If you work with any aspects of design, then you know how crucial it is to be accurate with color codes. It's not enough to eyeball the right color - you have to make sure that the exact color your design team selected is the one that is printed or uploaded. We've got your back here with the Color Picker Column! You can choose between the Hex Color Code or the RGB Color Code and display a swatch beside the code you're using in your design right in your board.
How to add the column
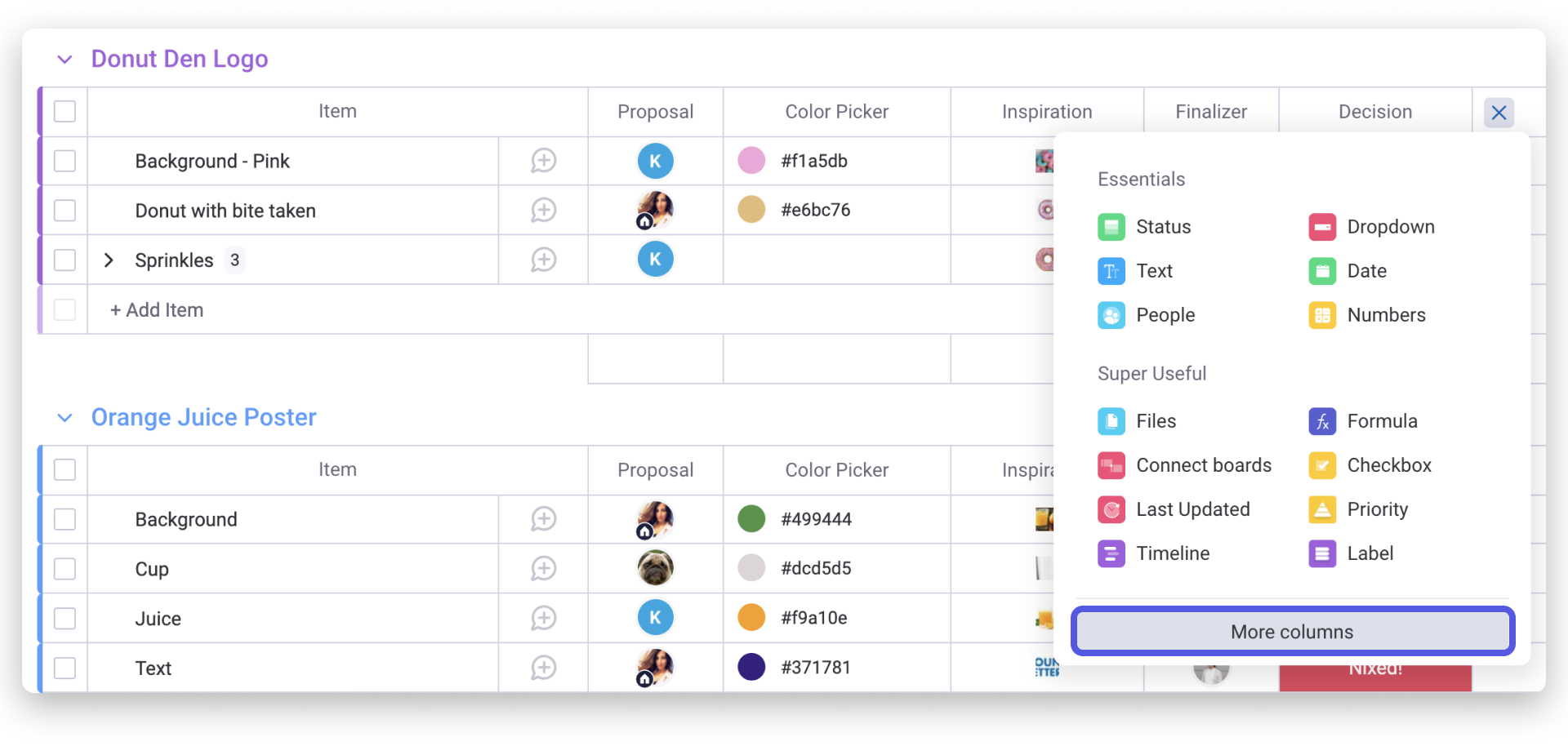
To add this column to your board, click on the '+' icon located on the top right of your board and then select "More columns". Next, choose the "Color Picker column" and you are all set.

How does it work?
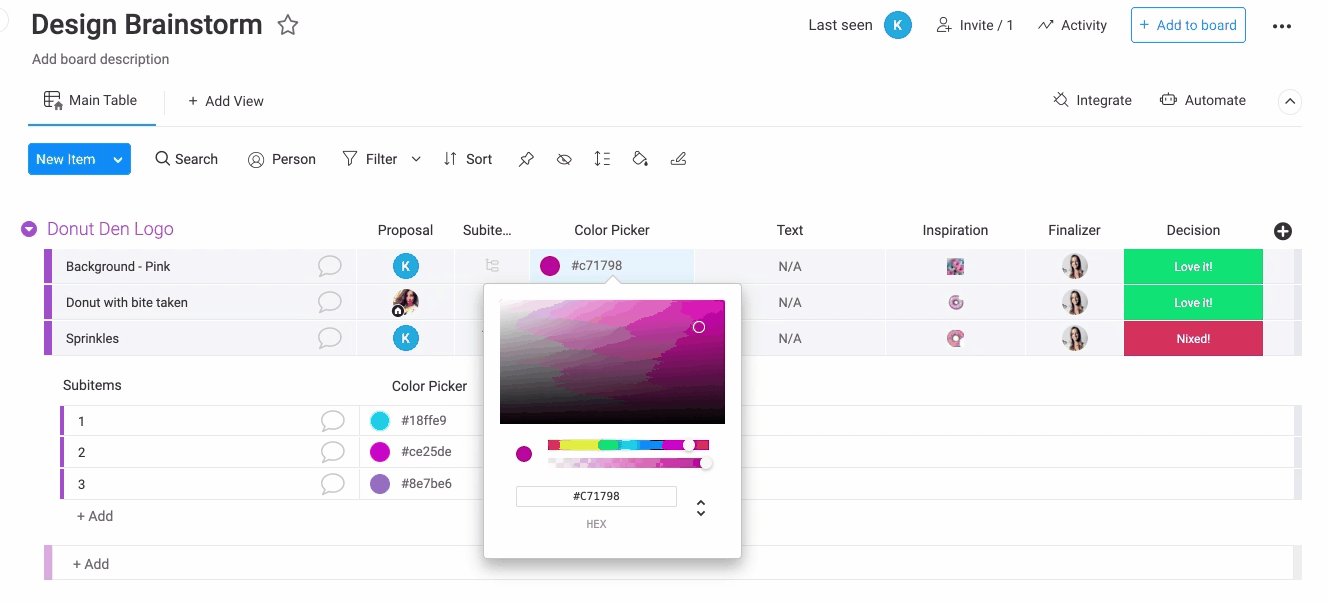
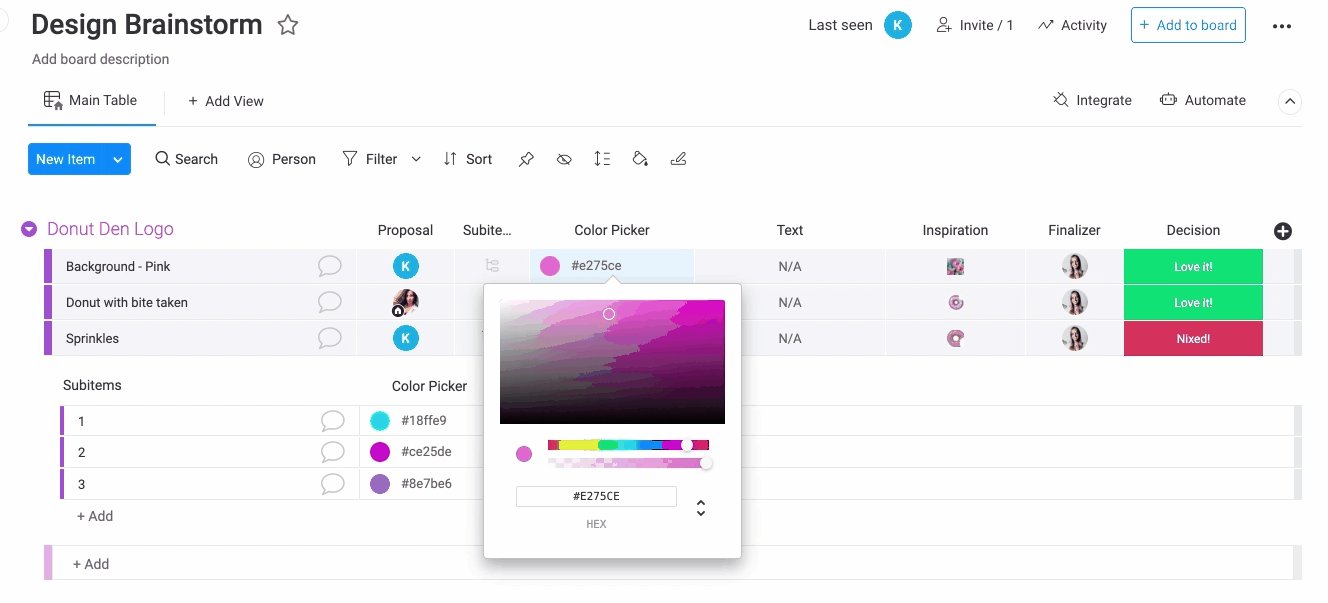
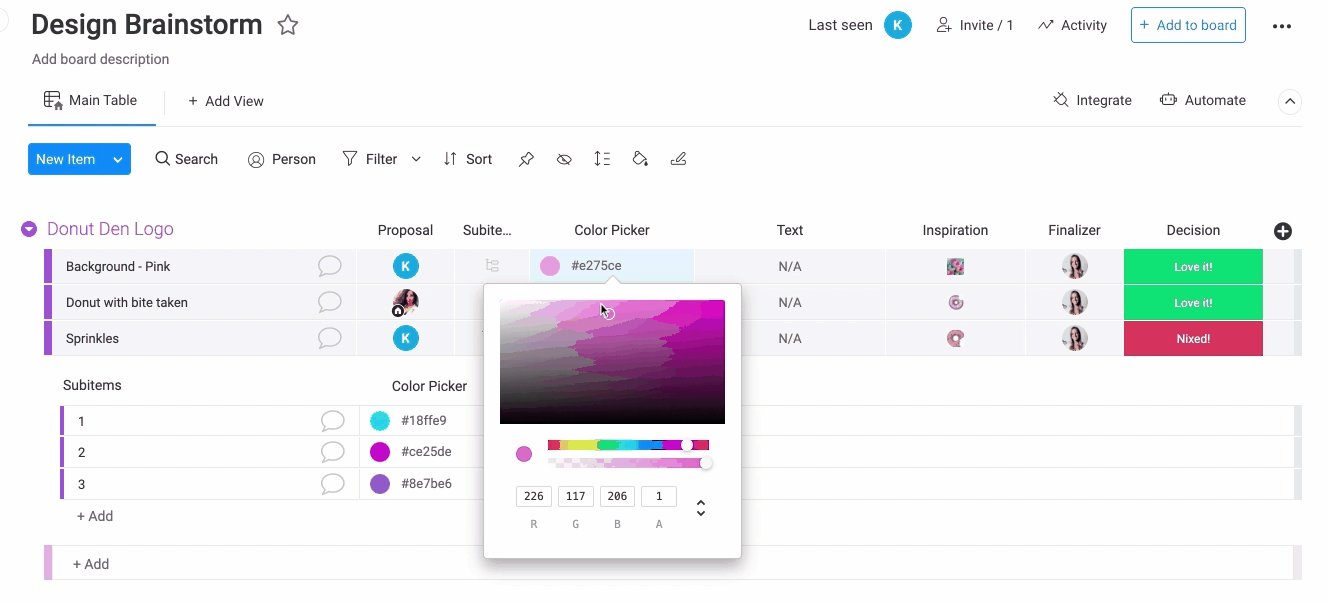
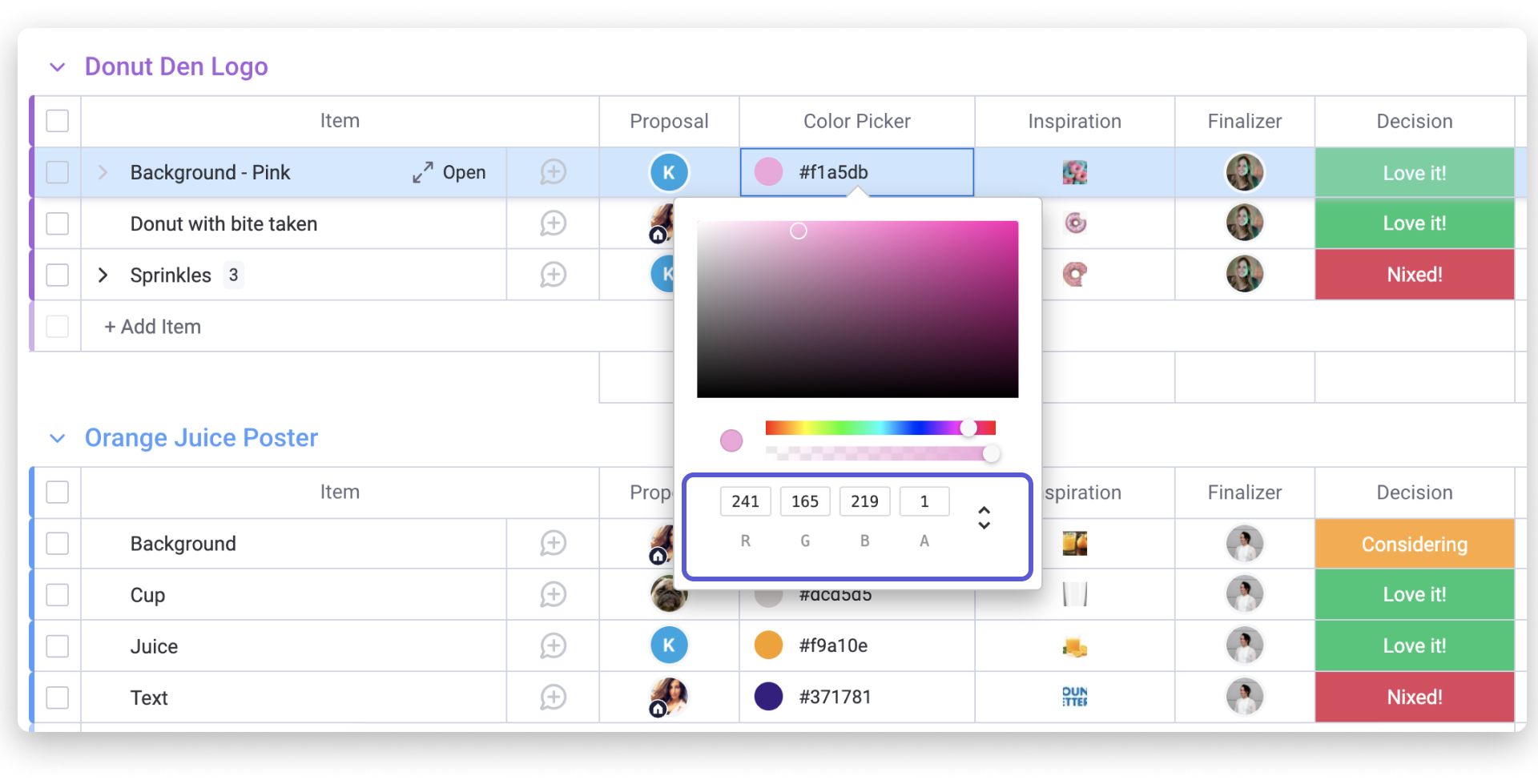
To pick a color, click the cell to open up the color spectrum. You can click and drag the circle around the color picker until you see the color you want to use. You can also adjust the color family in the colorful bar below, and even play with the color transparency in the lower bar. While selecting the color, you can view the color code in the field at the bottom of the window:

You can also change the color code for a specific item to Hex, RGB, or HSL from this window. Flip between the different color code options for your color by clicking the up and down arrows to the right, like this:

Hex Code or RGB Code?
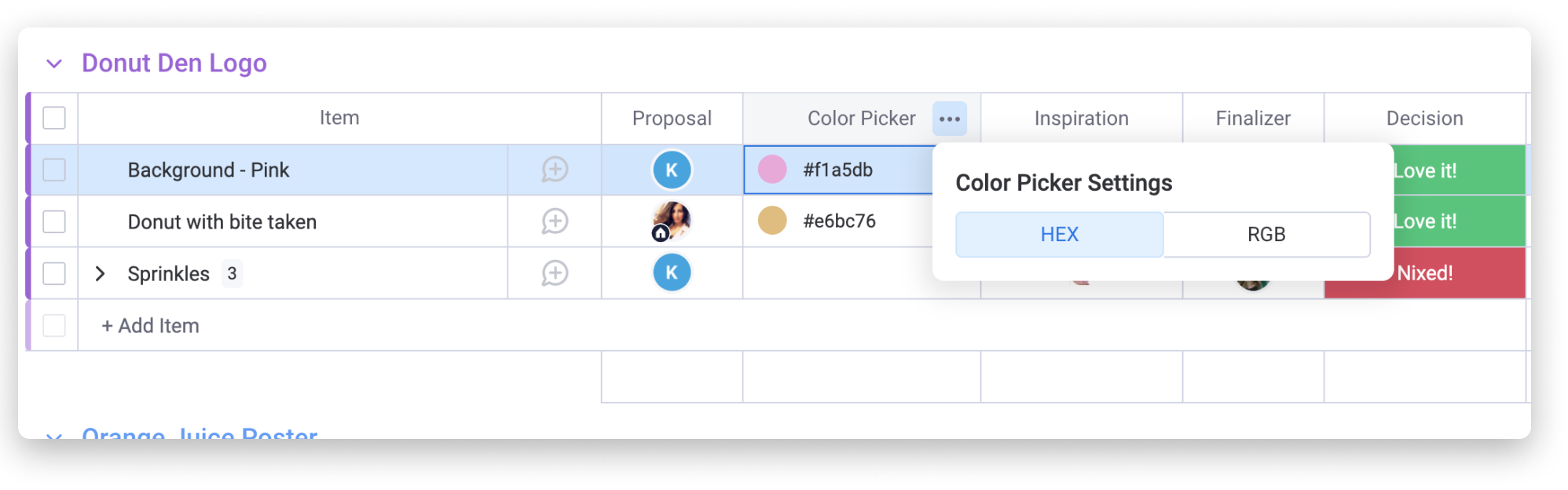
You can choose between the HEX Color Code or the RGB Color Code for your design items. The column defaults to the Hex Code, but you can easily change to RGB in the Column Settings.
Open the settings by clicking the arrow beside the column's name and then selecting "Column Settings". This will open a pop-up window where you can choose HEX or RGB! Whatever you select will change all of the color codes in your board to this code type.

If you have any questions, please reach out to our team right here. We’re available 24/7 and happy to help.
Comments