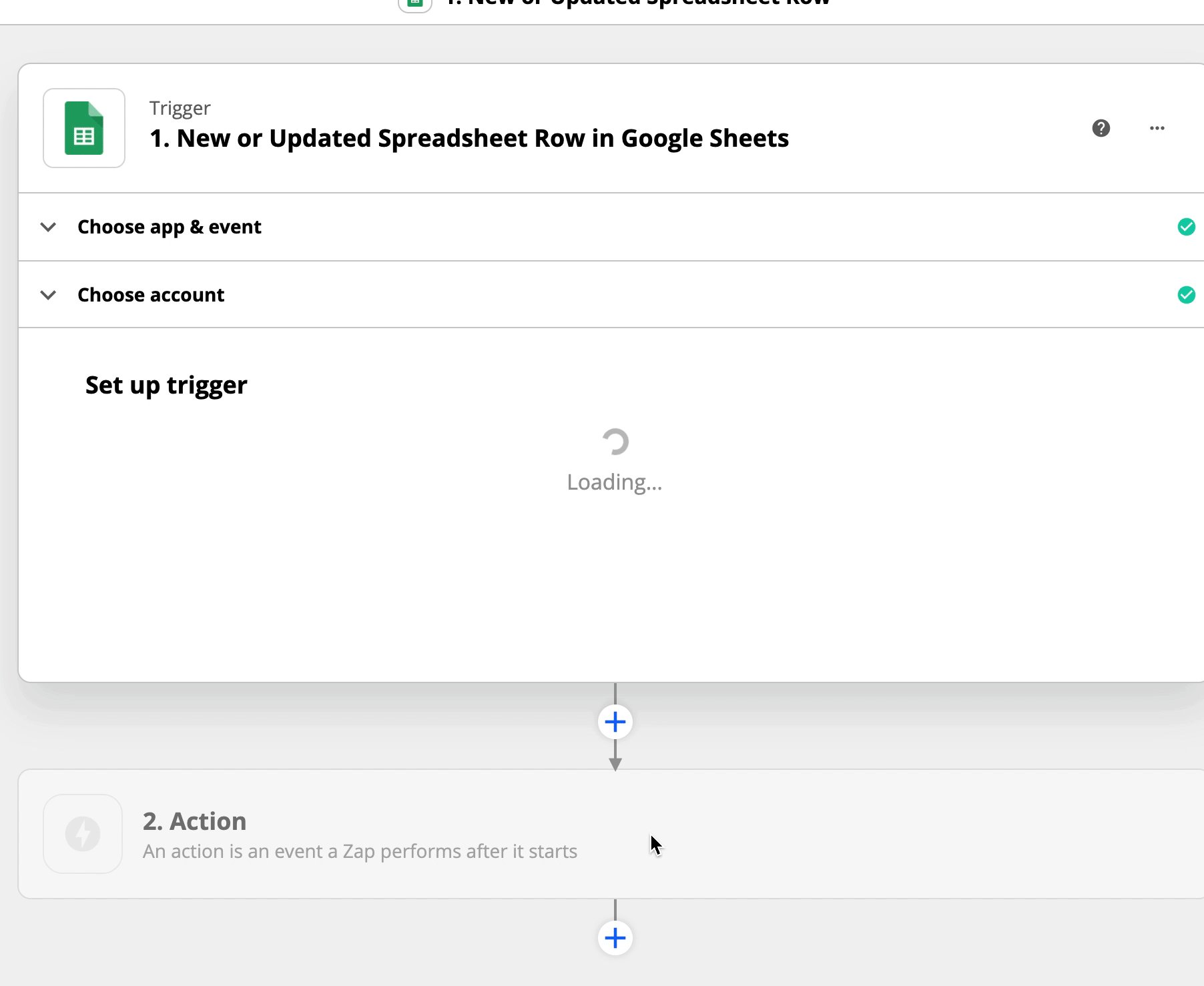
Après avoir sélectionné ou ajouté votre compte, cliquez sur le bouton bleu « Continuer ». Vous serez alors invité à sélectionner la feuille de calcul et l'onglet de cette feuille de calcul que vous utiliserez dans ce zap. Sélectionnez-les dans les menus déroulants, puis cliquez à nouveau sur le bouton bleu « Continue ».
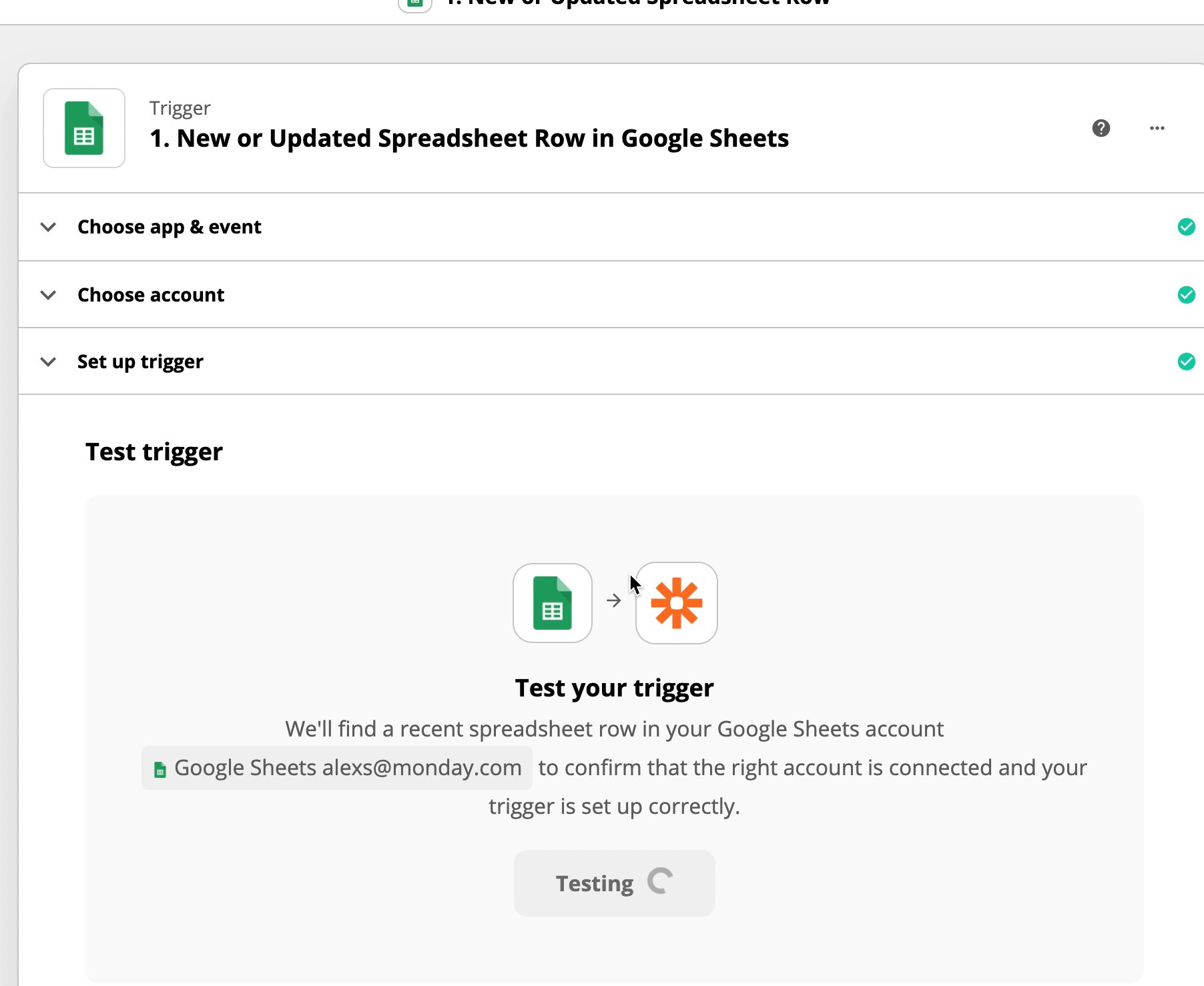
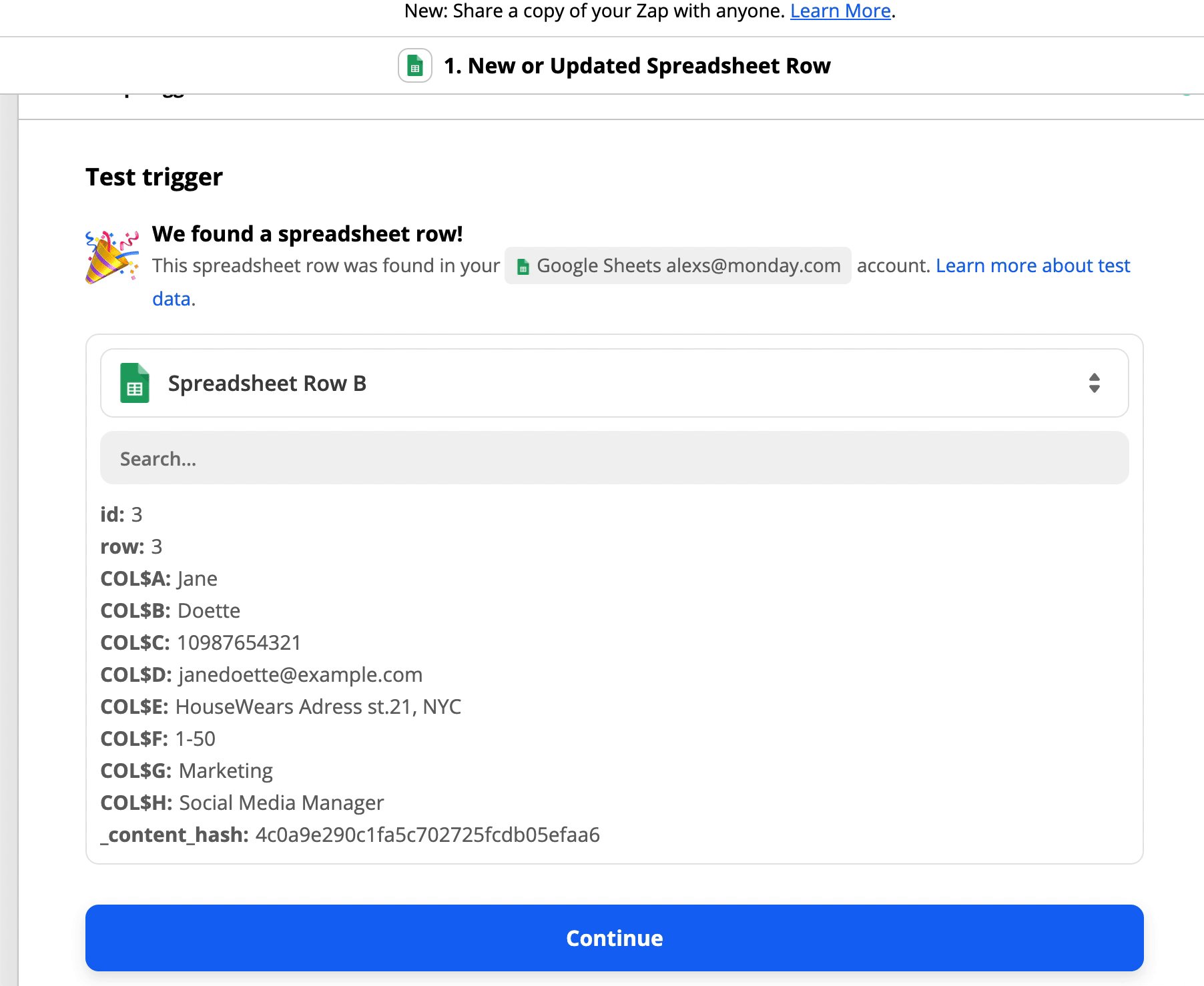
Zapier vous permettra ensuite de tester le déclencheur via un bouton bleu « Test trigger » (tester le déclencheur). Vous pouvez ainsi vérifier que vous travaillez avec les bonnes données de votre compte Google Sheets :

Après avoir confirmé que les données adéquates ont été extraites pour votre déclencheur, cliquez sur le bouton bleu « Continuer ».
Configurons à présent notre action monday.com ! Passionnant !
Configuration de votre action
Étape 1 : Sélectionnez l'action de votre choix
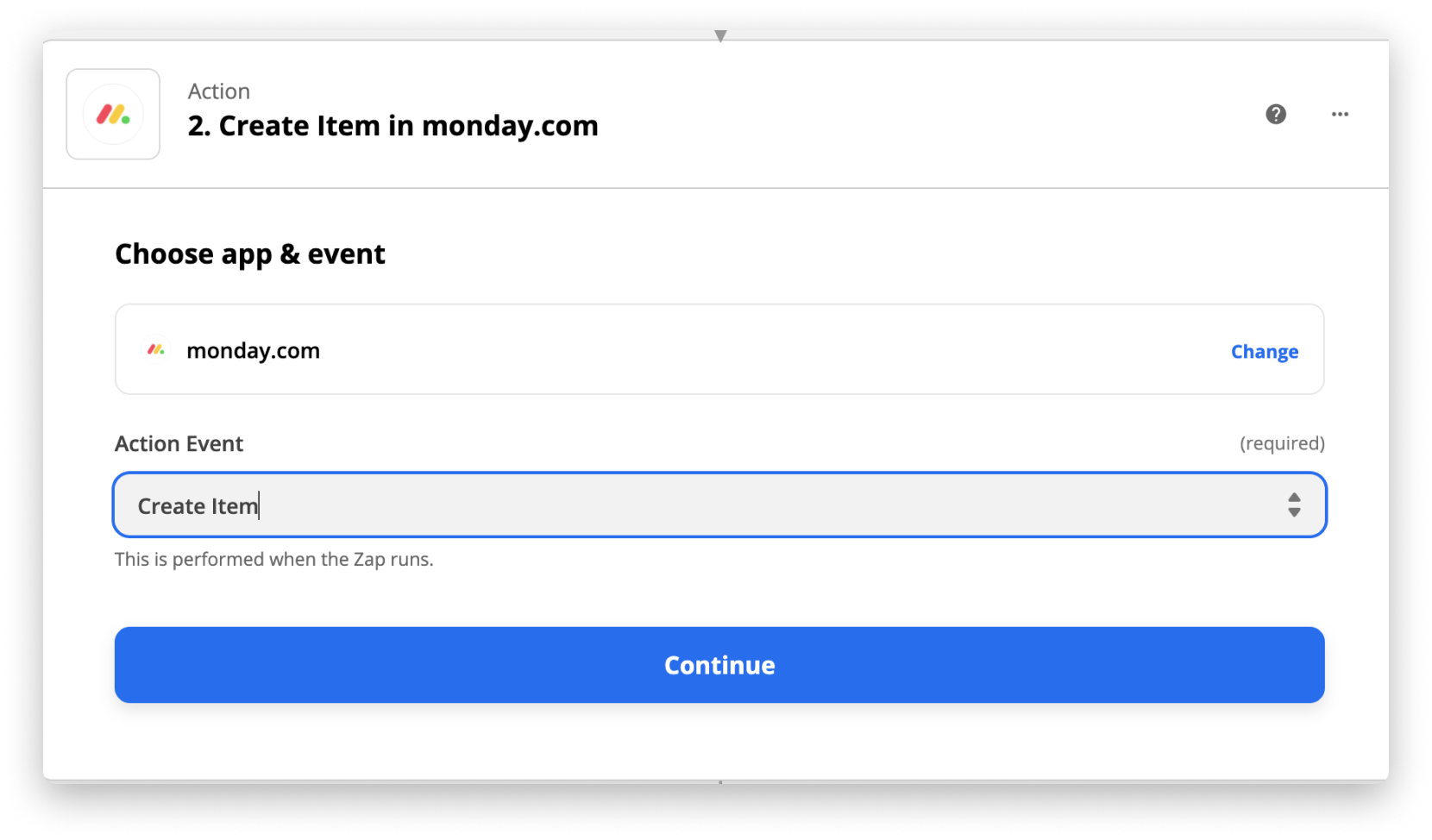
Quand vous cliquez sur « Continuer » à la fin de la dernière étape, un premier écran s'affiche pour confirmer que vous souhaitez travailler avec l'application sélectionnée pour votre action. Dans le cas présent, nous travaillons avec l'application monday.com!🎉 Et l'action que nous voulons déclencher c'est de créer un élément sur le tableau monday.com :

Si l'application et l'action sélectionnées vous conviennent, cliquez sur le bouton bleu « Continue ».
Étape 2 : Autorisez Zapier à se connecter à votre compte monday.com
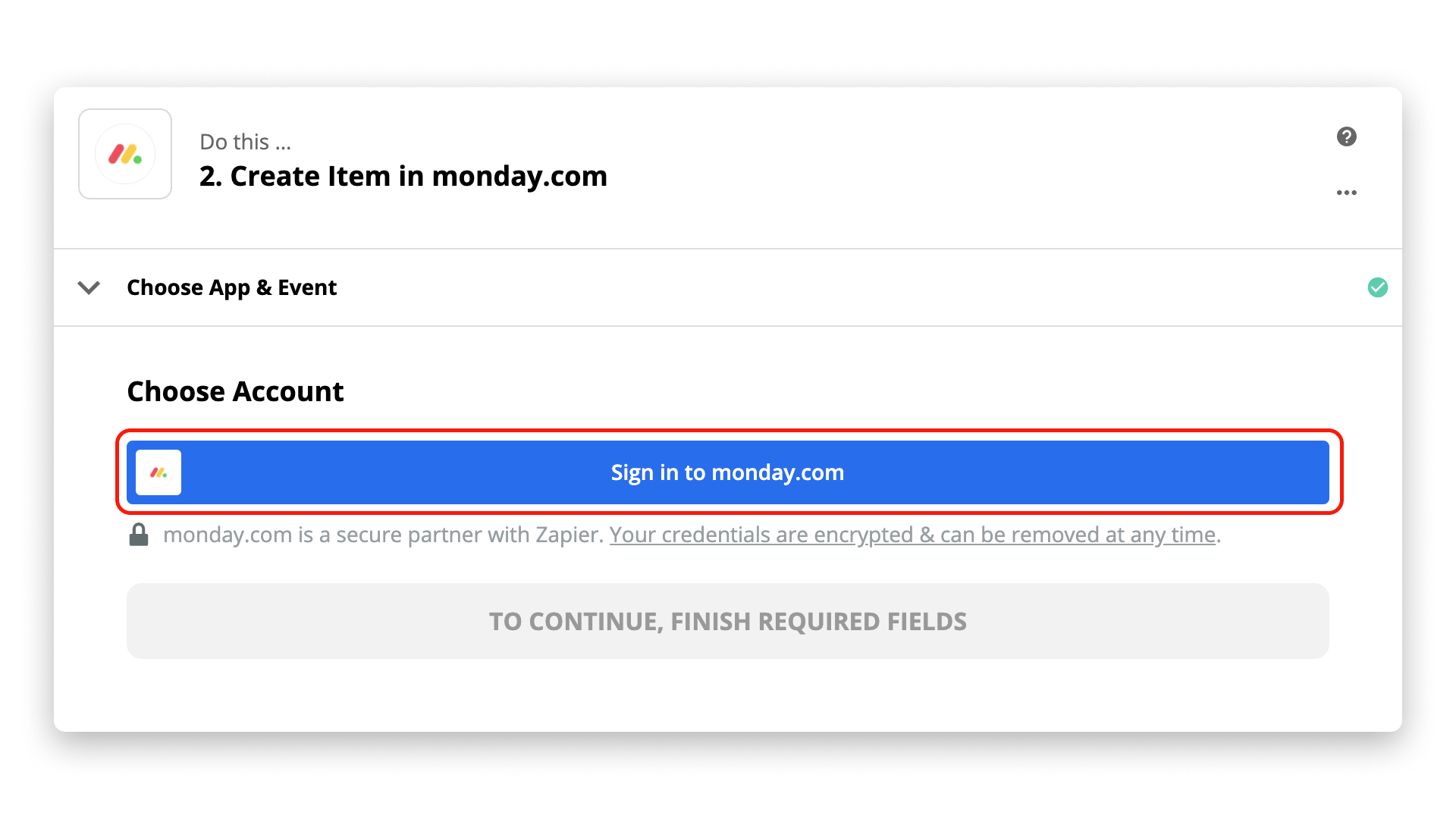
Nous avons configuré l'action ! Toutefois, avant que Zapier ne soit autorisé à accéder aux données de votre tableau monday.com, vous devrez d'abord l'autoriser en fournissant votre clé API. Mettons-nous au travail !
Ensuite, il vous sera demandé de connecter votre compte monday.com à Zapier. Si ce n'est pas déjà fait, sélectionnez « Se connecter sur monday.com !

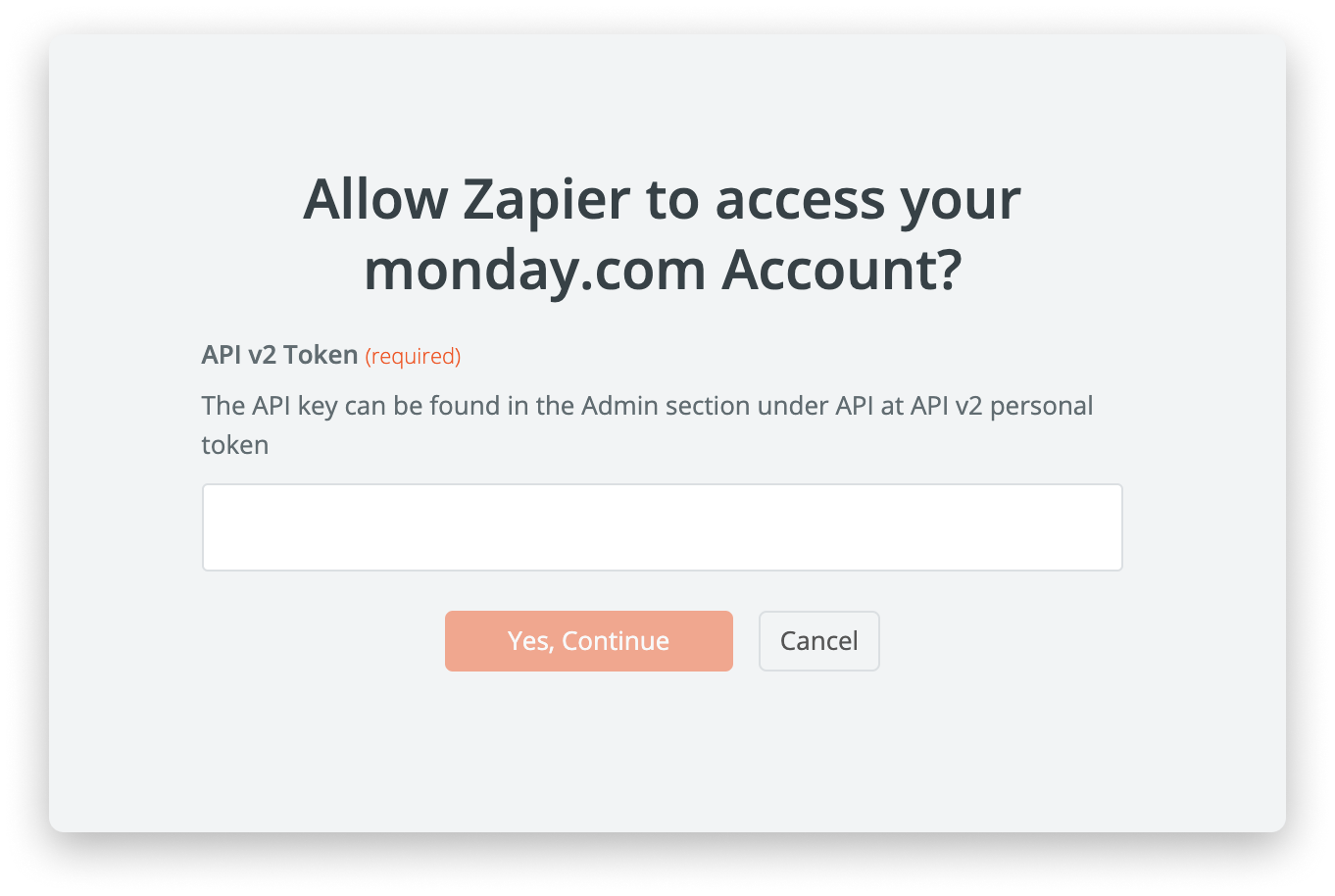
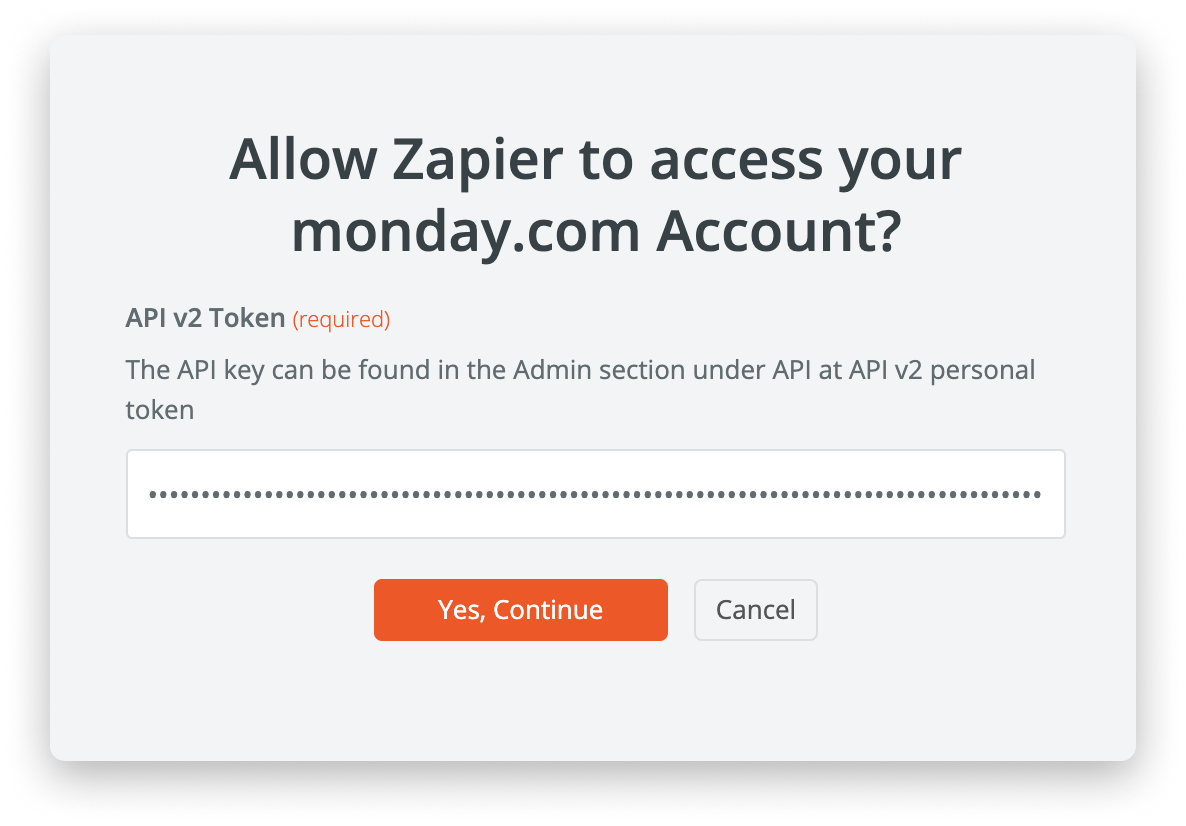
Une fenêtre contextuelle s'affiche et vous demande de saisir votre jeton d'API v2 monday.com :

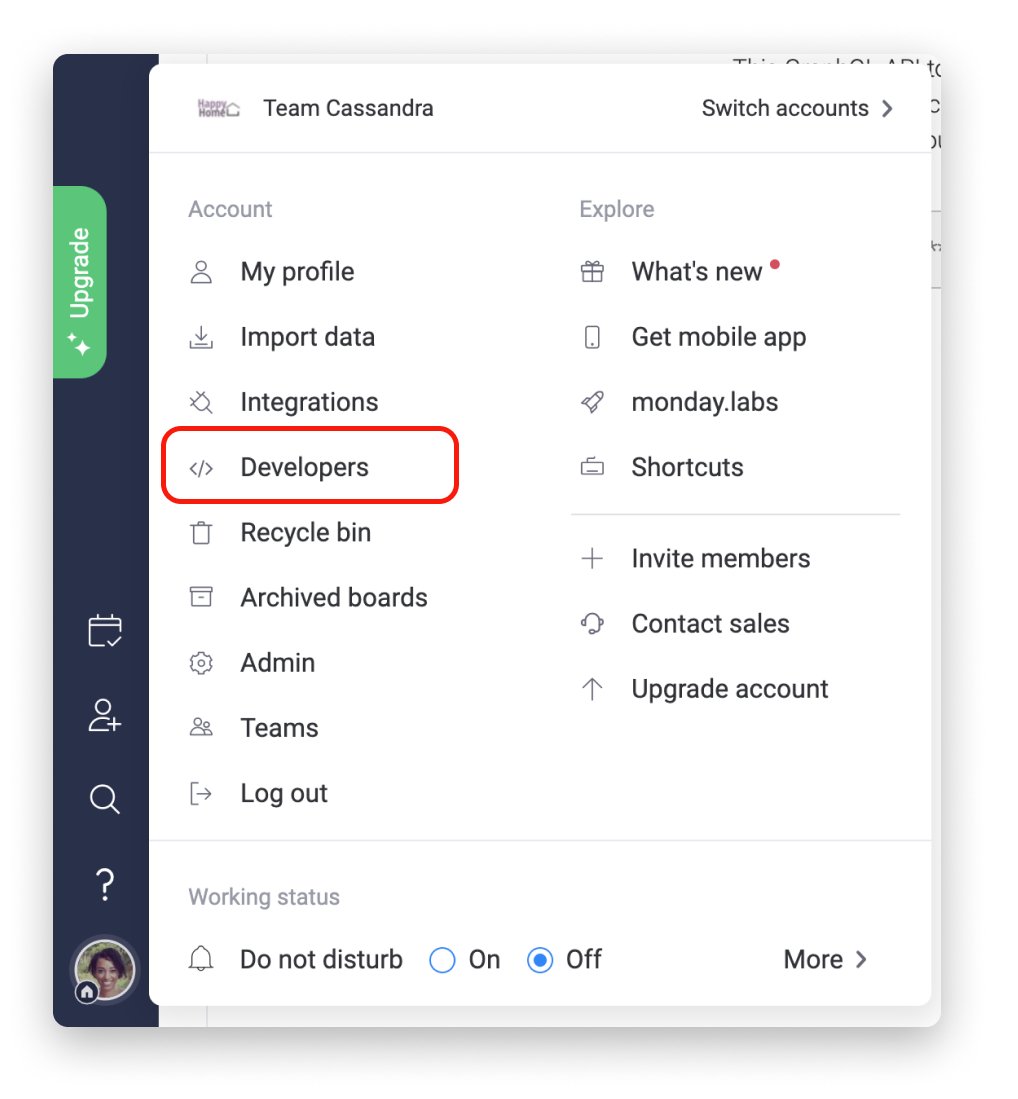
Pour accéder à ce jeton, connectez-vous à votre compte monday.com, cliquez sur votre photo de profil en bas à gauche de l'écran, puis sélectionnez « Développeurs » :
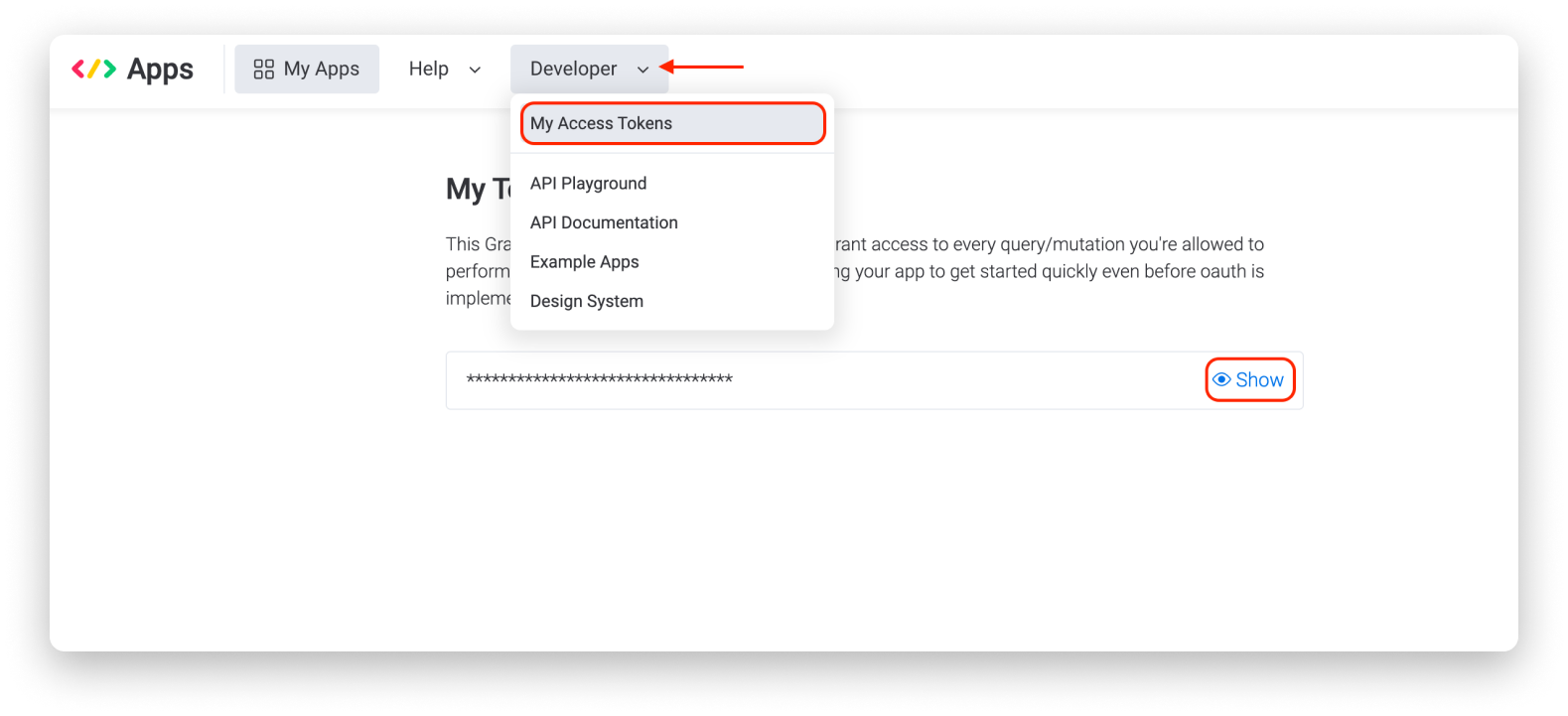
 Ensuite, cliquez sur le menu Développeurs dans l'en-tête supérieur. Ensuite, sélectionnez « Mes jetons d'accès », puis cliquez sur « Afficher » et, juste après, sur le bouton « Copier ». Cela copiera votre jeton API v2 dans le presse-papiers de votre ordinateur :
Ensuite, cliquez sur le menu Développeurs dans l'en-tête supérieur. Ensuite, sélectionnez « Mes jetons d'accès », puis cliquez sur « Afficher » et, juste après, sur le bouton « Copier ». Cela copiera votre jeton API v2 dans le presse-papiers de votre ordinateur :

Collez ce jeton dans la fenêtre contextuelle de Zapier et cliquez sur le bouton orange « Yes, Continue » (Oui, continuer) :

Étape 3 : Paramétrer votre action
Jusqu'à présent, nous avons sélectionné l'action que nous souhaitons que Zapier fasse pour nous et avons permis à Zapier de se connecter à votre compte monday.com de manière à accéder aux données de votre tableau. À ce stade, il nous suffit de paramétrer davantage l'action et de configurer les éléments suivants :
- Où l'élément sera créé
- Le groupe dans lequel l'élément sera créé
- Quel sera le nom de l'élément ?
- Valeurs de colonne du nouvel élément
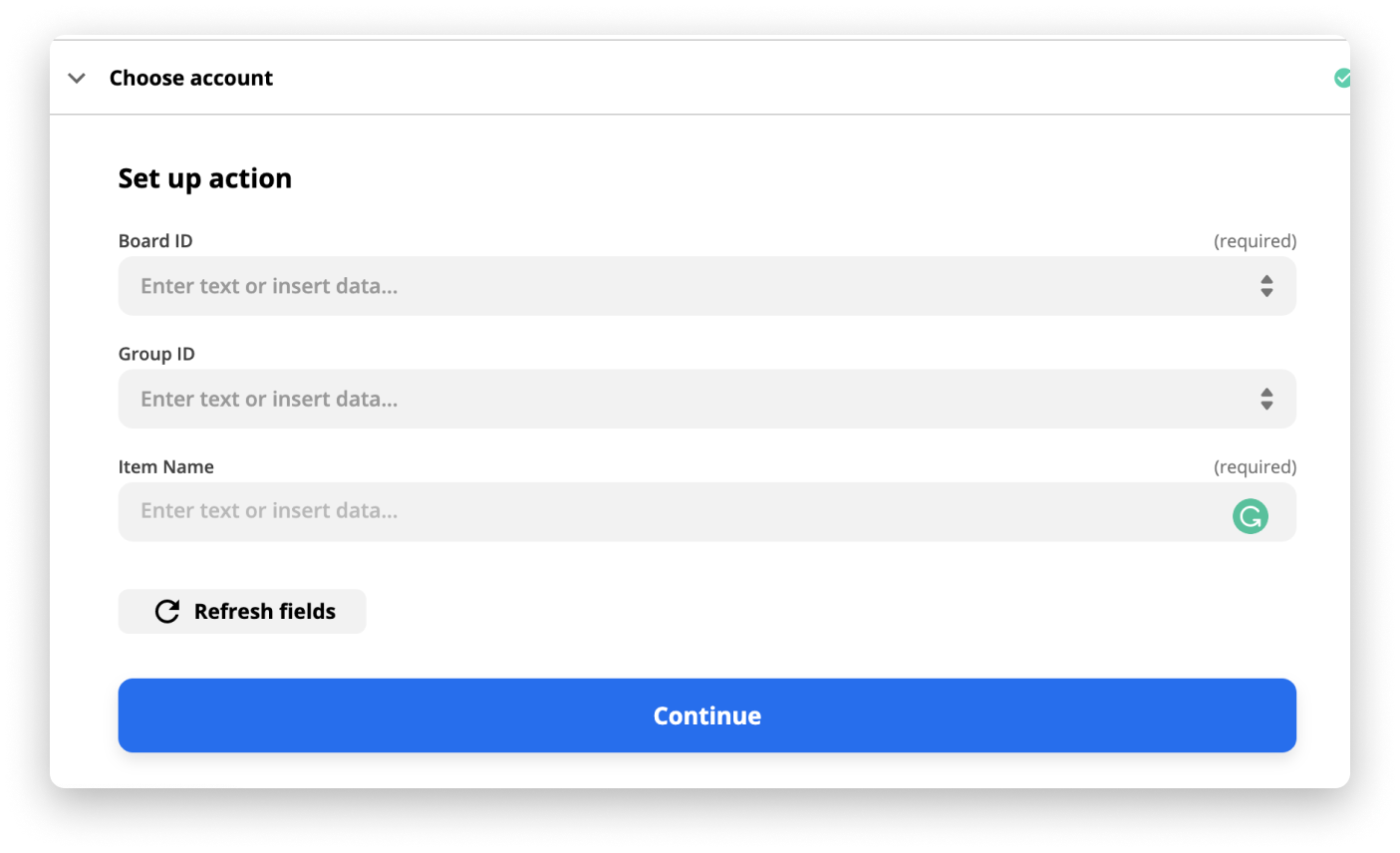
Avec ces objectifs à l'esprit, continuons à finaliser notre intégration personnalisée. Vous serez invité à sélectionner le tableau dans lequel vous souhaitez créer ces nouveaux éléments, ainsi qu'à nommer l'élément :

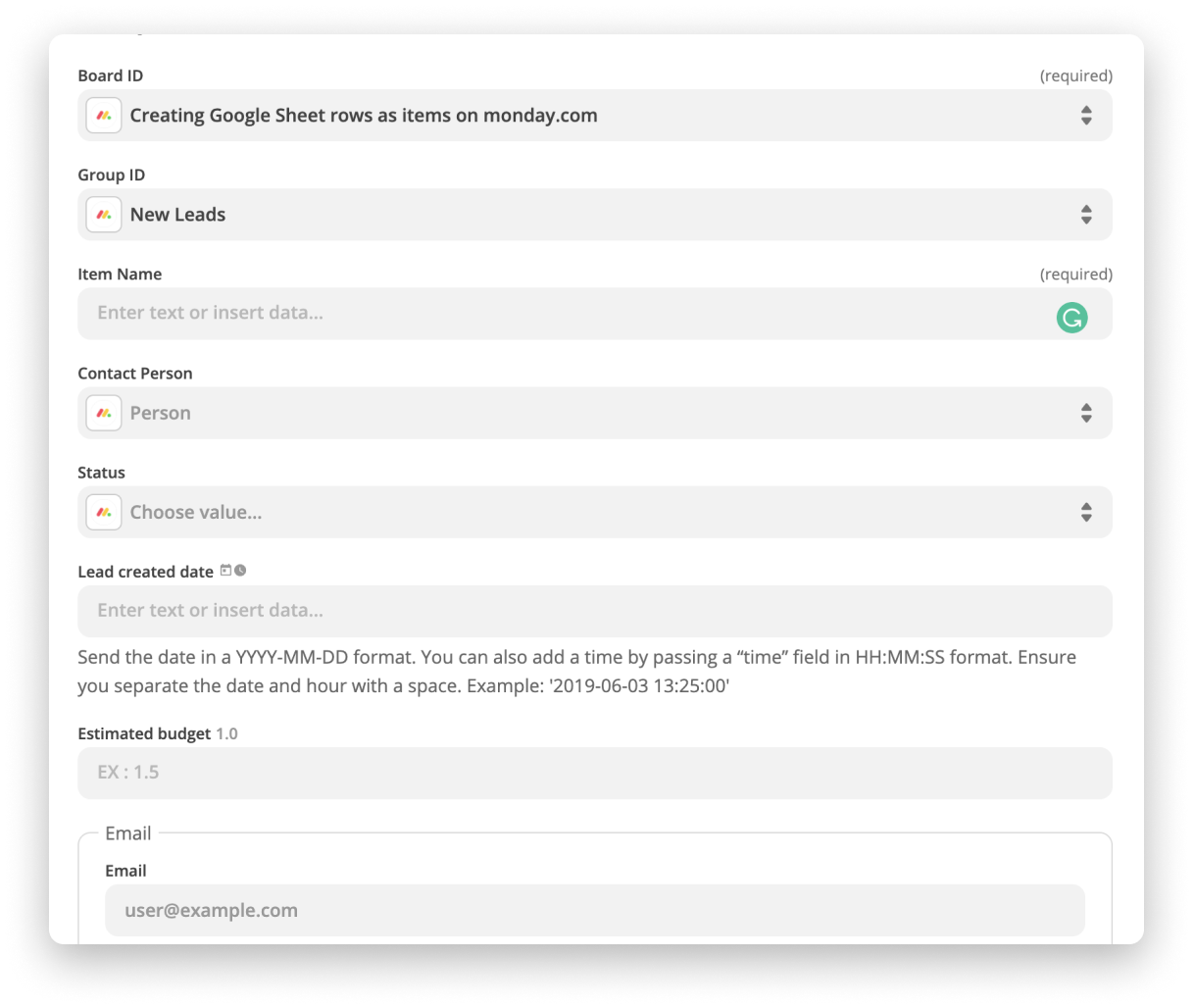
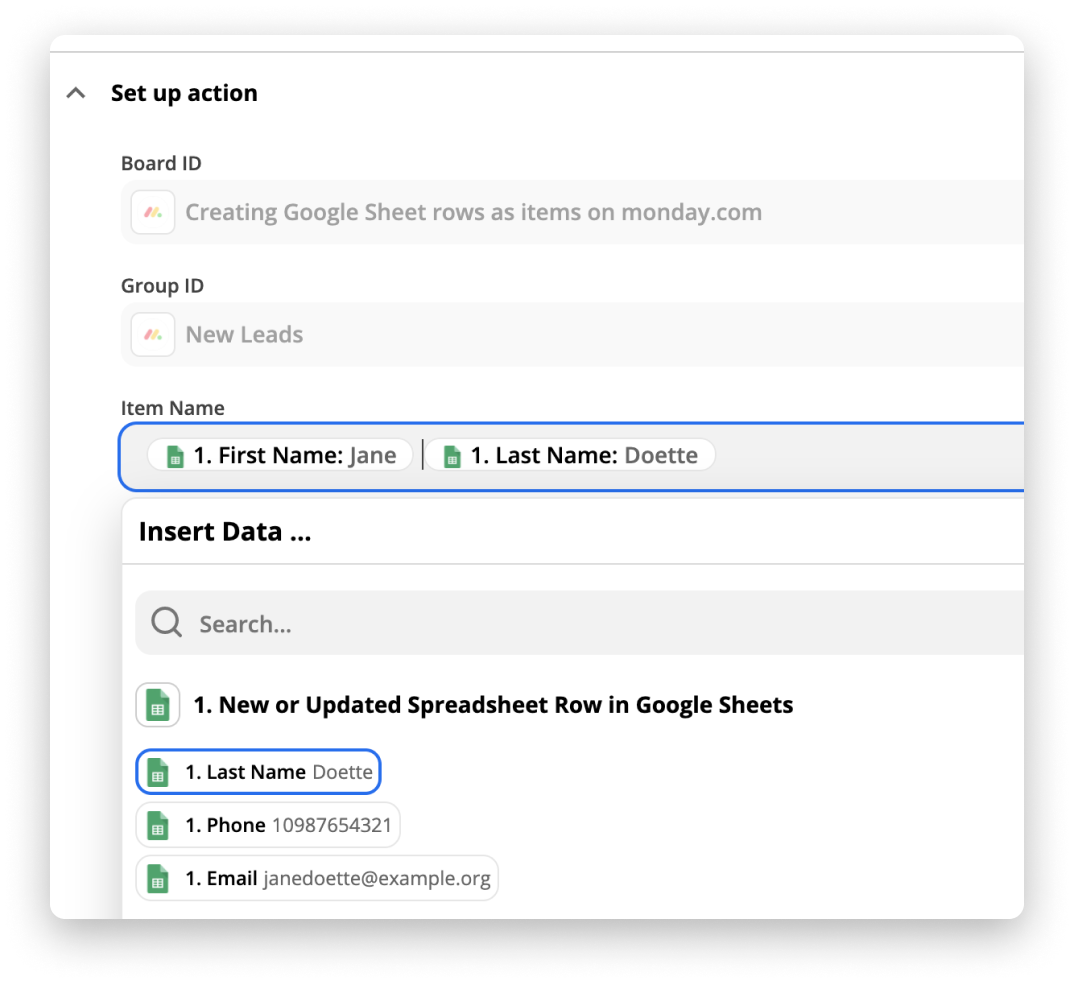
Une fois que vous avez sélectionné un tableau monday.com, Zapier affichera les colonnes de ce tableau que vous pourrez utiliser pour renseigner les données de l'étape précédente :

Dans cet exemple, nous allons prendre les colonnes « Prénom » et « Nom de famille » de notre feuille Google et les utiliser comme nom d'élément :

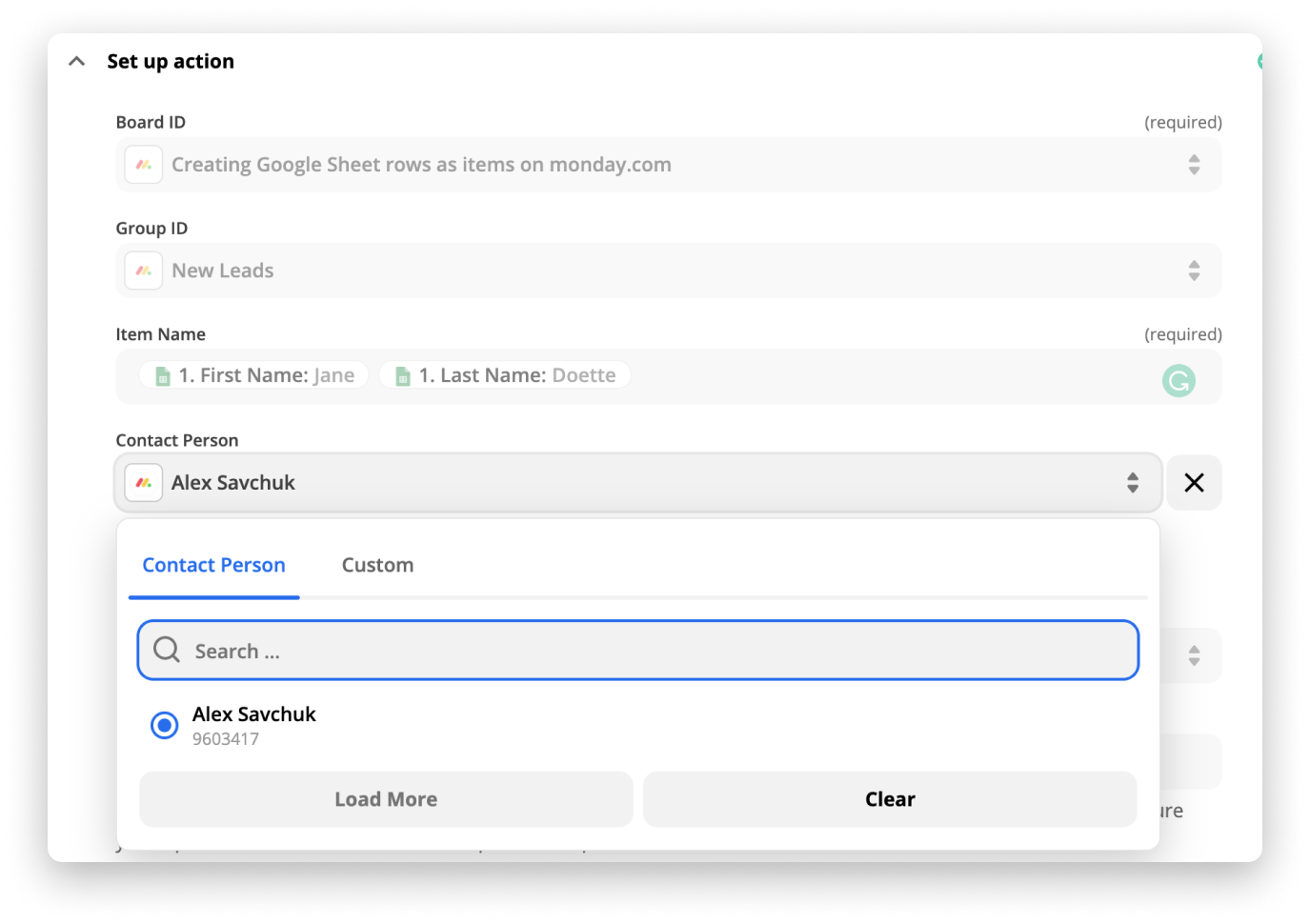
Dans notre exemple, cette feuille Google particulière stockera tous les contacts d'un membre spécifique de notre équipe. De la sorte, nous pouvons sélectionner cet utilisateur de monday.com comme valeur de la colonne Personnes dans Zapier directement :

Si vous le souhaitez, vous pouvez également sélectionner plusieurs utilisateurs à la fois à affecter à l'élément. Si l'utilisateur que vous souhaitez affecter n'apparaît pas comme option, vous pouvez également saisir son ID utilisateur monday.com, qui apparaîtra comme la dernière partie de l'URL de son profil
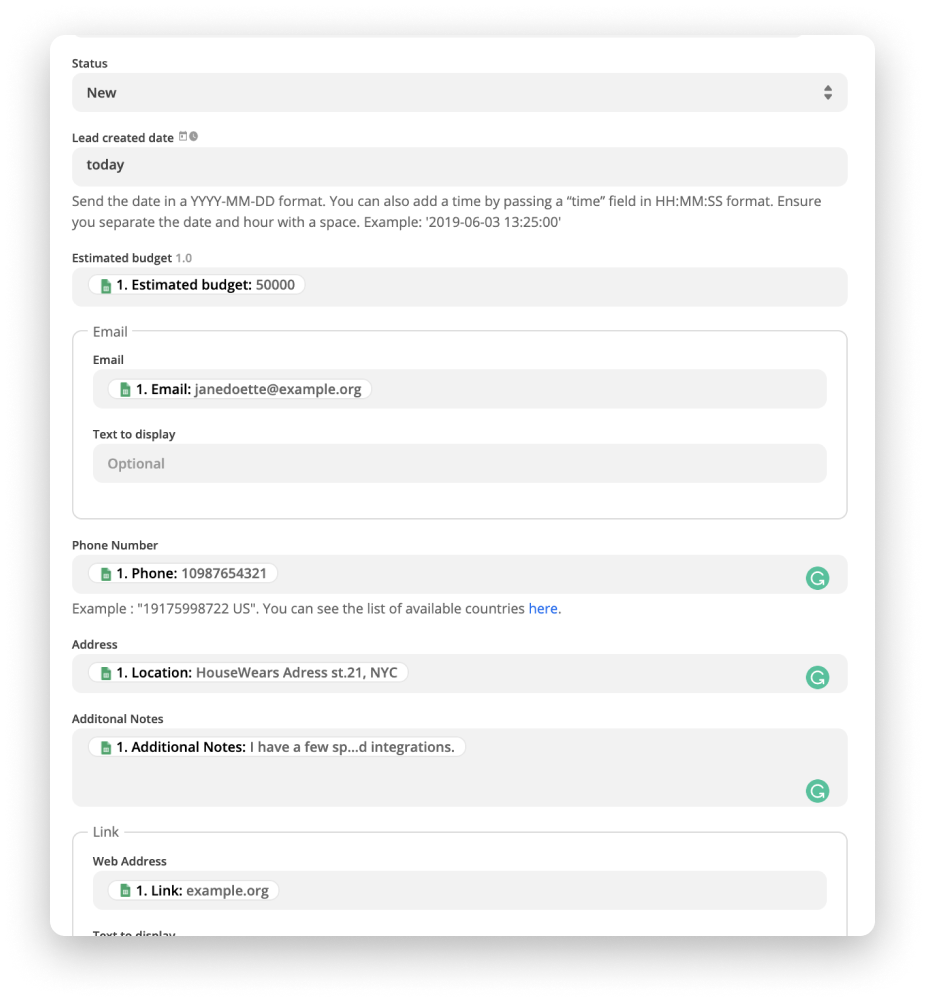
Maintenant que nous avons essayé de donner une valeur à une colonne, pourquoi ne pas aller plus loin et définir d'autres colonnes de monday.com à remplir avec les données de nos Google Sheets ?
Vous pouvez configurer d'autres valeurs de colonne dans le tableau avec les données Google Sheet en mappant simplement les valeurs, par exemple :

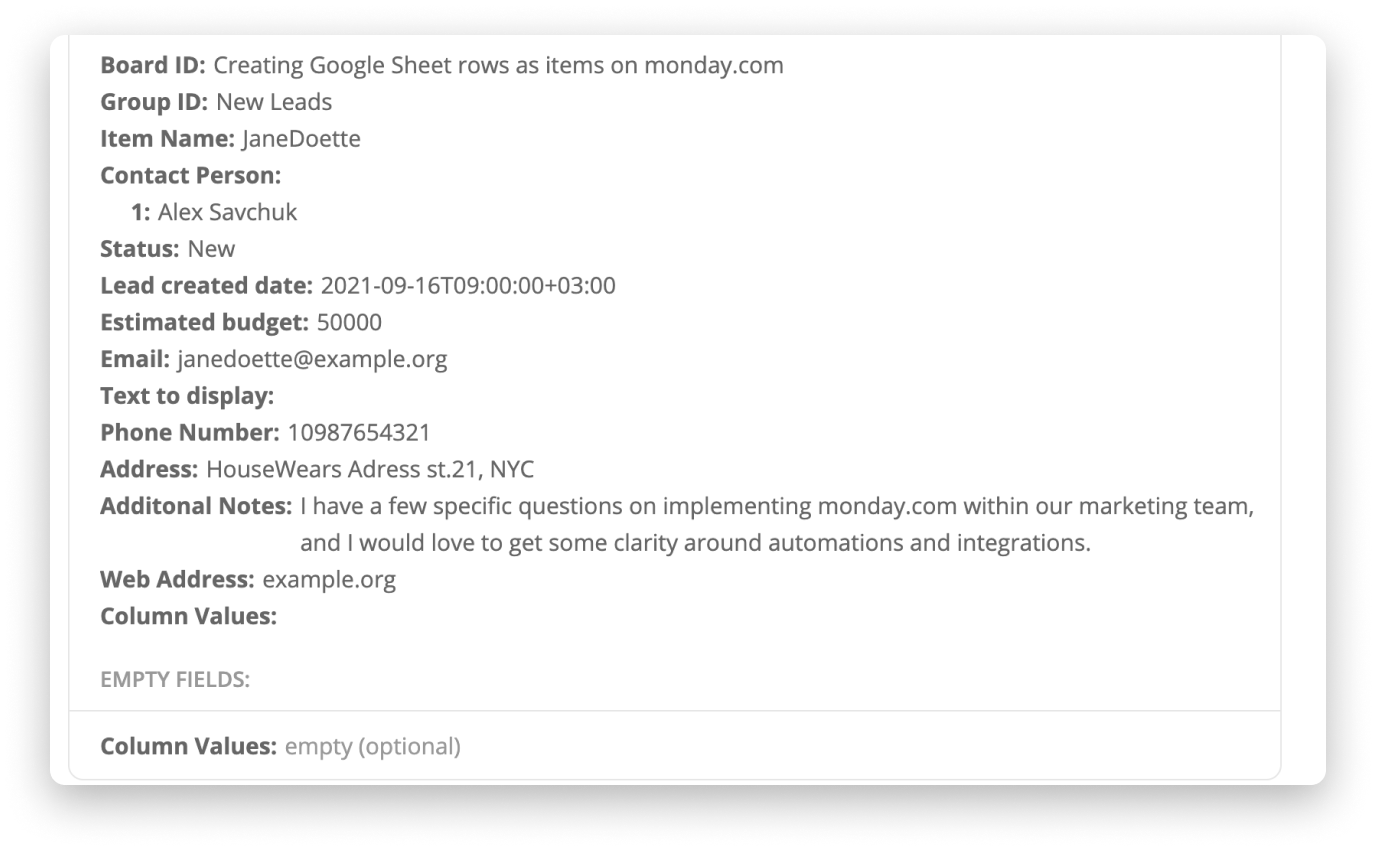
Une fois que vous êtes satisfait du mappage des données Google Sheet avec les colonnes pertinentes de votre tableau monday.com, vous pouvez cliquer sur le bouton bleu « Continuer » en bas. Cela vous permettra de voir à quoi ressemblent vos données avant d'exécuter le test :

Ensuite, Zapier tentera de créer l'élément sur notre tableau. Voyons comment cela va fonctionner !
Après un roulement de tambour 🥁... notre résultat final est joli !

Bravo ! Vous venez de créer un zap qui transfère automatiquement les données de Google Sheets à monday.com.
À quoi sert la section des valeurs des colonnes ?
Désormais, nous prenons en charge les mises à jour de texte pour la plupart des colonnes, de sorte que vous pouvez simplement saisir les informations pertinentes.
Cela dit, certains des types de colonnes les plus avancés, comme les tableaux de connexion ou les colonnes de dépendance, vous obligeront à utiliser la section Valeurs des colonnes. Ces types de colonnes nécessitent une structure de données particulière pour pouvoir être remplies de données.
Que signifie JSON ? En fait, il s'agit d'un acronyme qui signifie JavaScript Object Notation. Le JSON est un format utilisé pour le transport de données. Le formatage est différent pour chaque type de colonne de monday.com, vous devrez donc vous assurer que vous utilisez la bonne structure. Vous trouverez des exemples de formatage JSON pour nos types de colonnes dans cet article : Exemples de mise au format JSON pour Zapier.
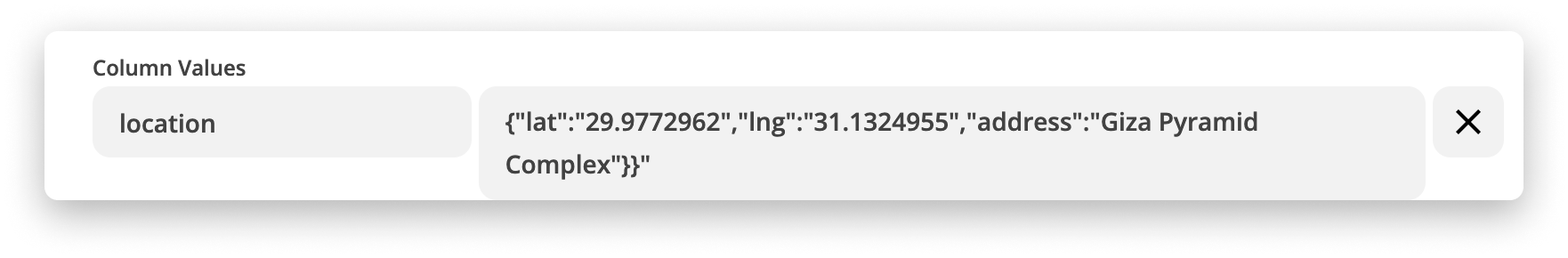
Dans la capture d'écran ci-dessous, le « texte » sous « Valeurs de colonne » dans la partie gauche de la section fait référence à l'ID de la colonne. Cet ID de colonne sera différent pour chaque colonne de votre tableau, quel qu'en soit le type. Par exemple, si vous avez deux colonnes Texte, l'un des ID peut être « text » et l'autre « text1 ». Chaque colonne Texte aura un ID de colonne différent et unique.
Voici un exemple d'utilisation du formatage JSON pour remplir une colonne Emplacement :

Si vous avez besoin d'aide dans la création des intégrations personnalisées, nous proposons également une option d'assistance payante via notre réseau de partenaires certifiés monday.com. Si cela vous intéresse, veuillez remplir ce formulaire, quelqu'un vous contactera au plus vite !
Si vous avez la moindre question, n'hésitez pas à contacter notre équipe ici. Nous sommes disponibles 24h/24, 7j/7 et sommes toujours heureux de vous aider.



Commentaires