Wenn du eine neue Zapier-Integration erstellst, die monday.com verwendet, um entweder ein neues Element zu erstellen oder Spaltenwerte einzugeben, erfordern einige Spalten, dass die von dir gesendeten Daten in einem JSON-Format festgelegt werden, damit sie korrekt übertragen werden.Lies weiter, um mehr zu erfahren!
Für welche Zapier-Aktionen ist das relevant?
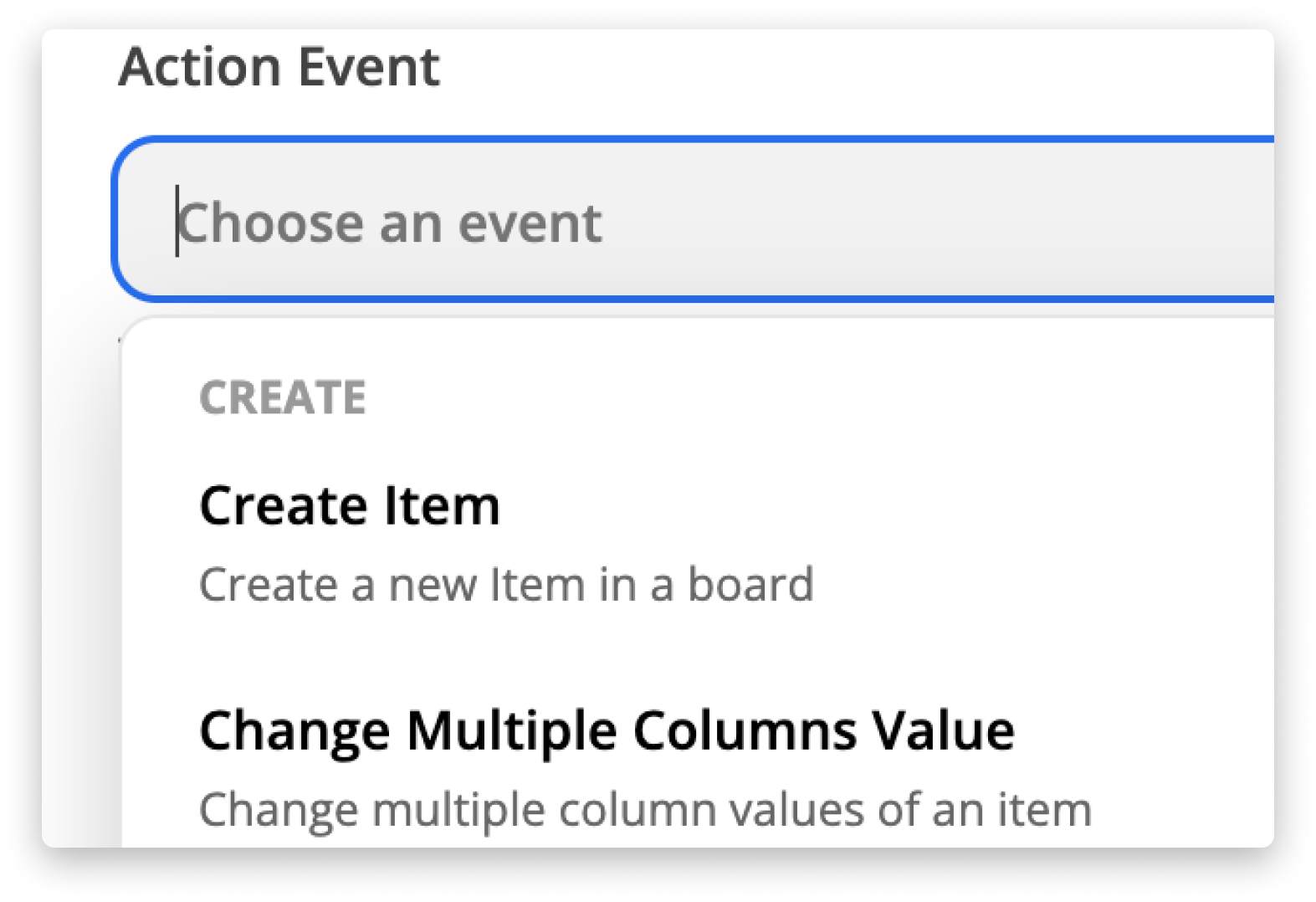
Die Verwendung der JSON-Formatierung ist nur für Aktionen erforderlich, die die Werte eines vorhandenen Elements aktualisieren oder ein neues Element auf einem monday.com Board erstellen würden:

Wie funktioniert es?
Die meisten Spalten in monday.com können mit Nur-Text ohne JSON-Formatierung aktualisiert werden.In bestimmten Anwendungsfällen musst du jedoch möglicherweise Spaltenwerte im JSON-Format senden.
Jede Spalte in monday.com enthält eine andere Art von Daten, daher hat sie auch ein anderes erforderliches JSON-Format, um die relevanten Daten an dein monday.com Board zu übergeben. Einige der beliebtesten Spaltenoptionen wie Status, Drop-down oder Datum werden von Zapier automatisch verarbeitet. Für diese Spalten kannst du deine Daten einfach unverändert von einer anderen Plattform einfügen, ohne eine spezielle JSON-Formatierung anzuwenden.
Hier sind die Spaltentypen, in denen du normalen Text in der Zapier-Integration verwenden kannst:
- Status
- Dropdown
- Datum
- Zeitleiste
- Link
- Telefon
- Zahlen
- Text
- Langer Text
- Standort (du musst Breiten- und Längenkoordinaten verwenden)
Die vollständige Referenz zu den Spaltentypen findest du hier.
Wie platziere ich die richtigen Daten in der richtigen Spalte?
Das ist eine gute Frage!Hier kommt die Spalten-ID ins Spiel.
Wenn du Daten an eine bestimmte Spalte auf dem Board sendest, musst du die Spalten-ID angeben. Auf diese Weise erkennt die Plattform, in welcher spezifischen Spalte auf deinem Board die Daten gespeichert werden sollen, da jede Spalte pro Board einzigartig ist. Wenn du dir nicht sicher bist, wo du die Spalten-ID erhältst, wird in der folgenden Anleitung beschrieben, wie du diese in deinem monday.com Board einsehen kannst - Wo finde ich Board-, Artikel- und Spalten-IDs
Bisher haben wir Folgendes behandelt:
- Wenn du ein neues Element erstellst oder die Daten eines vorhandenen updatest, musst du für einige Spalten die JSON-Formatierung verwenden, damit unsere Plattform die Werte korrekt speichern kann
-
Du musst beim Einfügen der Werte die Spalten-ID angeben, um die Daten in der richtigen Spalte zu speichern.Klicke auf dein Profilbild, öffne den Abschnitt monday.labs und aktiviere den Entwicklermodus, um die Spalten-IDs im Spaltenmenü anzuzeigen
-
Du kannst diesen Artikel weiterlesen, um weitere Beispiele zu erhalten, oder unsere API-Dokumentation anschauen.
Lies weiter, um konkrete Beispiele für die Anwendung der JSON-Formatierung zu erfahren, damit deine Daten auf monday.com fließen.
So wendest du die JSON-Formatierung auf Spaltenwerte an
Beim Festlegen eines Spaltenwerts bei der „Neues Element in monday.com erstellen“oder der „Mehrere Spaltenwerte ändern“-Aktion erfordern einige Spalten, dass du die JSON-Formatierung verwendest, um deine Daten zu speichern.
Nachfolgend findest du eine Liste der Spalten und des Formats der Daten, die diese erwarten:
- Boards mit einem einzelnen Element verbinden: {"item_ids":[1360856860]}
- Verbinde Boards mit mehreren Elementen:{"item_ids":[1360856860,1360856957]}
- Abhängigkeitsspalte mit einem einzelnen Element:{"item_ids" : [1587277166]}
- Abhängigkeitsspalte mit mehreren abhängigen Elementen:{"item_ids" : [1587277166,1587277190]}
- Tagspalte mit einem einzigen Tag:{"tag_ids" : [295026]}
- Tagspalte mit mehreren Tags:{"tag_ids" : [295026,295064]}
-
Länderspalte:{"countryCode":"US","countryName":"United States"}
- countryCode-Schlüssel verwendet ISO Alpha-2-Ländercodes ;
-
Weltuhr:{"timezone":"Europe/London"}
-
Die Liste der verfügbaren Zeitzonen findest du hier .
-
-
Woche: {"week":{"startDate":"2019-06-10","endDate":"2019-06-16"}}
- Gib Start- und Enddatum im Format JJJJ-MM-TT ein.Die Daten müssen 7 Tage auseinander liegen (einschließlich des ersten und letzten Datums) und beginnen mit dem Beginn der in den Kontoeinstellungen definierten Arbeitswoche.
-
Stunde:{"hour":13,"minute":0}
- Stelle sicher, dass du alle führenden Nullen aus den gesendeten Daten entfernst (d.h. gib 9 statt 09 ein).
- Bewertung:{"rating":5}
- Kontrollkästchen:{"checked":"true"}
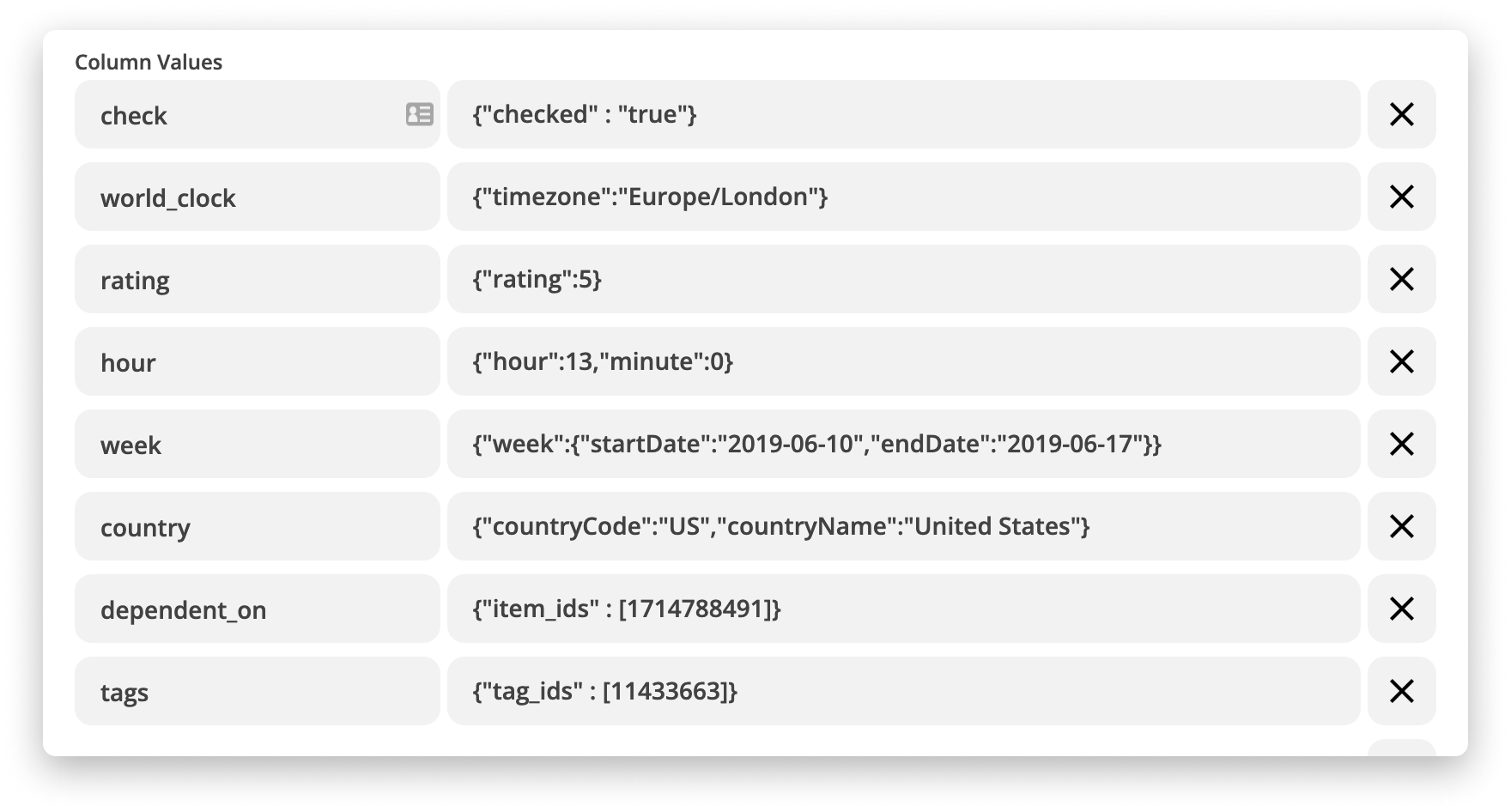
Unten siehst du ein Beispiel, das die Formatierung zum Aktualisieren der oben aufgeführten Spaltentypen zeigt:

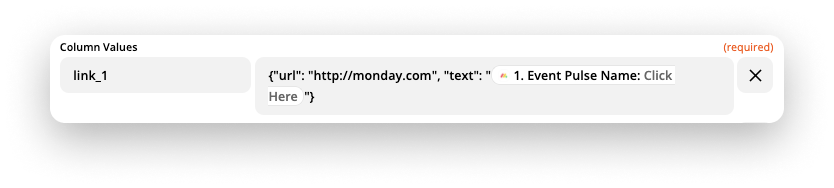
Gib im linken Feld die Spalten-IDs ein . Gib im rechten Feld den entsprechenden Wert im JSON-Format ein (siehe die Liste des JSON-Formats nach Spaltentyp im vorherigen Abschnitt).
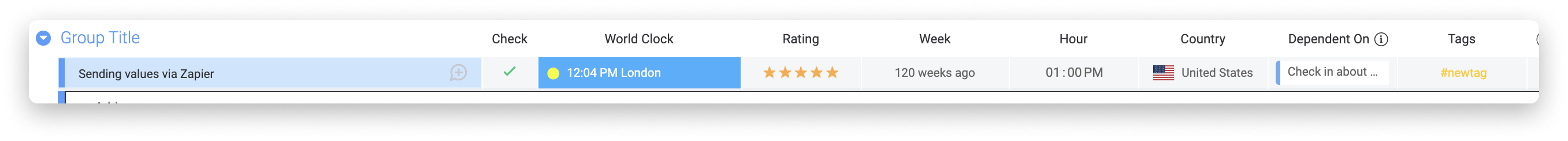
Und hier unsere Ergebnisse:

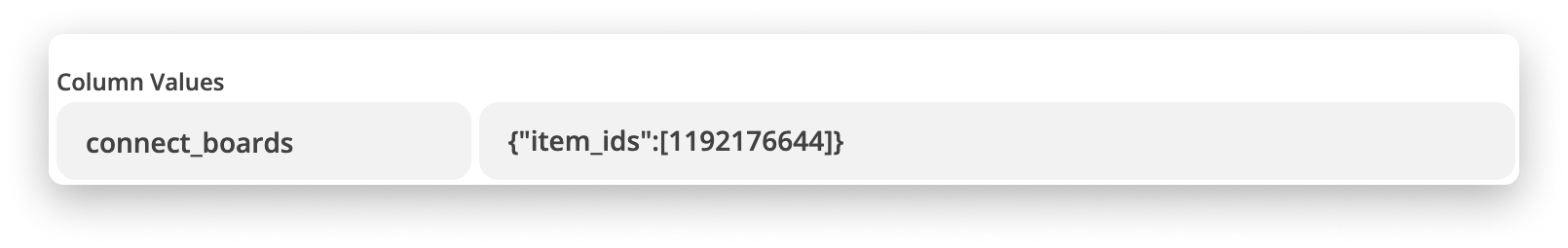
Unten ist ein Beispiel, das die Formatierung zum Aktualisieren einer Boards-verbinden-Spalte zeigt , damit wir etwas weiter aufschlüsseln können:

Also, wie funktioniert das?
-
Im linken Feld geben wir die Spalten-ID ein
- Im rechten Feld haben wir den entsprechenden Wert im JSON-Format eingefügt.Für eine Boards-verbinden-Spalte würde dies die Verwendung von {"item_ids": umfassen, um zu beschreiben, welche Art von Daten gesendet wird, und dann eine Element-ID (in meinem Fall 1192176644), mit der sich die Plattform verbinden soll. Da du in der Board-verbinden-Spalte eine Beziehung zu mehreren Elementen gleichzeitig erstellen kannst, sollten deine Artikel-IDs in einem Array in Klammern gesendet werden. Unter Berücksichtigung dieser Teile kommen wir zu:{"item_ids":[1192176644]}
Das war‘s!Jetzt kannst du die JSON-Formatierung auf deine monday.com Spaltenwerte für Zapier-Aktionen wie ein Profi anwenden.
Dynamisches Einfügen von Daten in JSON-Werte
Du kannst auch Daten aus vorherigen Schritten des Zap dynamisch abrufen und in den JSON-Wert der Spalte einfügen, z.B:

Wenn du Fragen hast, wende dich einfach hier an unser Team. Wir sind rund um die Uhr erreichbar und helfen gerne!



Kommentare