Une console développeur désigne un outil qui consigne des informations sur les opérations en arrière-plan de notre site et de notre application. Les informations enregistrées dans la console pourront aider nos développeurs à résoudre tout problème auquel vous serez confrontés.
Si l'on vous a demandé de fournir une capture d'écran de votre console développeur, faites défiler la page vers le bas afin de trouver les instructions relatives au navigateur ou à l'application que vous utilisez.
Chrome
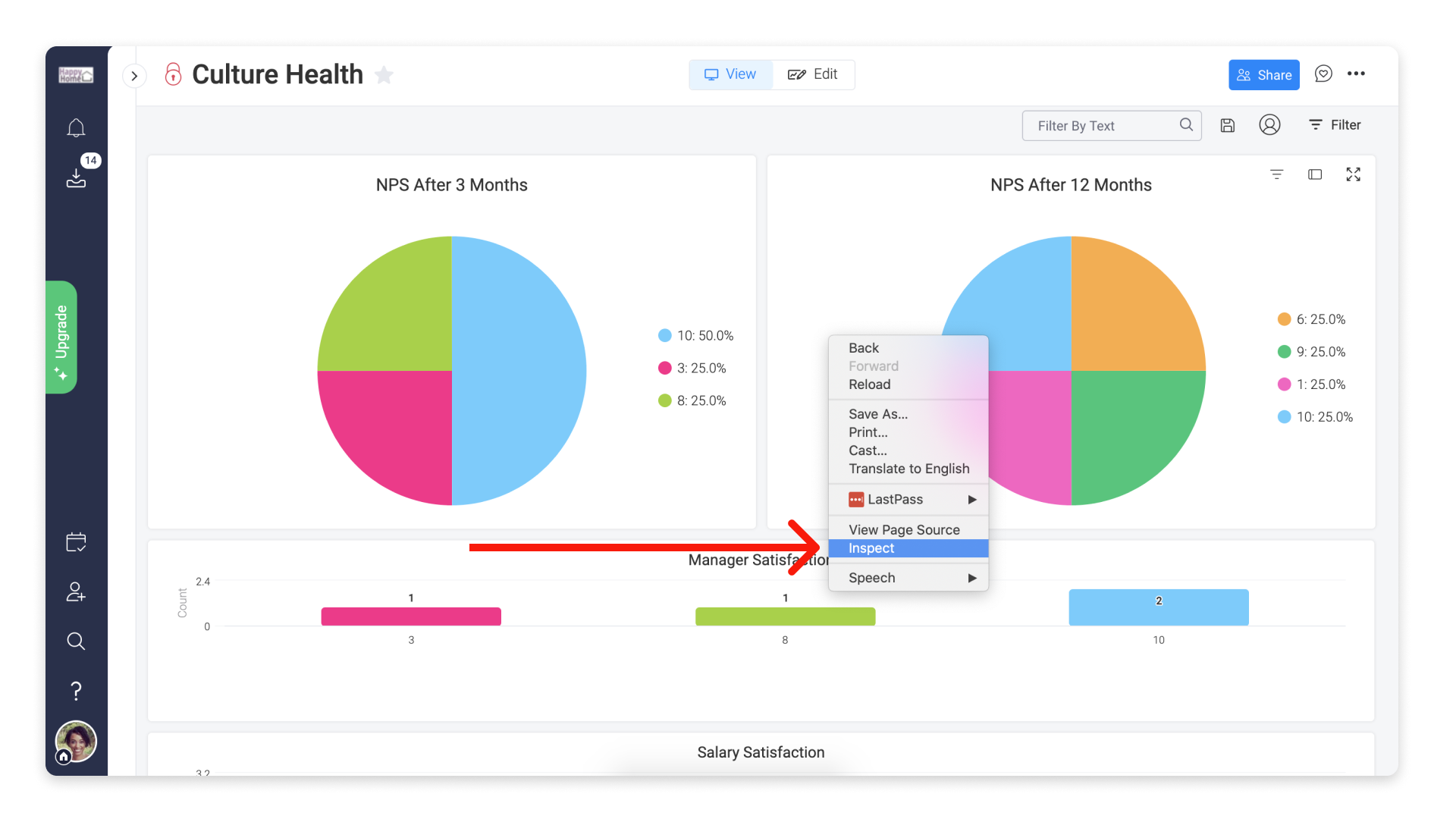
Étape 1 : pour ouvrir la console sur Chrome, utilisez le raccourci clavier suivant : Cmd + Option + C (sur Mac) ou Ctrl + Maj + J (sous Windows). Vous pouvez également ouvrir la console développeur en cliquant avec le bouton droit de la souris sur la page Web, puis en sélectionnant « Inspecter ». 
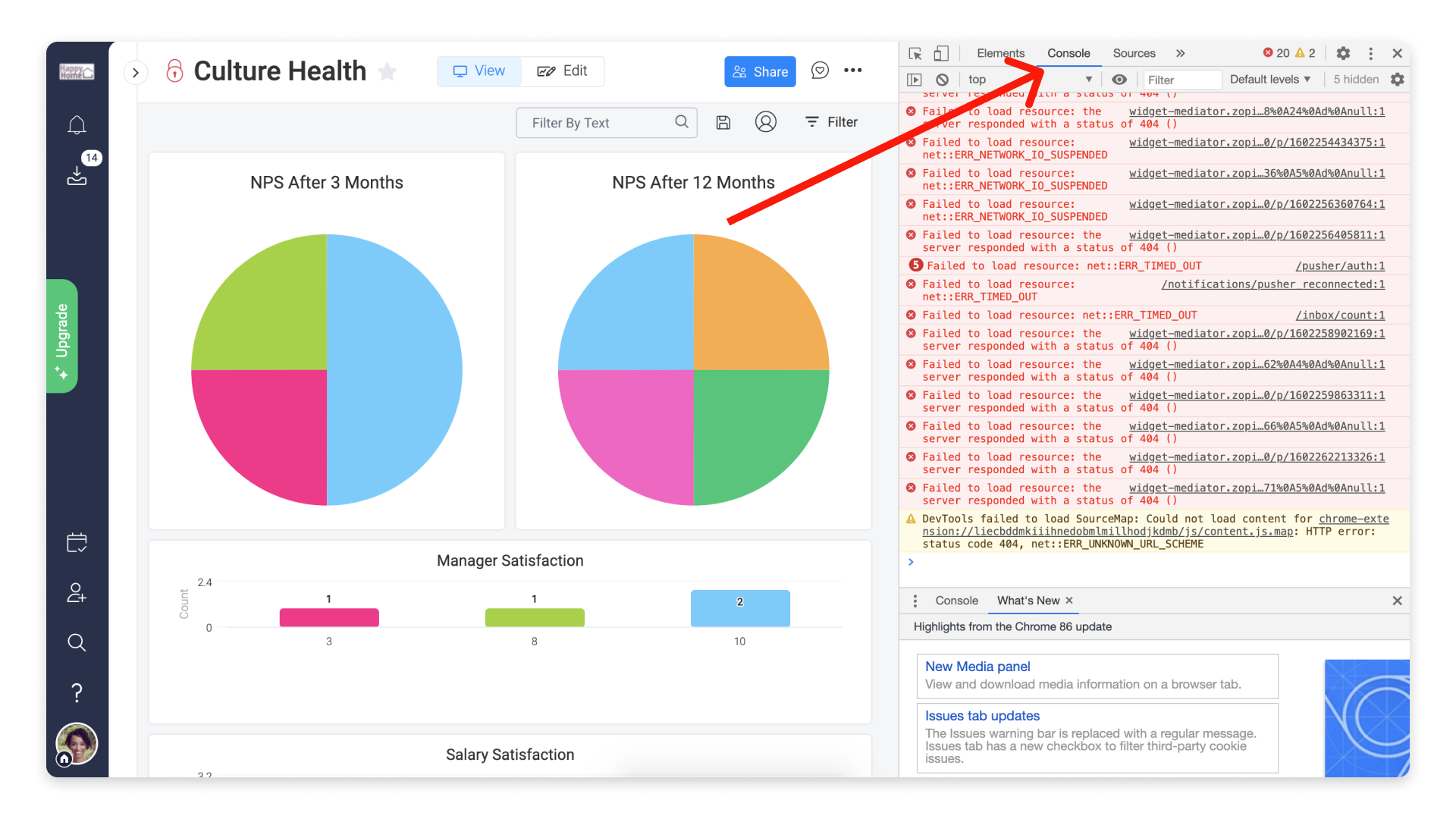
Étape 2 : Cliquez sur l'onglet « Console » dans cette fenêtre.
Étape 3 : À partir de là, répétez l'action qui vous pose problème et effectuez une capture d'écran complète de la boîte de dialogue de la console.
Firefox
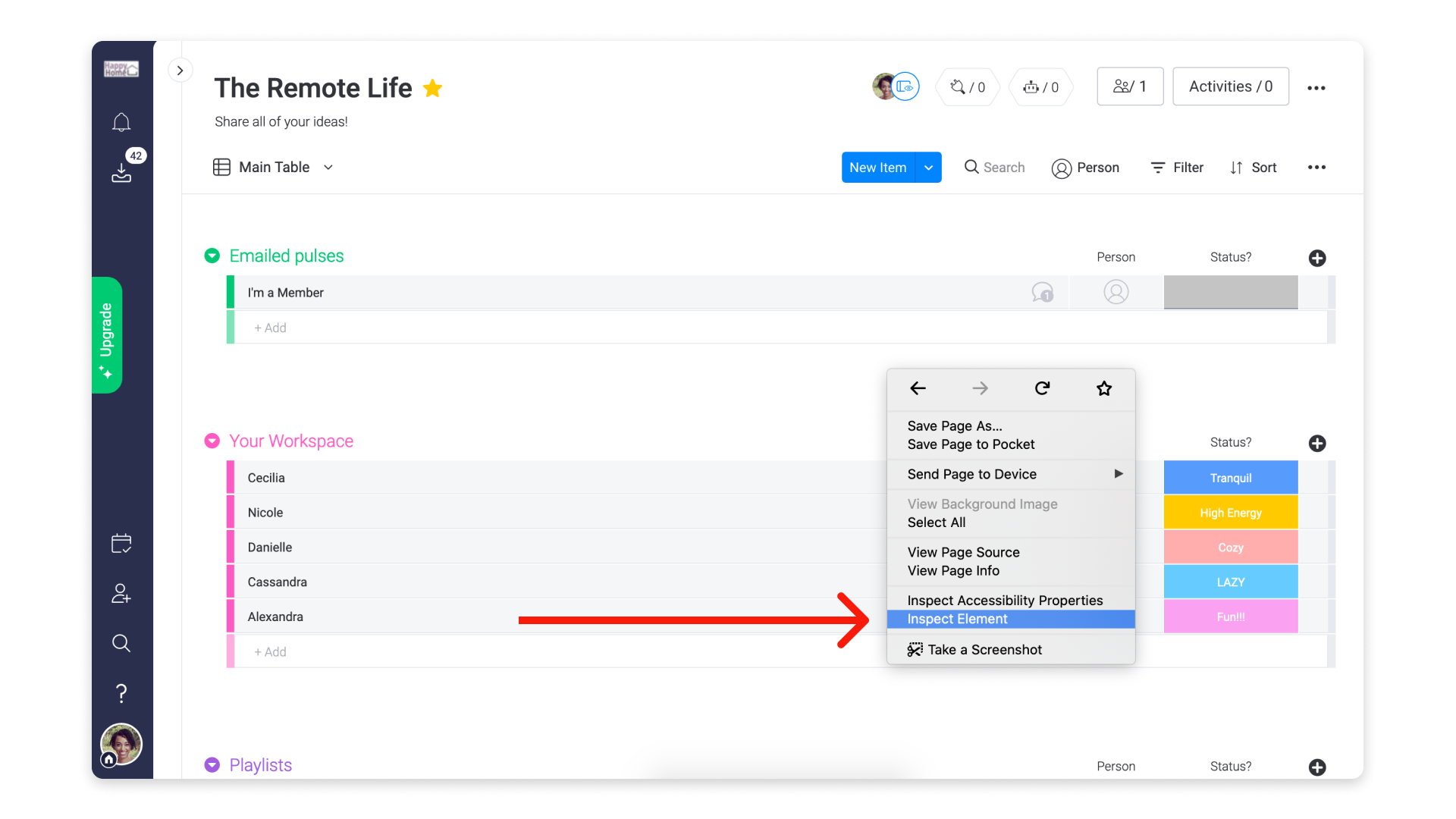
Étape 1 : pour ouvrir la console sur Firefox, utilisez le raccourci clavier suivant : Cmd + Option + K (sur Mac) ou Ctrl + Maj + J (sous Windows). Vous pouvez également cliquer avec le bouton droit de la souris sur la page Web, puis sur « Inspecter l'élément », et la fenêtre du développeur apparaîtra. 
Étape 2 : Sélectionnez l'onglet « Console » dans cette fenêtre. 
Étape 3 : À partir de là, répétez l'action qui vous pose problème et effectuez une capture d'écran complète de la boîte de dialogue de la console.
Safari
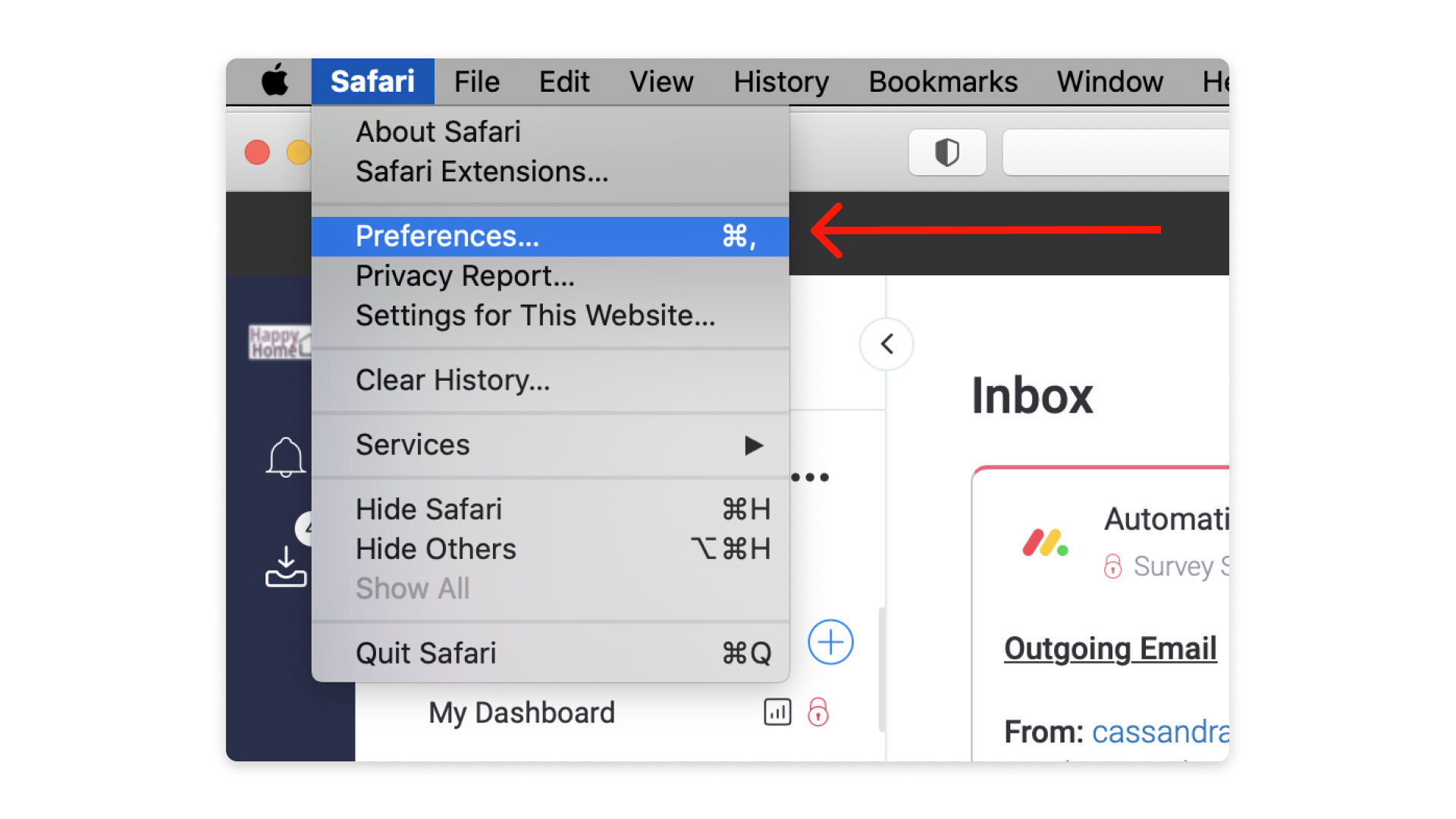
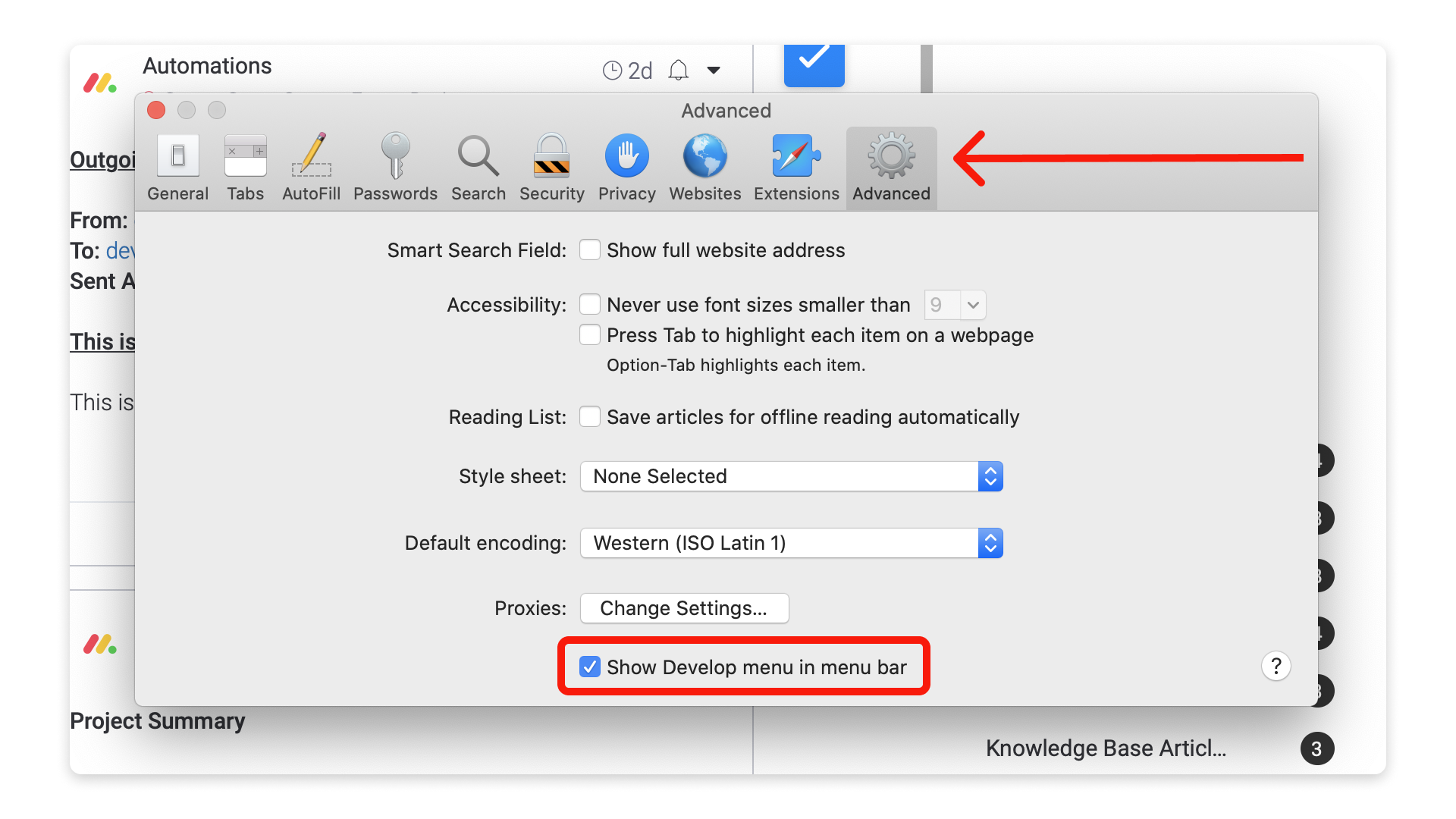
Étape 1 : Pour ouvrir la console dans Safari, vous devez d'abord activer le « menu développeur » dans la barre de menus Mac. Pour ce faire, accédez à Safari dans la barre de menus Mac en haut de votre écran, puis sélectionnez « Préférences. »
Étape 2 : Une fois la boîte de dialogue Préférences ouverte, cliquez sur « Avancé. » en haut, puis cochez la case à côté de « Afficher le menu Développer dans la barre de menus. » Vous pouvez alors quitter la fenêtre.
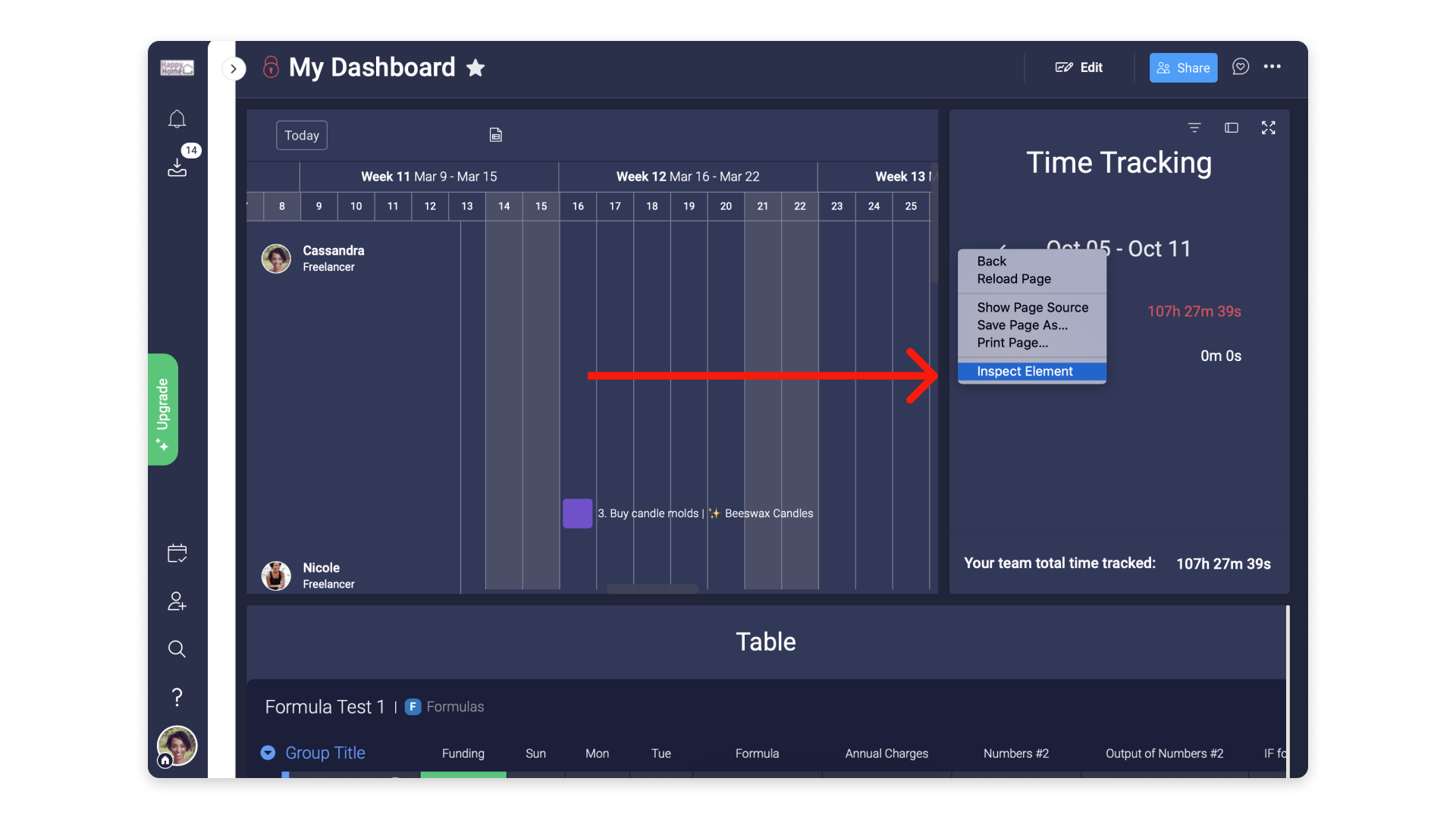
Étape 3 : Pour ouvrir la console, vous pouvez utiliser le raccourci clavier suivant : Cmd + Option + C. Comme alternative, vous pouvez cliquer avec le bouton droit de la souris sur la page Web, ensuite sur « Inspecter l'élément », et la fenêtre du développeur apparaîtra.
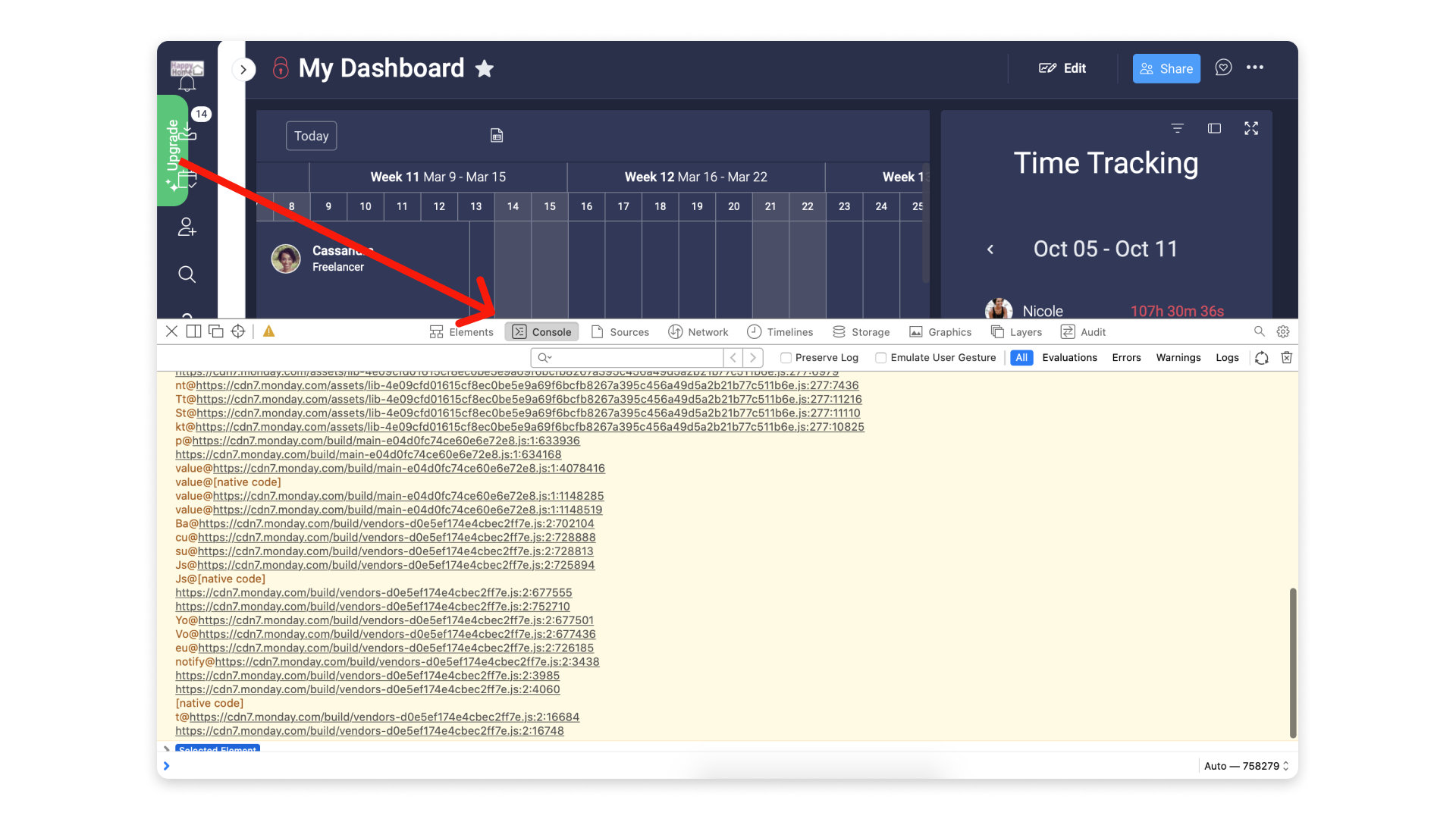
Étape 4 : Dans la fenêtre qui s'ouvre, cliquez sur l'onglet « Console ».
Étape 5 : À partir de là, répétez l'action qui vous pose problème et effectuez une capture d'écran complète de la boîte de dialogue de la console.
Microsoft Edge
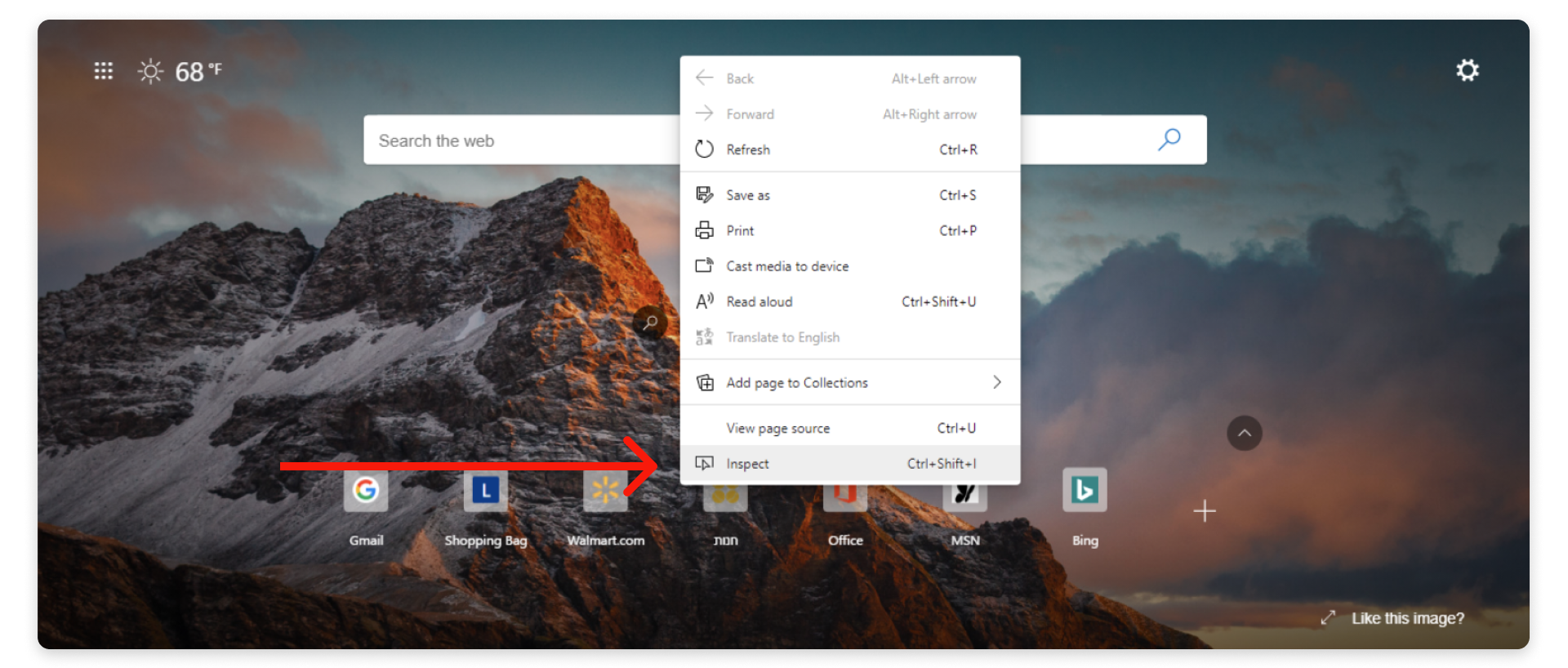
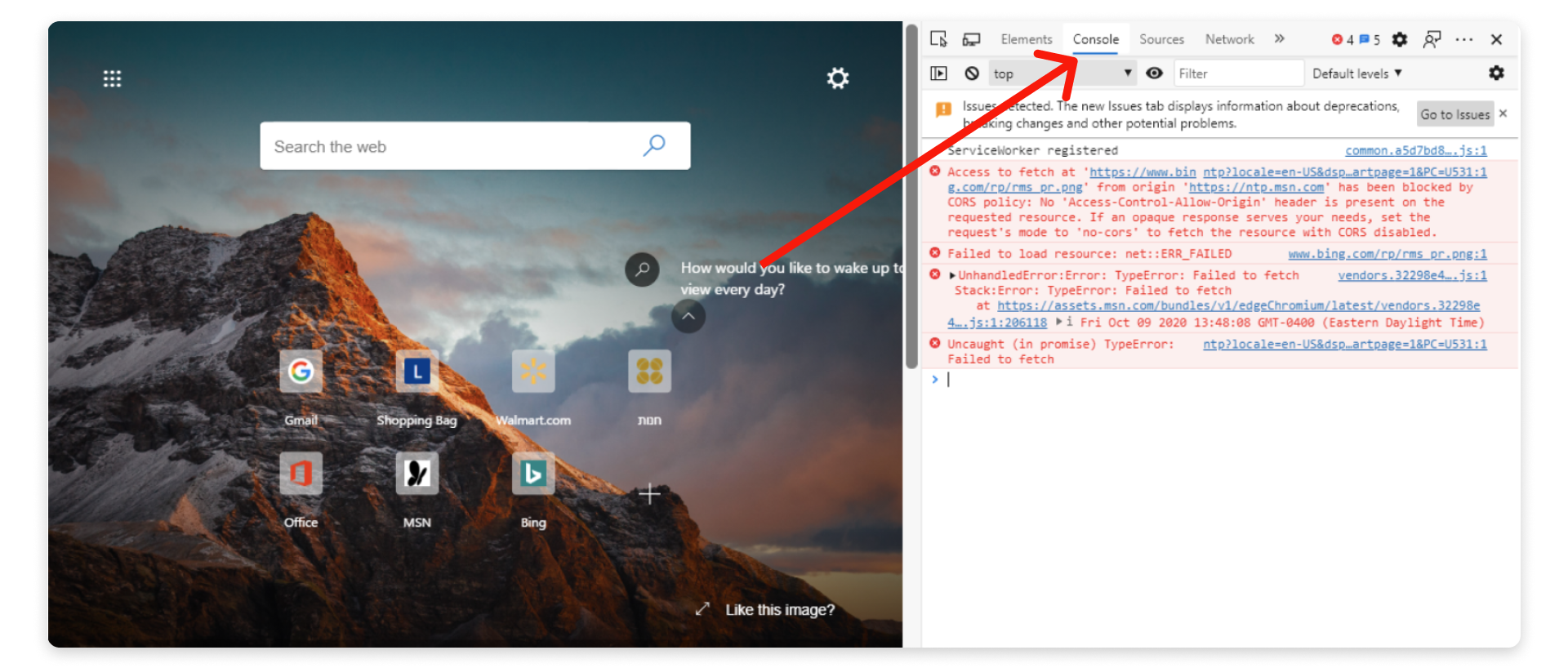
Étape 1 : pour ouvrir la console sur Microsoft Edge, vous pouvez utiliser le raccourci suivant : Ctrl + Maj + I. Vous pouvez également cliquer sur la page avec le bouton droit de la souris, puis sélectionner « Inspecter » dans le menu :

Étape 2 : Dans la fenêtre qui s'ouvre, cliquez sur l'onglet « Console ».

Étape 3 : À partir de là, répétez l'action qui vous pose problème et effectuez une capture d'écran complète de la boîte de dialogue de la console.
Application de bureau
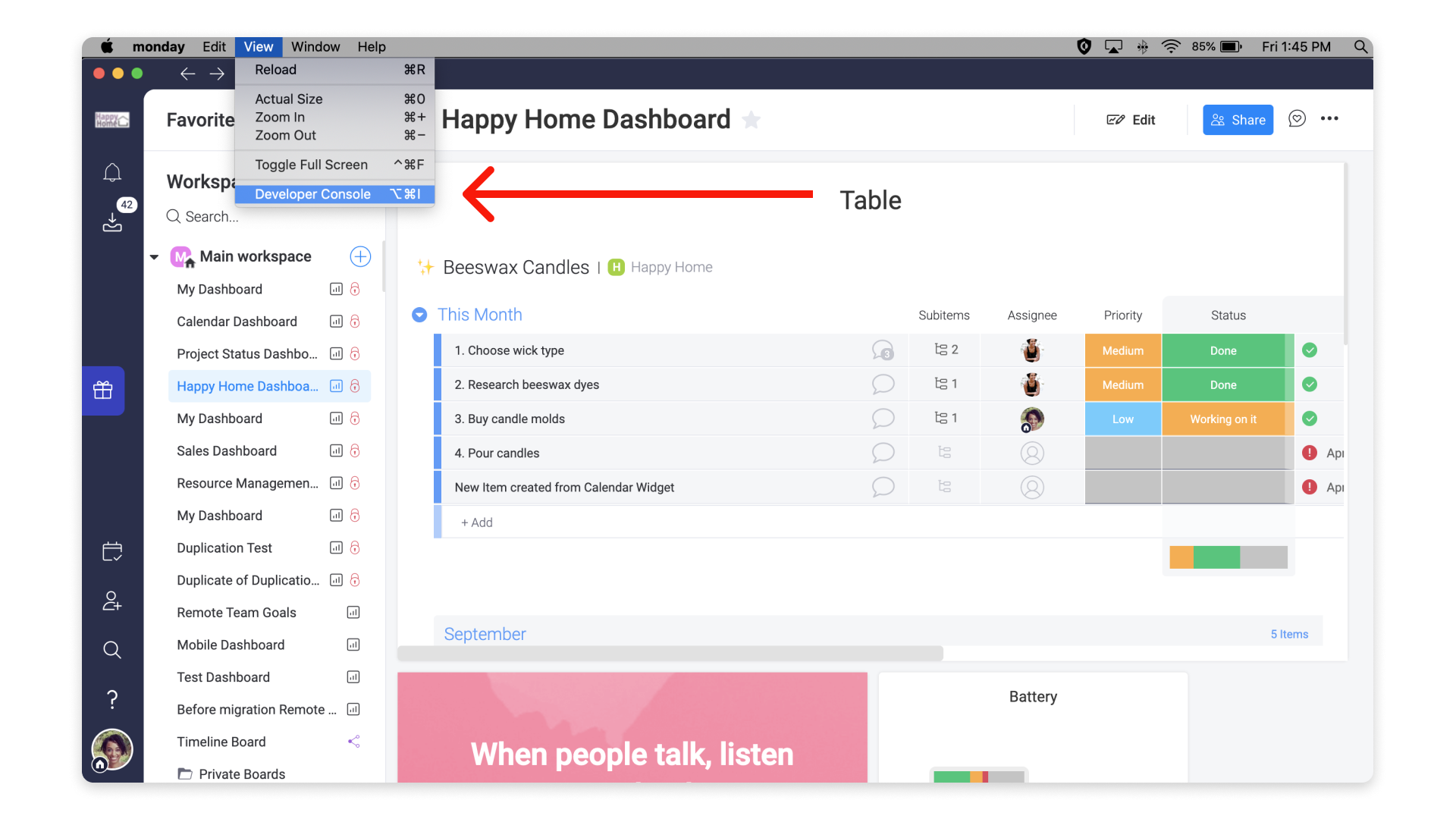
Étape 1 : Pour ouvrir la console dans l'application de bureau monday.com, vous pouvez sélectionner la « Console développeur » dans la vue de la barre d'outils.

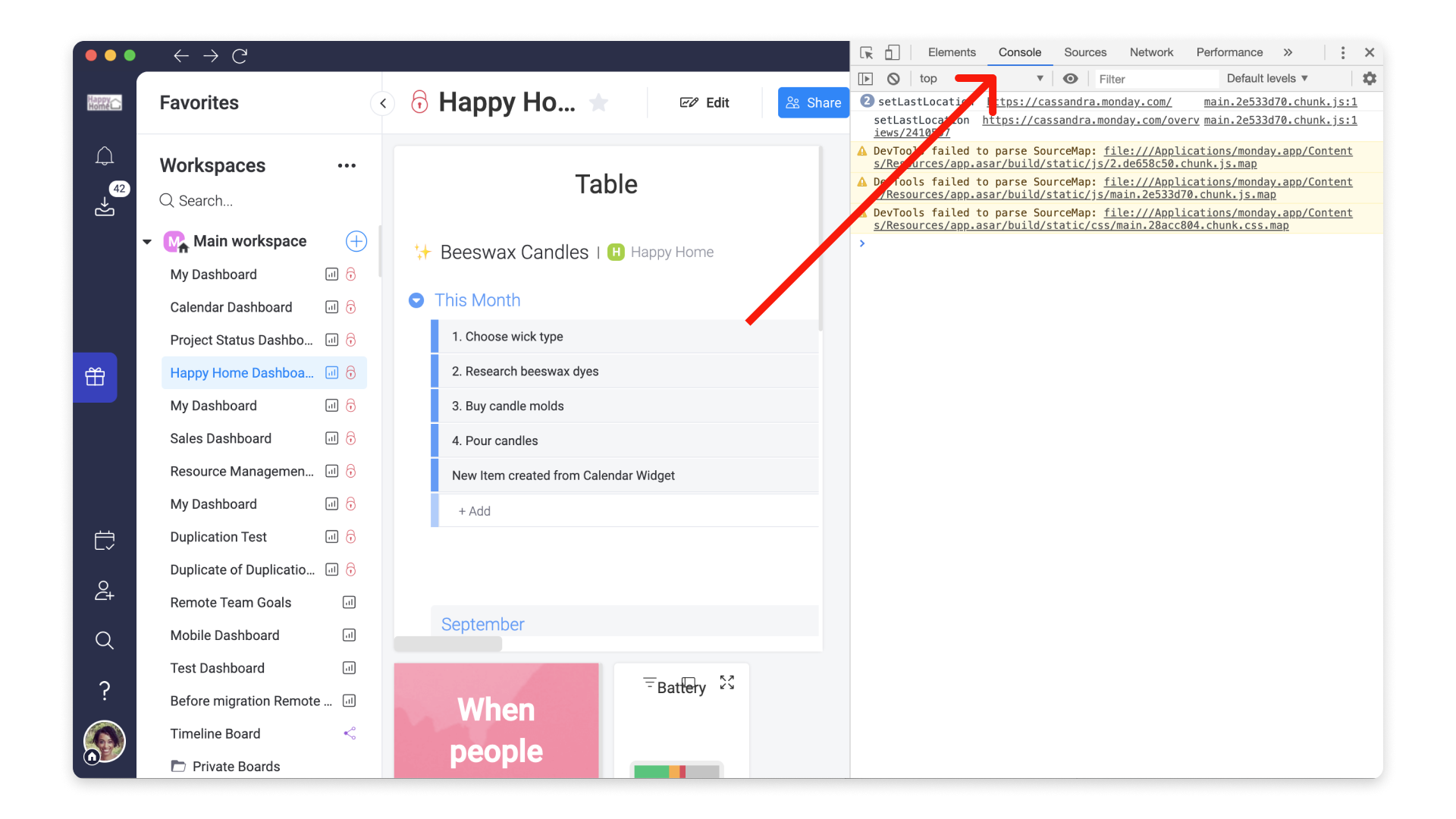
Étape 2 : La console s'ouvrira dans la fenêtre principale de l'application. Néanmoins, une nouvelle fenêtre peut également s'ouvrir. Dans l'une ou l'autre fenêtre, cliquez sur l'onglet « Console ».

Étape 3 : À partir de là, répétez l'action qui vous pose problème et effectuez une capture d'écran complète de la boîte de dialogue de la console.
Si vous avez la moindre question, n'hésitez pas à contacter notre équipe ici. Nous sommes disponibles 24h/24, 7j/7 et sommes toujours heureux de vous aider.



Commentaires