La consola de desarrollador es una herramienta que registra información sobre las operaciones de backend de nuestro sitio y aplicación. La información registrada en la consola puede ayudar a nuestros desarrolladores a resolver cualquier problema que puedas experimentar.
Si se te ha pedido que proporciones una captura de pantalla de la consola de desarrollador, deslízate hacia abajo para encontrar las instrucciones para el navegador o la aplicación que estés utilizando.
Chrome
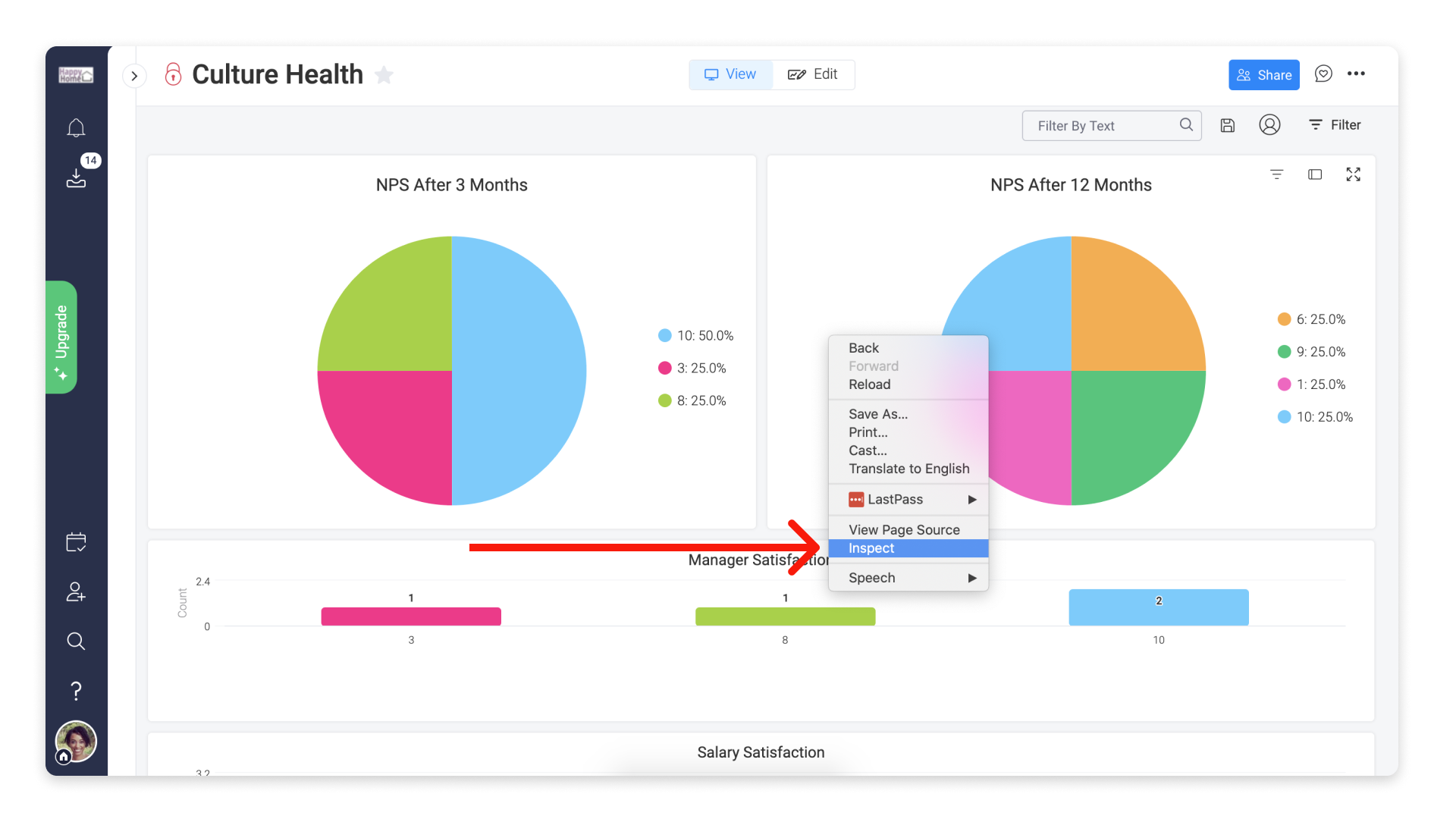
Paso 1: Para abrir la consola en Chrome, usa este atajo de teclado: Cmd + Opción + J (en una Mac) o Ctrl + Shift + J (en Windows). Como alternativa, puedes hacer clic derecho sobre la página y seleccionar "Inspeccionar" para abrir la consola de desarrollador.
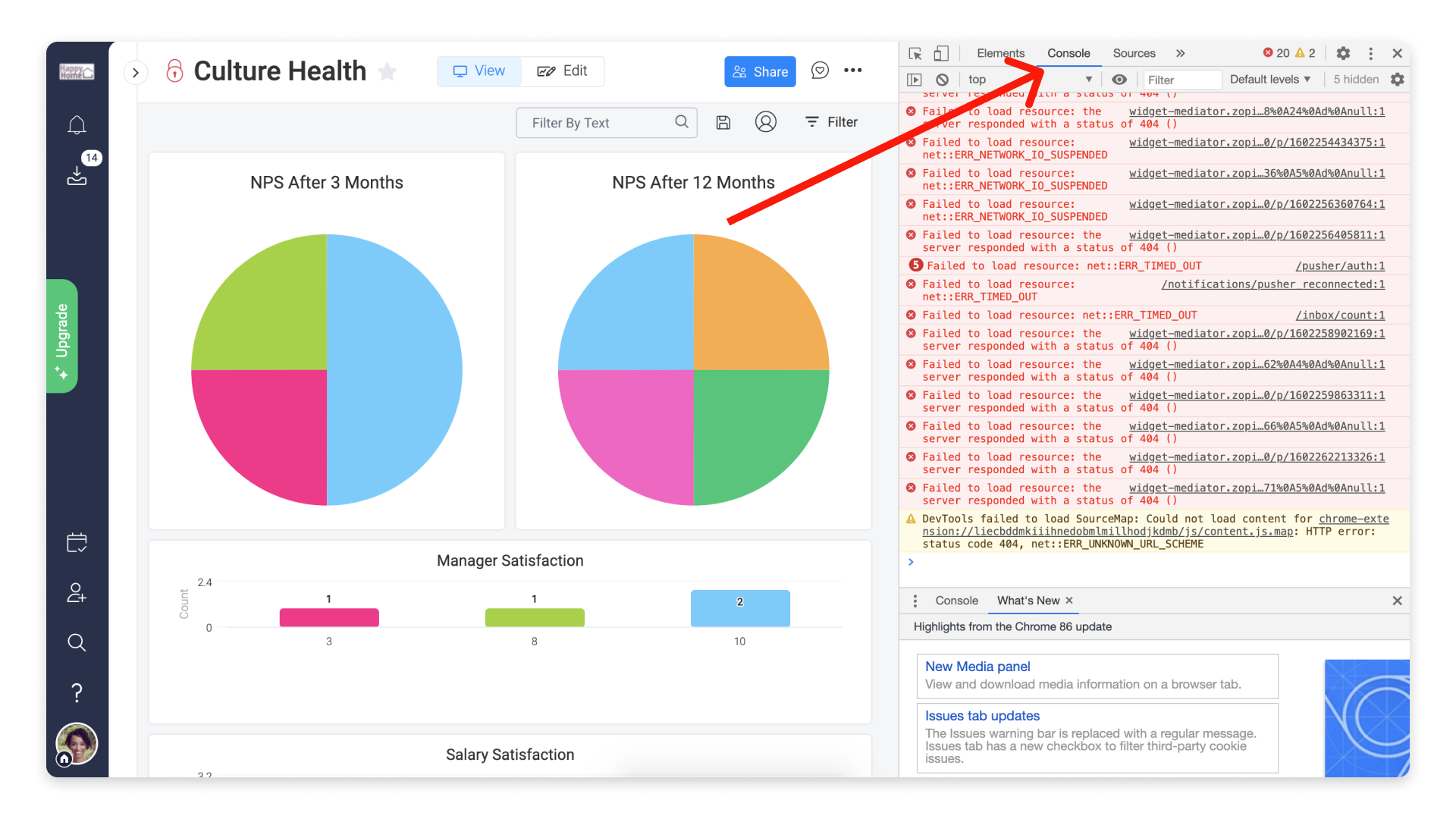
Paso 2: Haz clic en la pestaña "Console" en esa ventana.
Paso 3: A partir de ahí, repite la acción que está causando problemas y toma una captura de pantalla completa del diálogo de la consola.
Firefox
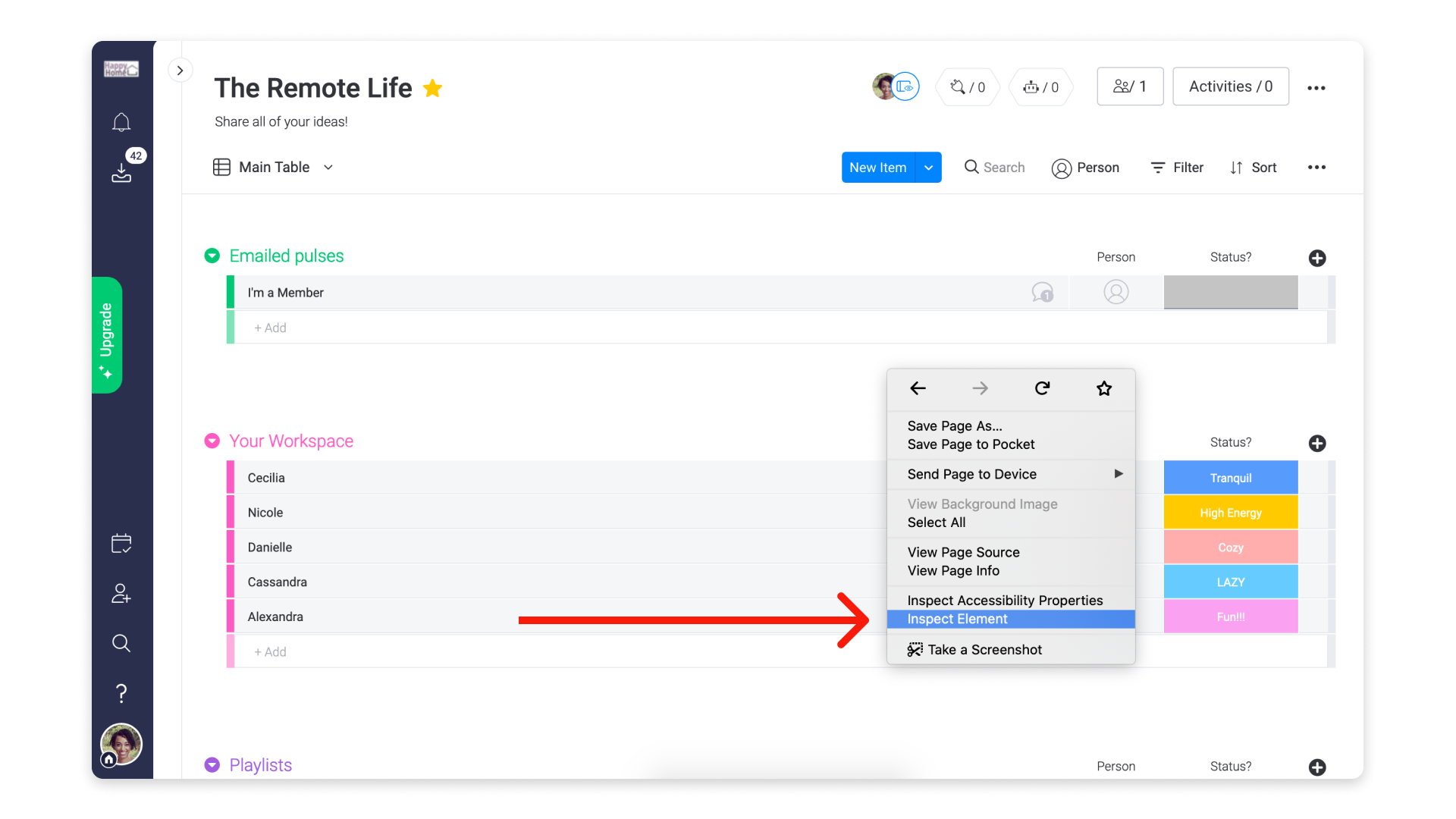
Paso 1: Para abrir la consola en Firefox, usa este atajo de teclado: Cmd + Opción + K (en una Mac) o Ctrl + Shift + J (en Windows). Como alternativa, puedes hacer clic derecho sobre la página y seleccionar "Inspeccionar elemento" para mostrar la ventana de desarrollo.
Paso 2: Selecciona la pestaña "Console" en esa ventana. 
Paso 3: A partir de ahí, repite la acción que está causando problemas y toma una captura de pantalla completa del diálogo de la consola.
Safari
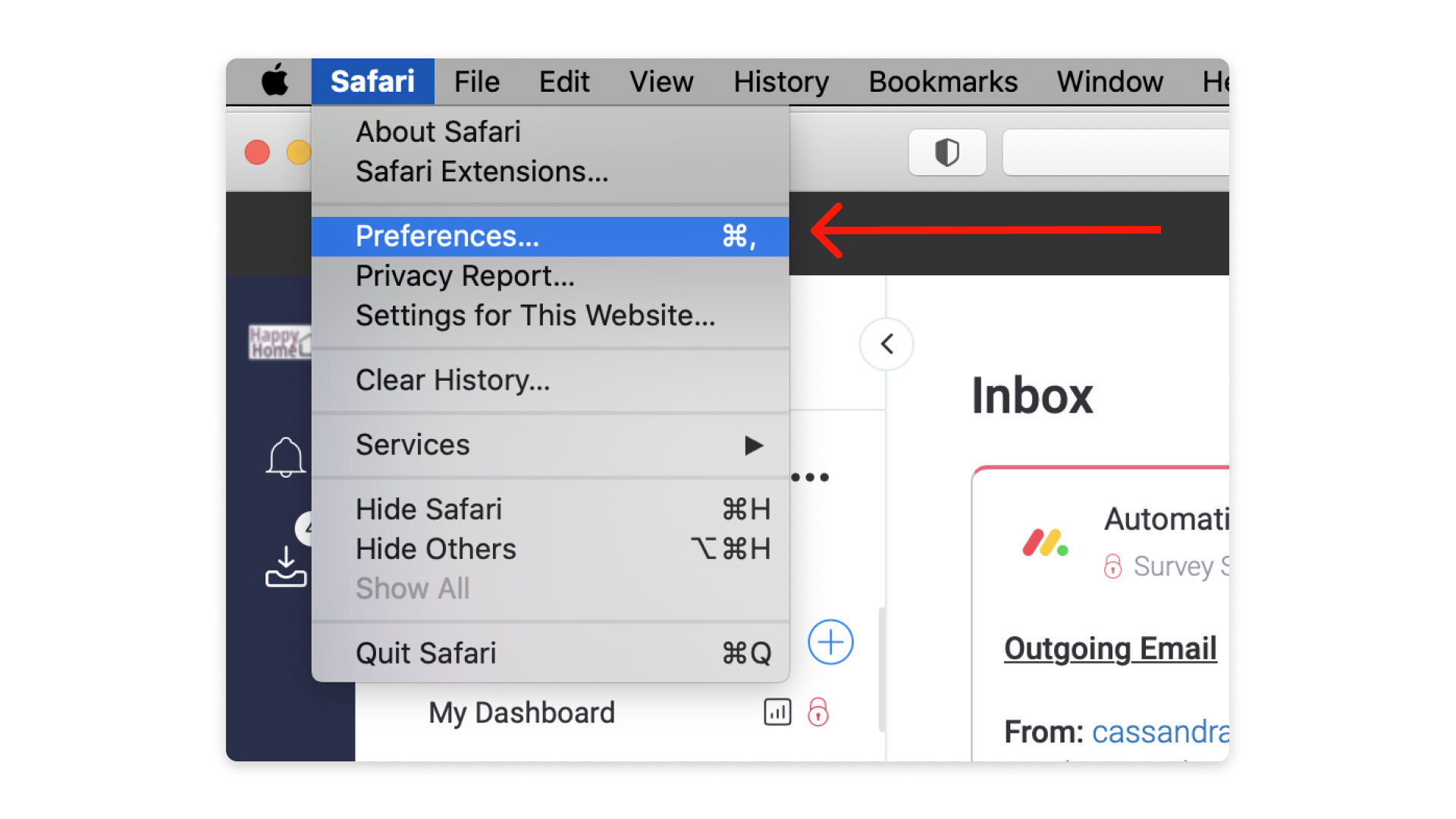
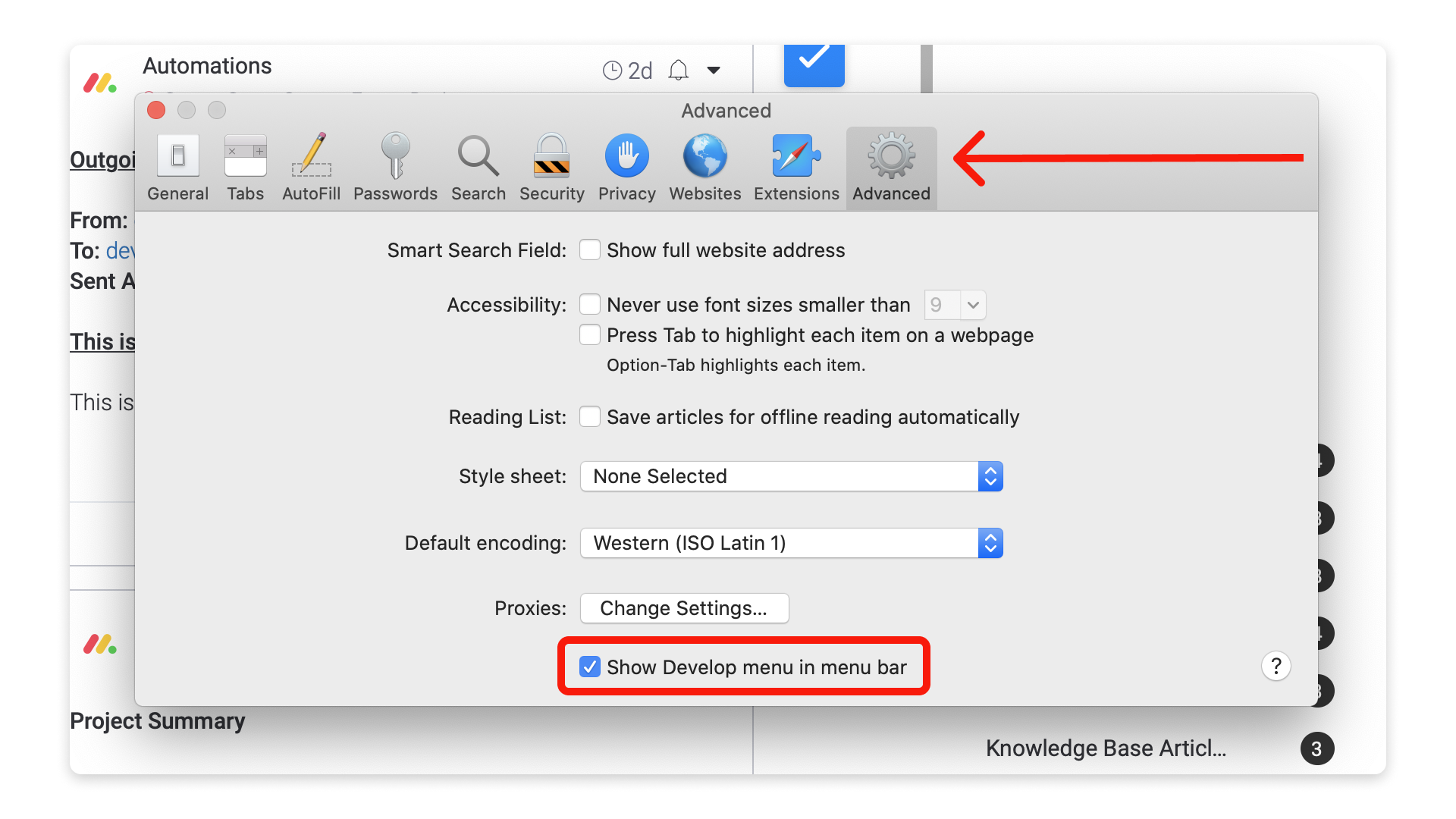
Paso 1: Para abrir la consola en Safari, primero debes habilitar el "menú Desarrollo" en la barra de menú de Mac. Para hacer esto, dirígete a Safari en la barra de menú de Mac, en la parte superior de tu pantalla, y luego selecciona "Preferencias".
Paso 2: Una vez que tengas abierto el cuadro de diálogo Preferencias, haz clic en "Avanzado" en la parte superior y luego marca la casilla de verificación junto a "Mostrar el menú Desarrollo en la barra de menús". Luego, puedes salir de la ventana.
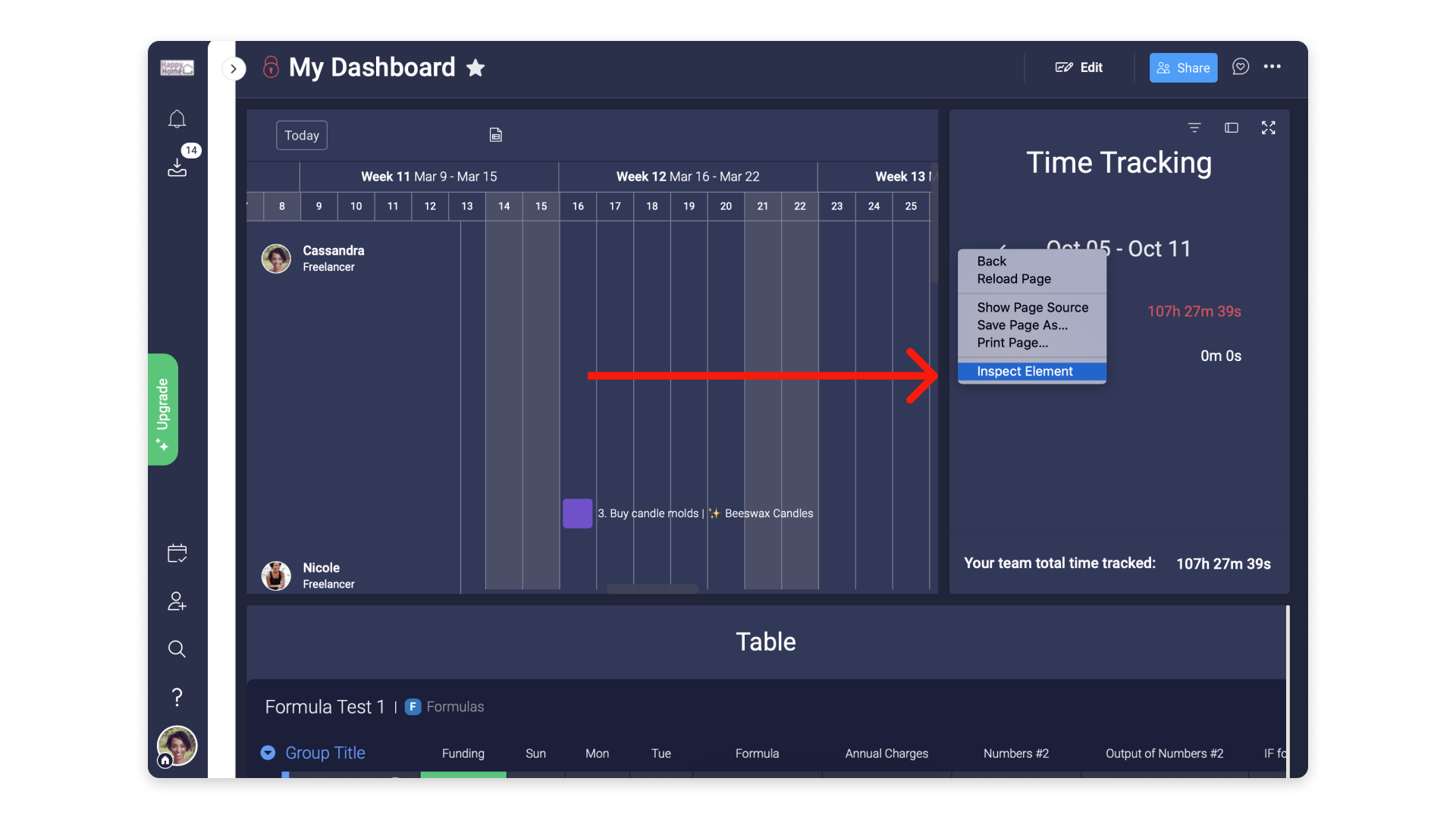
Paso 3: Para abrir la consola, puedes usar este atajo de teclado: Cmd + Opción + C. Como alternativa, puedes hacer clic derecho sobre la página web y hacer clic en "Inspeccionar elemento", y aparecerá la ventana de desarrollo.
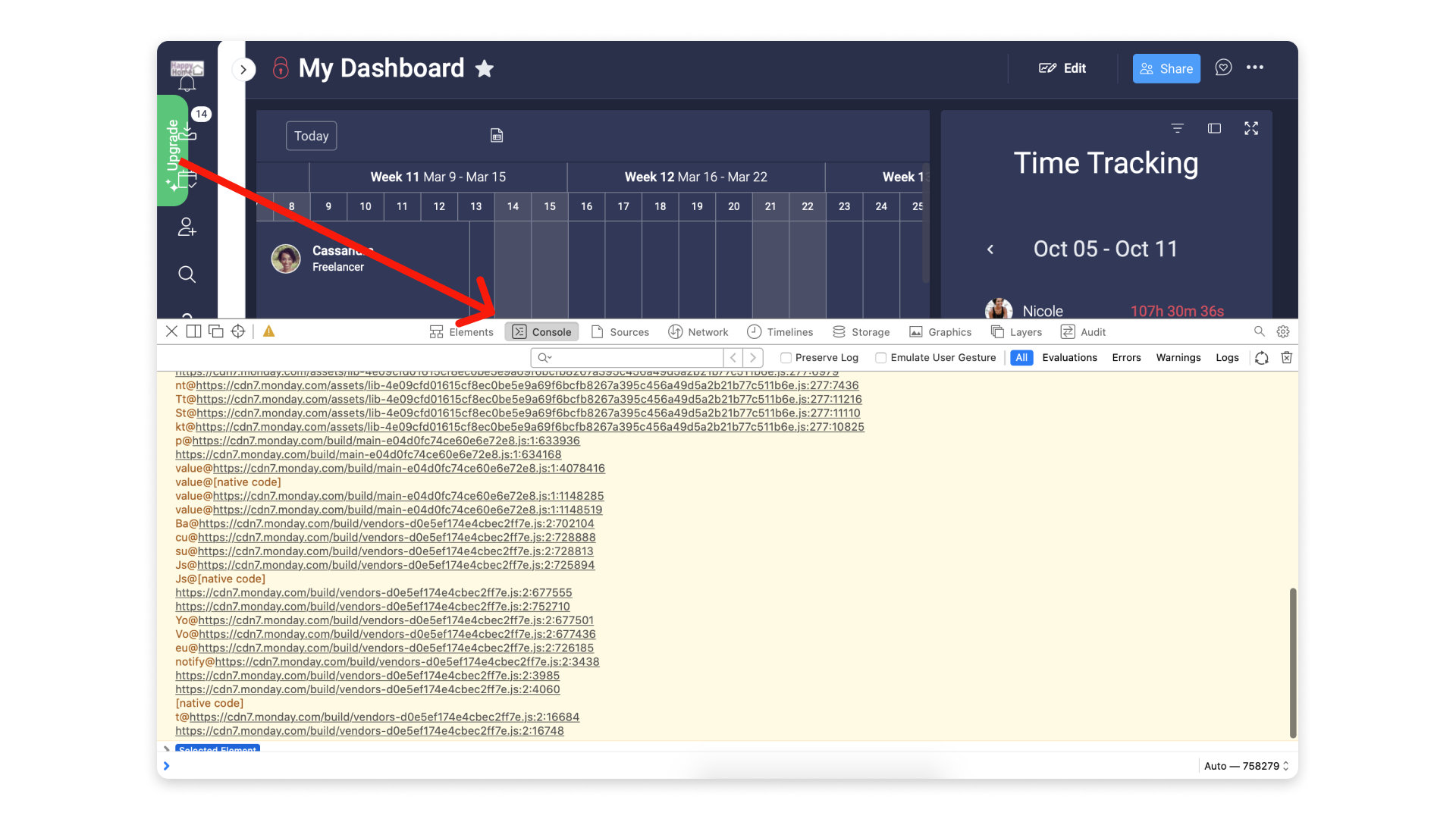
Paso 4: En la ventana que se abre, haz clic en la pestaña "Console".
Paso 5: A partir de ahí, repite la acción que está causando problemas y toma una captura de pantalla completa del diálogo de la consola.
Microsoft Edge
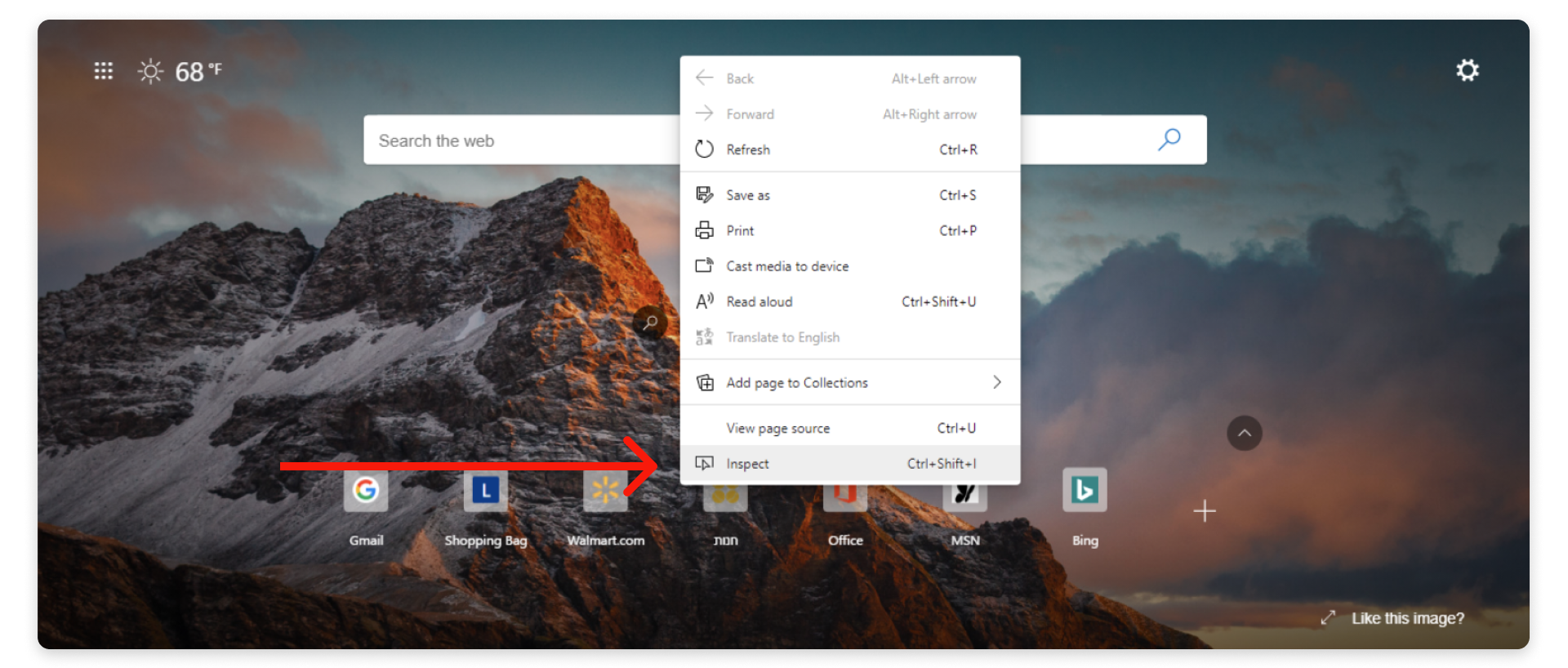
Paso 1: Para abrir la consola en Microsoft Edge, puedes usar el siguiente atajo: Ctrl + Shift + I. Como alternativa, puedes hacer clic derecho sobre la página y seleccionar "Inspeccionar" en el menú:

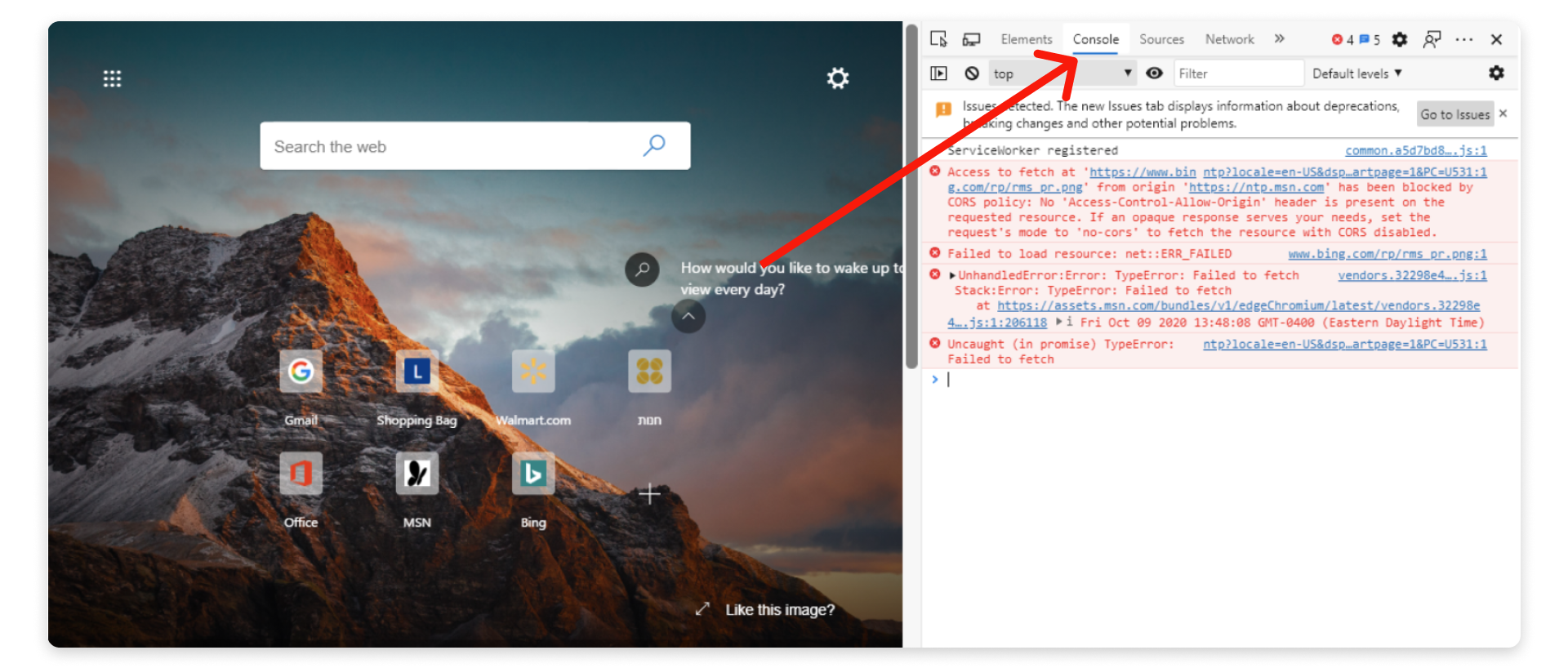
Paso 2: En la ventana que se abre, haz clic en la pestaña "Console".

Paso 3: A partir de ahí, repite la acción que está causando problemas y toma una captura de pantalla completa del diálogo de la consola.
Aplicación de escritorio
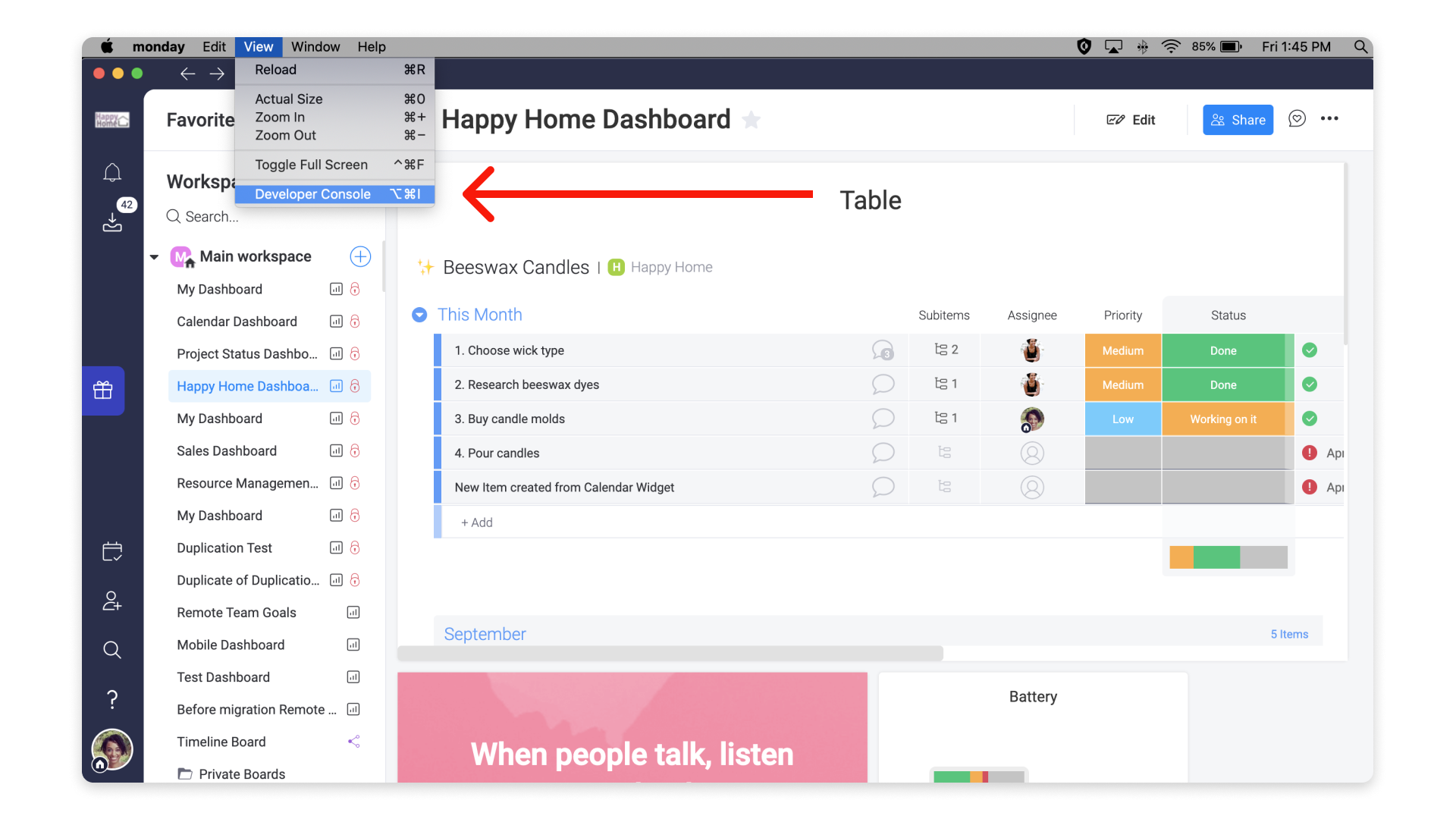
Paso 1: Para abrir la consola en la aplicación de escritorio de monday.com, puedes seleccionar "Developer Console" en el menú "View" de la barra de herramientas.

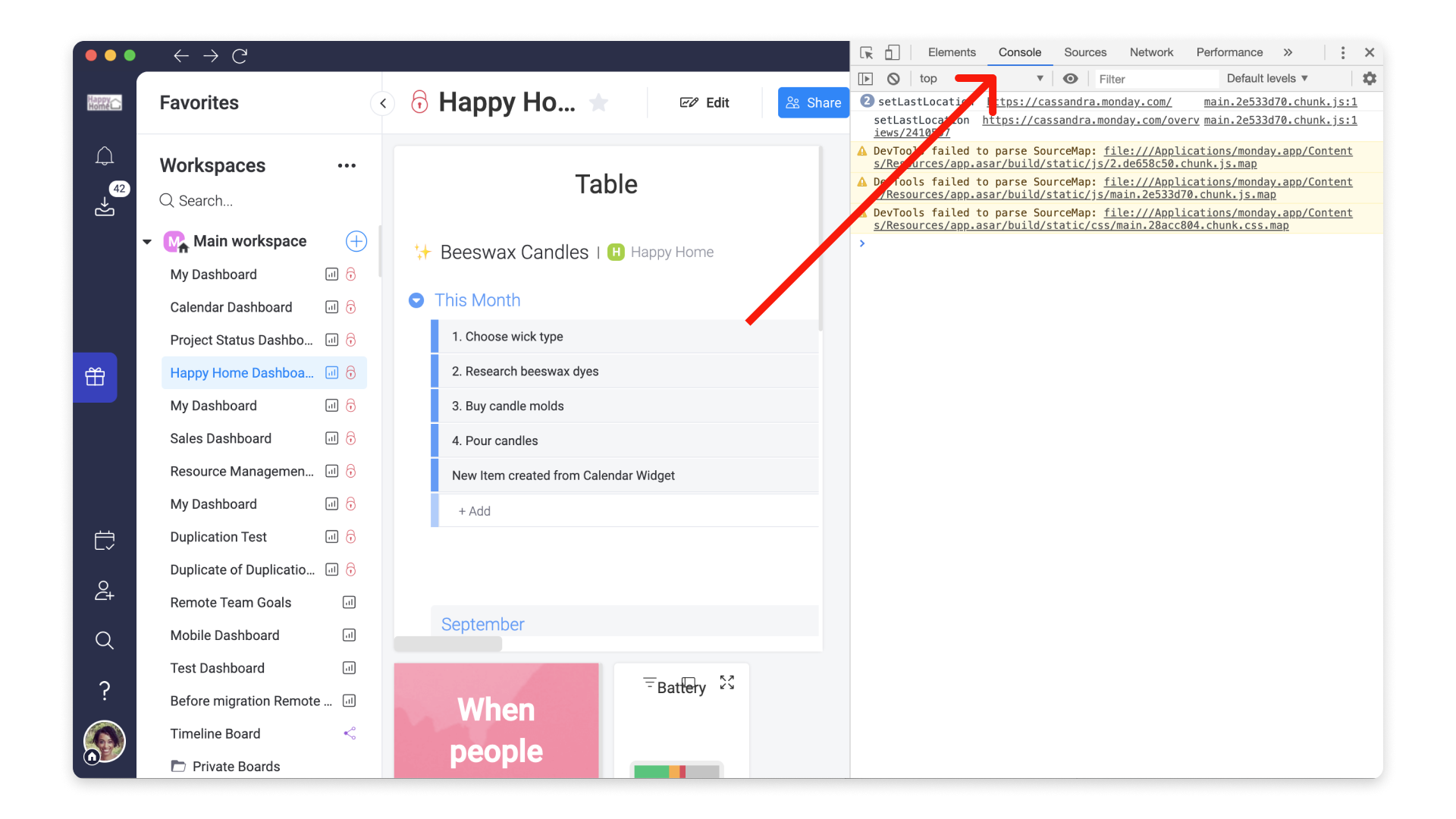
Paso 2: La consola se abrirá en la ventana principal de la aplicación. Sin embargo, también se puede abrir una ventana nueva. En cualquiera de las ventanas, haz clic en la pestaña "Console".

Paso 3: A partir de ahí, repite la acción que está causando problemas y toma una captura de pantalla completa del diálogo de la consola.
Si tienes preguntas, comunícate con nuestro equipo aquí. Estamos disponibles las 24 horas, los 7 días de la semana, y será un gusto ayudarte.



Comentarios