L'intégration GitHub que vous connaissez et aimez déjà peut être intégrée dans vos travaux monday dev. Et si nous vous disions que vous pouvez visualiser les données synchronisées en temps réel depuis GitHub directement dans votre tableau ? C'est exactement ce que nous voulons vous présenter avec l'application GitHub UI.
Qu'est-ce que GitHub UI ?
GitHub UI est une application qui peut être ajoutée en tant que widget dans votre vue Fiche élément pour prévisualiser les données de vos référentiels GitHub. Vous pouvez personnaliser l'application pour afficher toutes vos branches GitHub, vos engagements, vos demandes de retrait et le statut CI/CD pour chacune de vos tâches de développement. Elle est synchronisée avec votre compte GitHub pour vous montrer uniquement les données en temps réel.
Comment la configurer ?
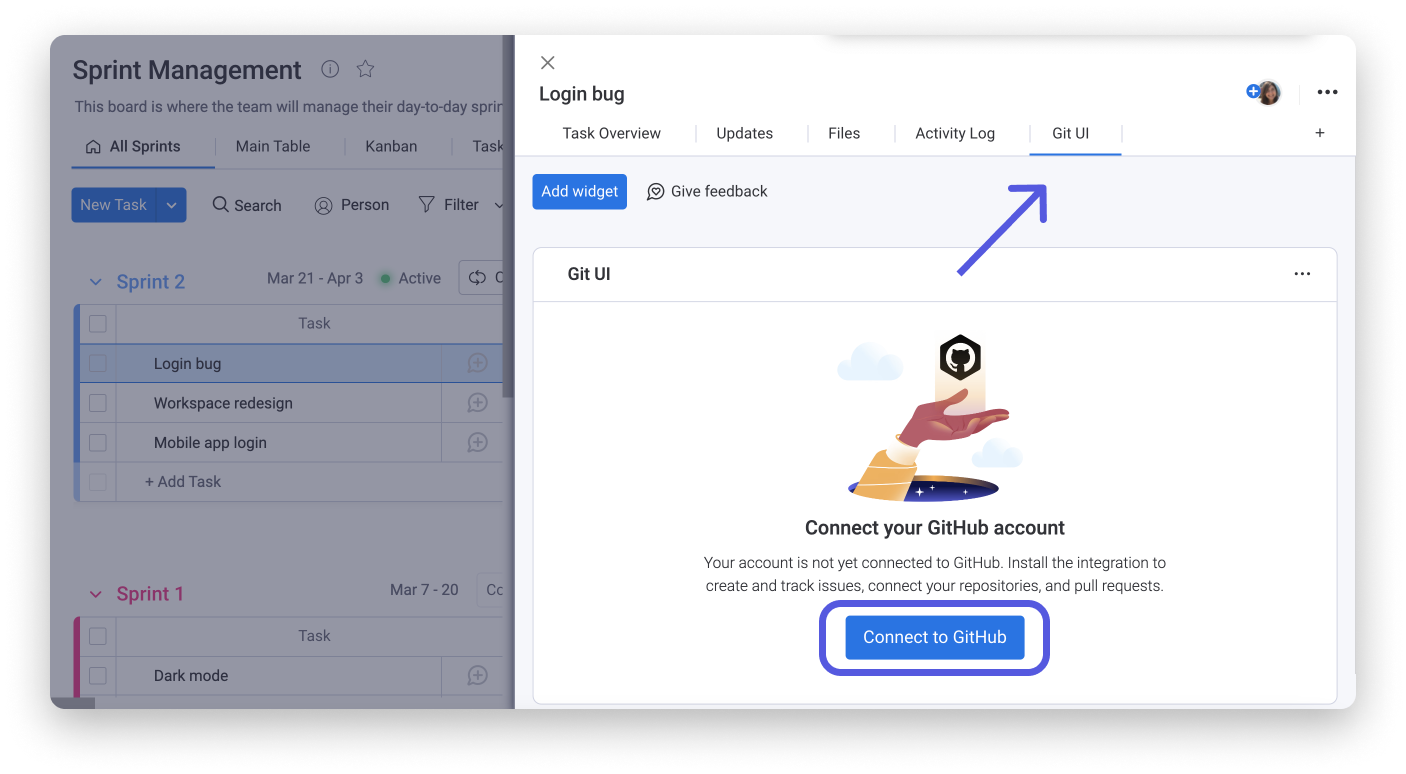
Ouvrez la fiche de l'élément de n'importe quel élément du tableau, puis cliquez sur le signe « + » pour ajouter « Git UI » depuis le centre de vue des éléments. L'appli s'ouvrira dans un nouvel onglet « Git UI ». Il vous suffit alors de cliquer sur « Se connecter à GitHub ».

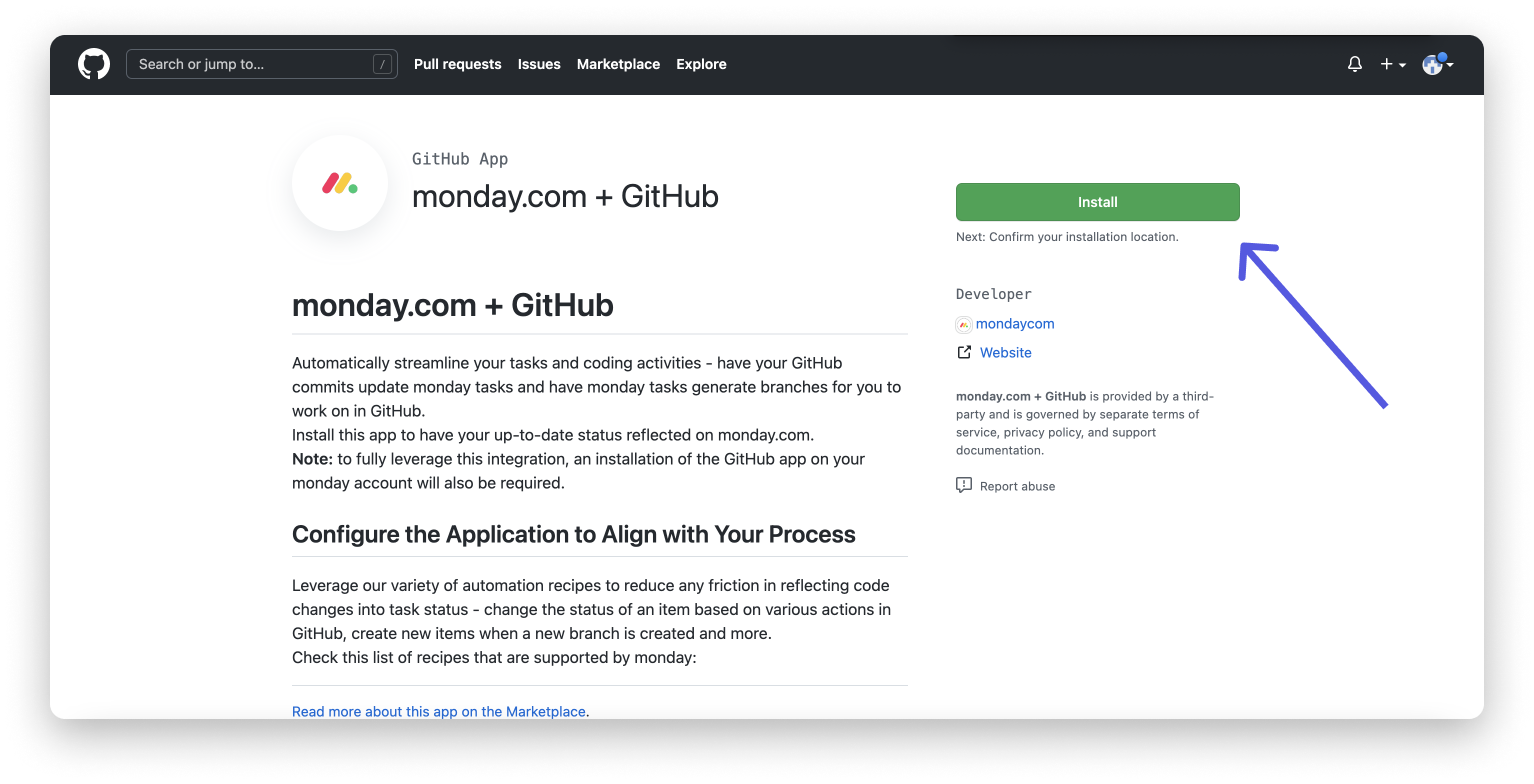
Vous serez redirigé vers la page GitHub illustrée ci-dessous, où vous pourrez cliquer sur « Installer » pour continuer.

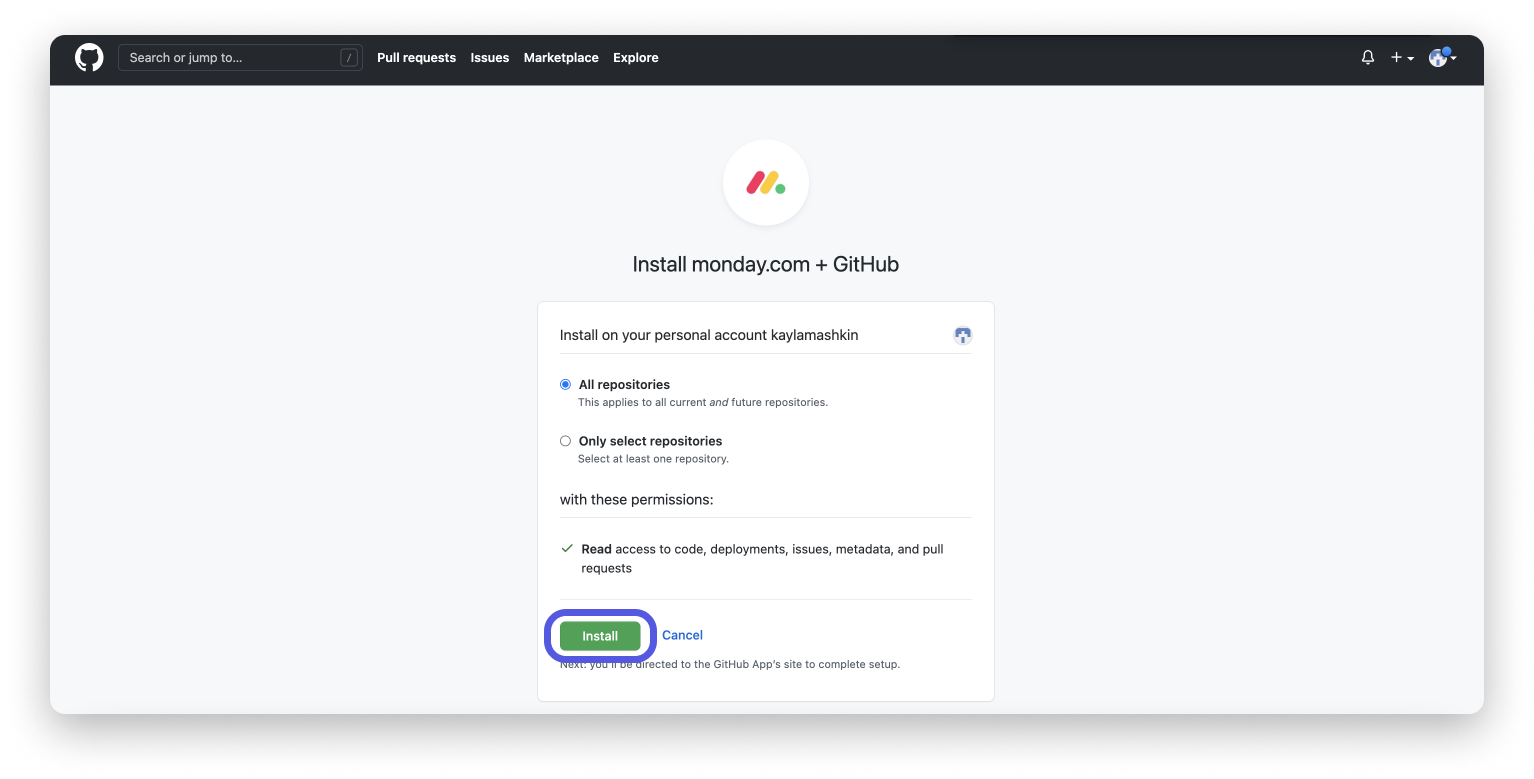
Vous avez ensuite la possibilité de synchroniser tous les référentiels ou de sélectionner des référentiels spécifiques, puis de cliquer sur « Installer » si vous acceptez les conditions.

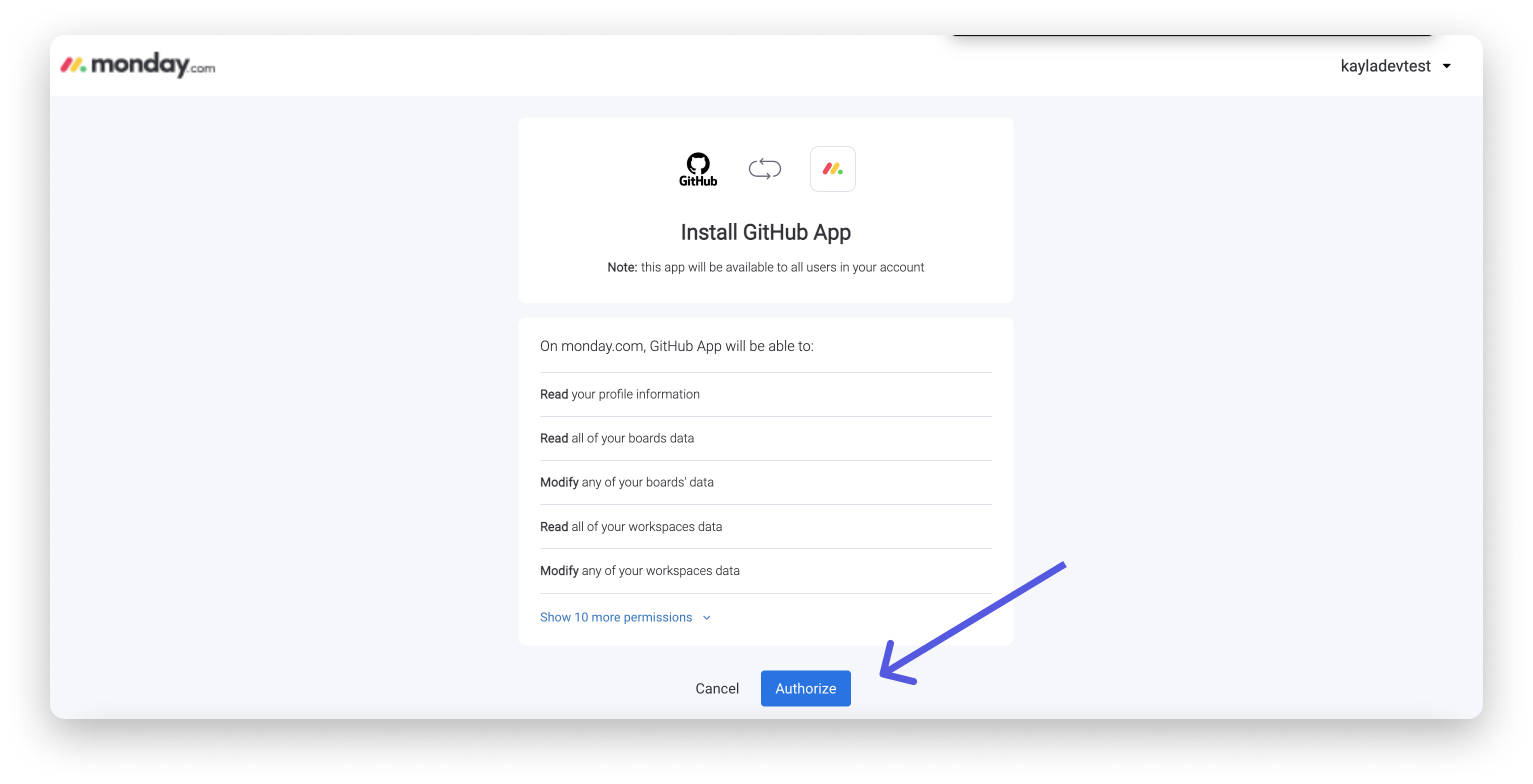
Lorsque vous accédez à l'écran suivant listant les autorisations, cliquez sur « Autoriser » pour continuer. Une fois encore, nous tenons à vous préciser que monday.com n'aura accès qu'aux informations et à l'activité générales du compte, mais ne pourra jamais lire les données que vous téléchargez sur GitHub.

Cliquez sur le « x » dans le coin supérieur droit de l'écran contextuel pour commencer à utiliser l'application directement dans la fiche de l'élément où vous avez commencé le flux.
Comment cela fonctionne-t-il ?
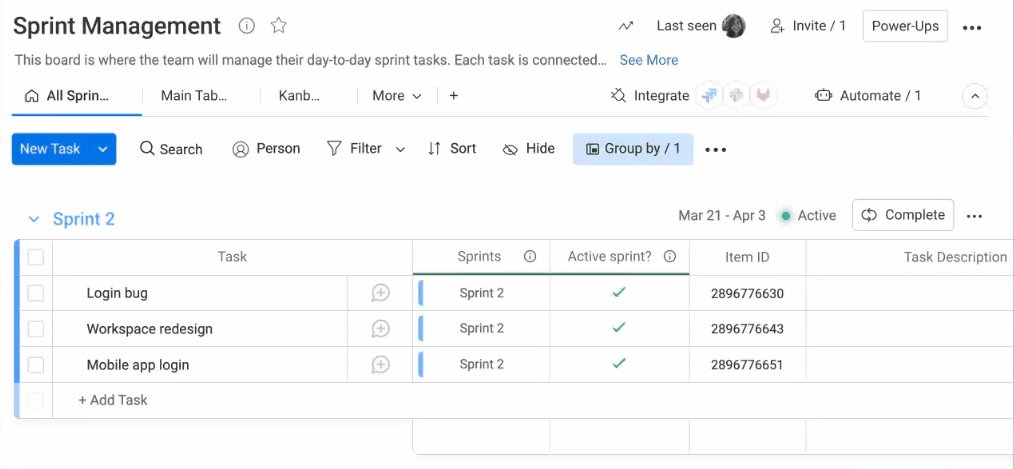
À l'aide de la colonne ID de l'élément, vous pouvez lier les éléments de votre tableau aux problèmes et aux demandes de retrait dans GitHub. Voyons ensemble comment ça marche.
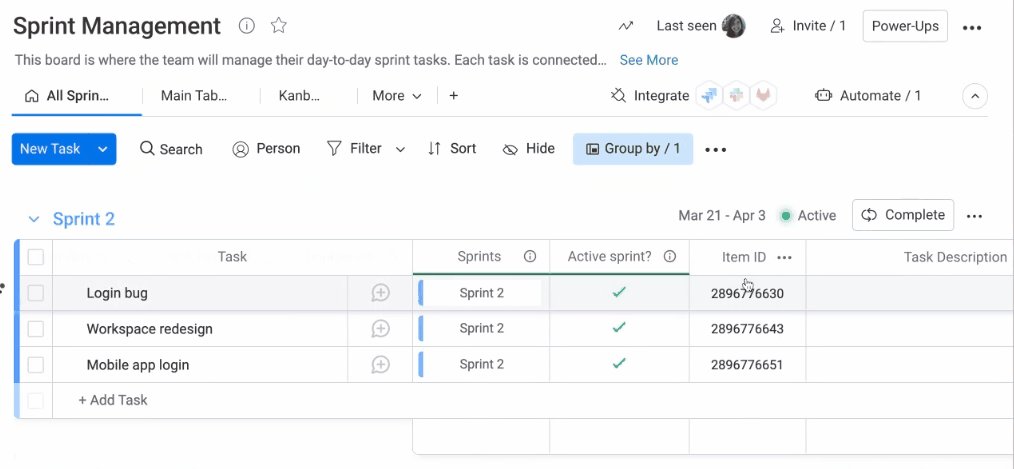
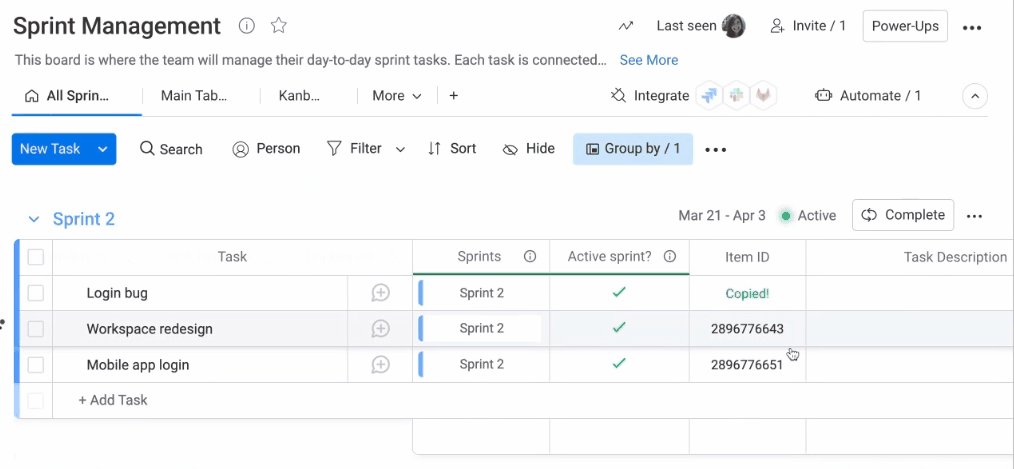
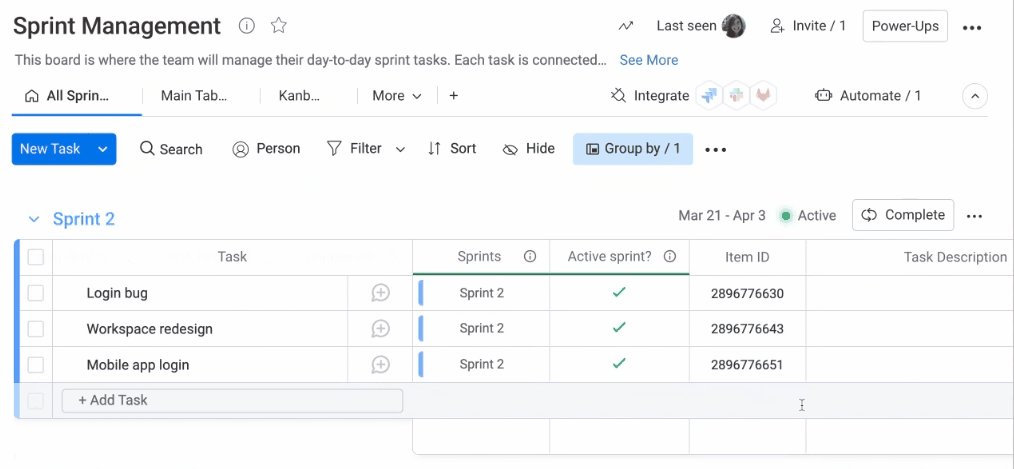
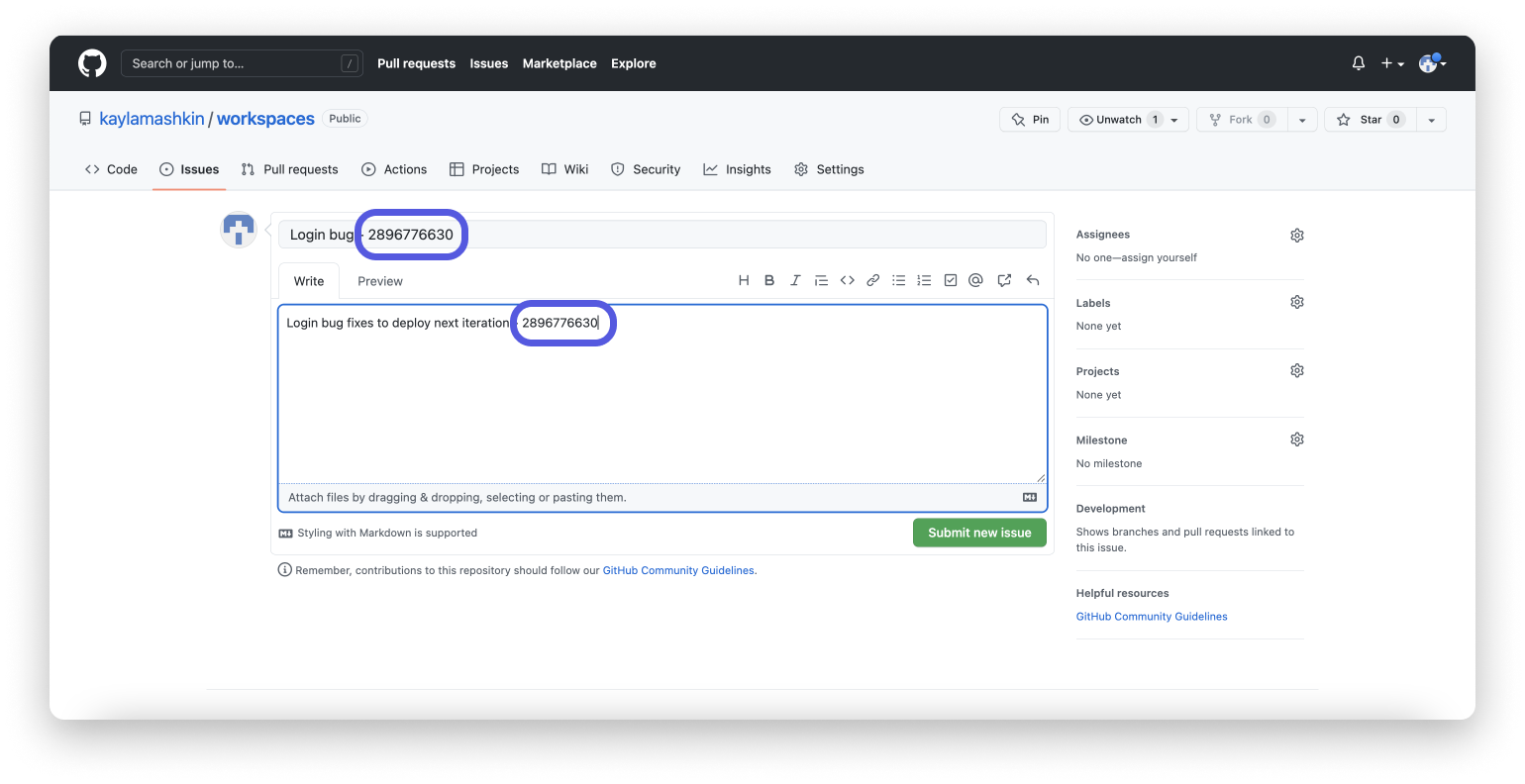
La colonne d'identification des éléments attribue automatiquement un numéro d'identification aléatoire à chaque élément ou sous-élément de votre tableau. Vous pouvez copier cet identifiant dans votre presse-papiers en cliquant simplement sur le numéro, comme indiqué ci-dessous.

Vous pouvez désormais coller le numéro d'identification dans le nom ou la description d'une demande de retrait ou d'un problème. L'utilisation du numéro d'identification généré par monday.com permettra de créer le lien entre une demande de retrait ou un problème dans GitHub et le bon élément de monday.com.

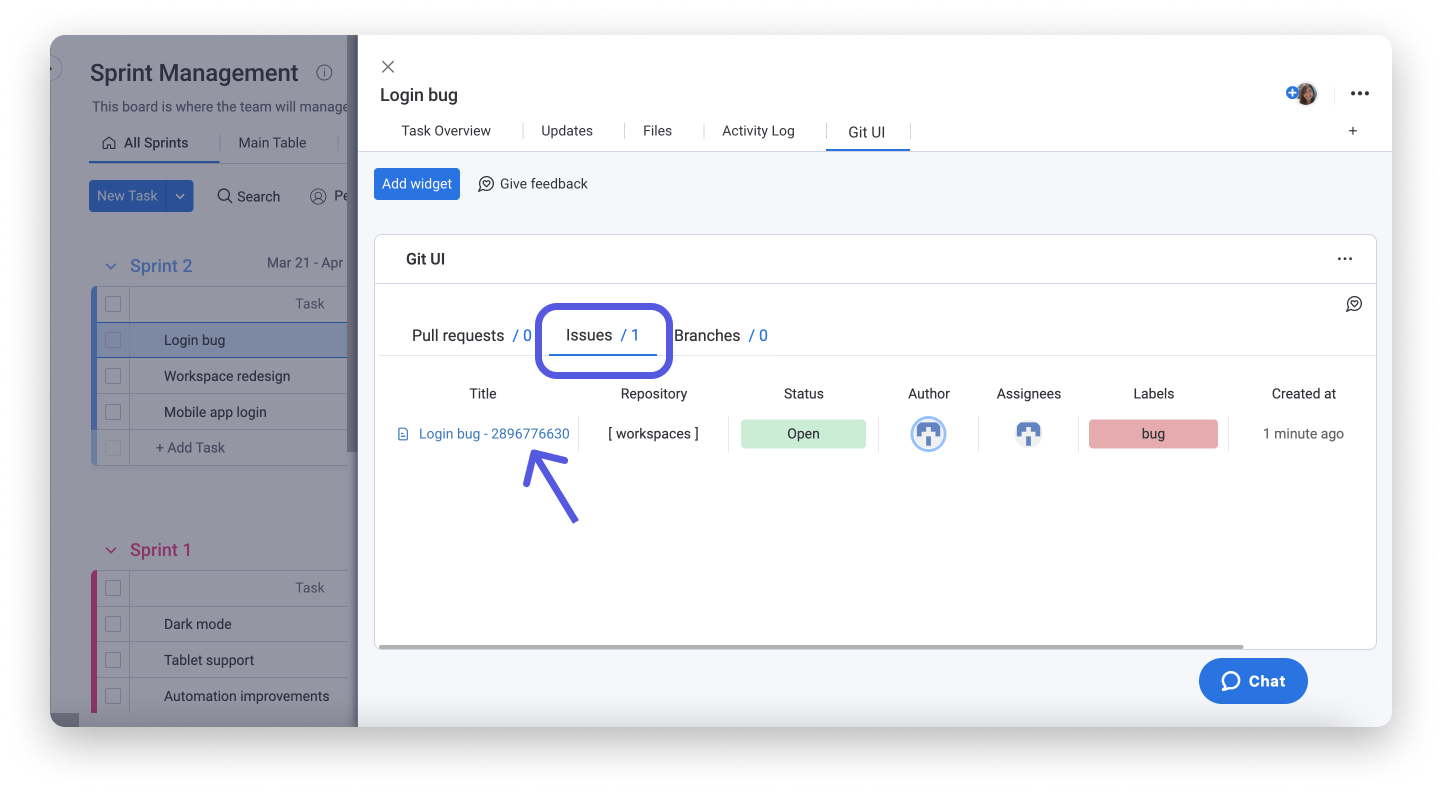
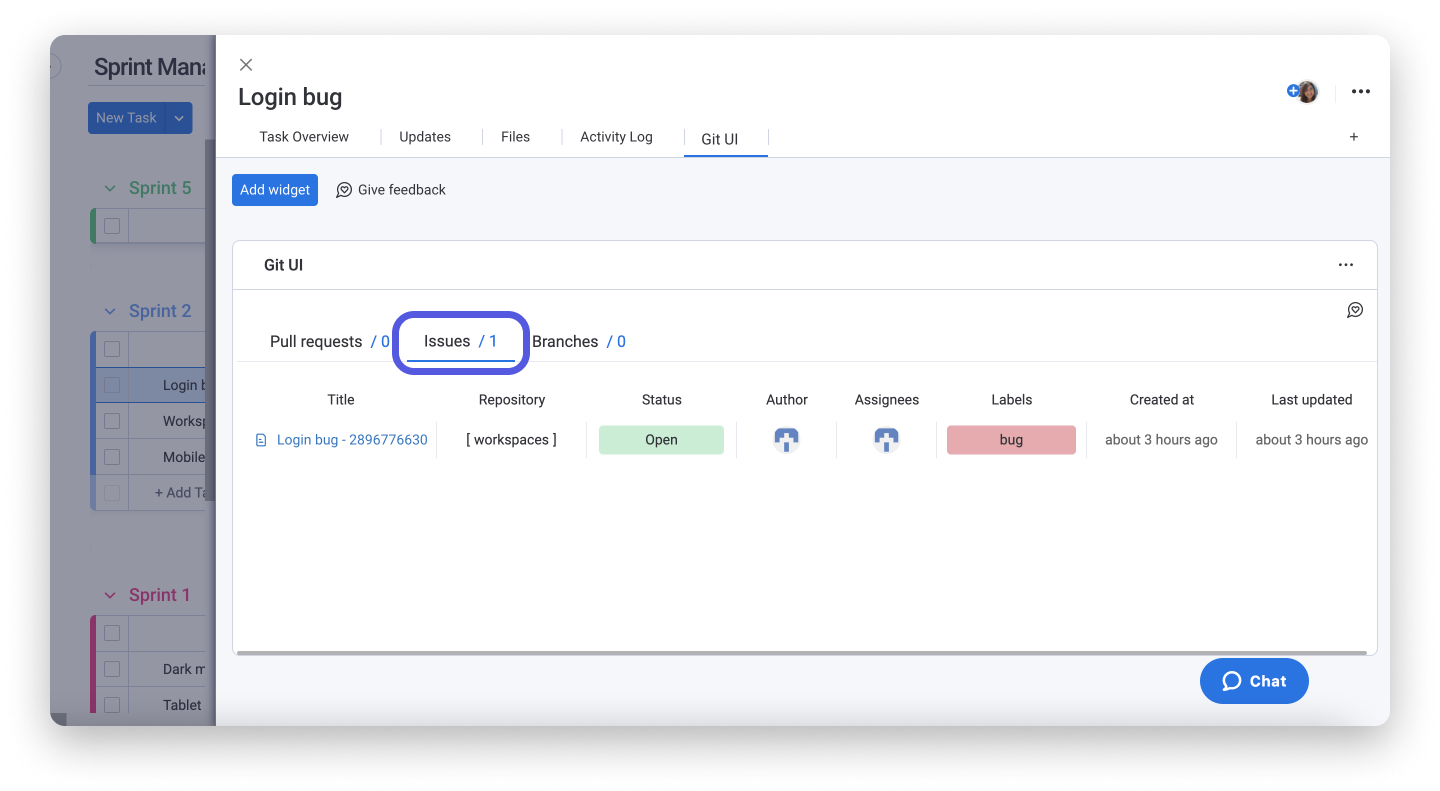
Vous pouvez maintenant voir le problème que vous avez créé sous l'onglet « Problèmes » dans la fiche de l'élément correspondant.

Quelles informations s'affichent ?
Les données affichées dans l'application GitHub UI sont classées en trois onglets : Demandes de retraits, Problèmes et Branches.
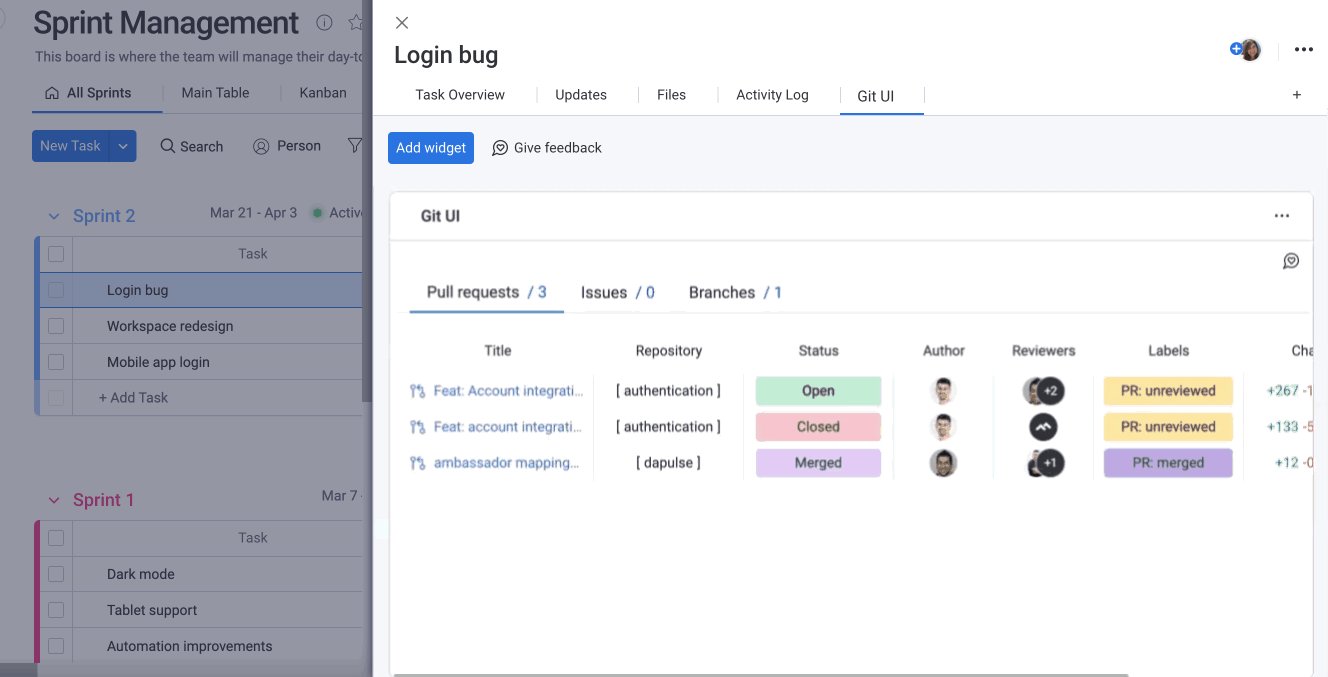
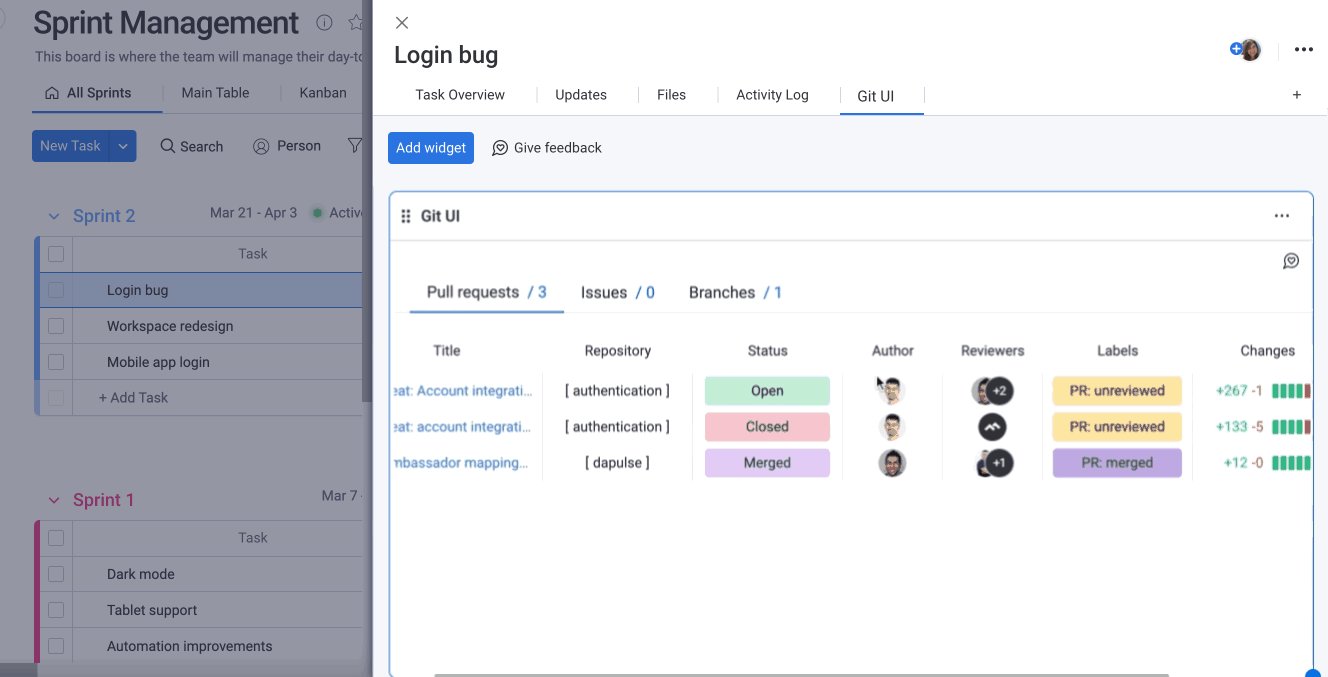
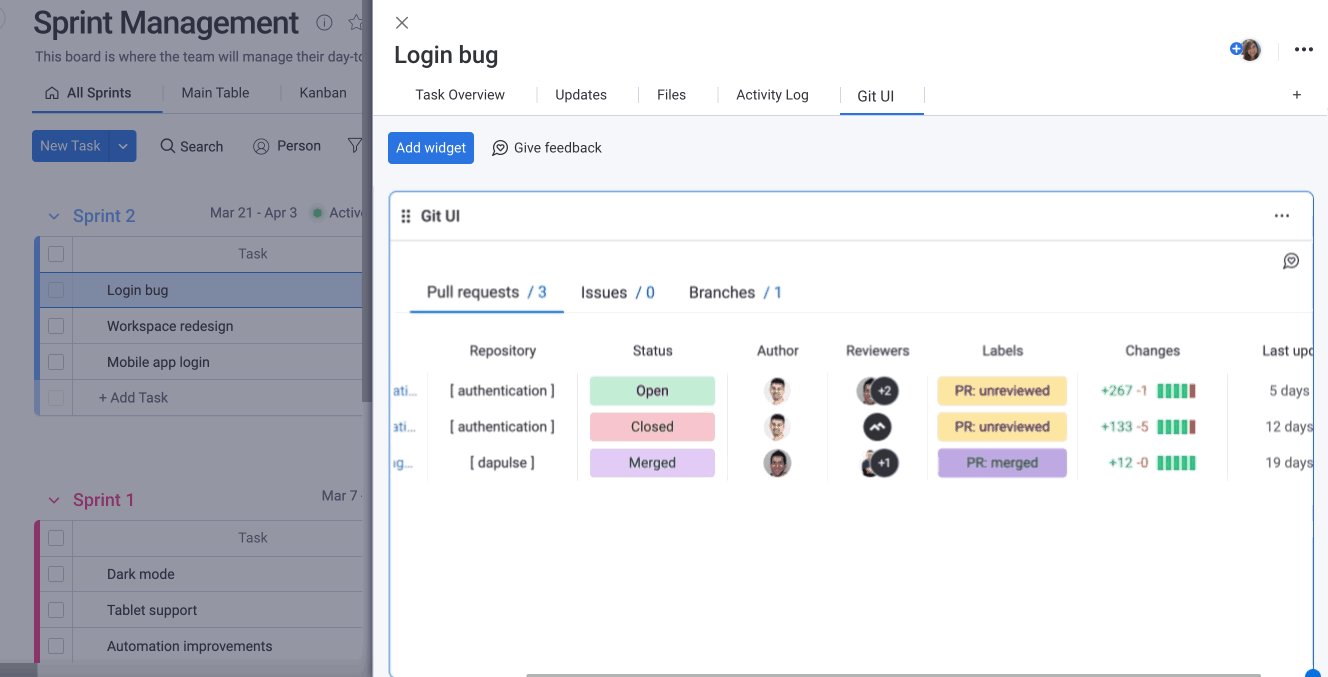
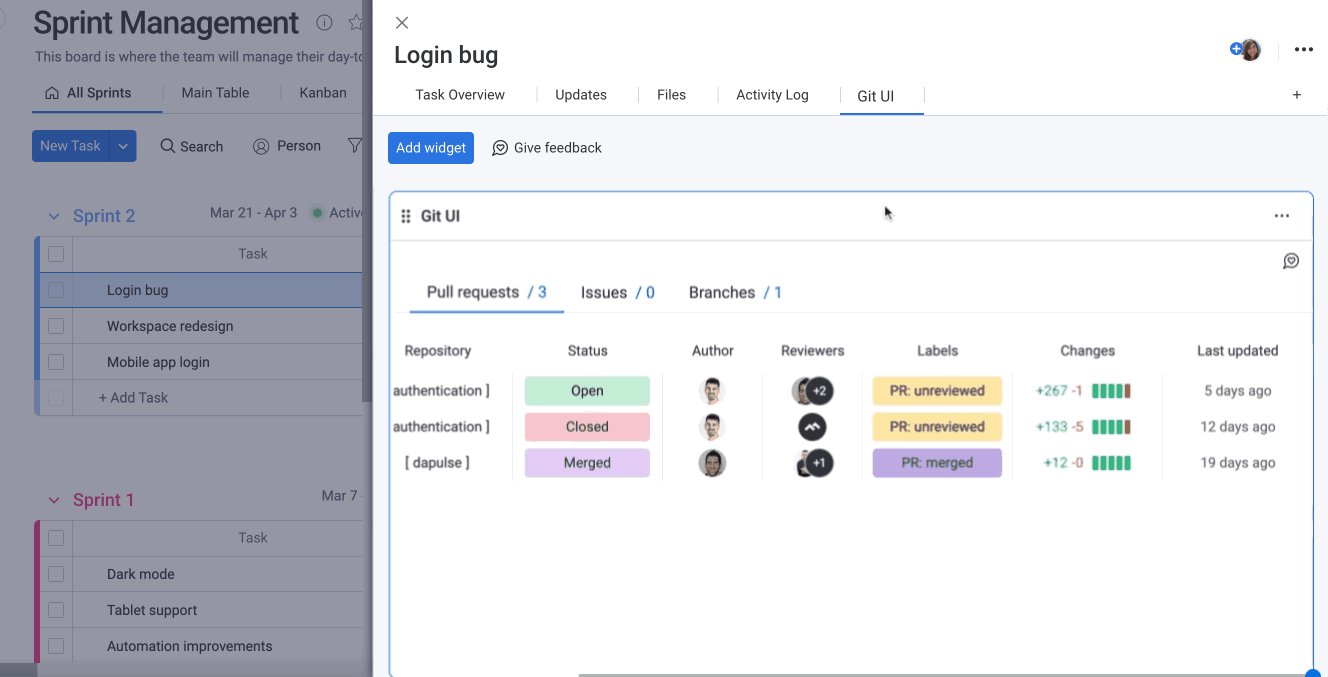
Pull requests
L'onglet « Demandes de retraits » liste chaque demande dans le style d'un élément de monday.com. Bien que vous ne puissiez pas interagir avec les colonnes, toutes les informations importantes sont visibles. Les demandes sont listées verticalement et les informations pertinentes sont listées horizontalement sous les « colonnes » suivantes :

Problèmes
L'onglet «« Problèmes » répertorie tous les problèmes qui ont été étiquetés avec le même ID d'élément. Ils sont structurés comme des éléments, tout comme les demandes de retrait, et sont organisés selon les colonnes suivantes :

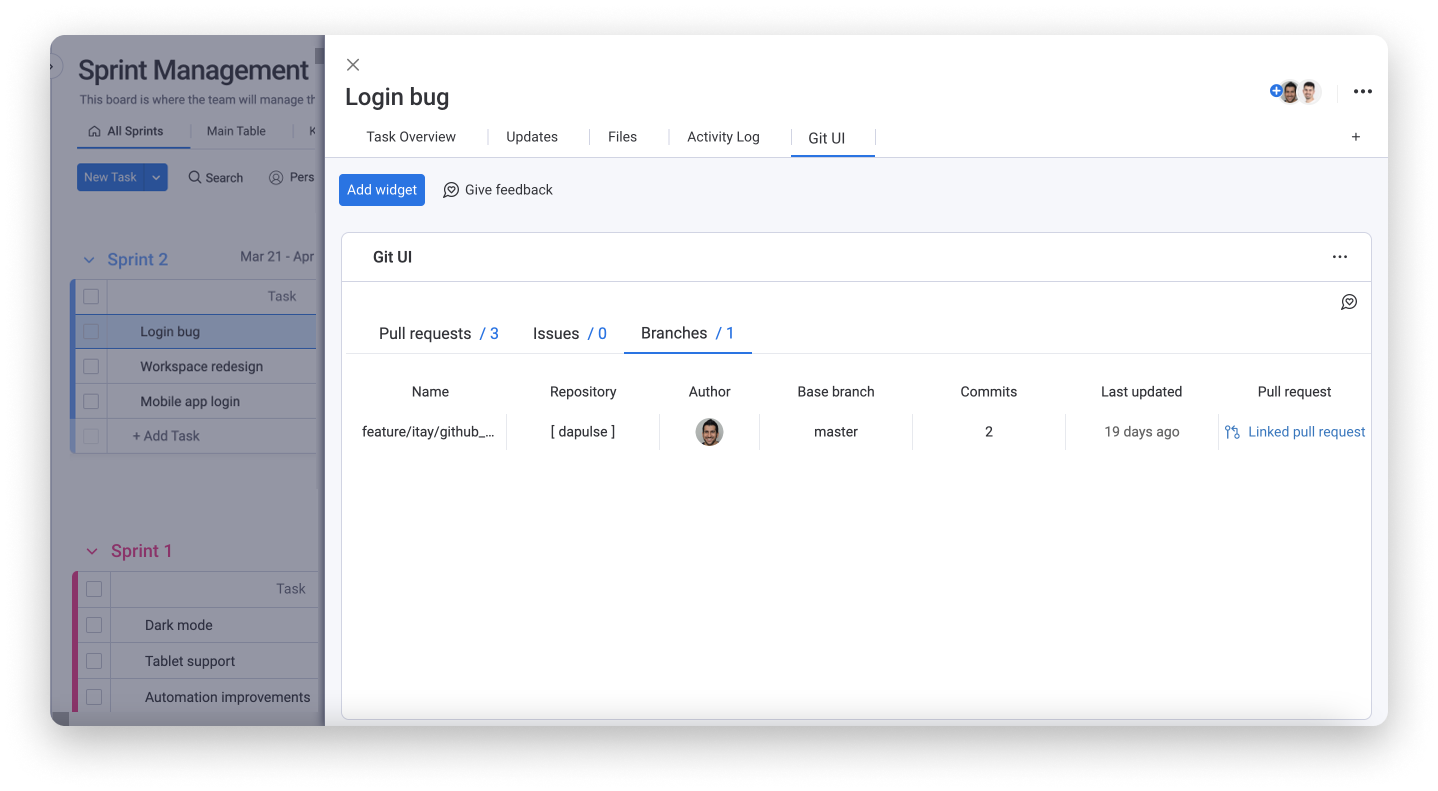
Branches
L'onglet « Branches » montre toutes les branches liées à un élément donné de votre tableau. Elles sont organisées dans les colonnes suivantes :

Nous avons inclus un script qui crée automatiquement une branche connectée à votre élément, ce qui signifie que vous n'avez pas besoin de saisir manuellement l'ID de l'élément pour connecter les deux.
Résumez vos données
Alors que la liste détaillée de tous vos problèmes, demandes de retrait et branches vous fournit des détails spécifiques, la vue « Résumé » vous montre une répartition visuelle des données agrégées dans votre application GitHub.
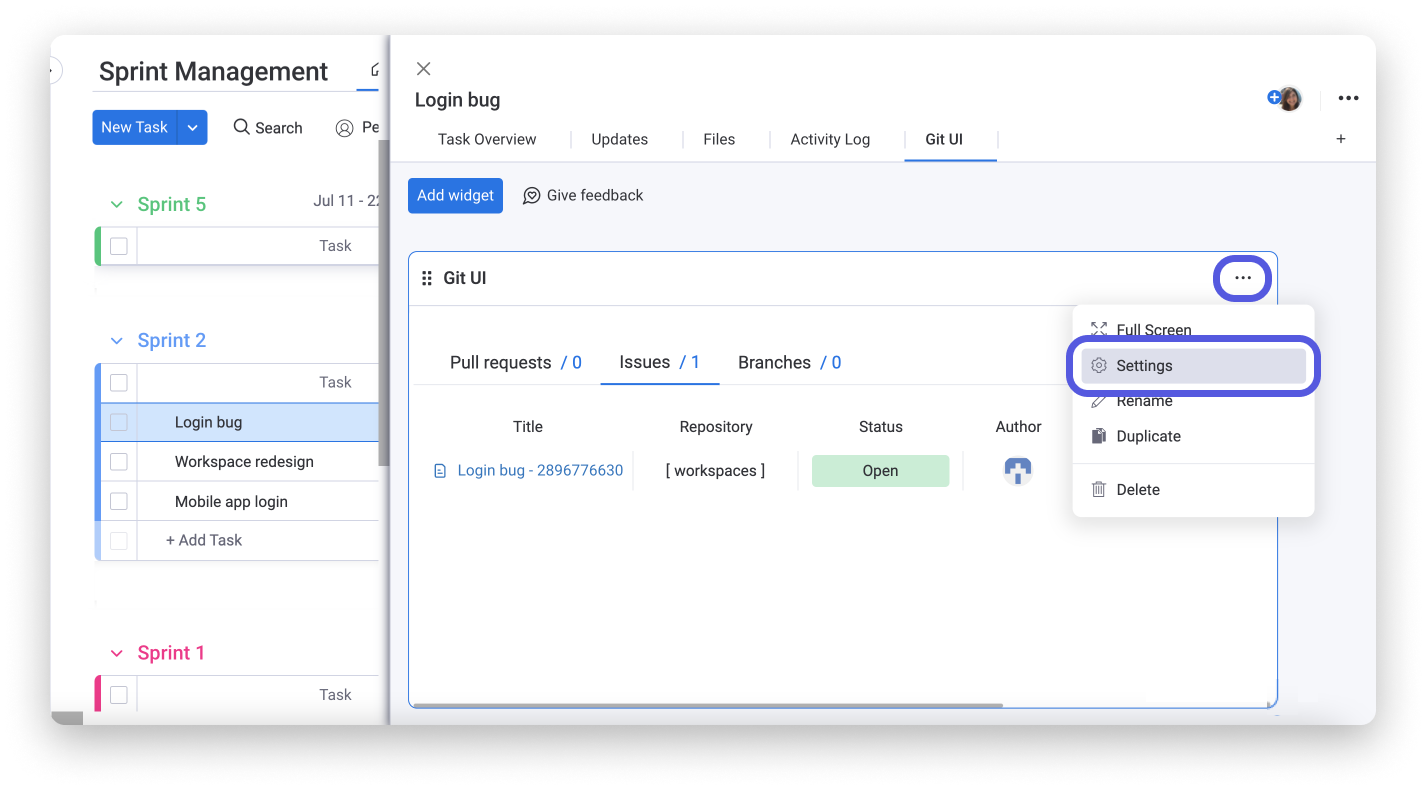
Pour afficher le résumé de votre application, cliquez sur le menu latéral dans le coin supérieur droit de votre application, puis sur « Paramètres », comme indiqué ci-dessous.

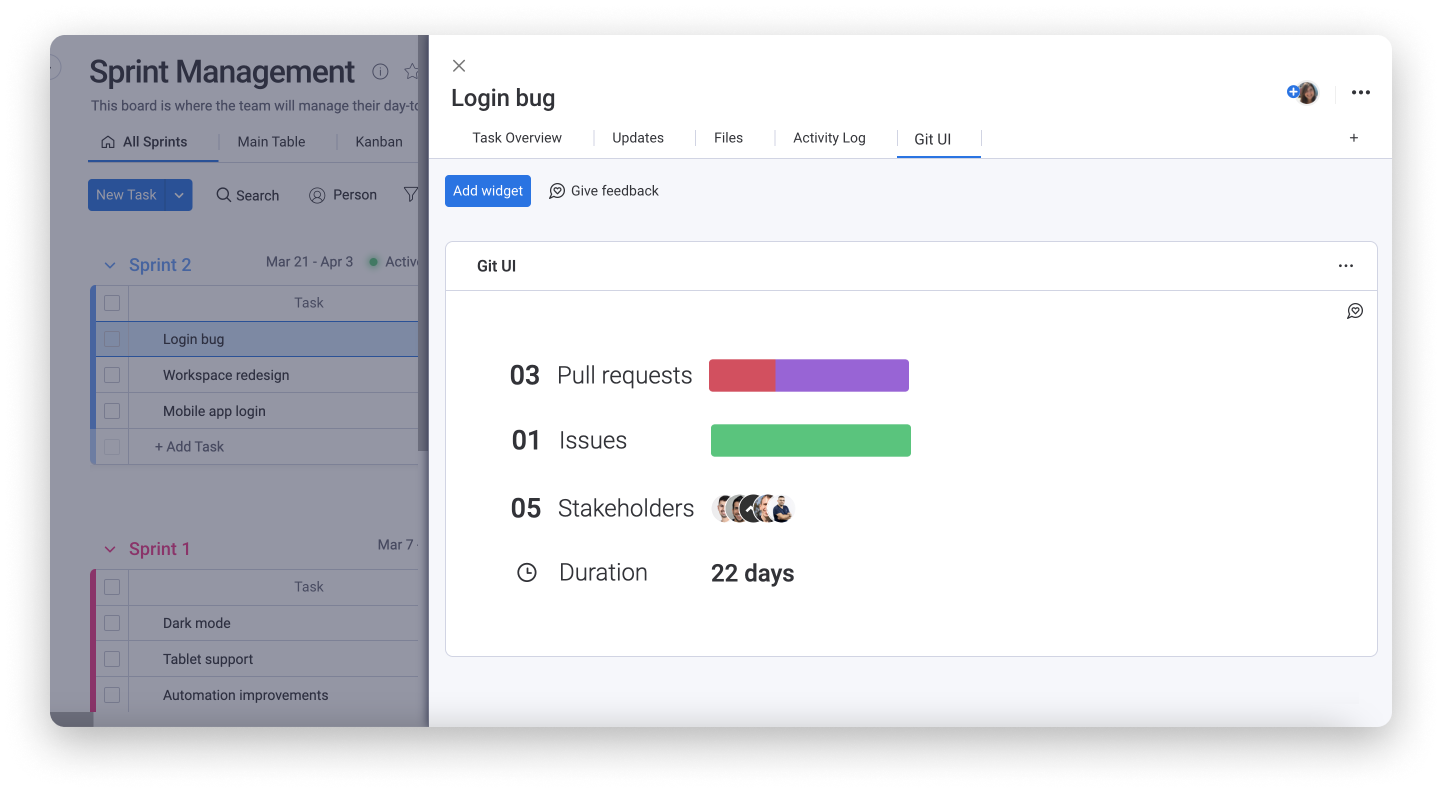
Maintenant vous pouvez voir toutes vos données organisées dans :
- Demandes de retrait - le nombre de demandes et une représentation de type batterie de leurs statuts
- Problèmes - le nombre de problèmes et une représentation de type batterie de leurs statuts
- Parties prenantes - le nombre de parties prenantes et leurs photos de profil monday.com
- Durée - le temps total pendant lequel toutes ces données ont été ouvertes

Si vous avez la moindre question, n'hésitez pas à contacter notre équipe ici. Nous sommes disponibles 24h/24, 7j/7 et sommes toujours heureux de vous aider.



Commentaires