Suchst du nach einer Möglichkeit, komplexe Projekte zu vereinfachen und dynamischere Funktionen zur Verbesserung deines Arbeitsablaufs zu nutzen? Wir lieben es, Gantt-Diagramme hier auf monday.com zu verwenden, um unsere Projekte zum Leben zu erwecken! Das Gantt-Diagramm ist flexibel und reagiert auf die Drehungen und Wendungen der Entwicklung deines Projekts. Schauen wir uns an, wie man es zusammen als Board-Ansicht oder als Widget in einem Dashboard verwendet!
Was ist ein Gantt-Diagramm?
Ein Gantt-Diagramm ist eine der klassischsten und nützlichsten Möglichkeiten, Aktivitäten im Zeitverlauf anzuzeigen. Ein Gantt-Diagramm ist ein horizontales Balkendiagramm, das den geplanten Zeitplan eines Projekts und seine Aufgaben oder Ereignisse zwischen einem Start- und Enddatum anzeigt. Jeder Balken im Gantt-Diagramm stellt eine Aufgabe dar, während die Termine horizontal angeordnet sind.
So funktioniert's
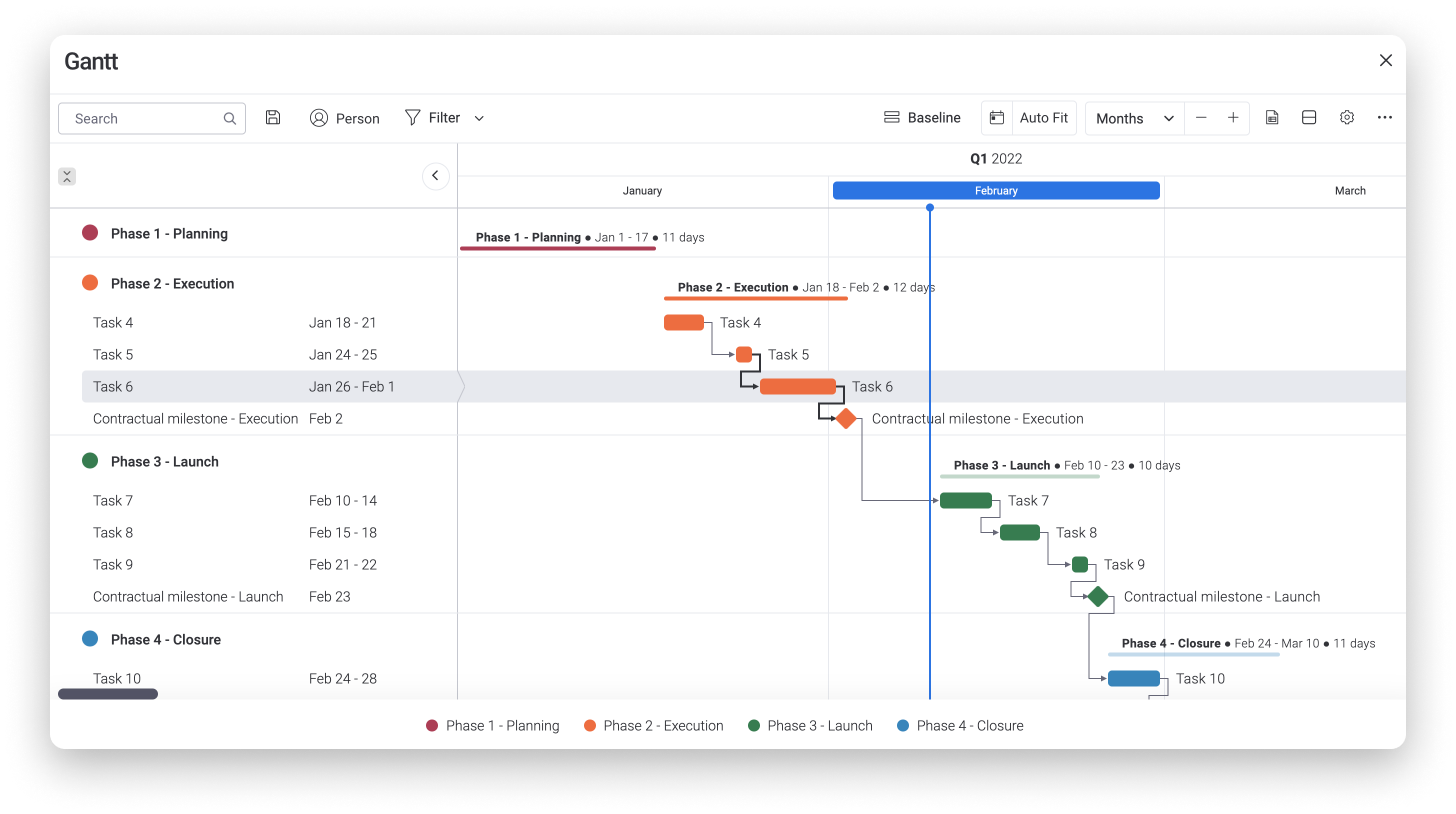
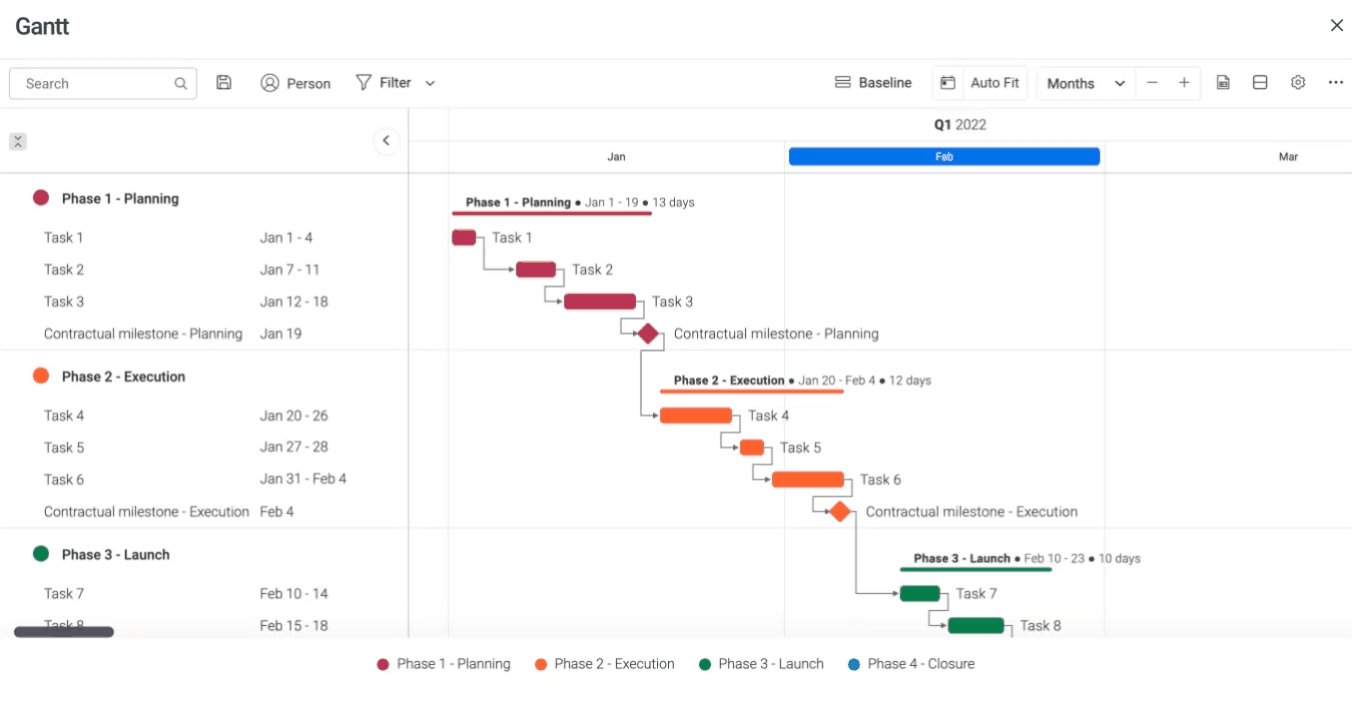
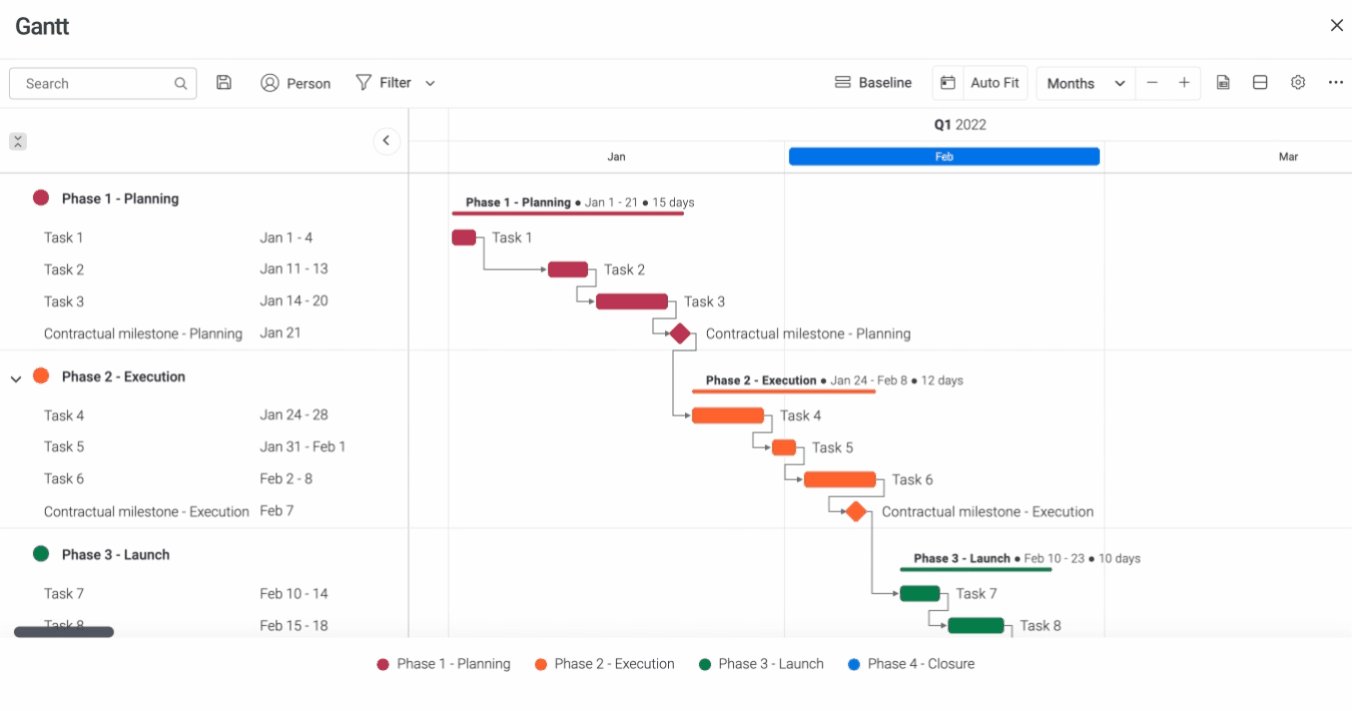
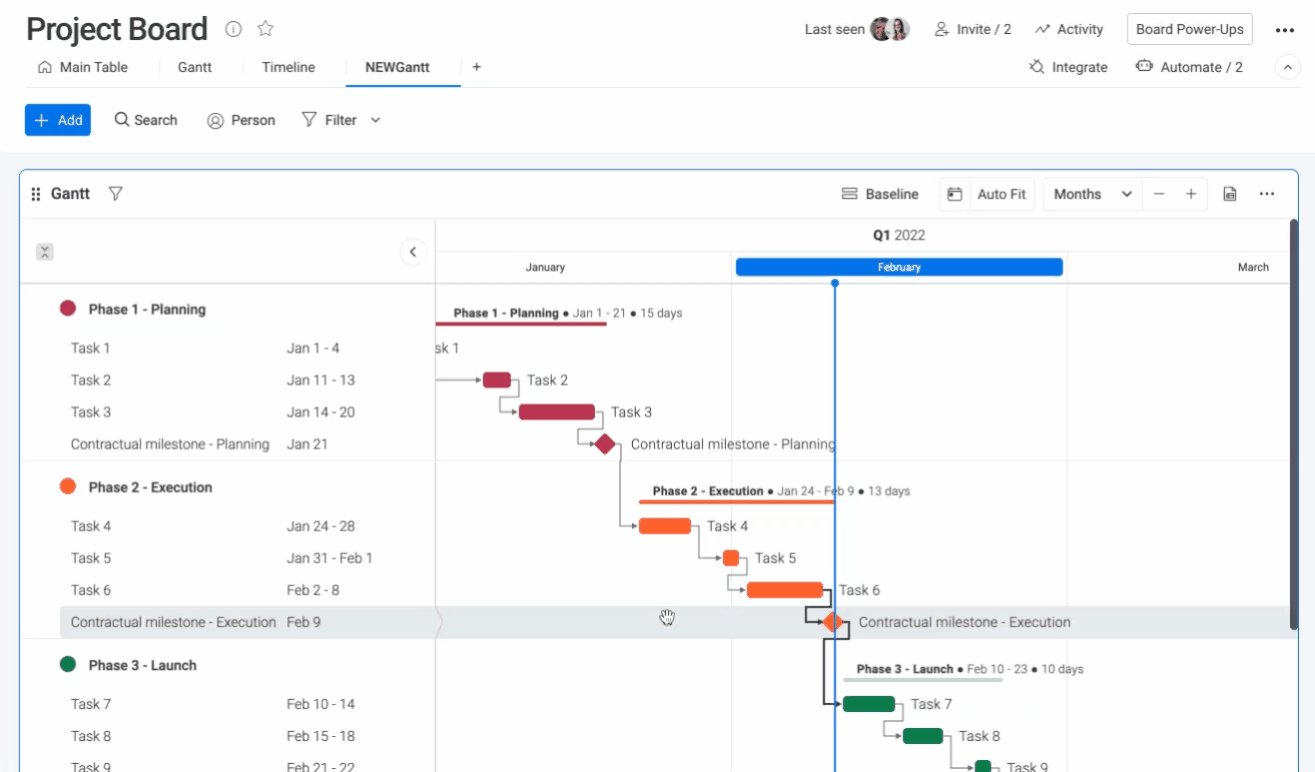
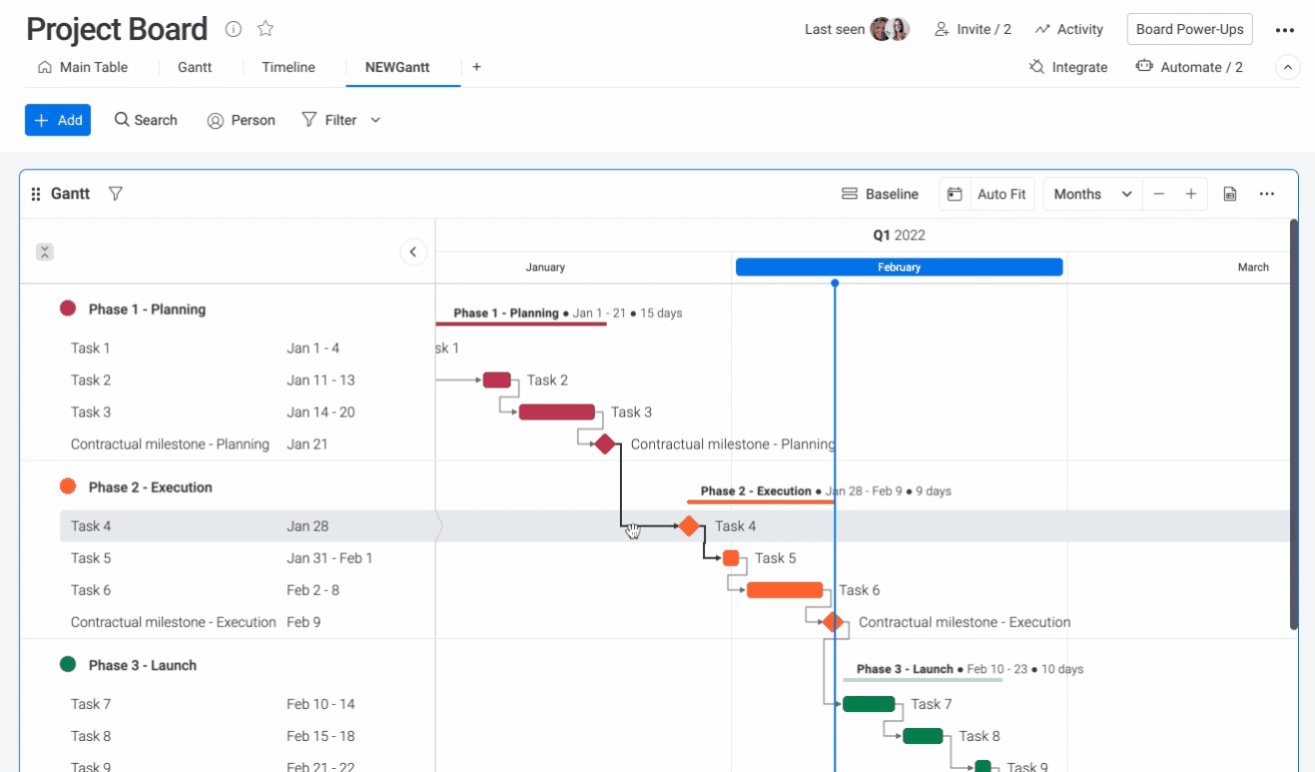
Sehen wir uns die Anatomie des Gantt an. Auf der linken Seite befindet sich eine Liste aller Board-Elemente mit Namen und Datum. Die Elemente werden in Balkenform dargestellt, wobei Pfeillinien die Abhängigkeiten zwischen den Elementen anzeigen. Die gesamte Ansicht funktioniert wie ein Raster, in dem die Elemente vertikal gegen einen horizontalen Kalender aufgelistet sind. Wenn du den Mauszeiger über ein Element bewegst, wird die gesamte Zeile hervorgehoben, um eine einfache Visualisierung zu erhalten.

Gantt einrichten
Die Gantt-Ansicht arbeitet mit den Daten in deinem Board zusammen, um dir eine klare, farbenfrohe und organisierte Visualisierung deines Projektplans zu bieten. Los geht's! 🎉
Sobald alle deine Daten in diese Spalten eingefügt wurden, kannst du die Ansicht zu einem Board oder als Widget zu einem Dashboard hinzufügen.
Die Gantt-Ansicht zu einem Board hinzufügen
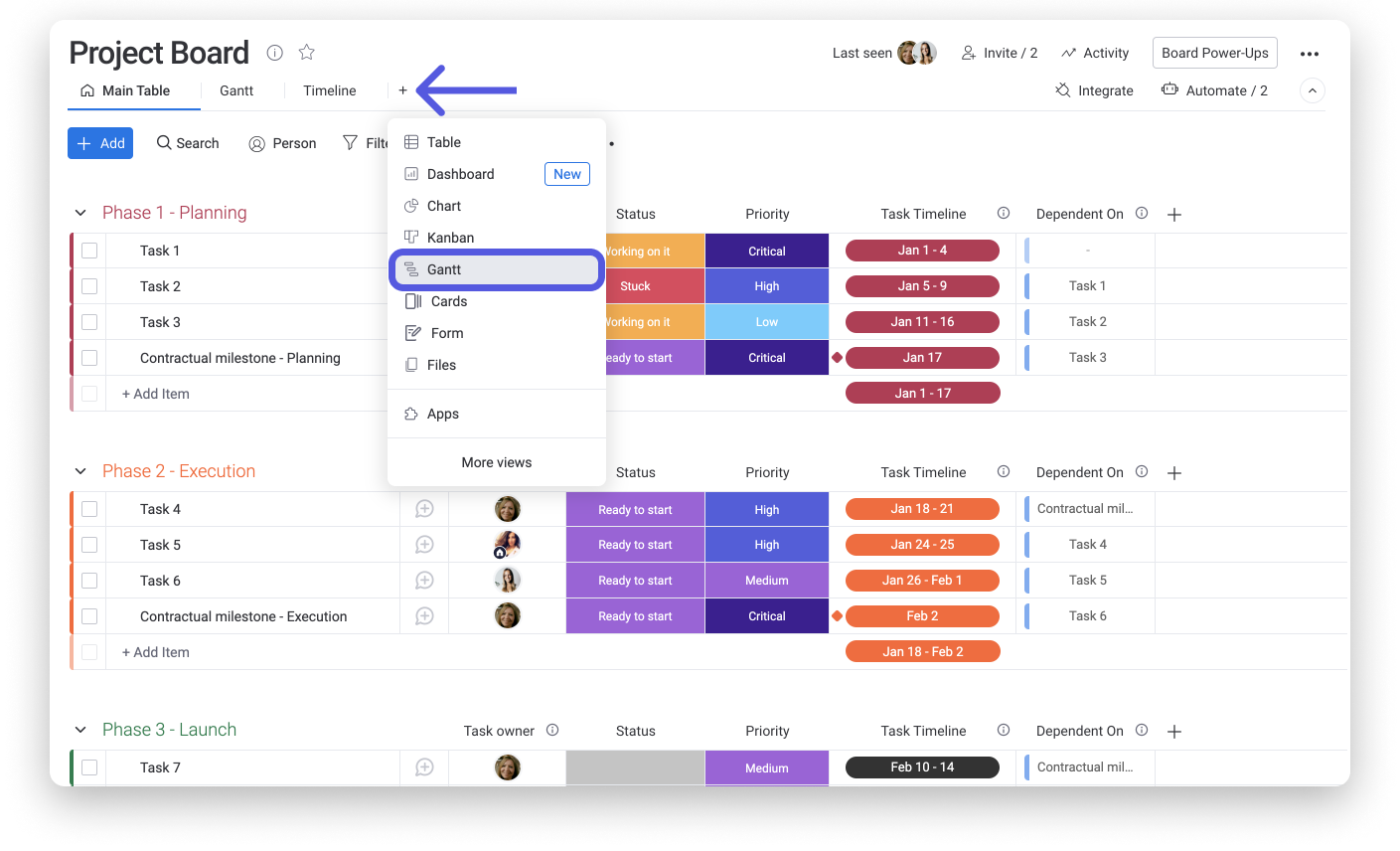
Um deinem Board eine Gantt-Ansicht hinzuzufügen, klicke auf die ![]() Option oben auf deinem Board (wenn du mit der Maus darüberfährst, erscheint die Option „Ansicht hinzufügen“) und wähle „Gantt“.
Option oben auf deinem Board (wenn du mit der Maus darüberfährst, erscheint die Option „Ansicht hinzufügen“) und wähle „Gantt“.

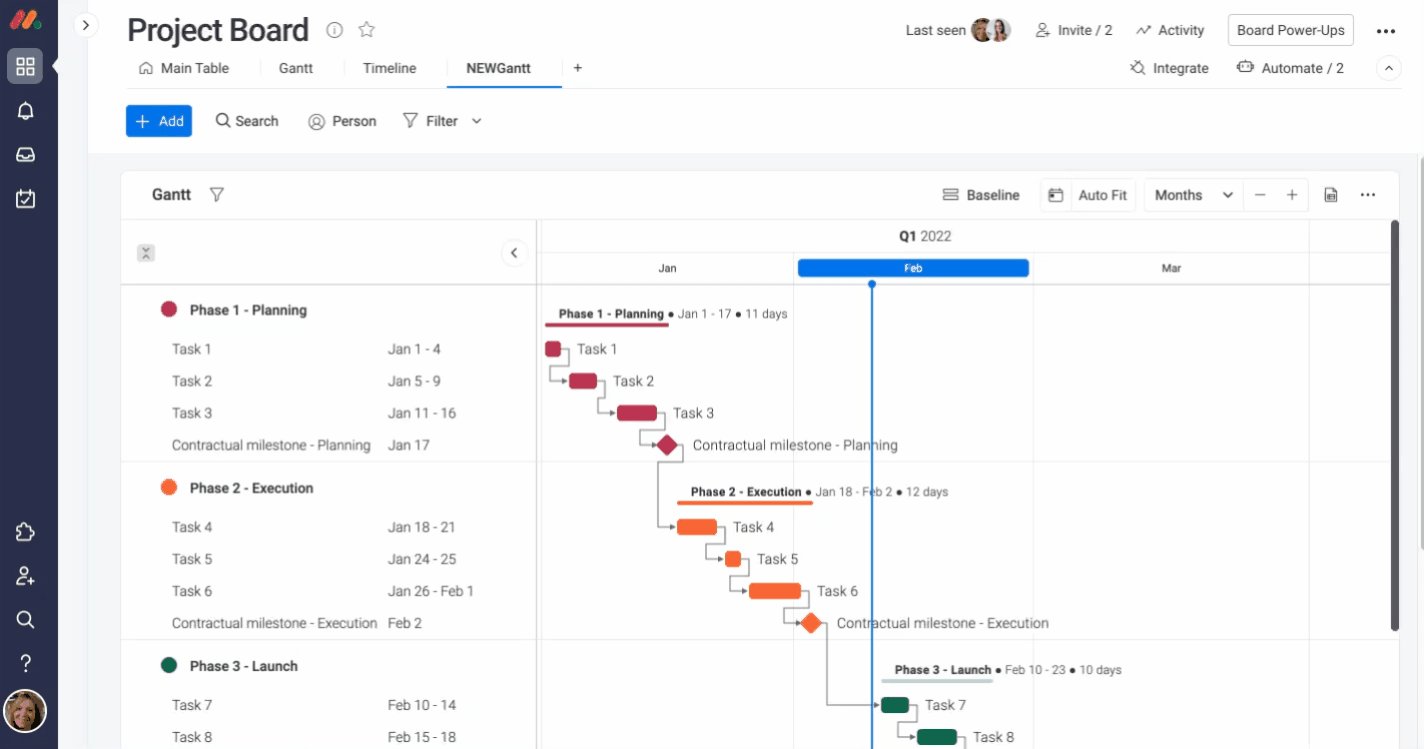
Du kannst auch eine neue Board-Ansicht hinzufügen, indem du auf „Board-Optimierung“ oben rechts auf deinem Bildschirm klickst. Wähle „Board-Ansichten“ und dann „Diagramm“ aus der Ansichtszentrale:

Einem Dashboard ein Gantt-Widget hinzufügen
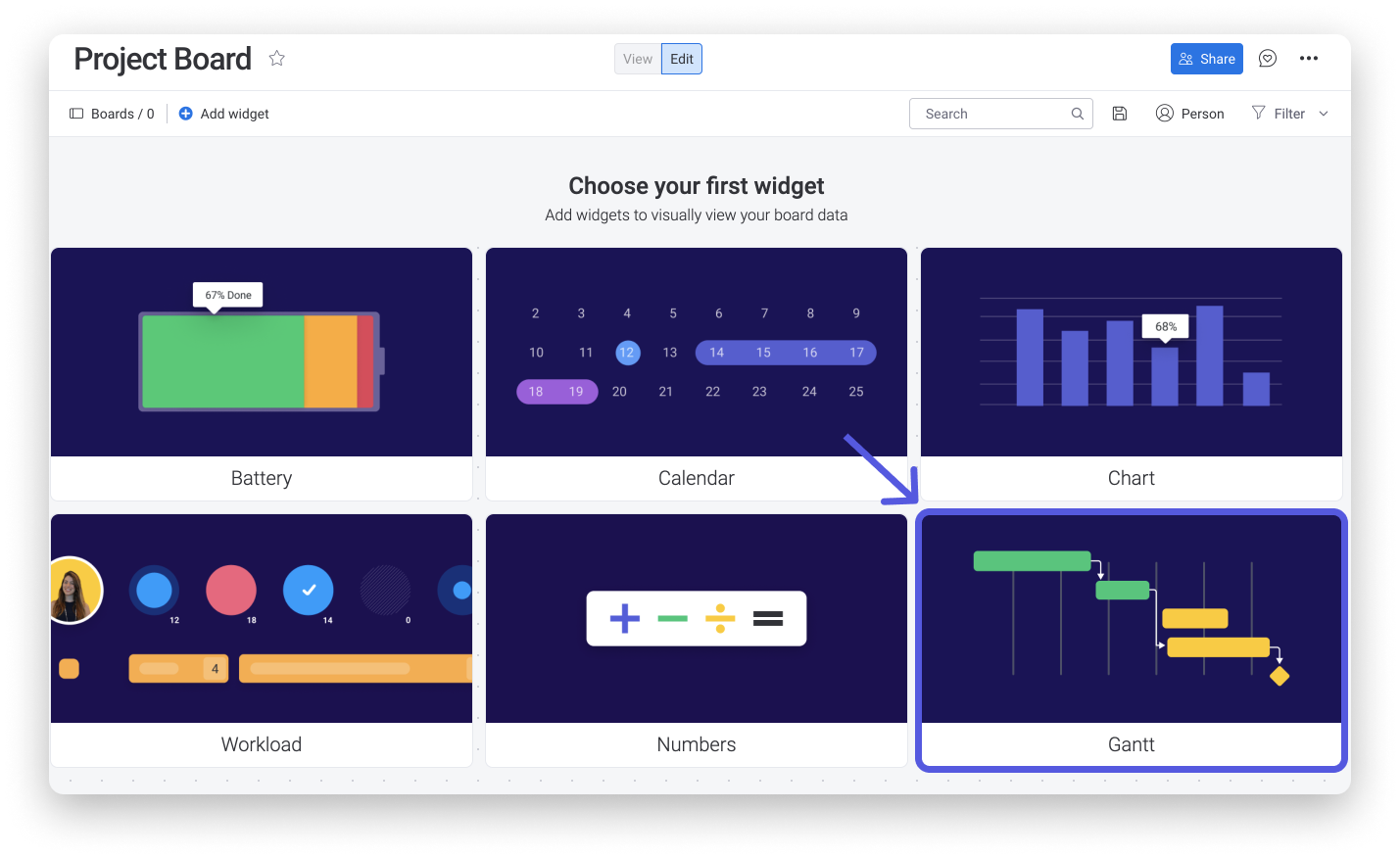
Um das Gantt-Widget zu einem Dashboard oder einer Dashboard-Ansicht hinzuzufügen, wähle „Gantt“ aus den Widget-Optionen aus:

Einstellungen und Anpassung
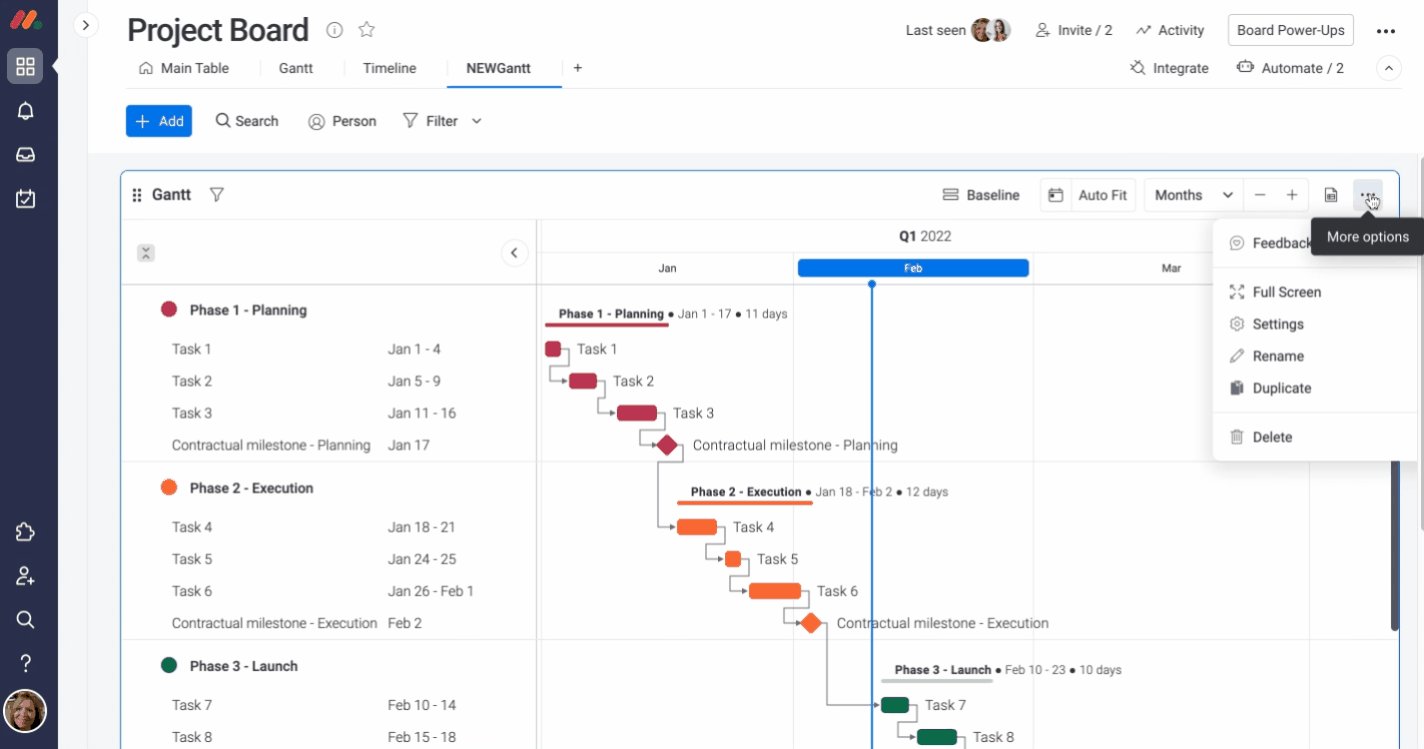
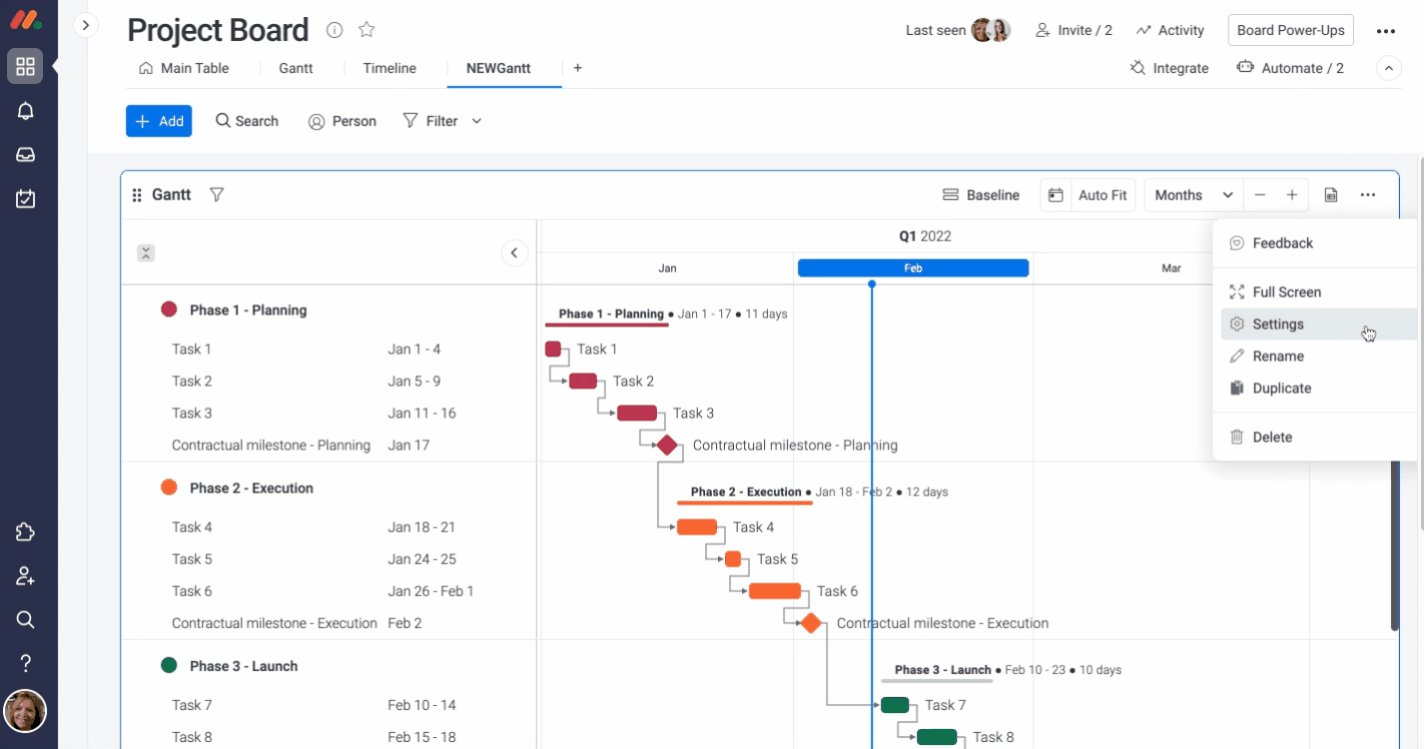
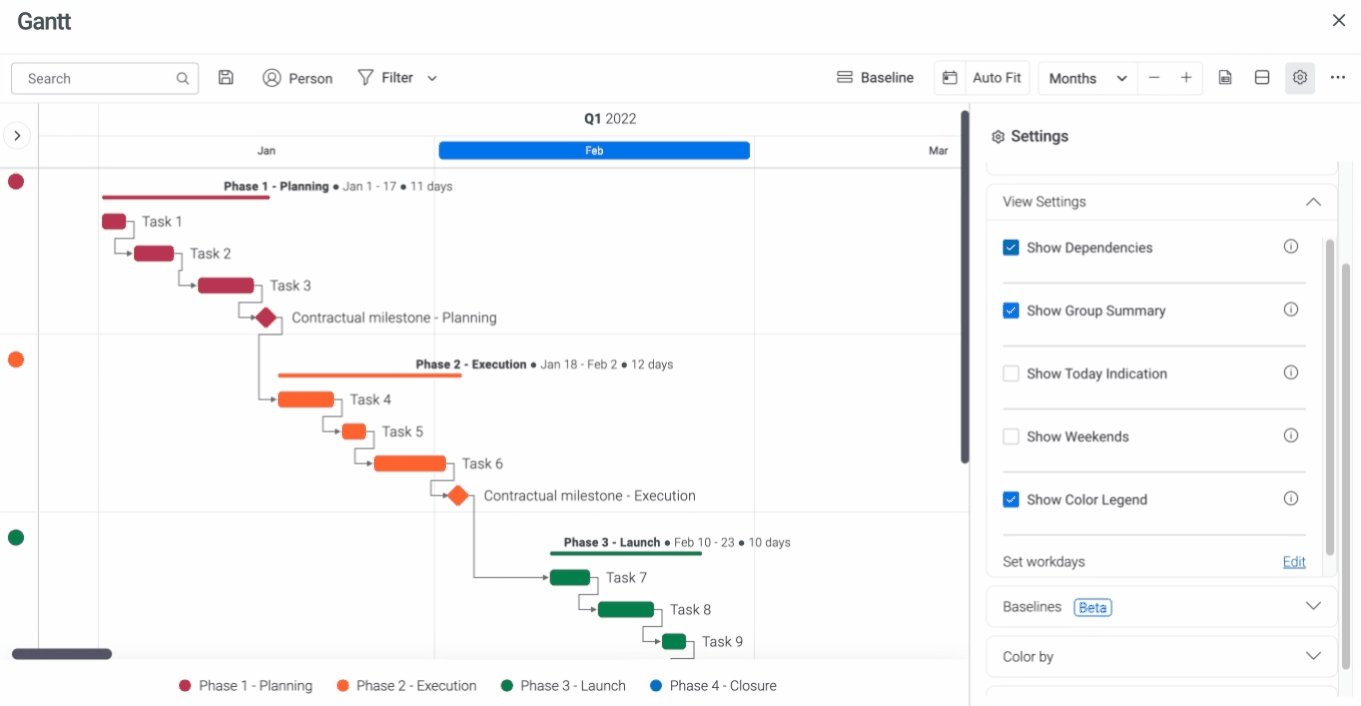
Passe dein Gantt vollständig an, damit du dein Projekt so visualisieren kannst, wie es für dich am besten funktioniert! Klicke auf das Drei-Punkte-Menü oben rechts in deinem Gantt und wähle „Einstellungen“ aus dem Dropdown-Menü, um auf die Anpassungsoptionen zuzugreifen:

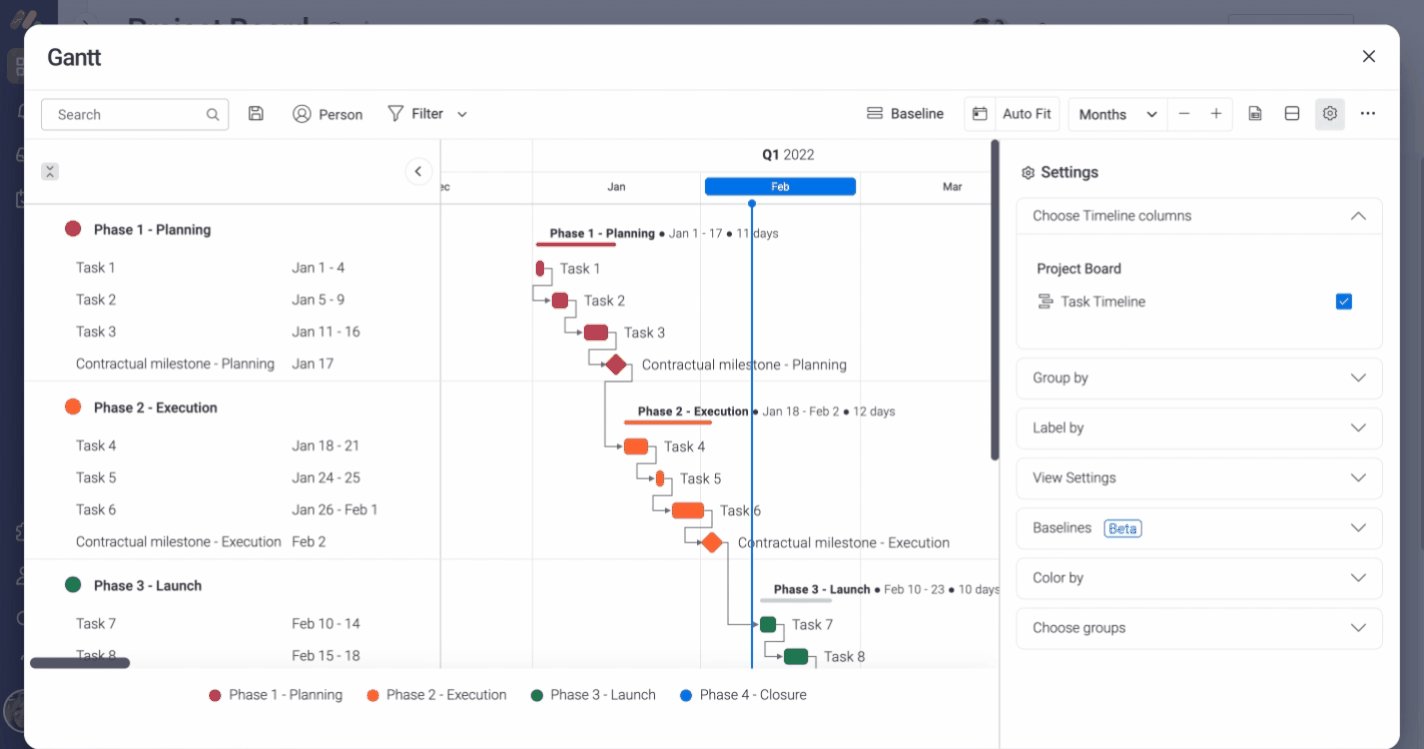
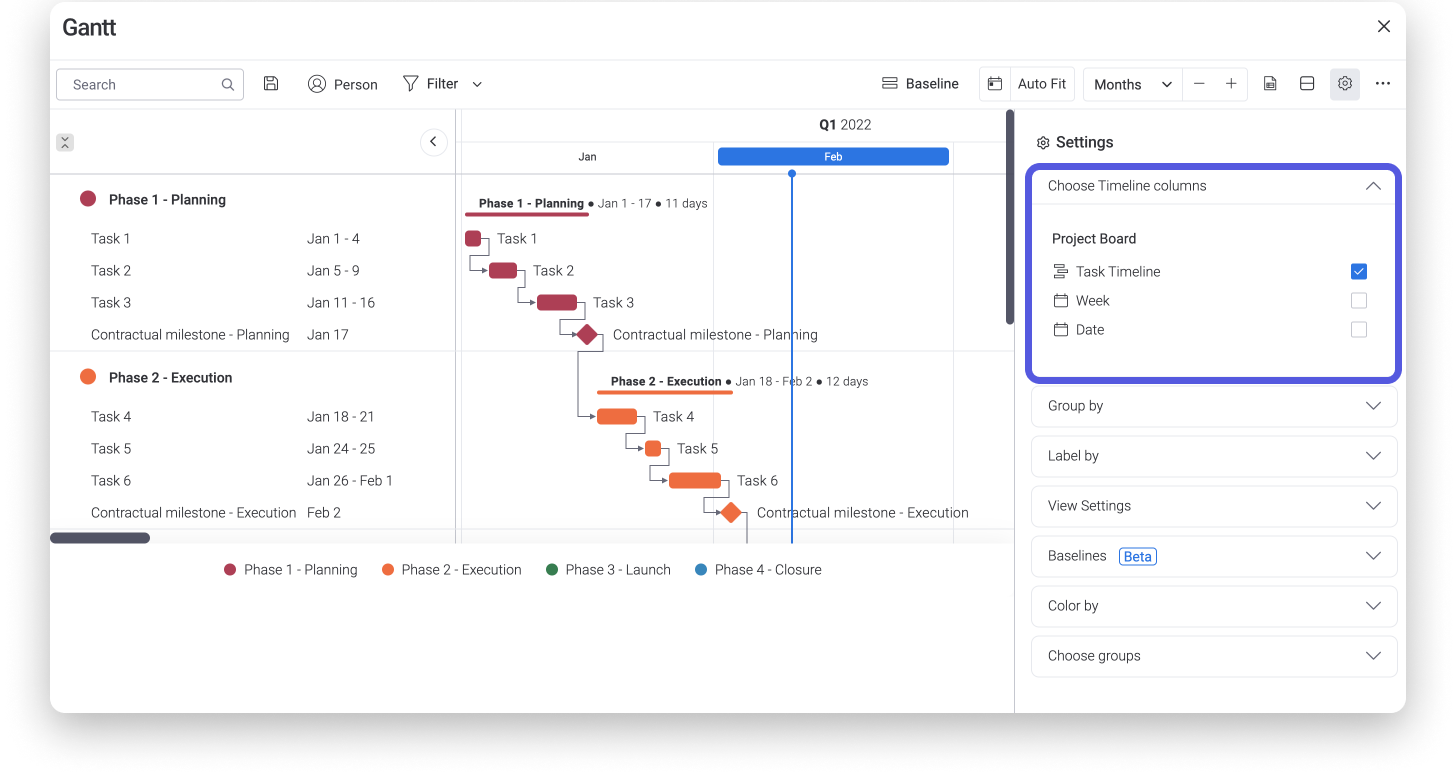
- Zeitleisten-Spalten auswählen
Wähle aus, welche Zeitleisten-Spalten in deinem Gantt angezeigt werden sollen. Wenn du beispielsweise mehr als eine Zeitachsenspalte, Datumsspalte oder Wochenspalte hast, kannst du die bestimmten Spalten auswählen, die du präsentieren möchtest:

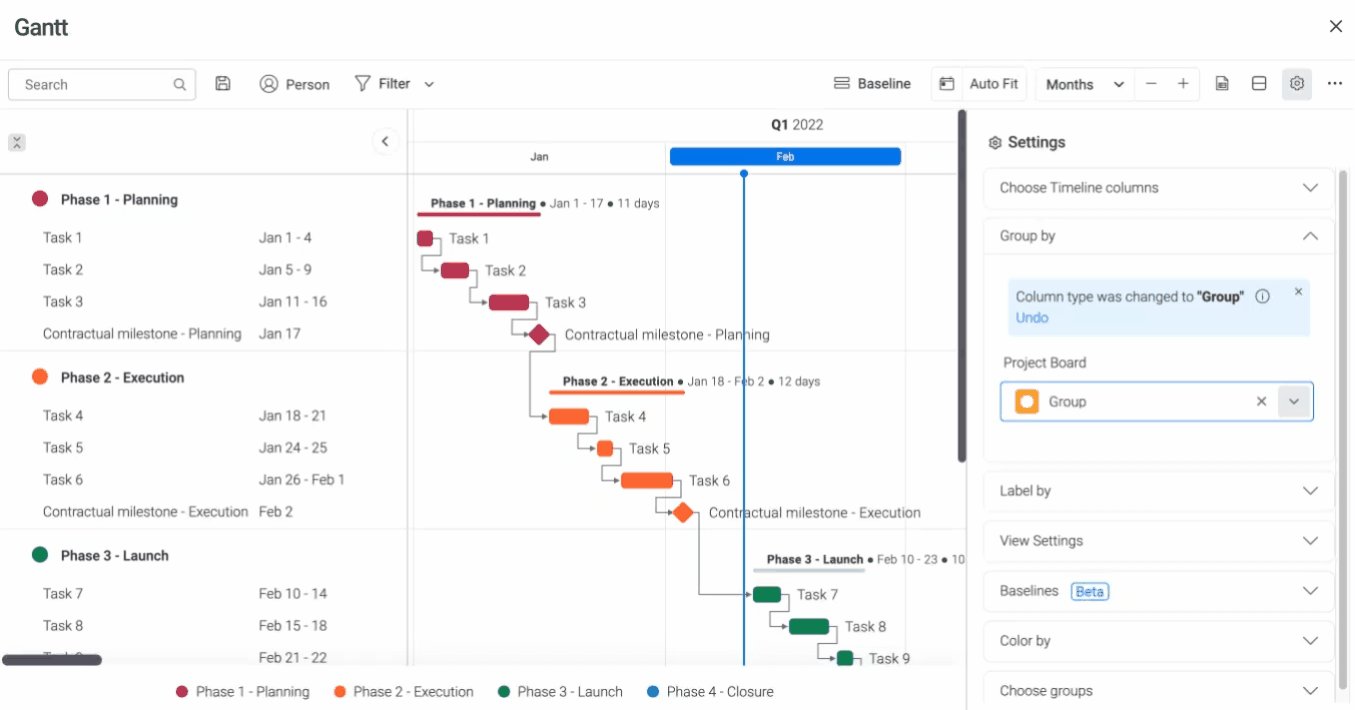
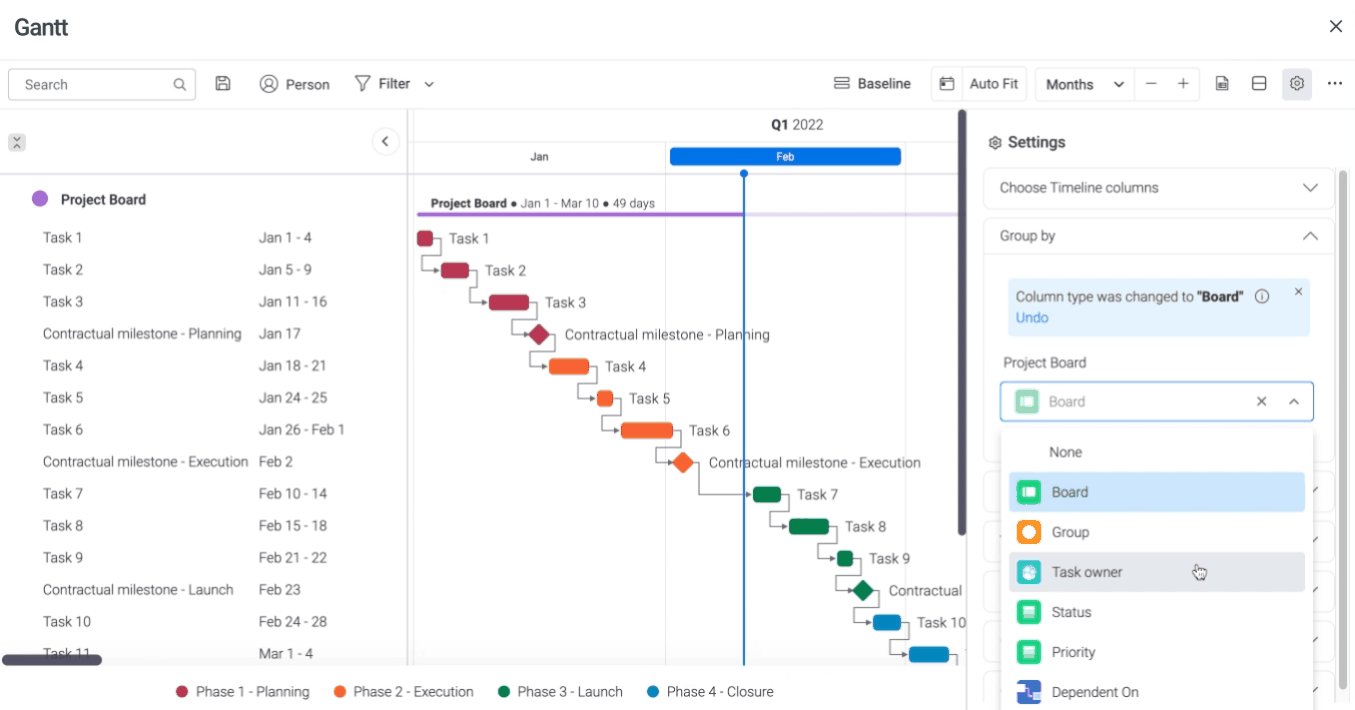
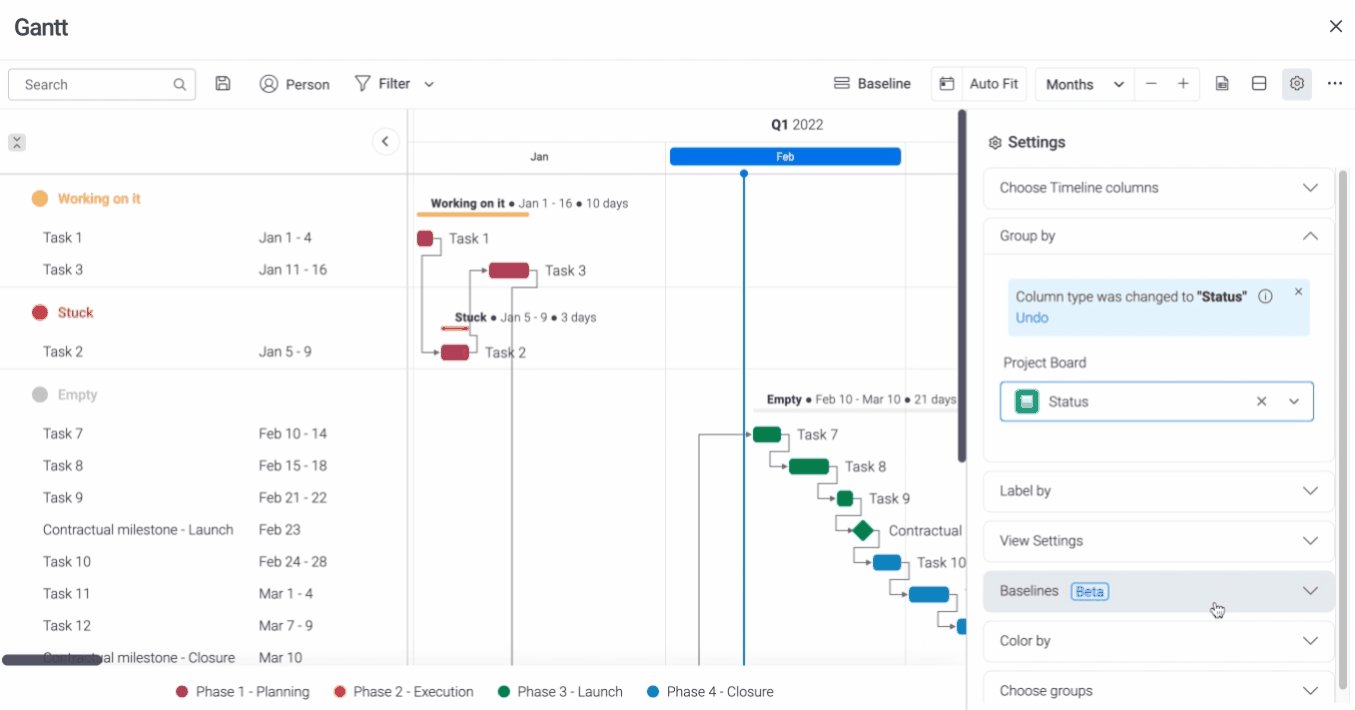
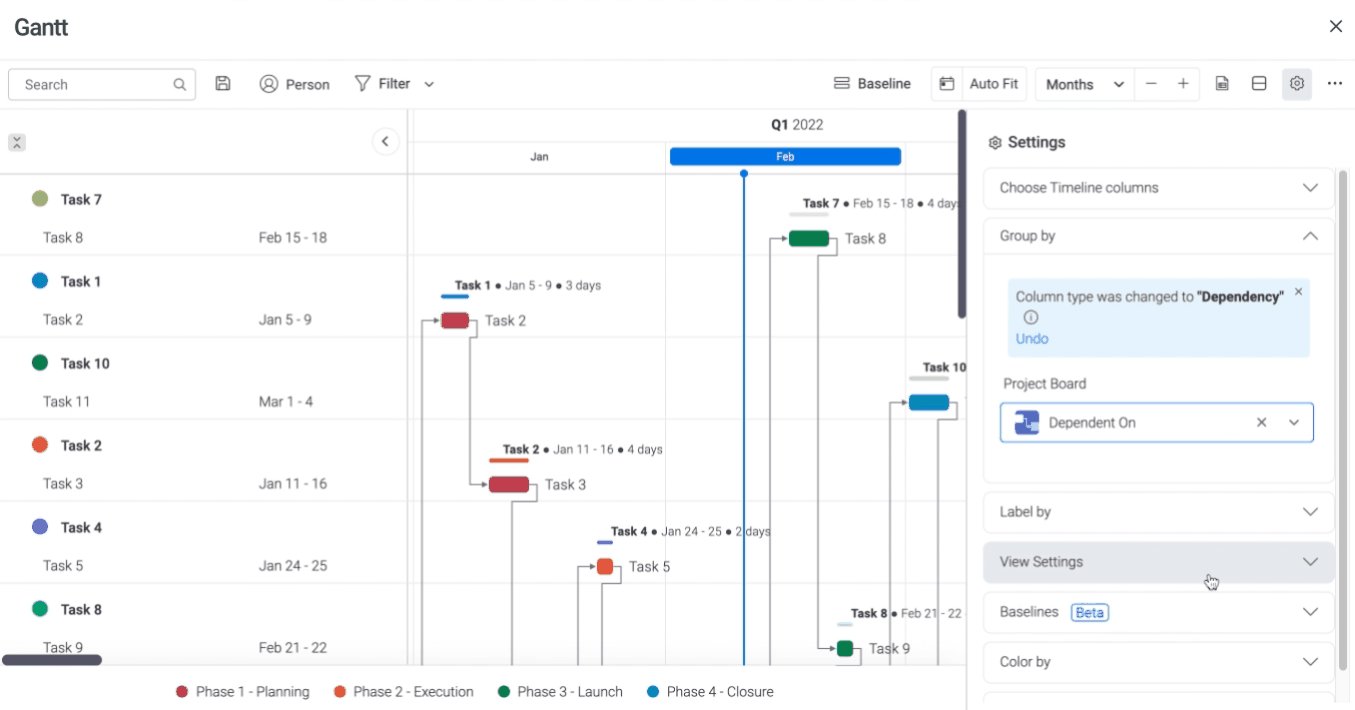
- Wähle aus, wie du dein Gantt gruppieren möchtest
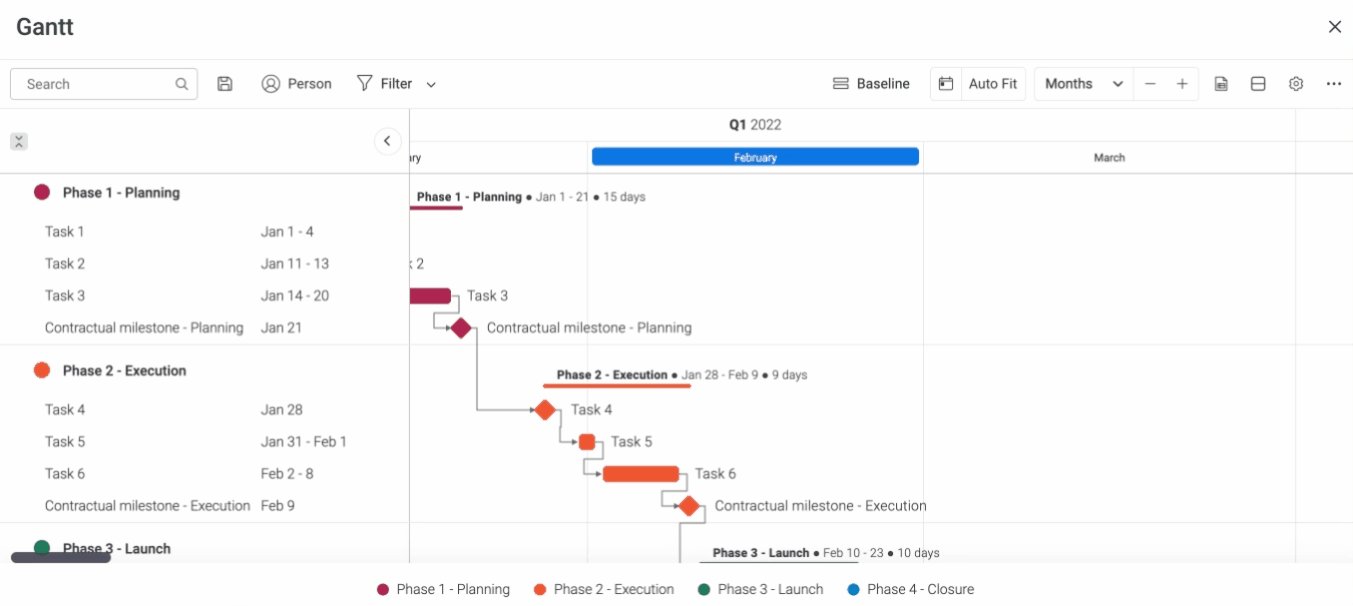
Präsentiere Elemente in deinem Gantt nach Gruppen, Boards oder Spalten, um dir den visuellen Überblick zu geben, der für dich am besten geeignet ist. Wenn du deine Gruppen beispielsweise in Projektphasen kategorisierst, siehst du auf einen Blick alle deine Aufgaben in chronologischer Reihenfolge. Wähle deine Präferenz im Abschnitt "Gruppieren nach" des Dropdown-Menüs "Einstellungen".

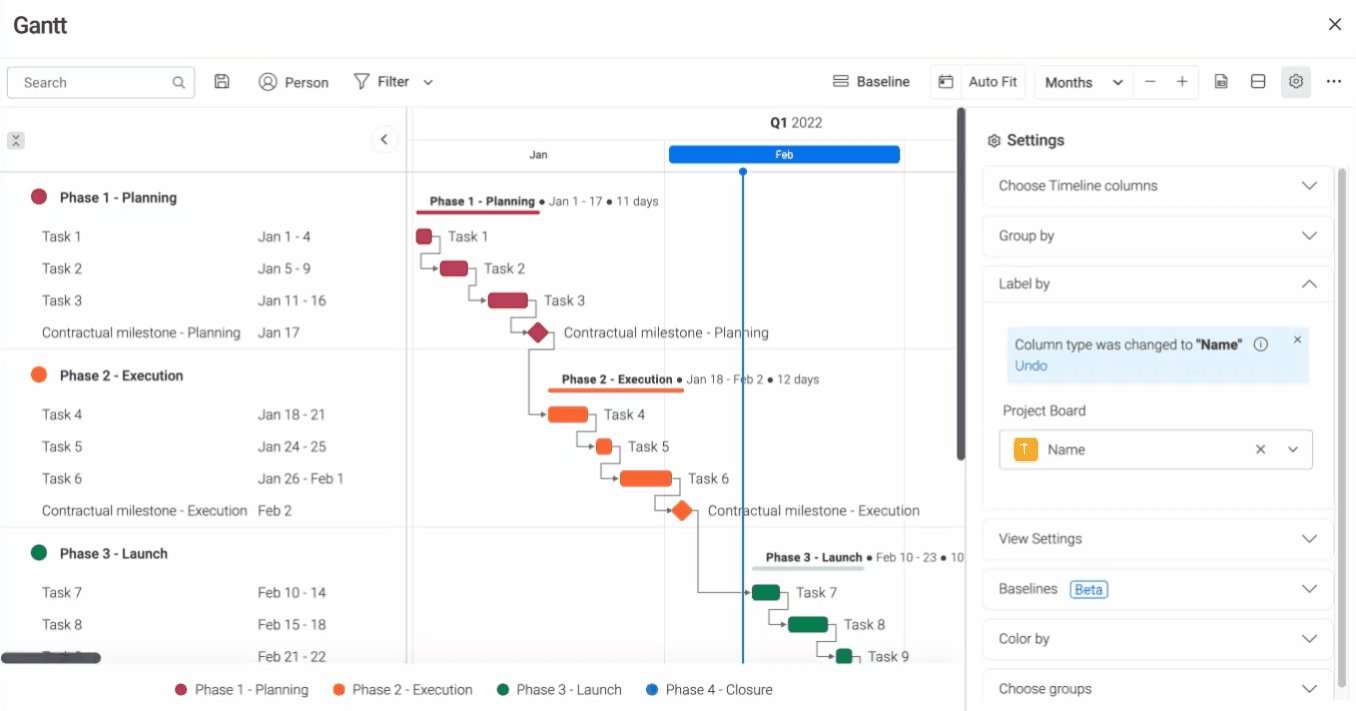
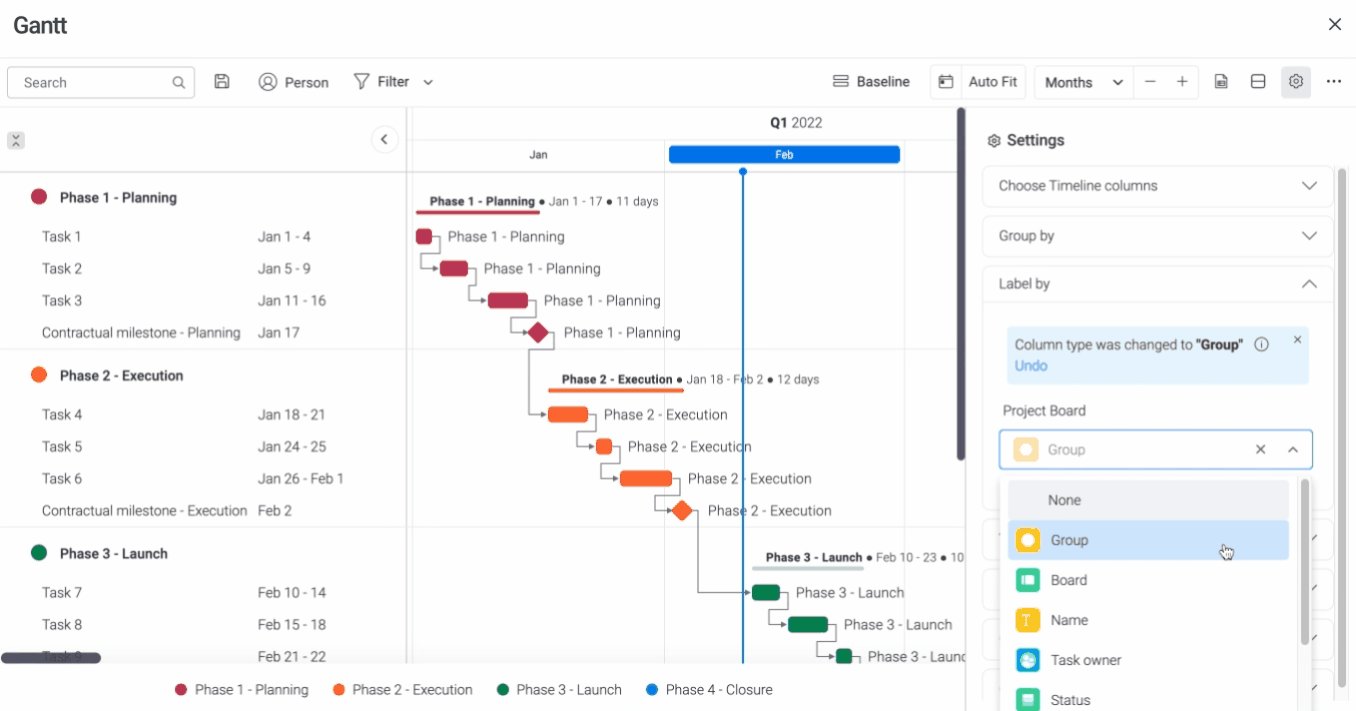
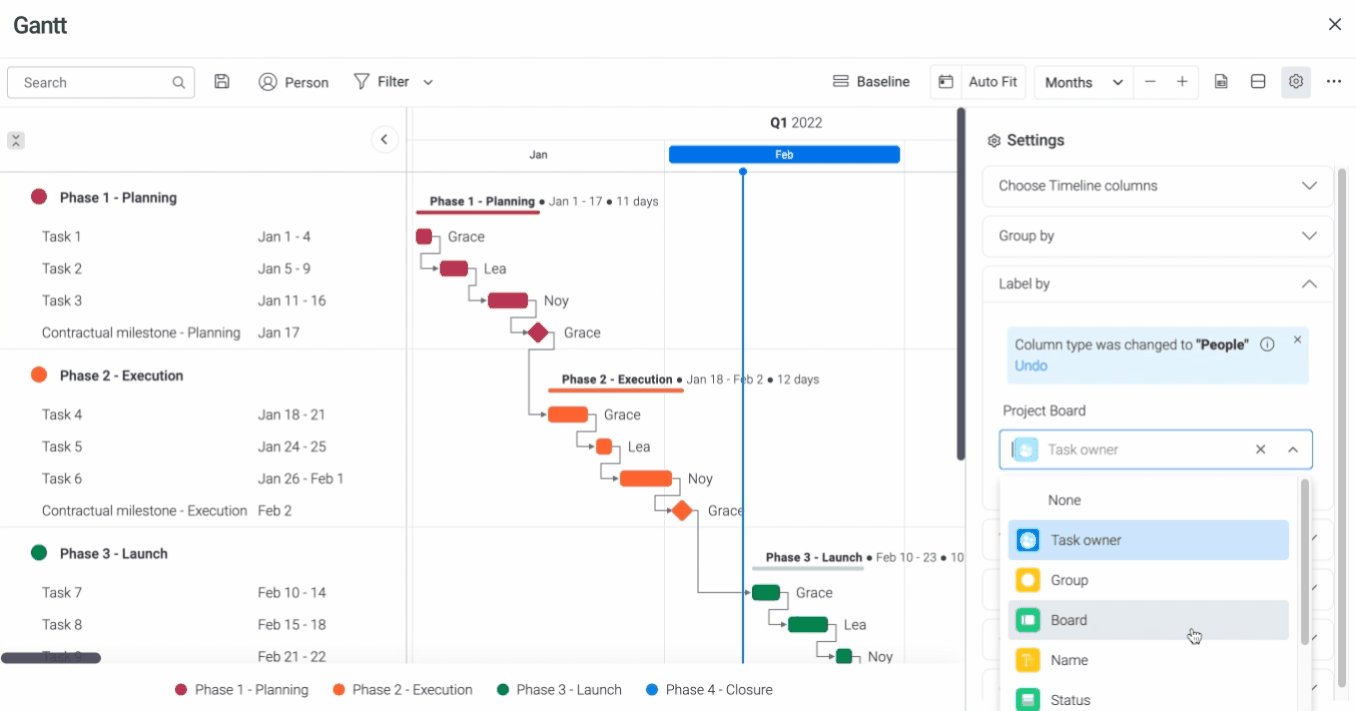
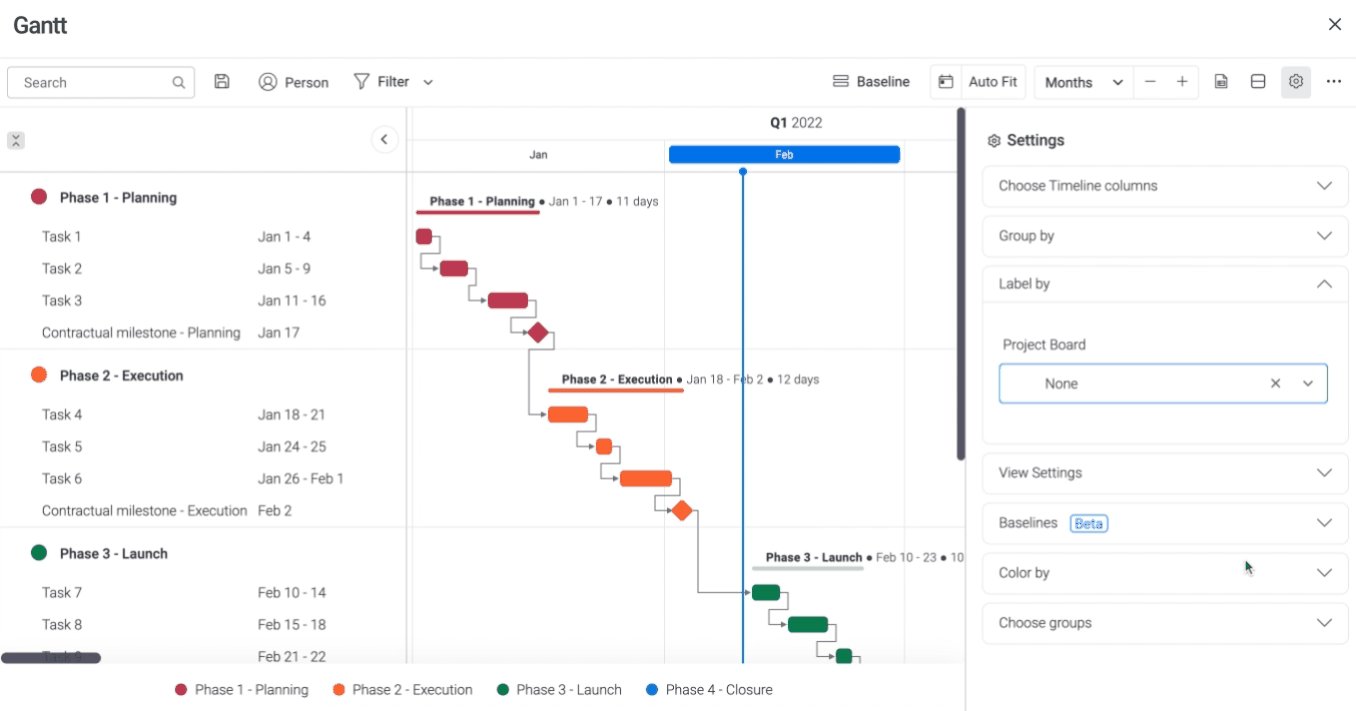
- Beschrifte deine Elemente auf verschiedene Weise
Beschrifte deine Elemente so wie du möchtest! Deine Elemente können nach Gruppe, Artikelname, Board, Besitzer, Status oder gar keinem Label beschriftet werden, um nur einige zu nennen! Alle Optionen findest du im Abschnitt „Beschriften nach“ des Dropdown-Menüs „Einstellungen“:

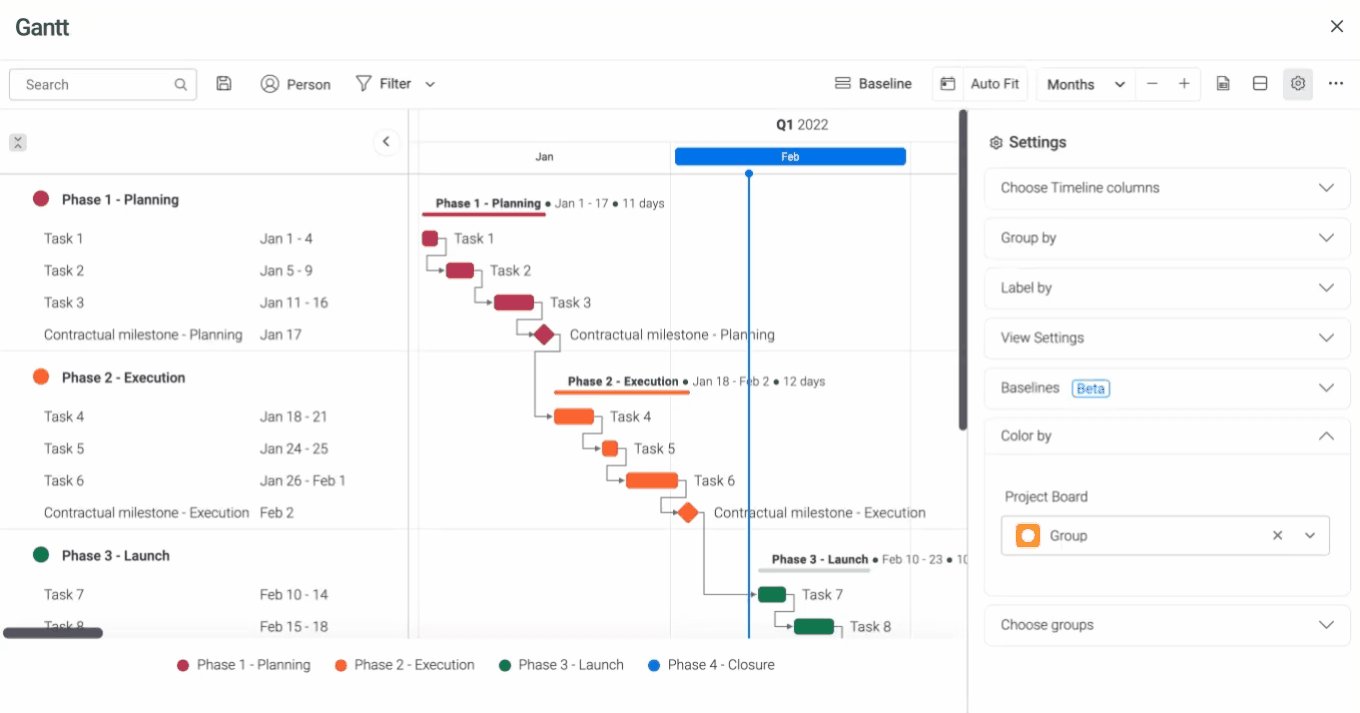
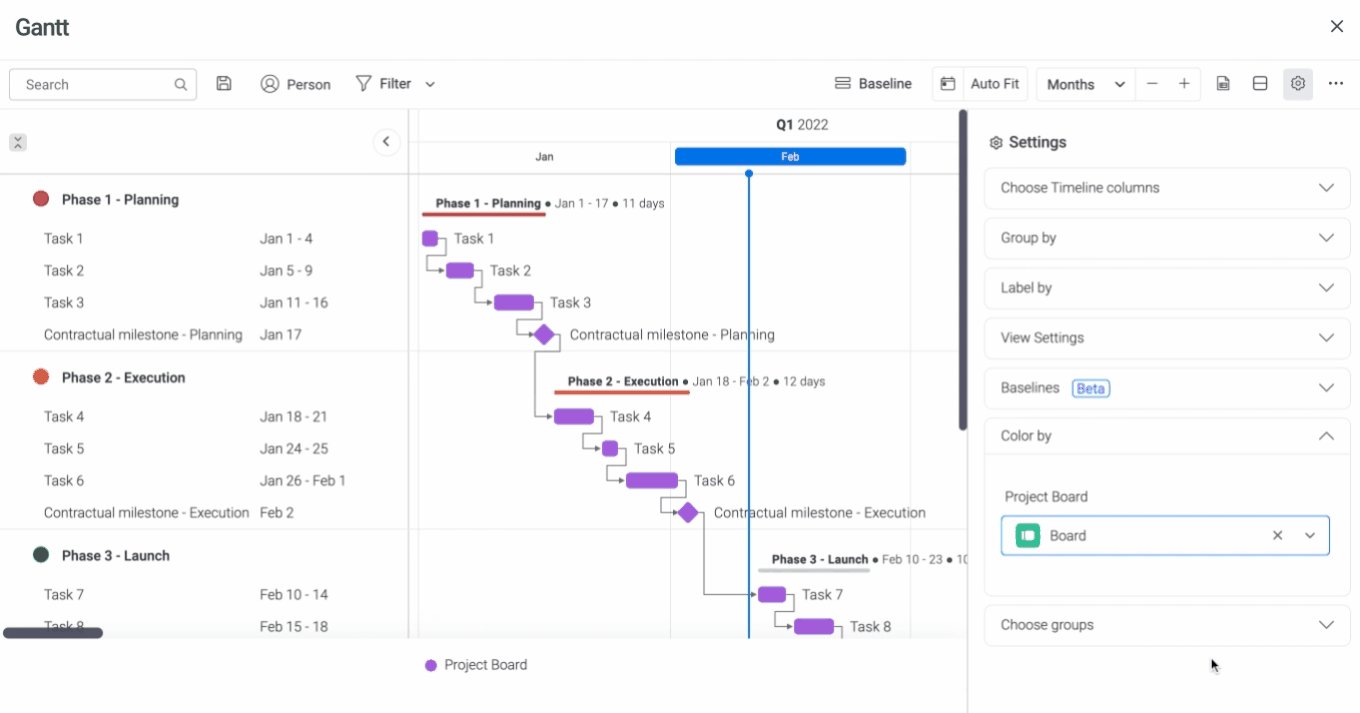
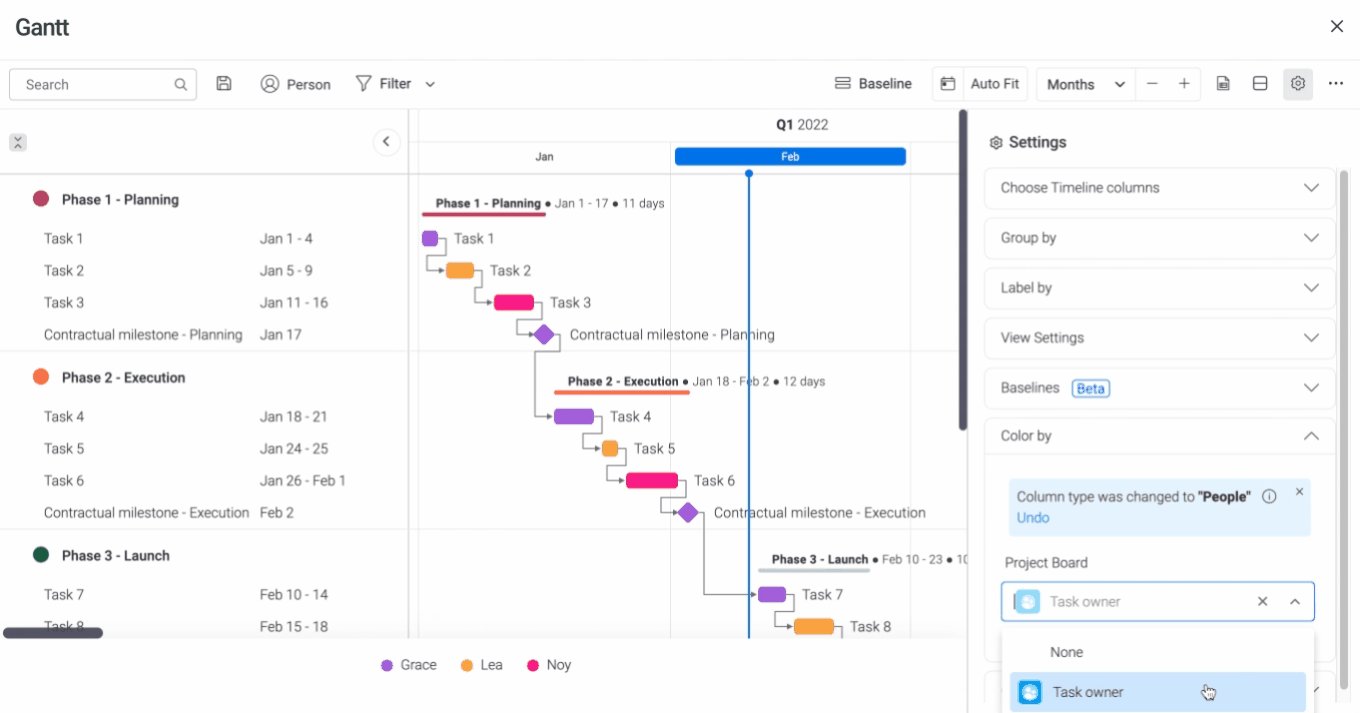
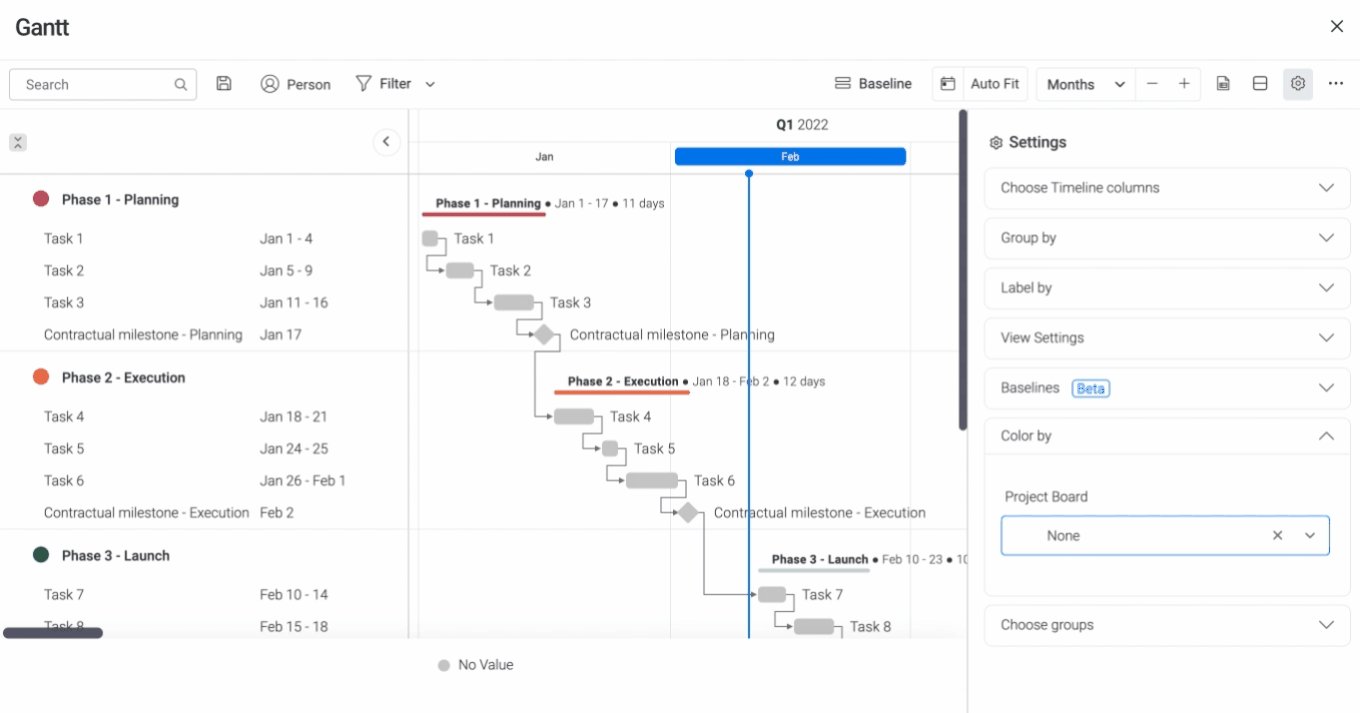
- Elementen eine Farbe geben
Visualisiere dein Gantt nach deinen Farbvorlieben! Gehe im Dropdown-Menü der Einstellungen zu „Einfärben nach“, um dein Gantt je nach Gruppe, Spalte (wie zum Beispiel Status-Spalte), Board oder nach überhaupt keiner Farbeinstellung einzufärben. Die angezeigten Farben sind die Farben, die du bereits für die Haupttabellenansicht deines Boards ausgewählt hast.

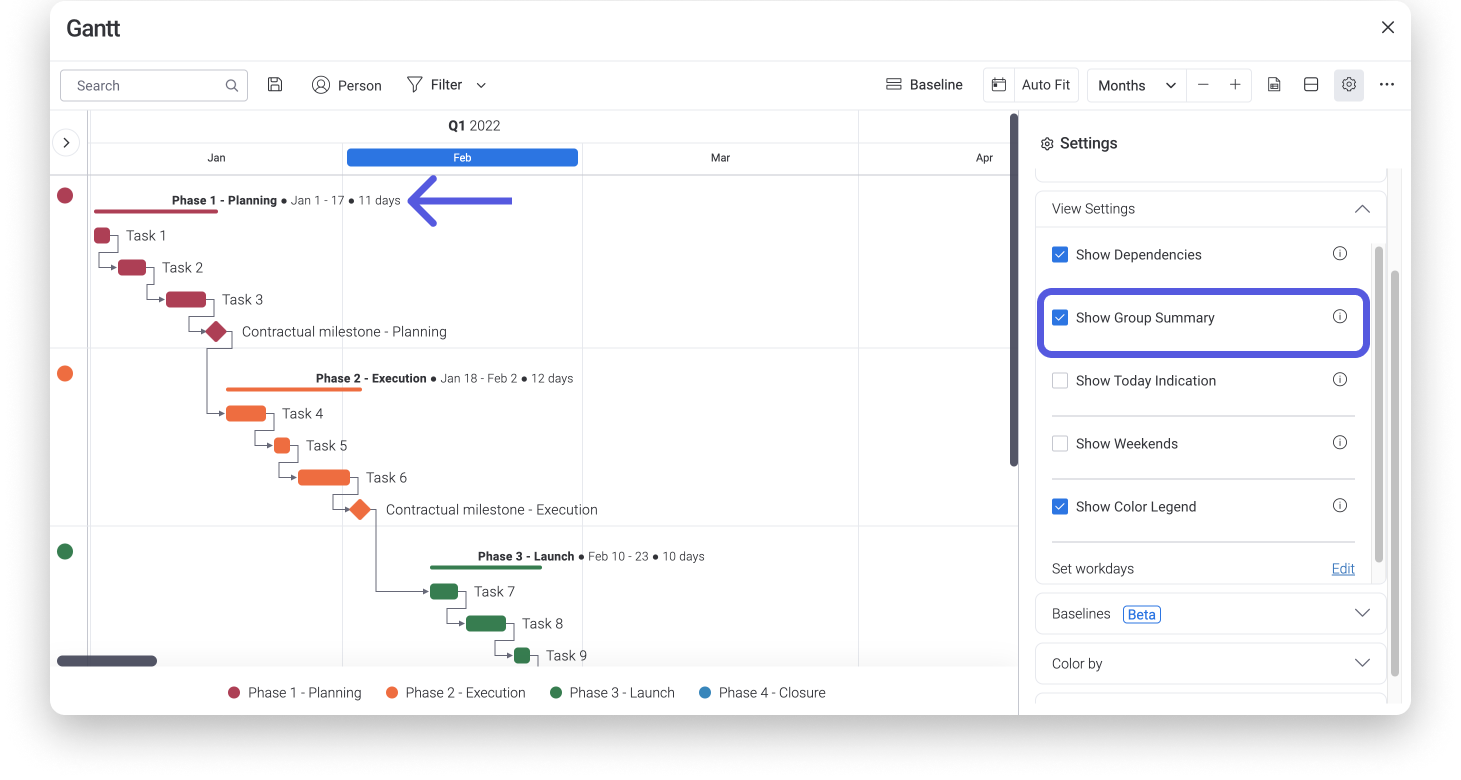
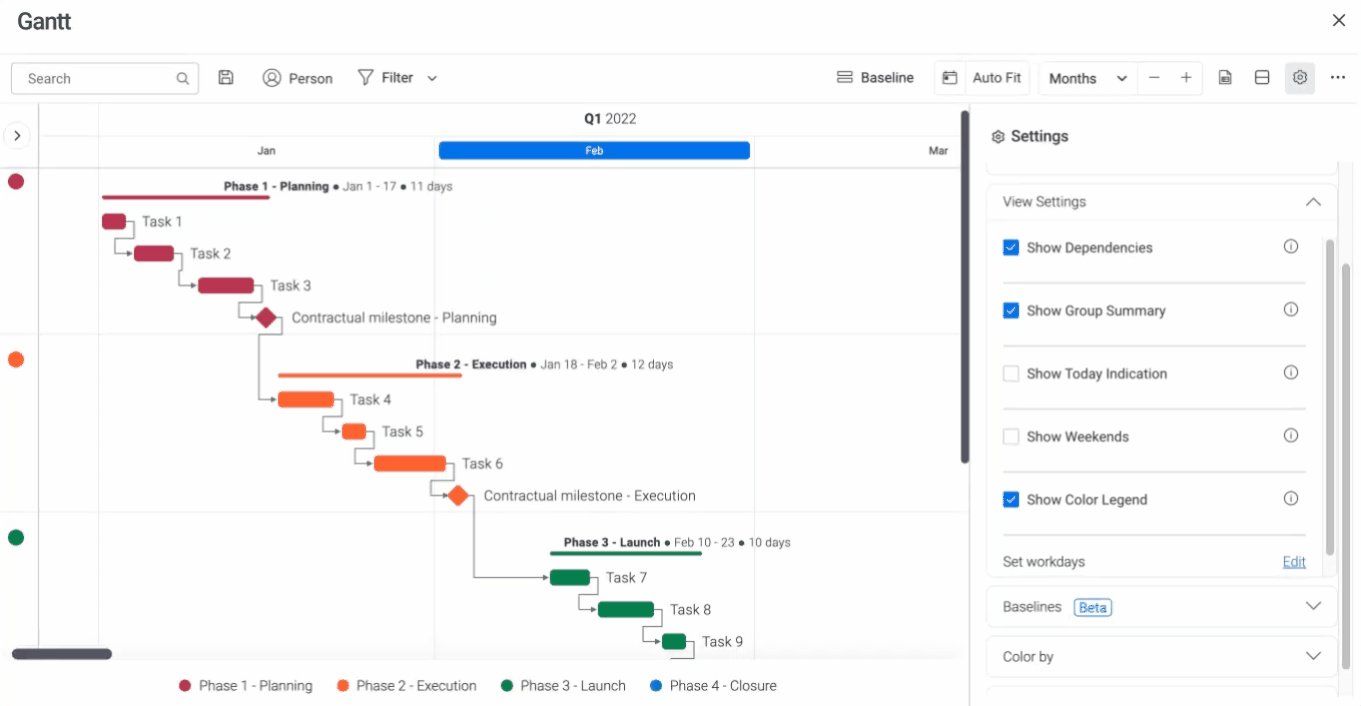
- Gruppenzusammenfassung anzeigen
Eine Gruppenzusammenfassung zeigt die Gesamtzeit jeder Gruppe, die in deinem Gantt präsentiert wird, anhand bestimmter Daten. Die „Gruppe“ bezieht sich in diesem Fall darauf, wie wir die Elemente oder Aufgaben in unserer Gantt-Ansicht gruppieren und stimmt nicht unbedingt mit den Gruppen auf unserem Board überein. Wenn wir unsere Aufgaben beispielsweise nach der Status-Spalte gruppieren, sehen wir eine Zusammenfassung der einzelnen Labels in unserer Statusspalte. Wähle „Gruppenzusammenfassung anzeigen“ im Bereich „Einstellungen anzeigen“ deiner Einstellungen.

- Ansichtsoptionen
Passe den Zoom automatisch an, um dein gesamtes Projekt mit der Option „Automatisch anpassen“ oben in deinem Gantt anzuzeigen, oder klicke zum Vergrößern und Verkleinern auf „+“ oder „-“. Du kannst ein Widget für einen vollständigen Bildschirm koppeln, indem du auf das Drei-Punkte-Menü klickst und „Dieses Widget koppeln“ auswählst:
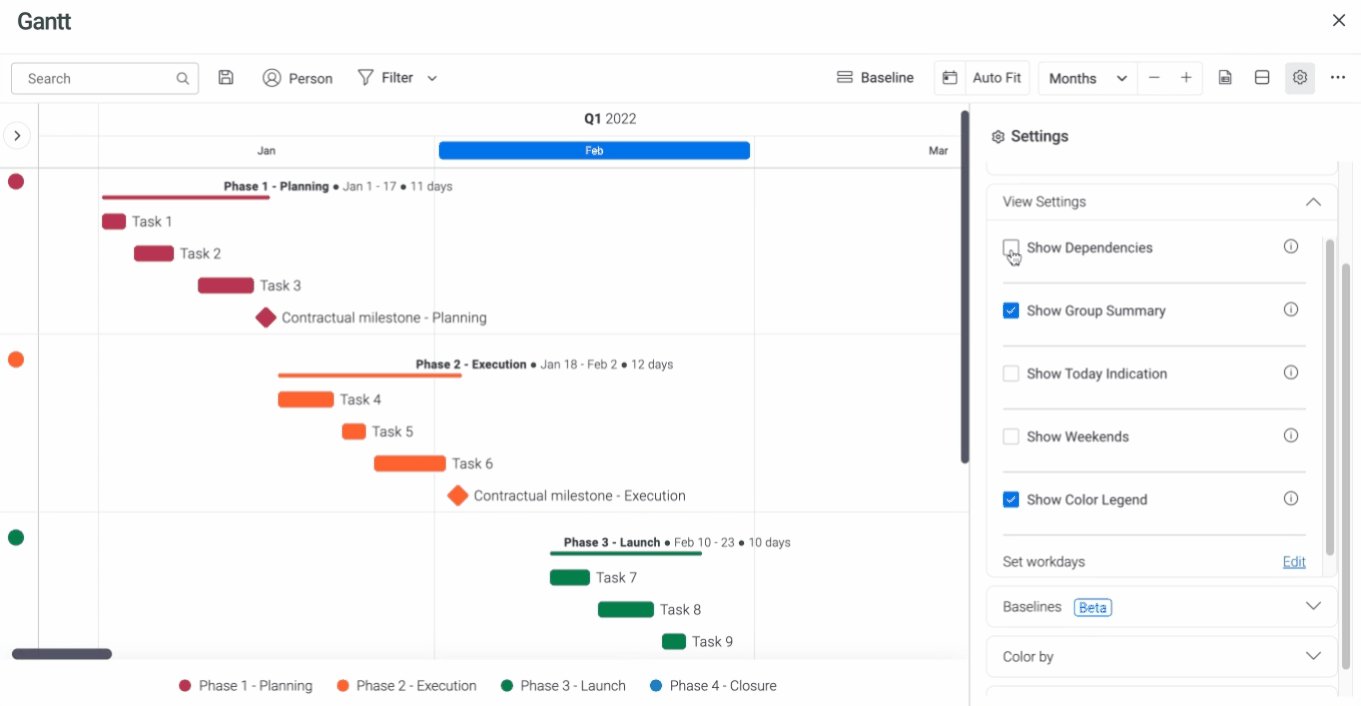
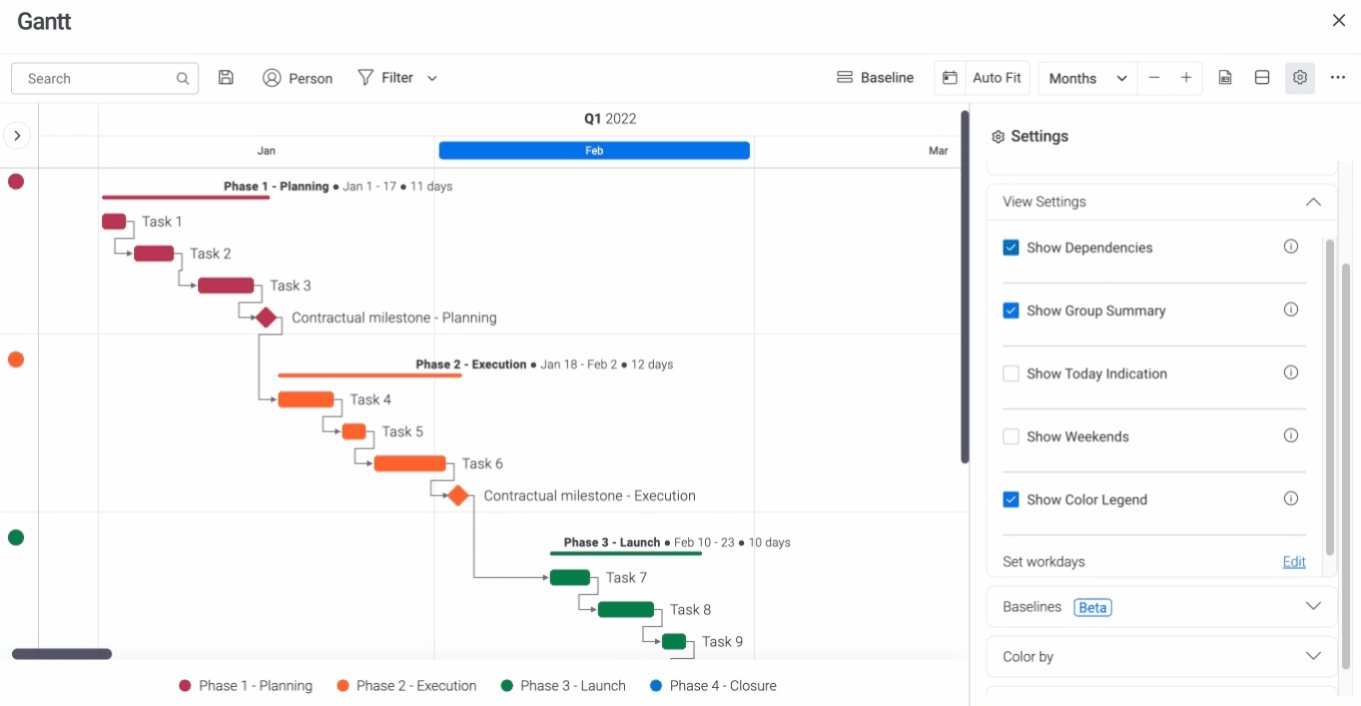
Abhängigkeiten anzeigen
Eine der besten Funktionen des Gantt-Diagramms ist die einfache Visualisierung von Abhängigkeiten zwischen deinen Elementen mit Pfeillinien. Die Abhängigkeitslinie verbindet eine Aufgabe mit einer anderen Aufgabe, die unmittelbar von ihrer Erledigung abhängig ist, wobei der Pfeil auf die abhängige Aufgabe zeigt. Die Pfeile helfen uns, die Verbindungen zwischen unseren Aufgaben klar zu erkennen, aber wir können sie einfach entfernen, indem wir auf die Option „Abhängigkeiten anzeigen“ im Abschnitt „Einstellungen anzeigen“ in den Einstellungen klicken:

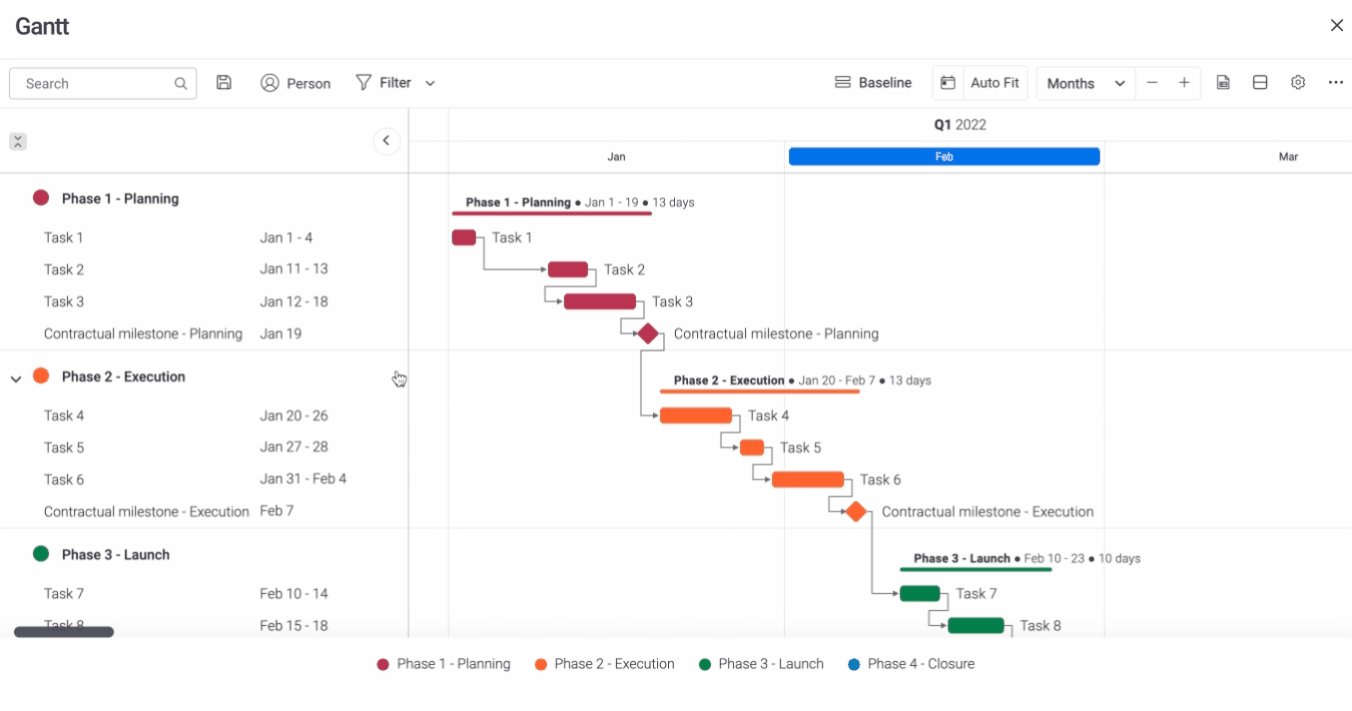
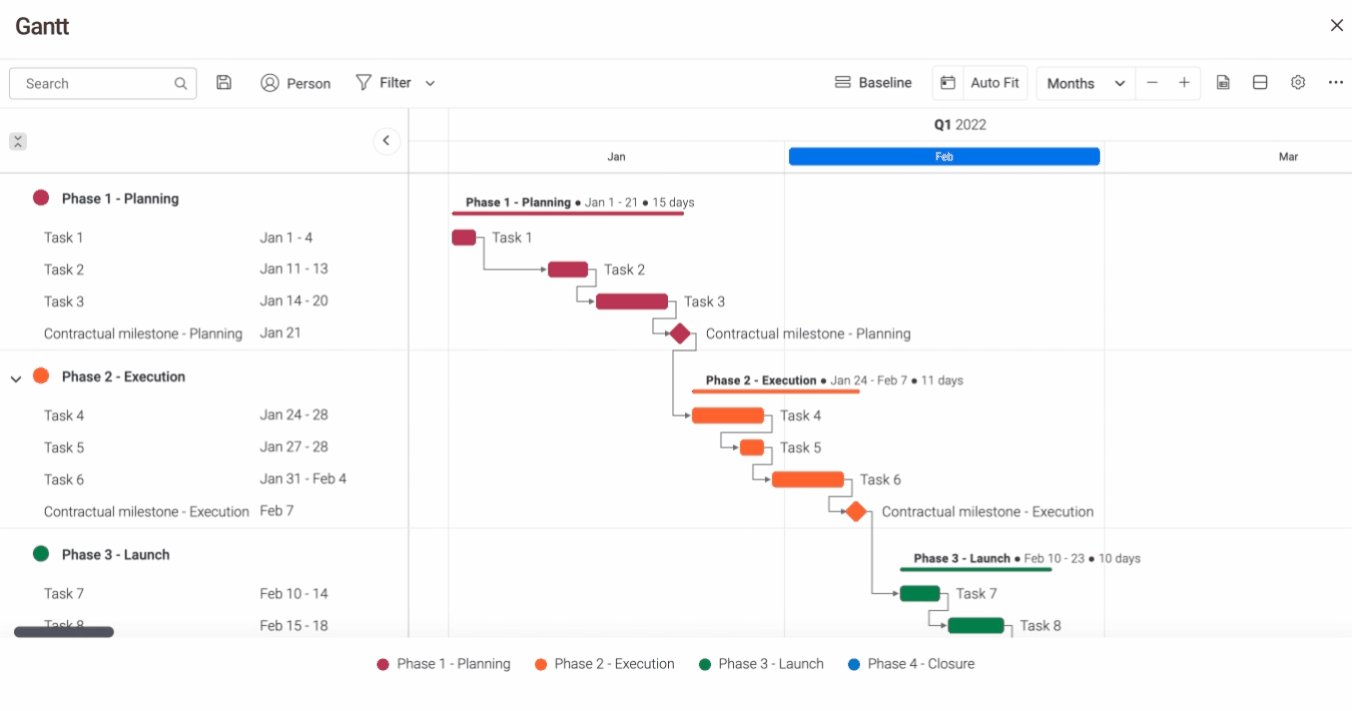
Das Schöne am Gantt ist, dass du Abhängigkeiten einfach verschieben kannst, wenn sich Daten in der Zeitleiste deines Projekts ändern. Du kannst jede verzögerte Aufgabe auswählen und alle ihre abhängigen Aufgaben um beliebig viele Tage verschieben! Klicke einfach auf einen Zeitleistenbalken und ziehe ihn auf die genaue Anzahl der Tage, um die er verzögert wurde. Alle Änderungen werden automatisch auf deine Haupttabellenansicht angewendet.

Hinzufügen einer Basislinie
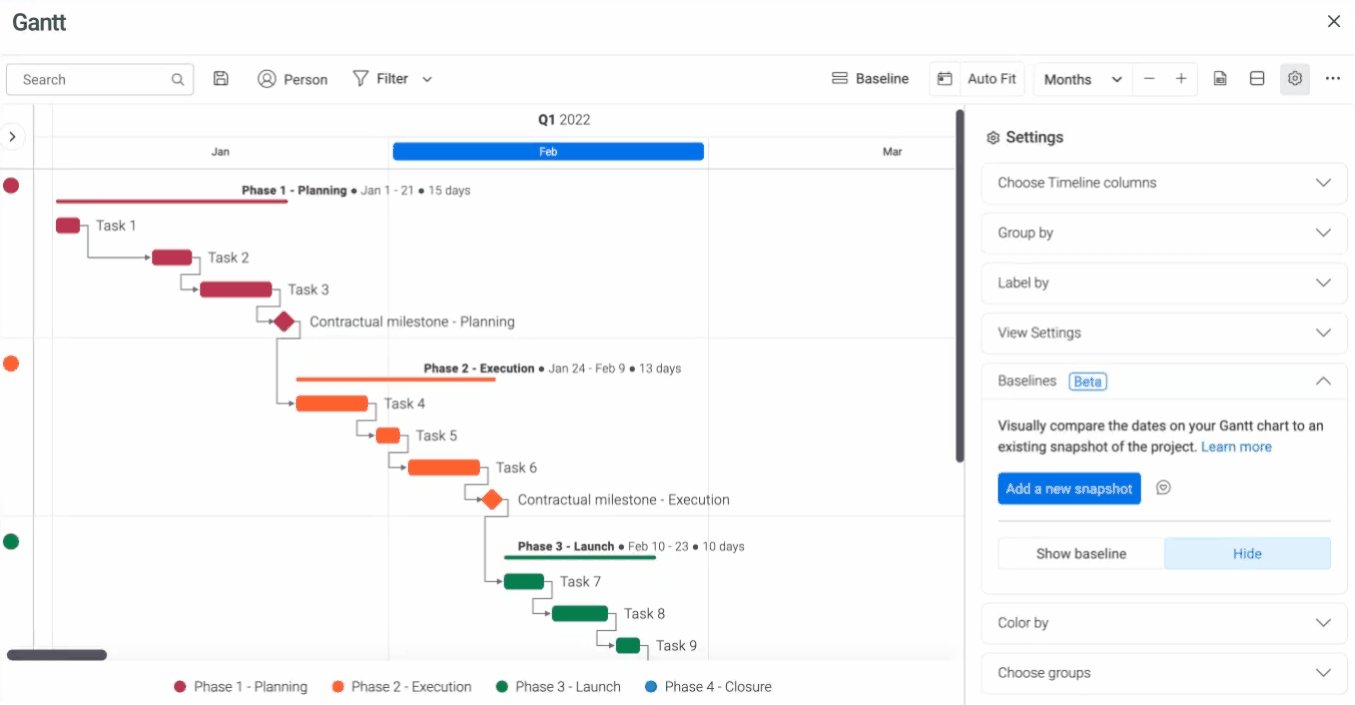
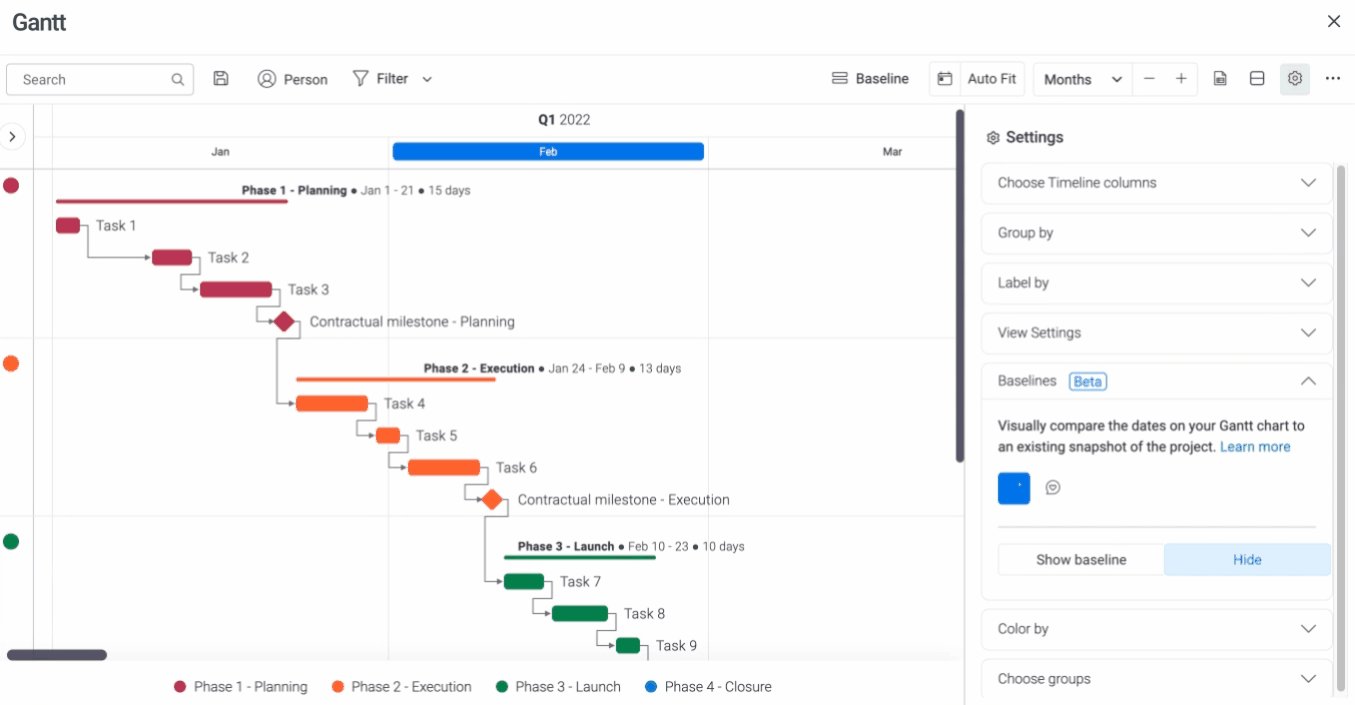
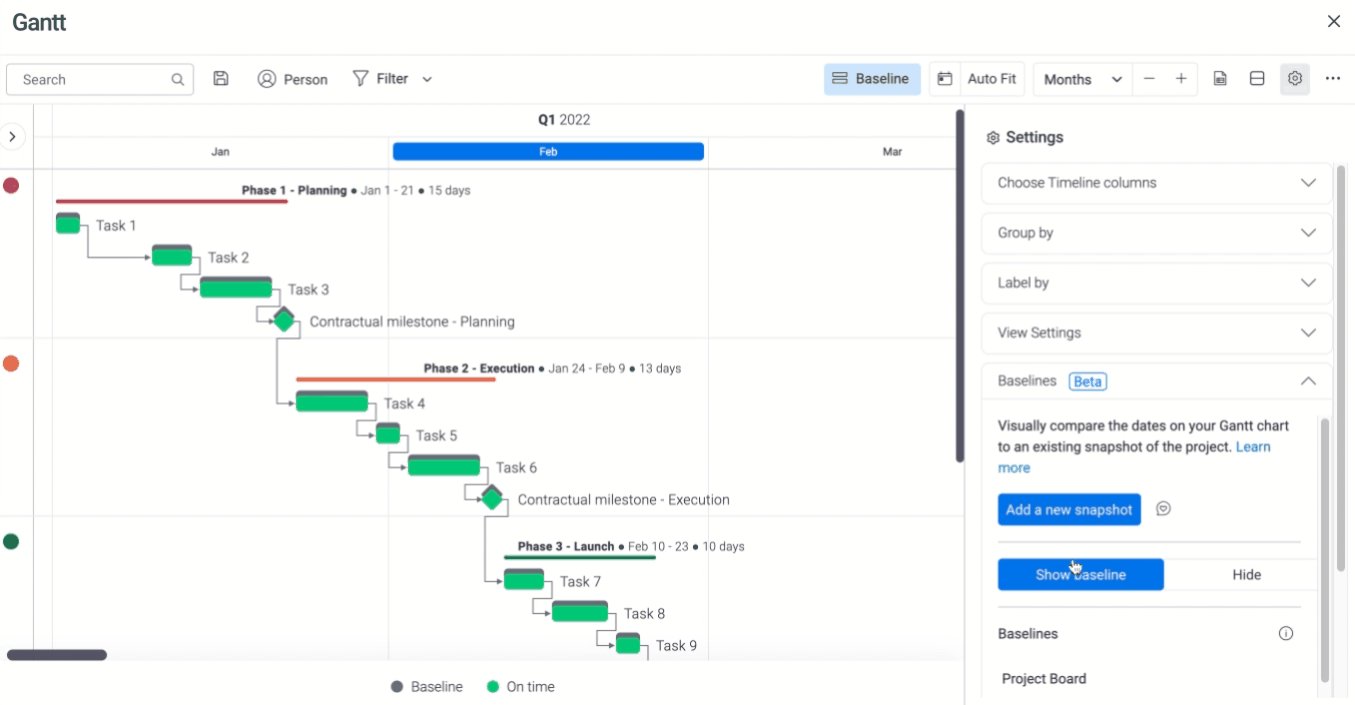
Eine Basislinie kann im Projektmanagement sehr nützlich sein, da sie als Referenzrahmen verwendet wird, um den aktuellen Projektfortschritt nach Verzögerungen oder Änderungen des ursprünglichen Plans zu sehen. Erstelle einen Basislinien-Snapshot in deinem Gantt, indem du oben in deinem Gantt auf „Basislinie“ klickst und dann im Bereich „Basislinien“ in den Einstellungen die Option „Neuen Snapshot hinzufügen“ auswählst.

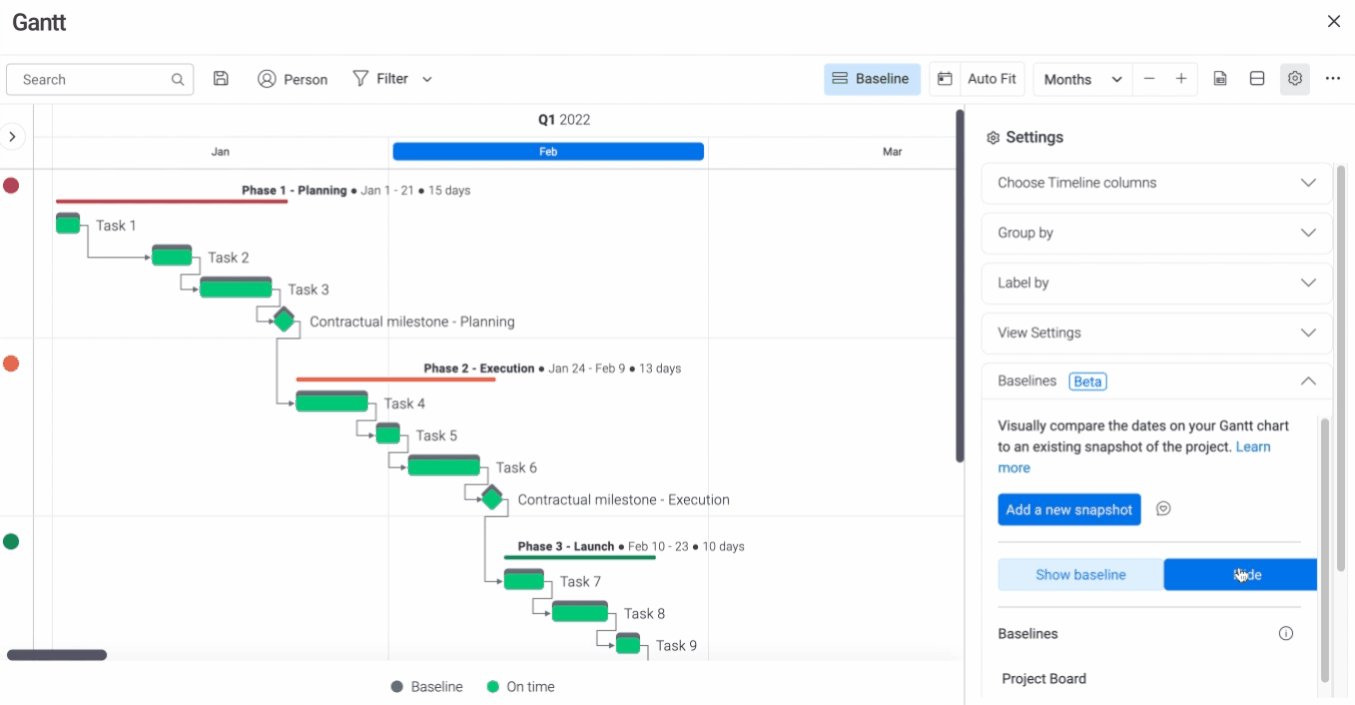
Wenn eine Baseline erstellt wird, werden unsere Elemente in einen grauen Snapshot umgewandelt, der in Position bleibt, egal was mit der Zeitachse unserer Elemente auf dem Weg passiert. Du kannst deine Baseline-Screenshots ein- oder ausblenden. Wenn unsere Elemente auf dem richtigen Weg sind, werden sie grün angezeigt. Wenn wir die Länge eines unserer Elemente verzögern oder verlängern, wird er zusammen mit allen abhängigen Elementen rot. Lies diesen Artikel, um mehr über die Grundlinienfunktion des Gantt-Diagramms zu erfahren.
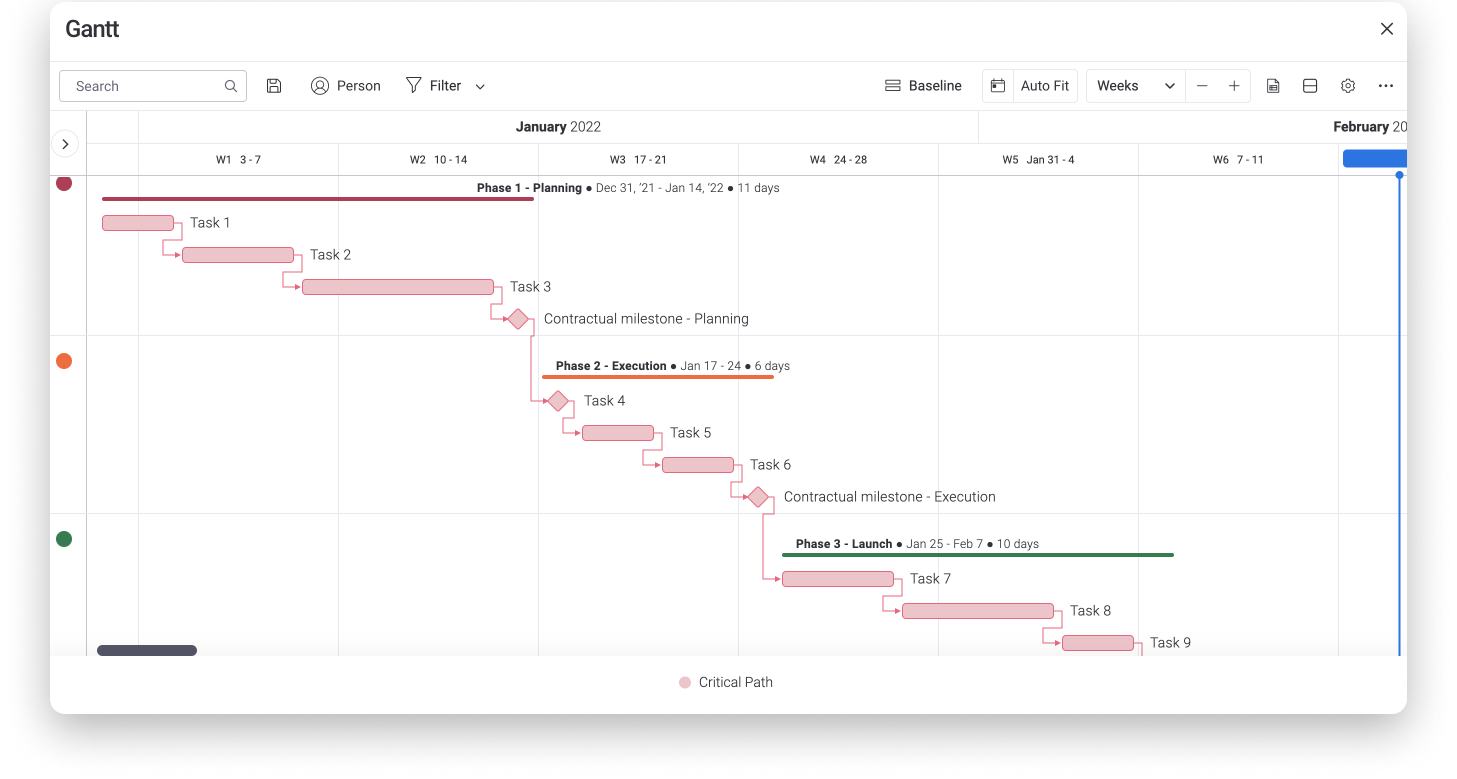
Überwache deine Zeitleiste mit einem kritischen Pfad
Der kritische Pfad eines Projekts ist nützlich, um alle einzelnen Aufgaben zu identifizieren, die abgeschlossen werden müssen, um ein Projekt rechtzeitig abzuschließen. Nach der Identifizierung hat der Projektmanager ein wirklich klares Bild von der tatsächlichen Fertigstellungszeit des Gesamtprojekts. Ein kritischer Pfad erleichtert die Visualisierung deiner kritischen Aufgaben, nicht kritischen Aufgaben und Aufgabenabhängigkeiten und verschafft dir die Klarheit, die du für ein erfolgreiches Projektmanagement benötigst. Weitere Informationen findest du in diesem Artikel.

Zeit- und Datumsanpassung
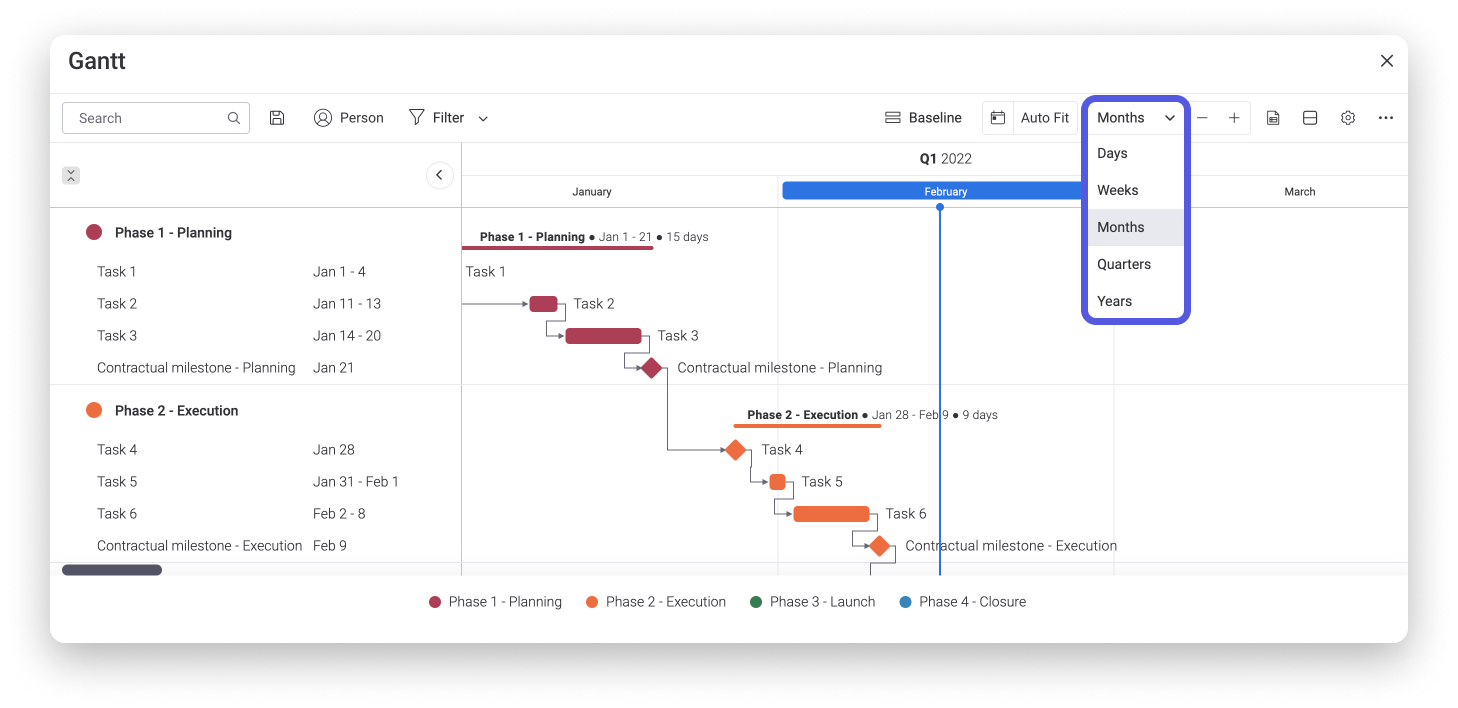
- Zeitrahmen auswählen
Wähle, ob du dein Gantt in Tagen, Wochen, Monaten, Quartalen oder Jahren anzeigen möchtest. Klicke einfach auf das Dropdown-Menü oben in deinem Gantt:

- Heute anzeigen
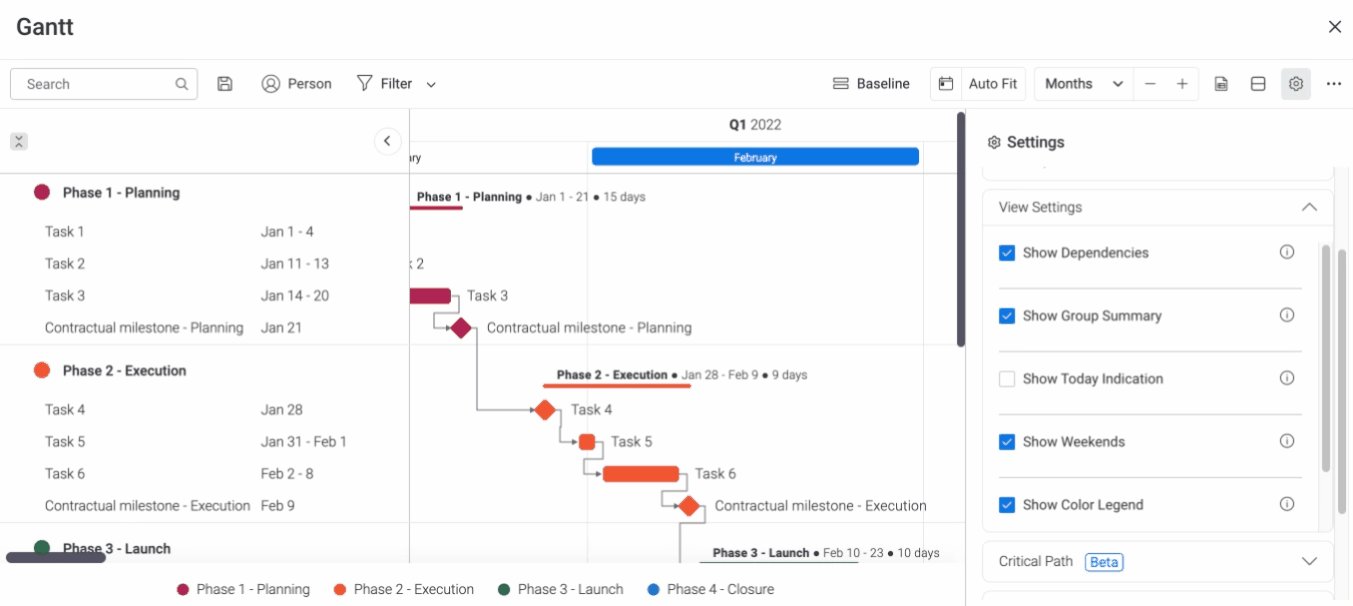
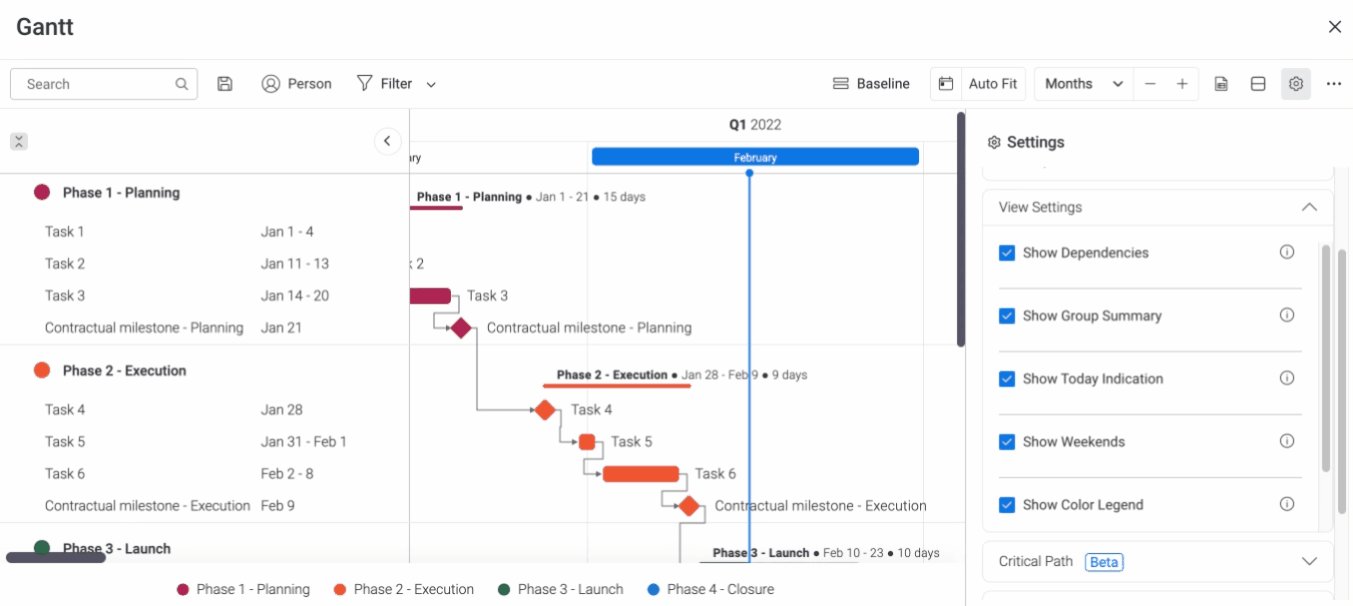
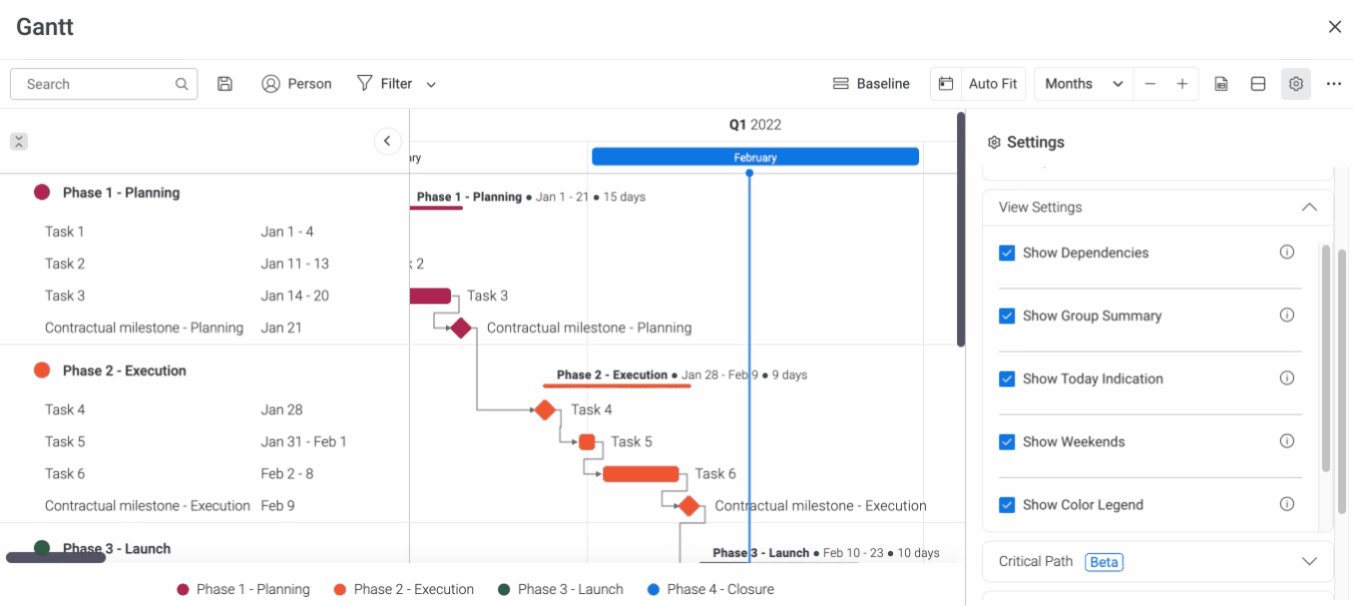
Der senkrecht durch das Gantt verlaufende blaue Balken zeigt das heutige Datum an. Dies ist ein großartiger Bezugspunkt, damit wir immer wissen, wo wir im Vergleich zu den Start- und Enddaten unserer Aufgaben stehen. Klicke auf „Heute anzeigen“ im Abschnitt „Einstellungen anzeigen“ deiner Einstellungen, um es zu aktivieren:

- Stelle den ersten Wochentag ein
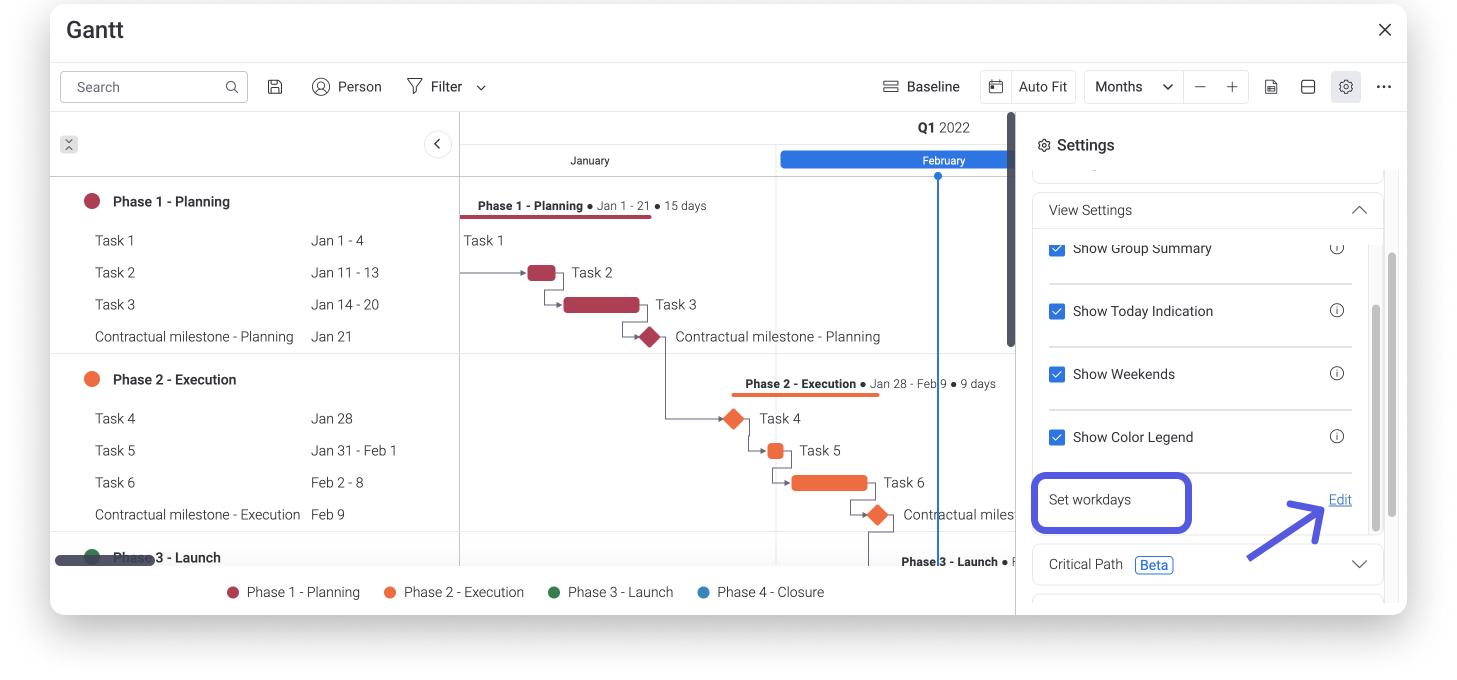
Wähle aus, ob deine Zeitachse Sonntag oder Montag als ersten Tag der Woche anzeigen soll. Klicke auf „Bearbeiten“ neben „Werktage festlegen“ in den „Ansichtseinstellungen“ deiner Einstellungen, um auf deine Admin-Seite weitergeleitet zu werden, um diese Kontoeinstellung zu ändern.

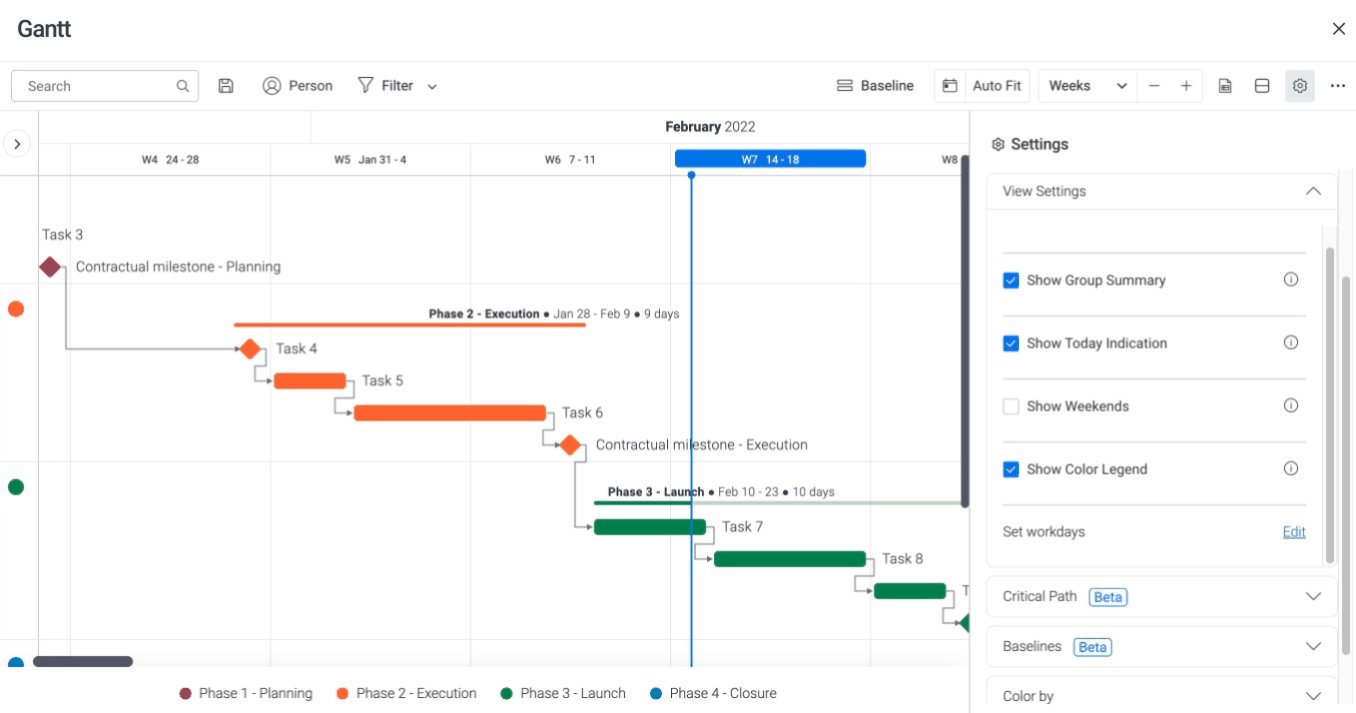
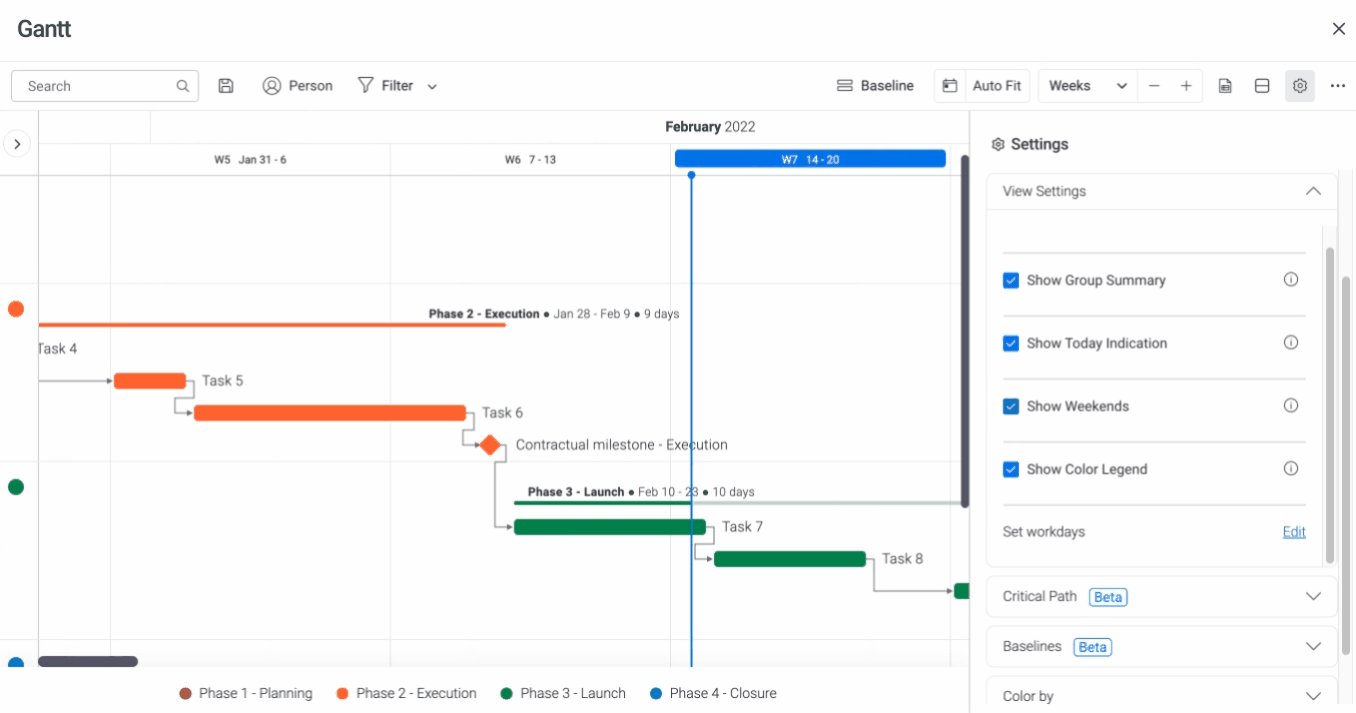
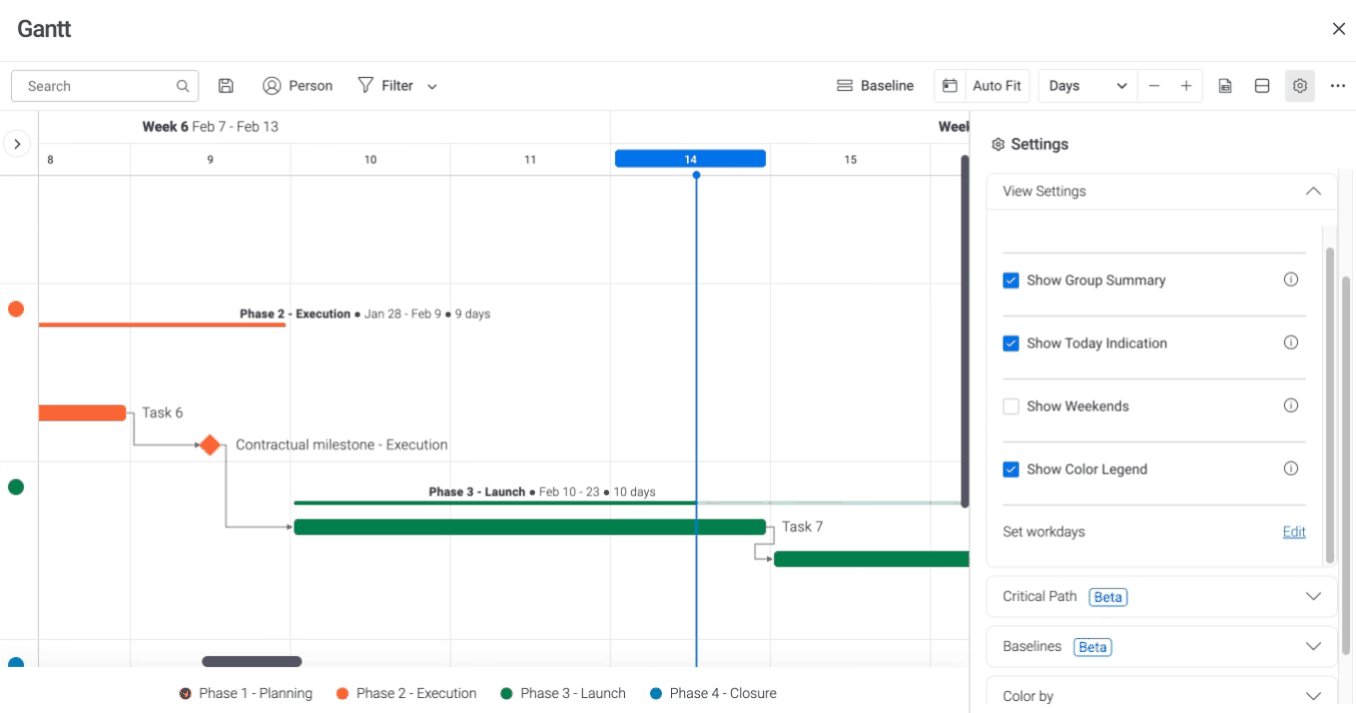
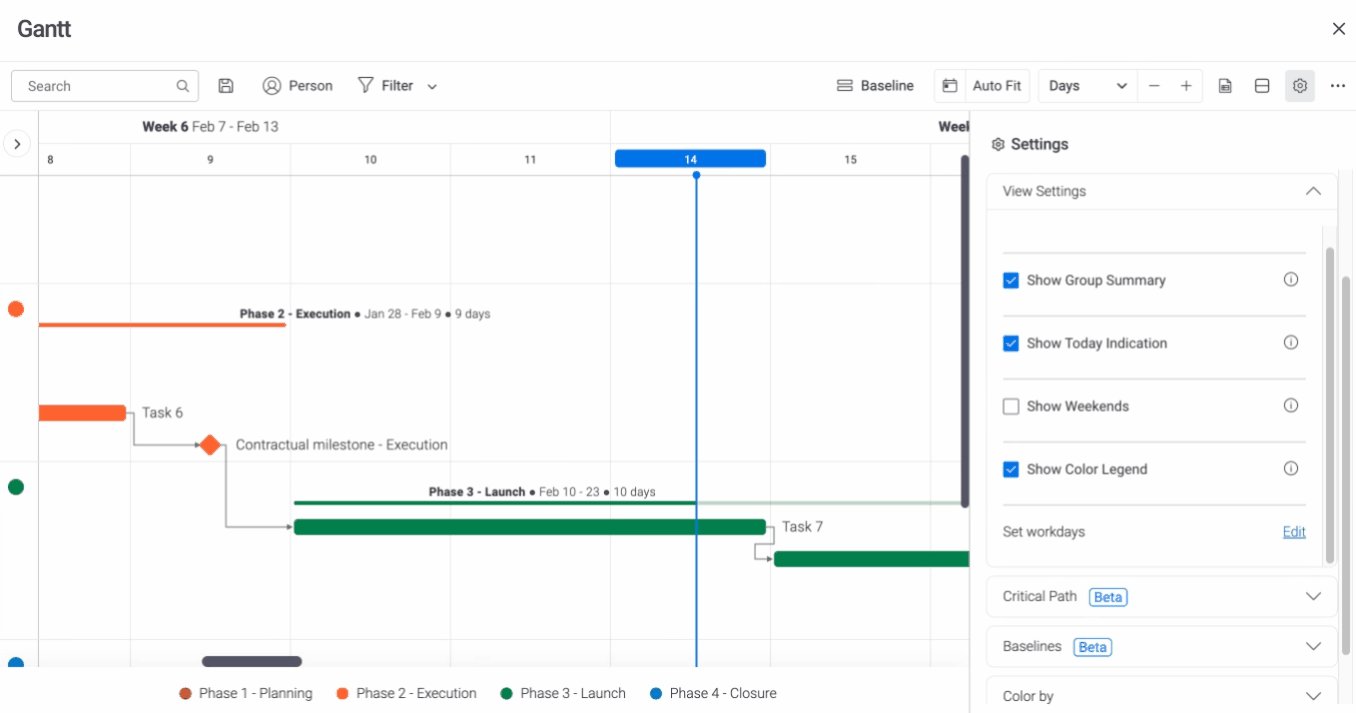
- Wochenenden einblenden
Behalte Wochenenden als Teil deines Kalenders bei oder reduziere sie, um auf der Zeitleisten deiner Aufgaben nur Arbeitstage anzuzeigen. Klicke auf „Wochenenden anzeigen“ in den „Ansichtseinstellungen“, um diese Funktion zu aktivieren. Wenn du dein Gantt in Tagen anzeigst, werden die Wochenenden als graue Farbblöcke angezeigt:

Meilensteine einrichten
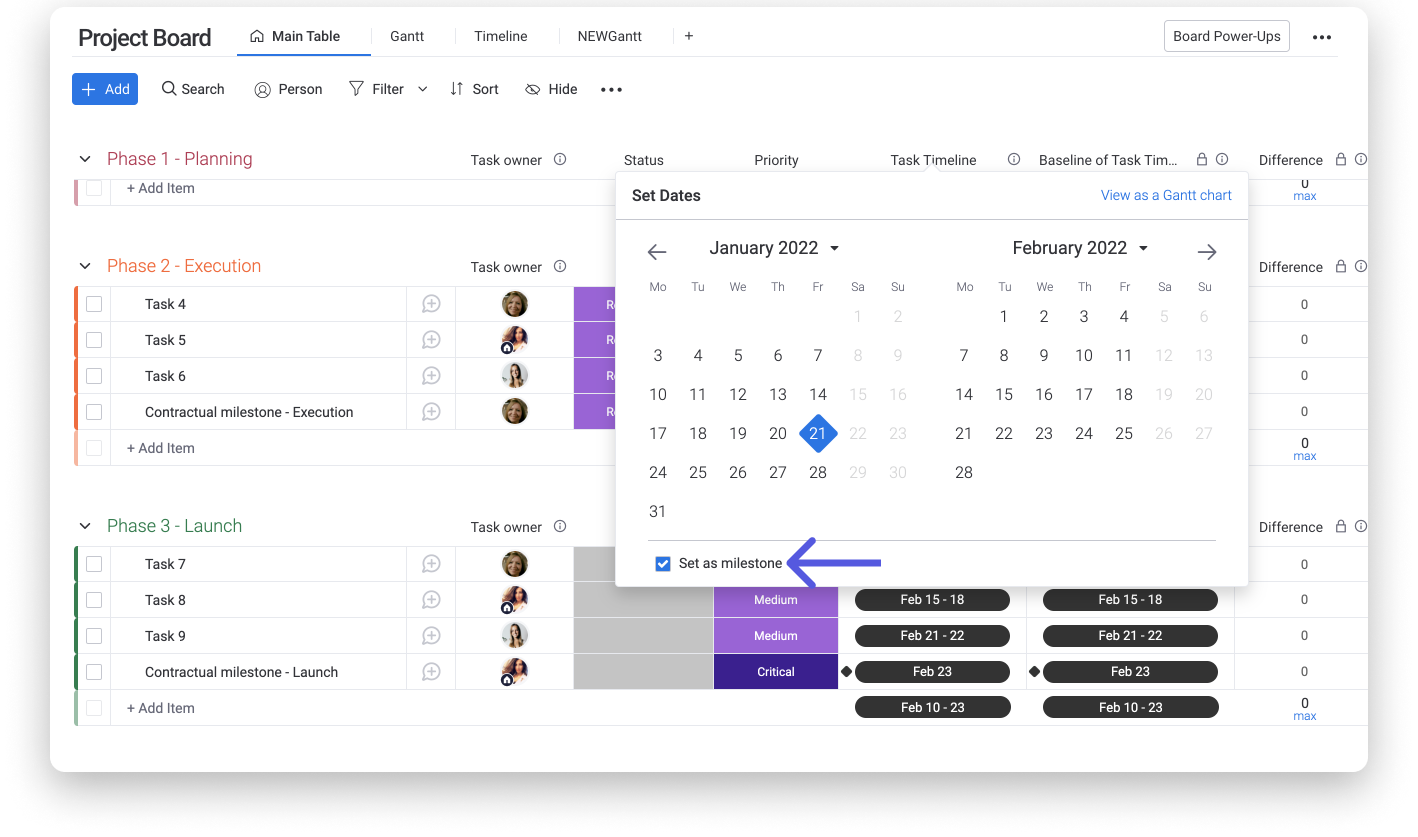
Meilensteine sind wichtige Termine, die einen Wendepunkt in einem Projekt oder das Ende einer bestimmten Phase darstellen. Das Gantt ermöglicht es uns, diese Daten mit einem anderen visuellen Element als Raute im Auge zu behalten. Um einen Meilenstein in deinem Gantt festzulegen, wähle einfach ein Datum aus und klicke unten im Popup-Fenster deines Kalenders auf „Als Meilenstein festlegen“:

Elemente direkt in der Gantt-Ansicht aktualisieren
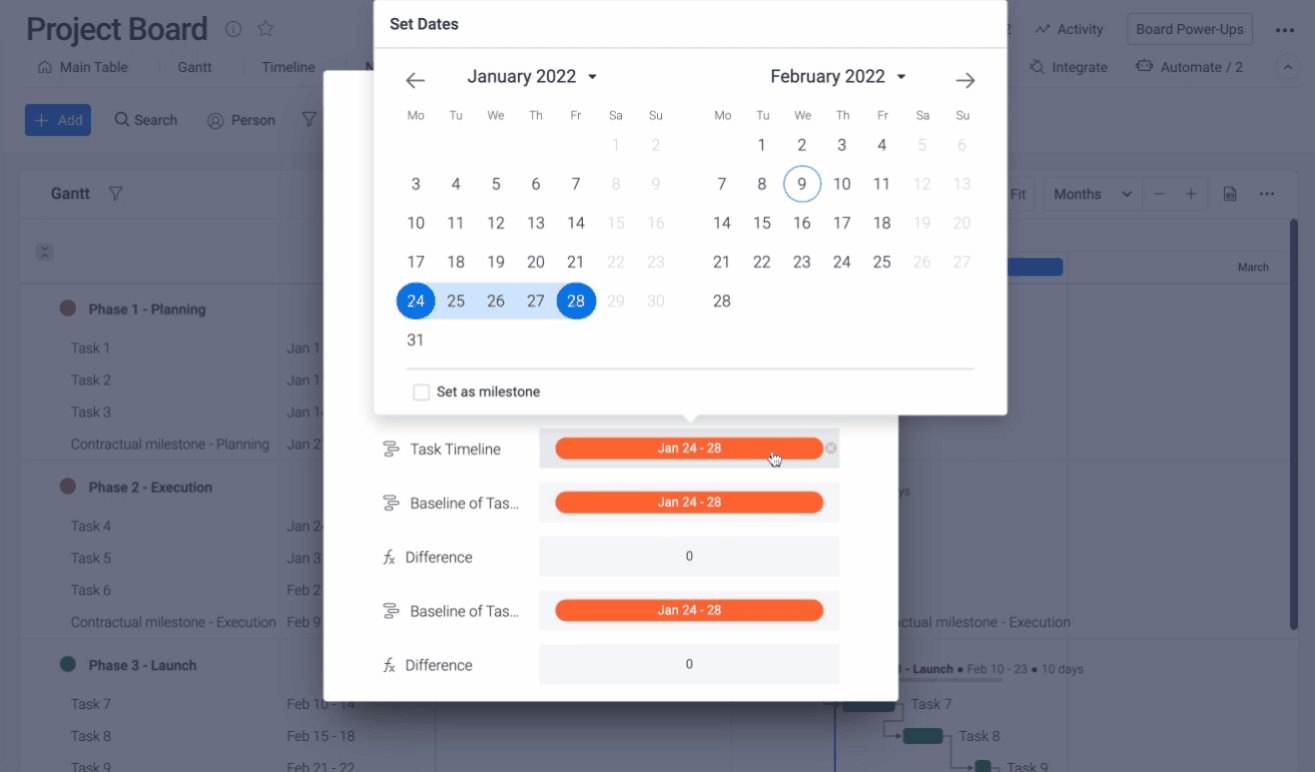
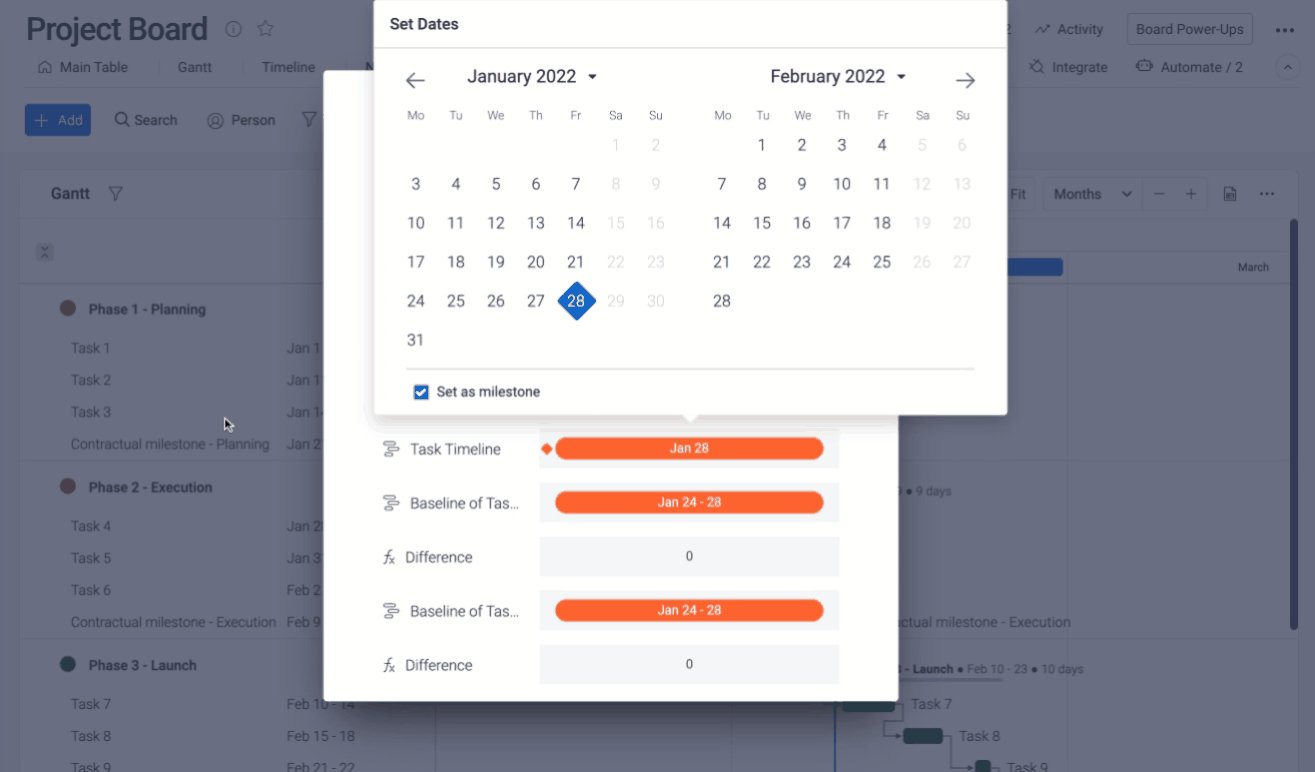
Du brauchst nicht zwischen den Board-Ansichten hin- und herschalten, um Änderungen vorzunehmen! Klicke auf einen der Balken im Gantt, um die Pop-up-Ansicht des Elements zu öffnen. Von hier aus kannst du Änderungen an Artikeldetails oder Aktualisierungen vornehmen! Mache beispielsweise ein Element ganz einfach direkt aus dem Gantt heraus zu einem Meilenstein, indem du in der Popup-Ansicht auf die Zeitachsenspalte klickst und den Meilenstein festlegest!

Elemente filtern
Filtere dein Gantt, um nur relevante Informationen anzuzeigen, die du sehen möchtest! Filter können vorübergehend angewendet oder zum späteren Nachschlagen gespeichert werden.
Teile dein Gantt!
Du kannst dein Gantt über einen teilbaren Link oder einen Einbettungscode mit anderen teilen. Erfahre hier mehr über das Teilen deiner Board-Ansichten.
Dein Gantt exportieren
Ob du dein Gantt-Diagramm nun von einer Board-Ansicht oder von einem Dashboard exportieren möchtest, du hast einige Optionen. Wenn du nur ein Gantt-Diagramm exportieren möchtest, befolge die unten stehenden Schritte, um es in eine PDF oder Excel-Datei zu exportieren.
Um dein Gantt zu exportieren, klicke auf das Drei-Punkte-Menü oben rechts in deinem Widget, klicke dann auf „Exportieren“ und wähle zwischen den beiden Exportoptionen aus.
Wenn du dein Gantt in eine PDF-Datei exportieren möchtest, sind deine Ergebnisse ein Schnappschuss deines gesamten Gantt-Diagramms. Stelle sicher, dass du das Panel auf der linken Seite ausklappst, wenn du die Namen und Daten deiner Aufgaben einsehen willst. Willst du hingegen nur deine Aufgaben in einer Zeitleiste sehen, klappst du das Panel wieder zu. Du kannst auch andere visuelle Eigenschaften in den Gantt-Einstellungen anpassen, sowie das Verstecken von Labels, Gruppierungen oder die Einfärbung deiner Elemente.
Deine finale PDF sieht ganz genauso aus wie dein Gantt-Diagramm, wird aber gezoomt, um die vollständige Zeitleiste deines Projekts horizontal anzuzeigen, und deine Aufgaben werden vertikal aufgelistet. Abhängigkeitsverbindungen (Pfeile) erscheinen nicht in deiner exportierten PDF-Datei.
Wenn du Fragen hast, wende dich einfach hier an unser Team. Wir sind rund um die Uhr erreichbar und helfen gerne!



Kommentare