Die Entwicklerkonsole ist ein Werkzeug, das Informationen über die Backend-Vorgänge unserer Site und Anwendung protokolliert. Die protokollierten Informationen können unseren Entwicklern dabei helfen, eventuelle Probleme zu lösen.
Wenn du gebeten wirst, einen Screenshot deiner Entwicklerkonsole zur Verfügung zu stellen, erfährst du unten, wie du diesen für deinen Browser oder deine App erstellst.
Chrome
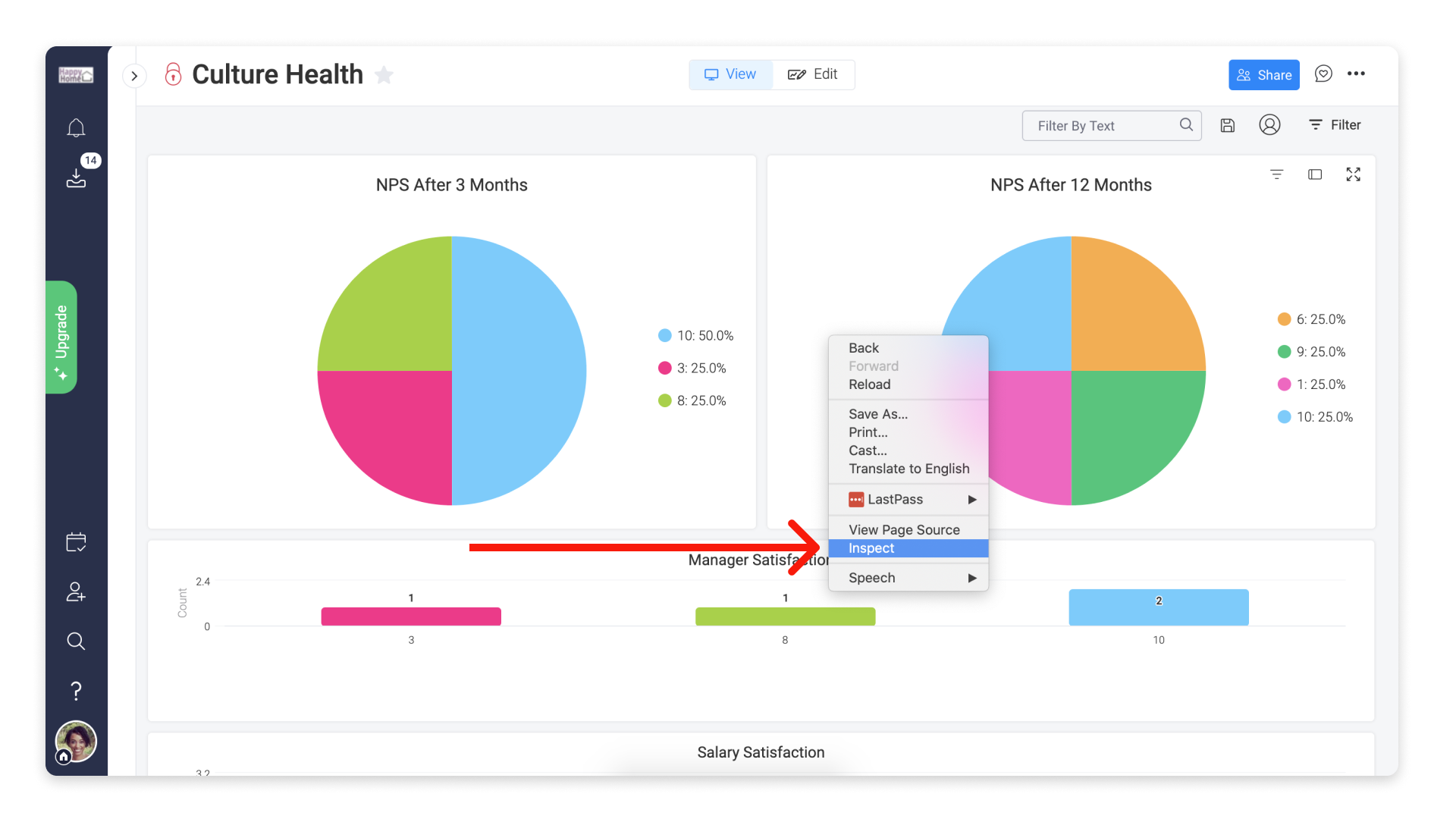
Schritt 1: Um die Konsole zu öffnen, kannst du folgenden Tastaturbefehl verwenden: Cmd + Option + J (auf Mac) oder Strg +Umschalt +J (auf Windows). Alternativ kannst du mit der rechten Maustaste auf die Webseite klicken und „Untersuchen“ auswählen, um die Entwicklerkonsole zu öffnen.
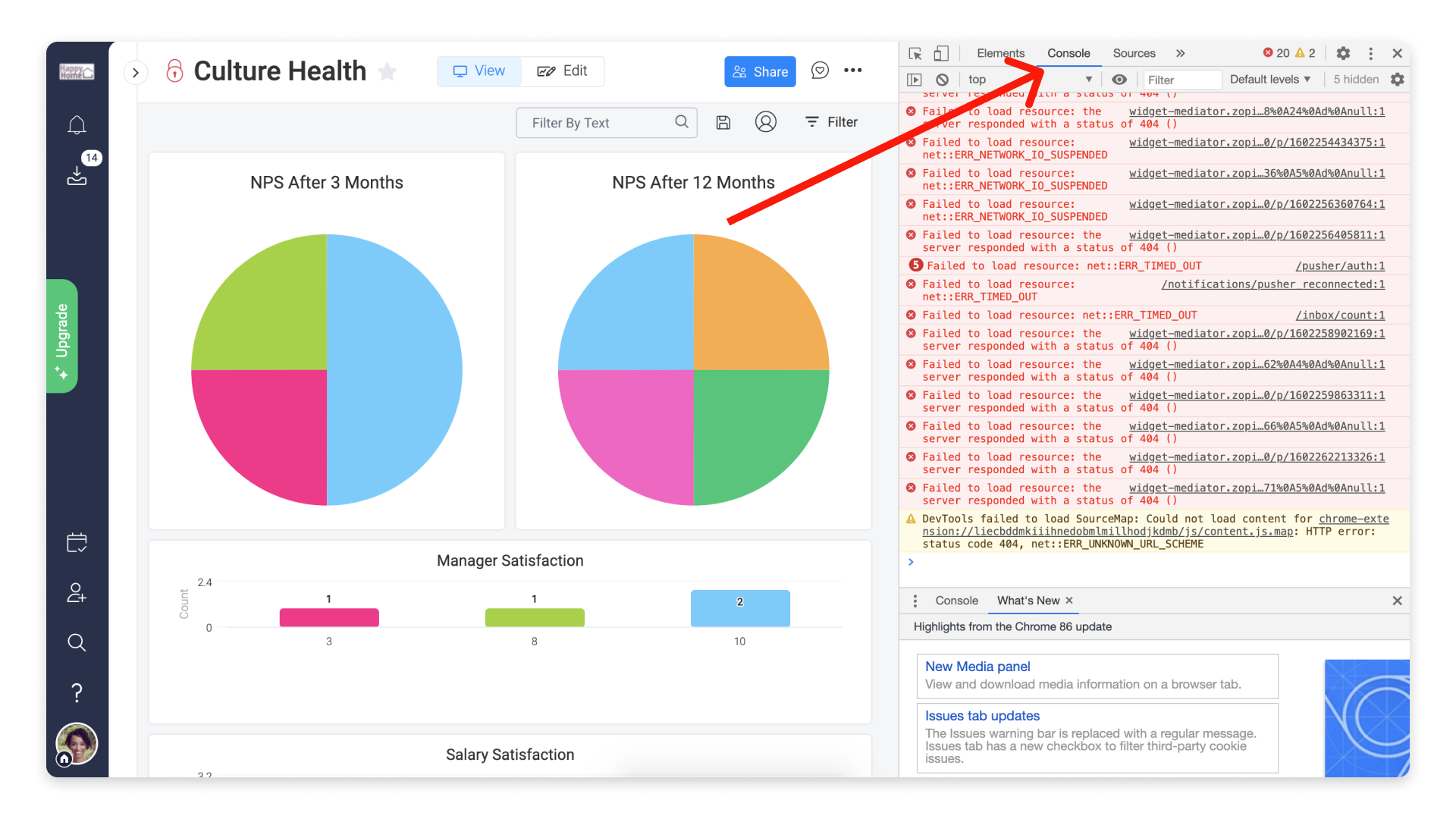
Schritt 2: Klicke in diesem Fenster auf den Tab „Konsole“.
Schritt 3: Wiederhole dort die Aktion, die dir Probleme bereitet, und erstelle einen Screenshot des Konsolendialogs.
Firefox
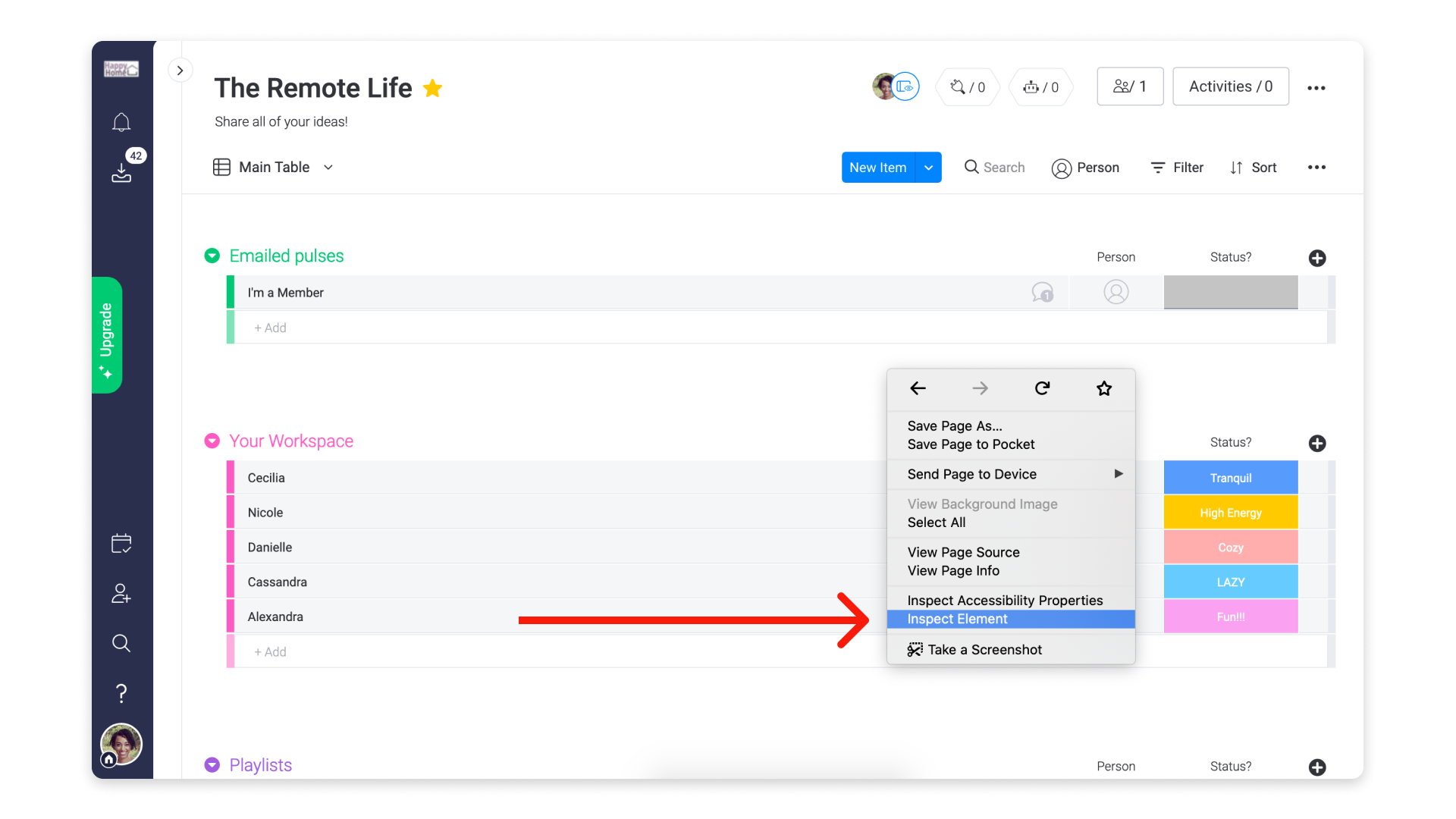
Schritt 1: Um die Konsole in Firefox zu öffnen, kannst du folgenden Tastaturbefehl verwenden: Cmd + Option + K (auf Mac) oder Strg +Umschalt +J (auf Windows). Alternativ kannst du mit der rechten Maustaste auf die Webseite klicken und „Element untersuchen“ auswählen, um die Entwicklerkonsole zu öffnen.
Schritt 2: Wähle in diesem Fenster den Tab „Konsole“ aus.Schritt 3: Wiederhole dort die Aktion, die dir Probleme bereitet, und erstelle einen Screenshot des Konsolendialogs.
Safari
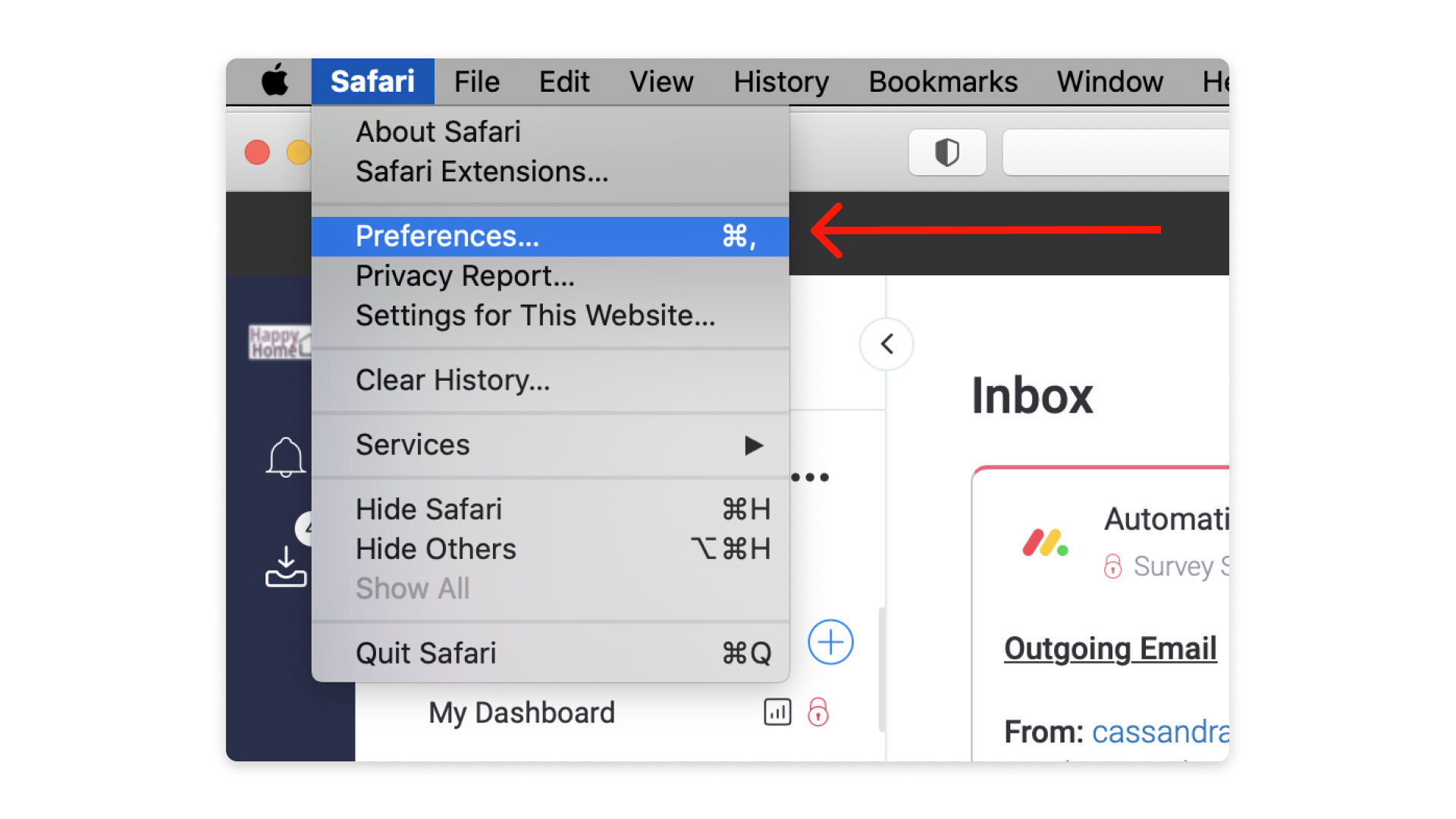
Schritt 1: Um die Konsole in Safari zu öffnen, musst du zunächst das „Entwickler-Menü“ in der Mac-Menüleiste aktivieren. Gehe dazu in der Mac-Menüleiste am oberen Bildschirmrand auf Safari und wähle „Einstellungen“.
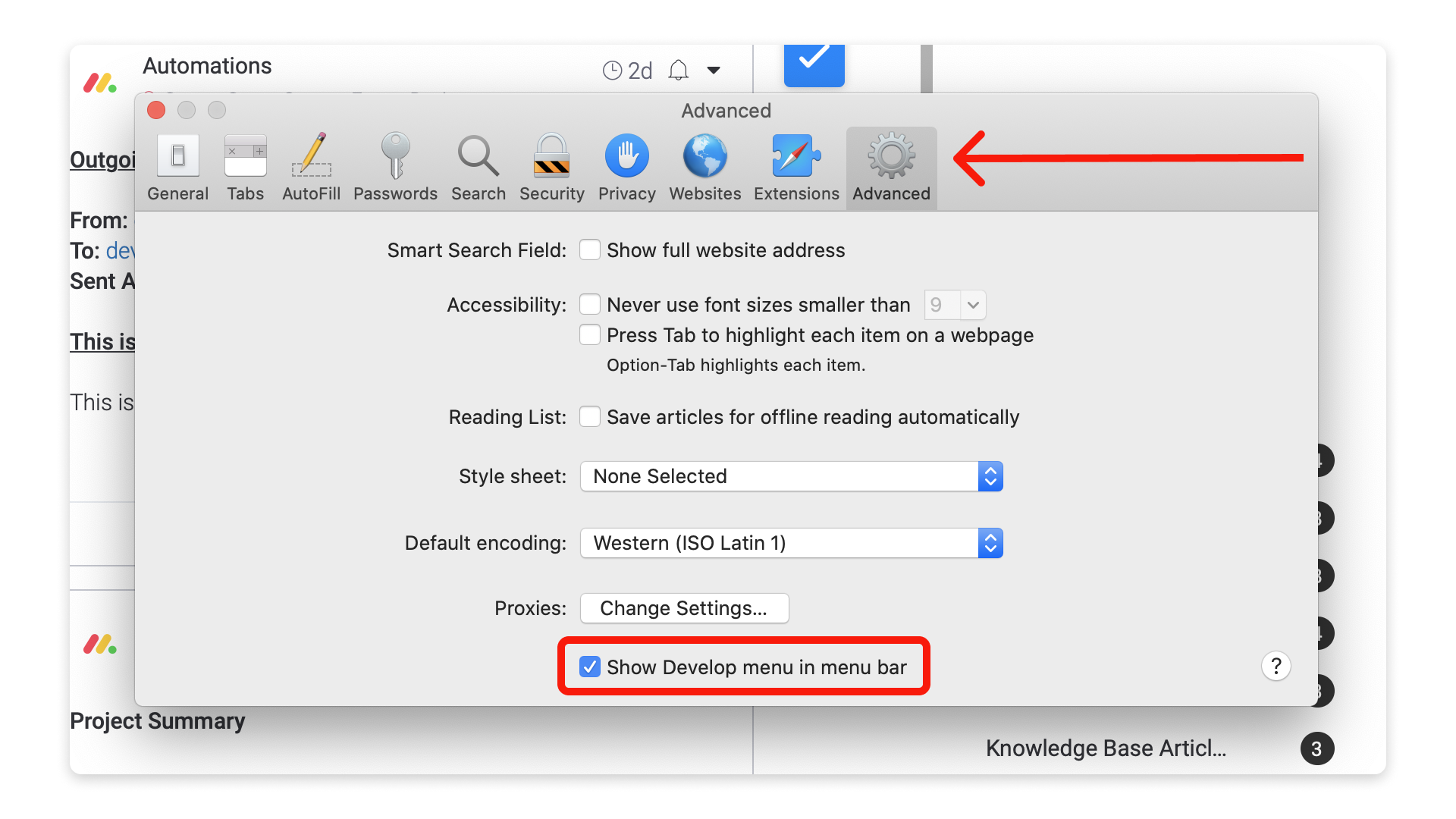
Schritt 2: Wenn das Dialogfeld „Einstellungen“ geöffnet ist, klicke oben auf „Erweitert“ und aktiviere dann das Kontrollkästchen neben „Entwickler-Menü in der Menüleiste anzeigen“. Du kannst das Fenster dann verlassen.
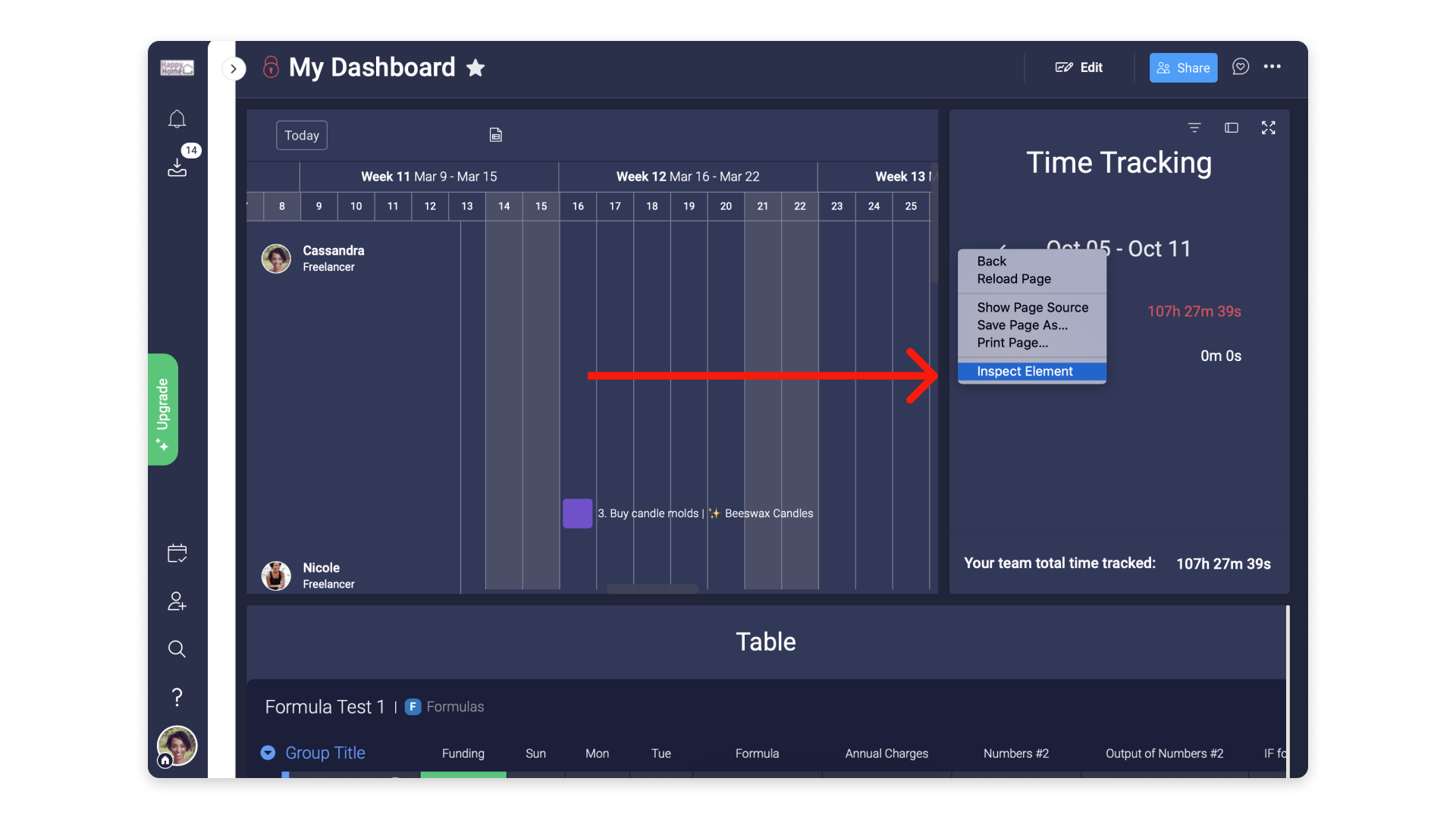
Schritt 3: Um die Konsole zu öffnen, kannst du folgenden Tastaturbefehl verwenden: Cmd + Option + C. Alternativ kannst du mit der rechten Maustaste auf die Webseite klicken und auf „Element überprüfen“ klicken, woraufhin das Entwicklerfenster erscheint.
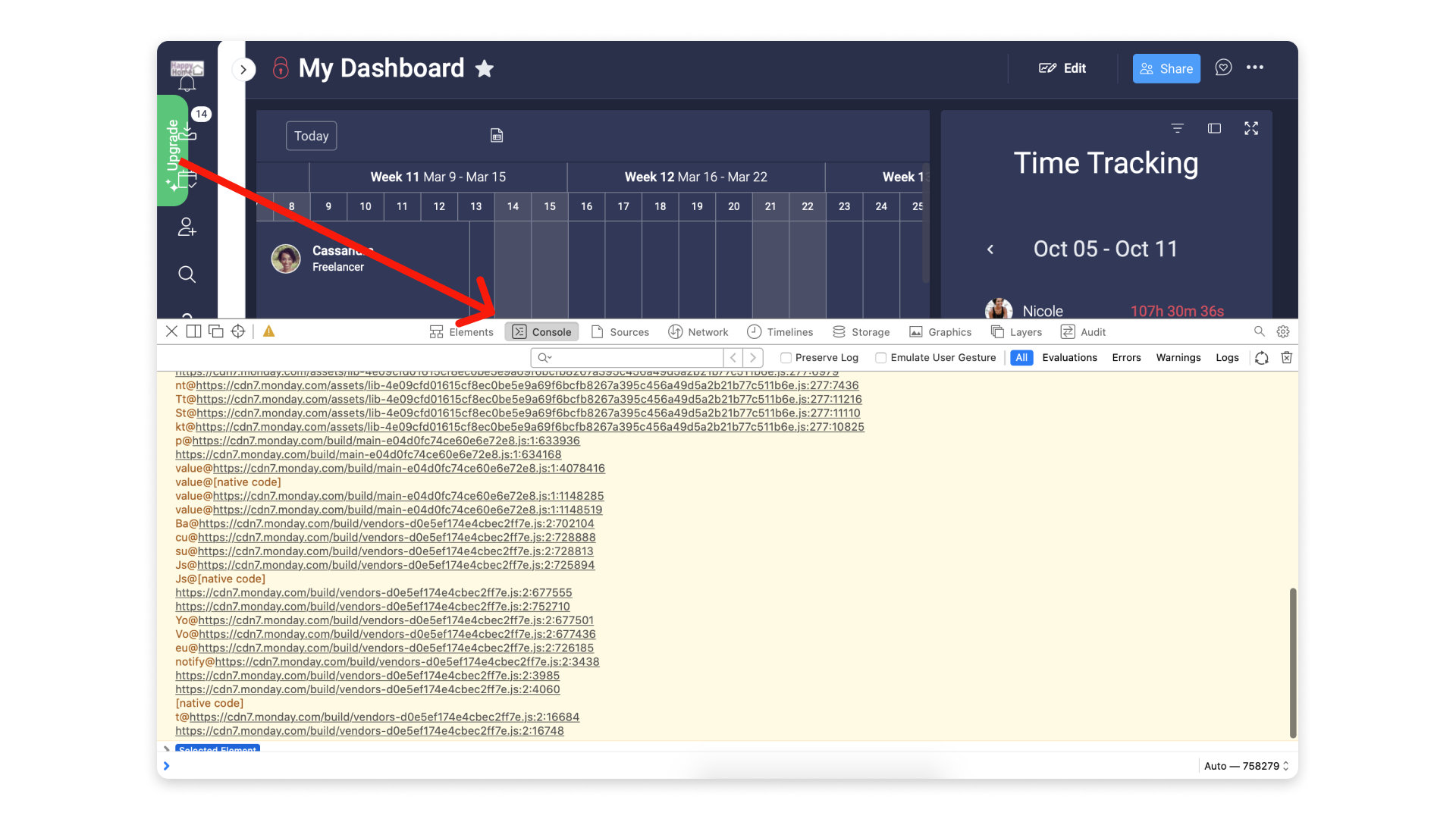
Schritt 4: Klicke im geöffneten Fenster auf den Tab „Konsole“.
Schritt 5: Wiederhole dort die Aktion, die dir Probleme bereitet, und erstelle einen Screenshot des Konsolendialogs.
Microsoft Edge
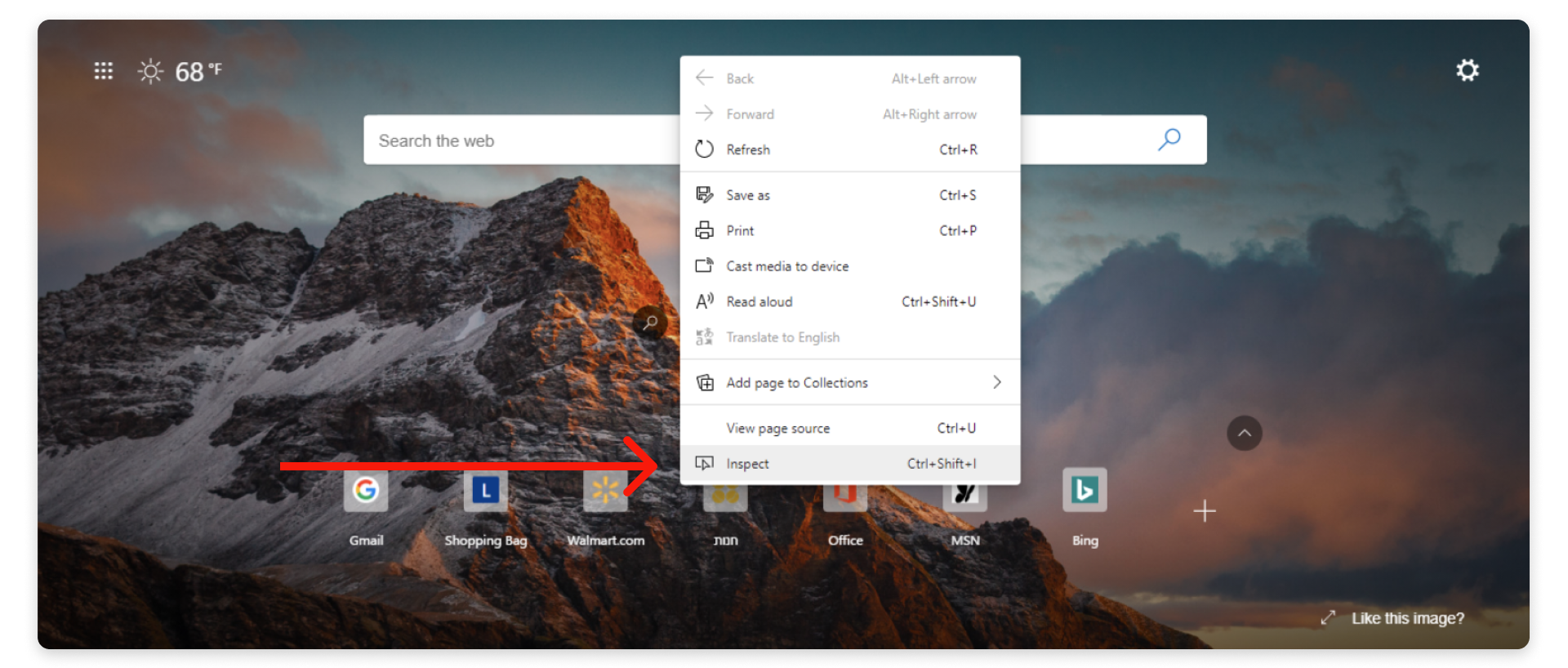
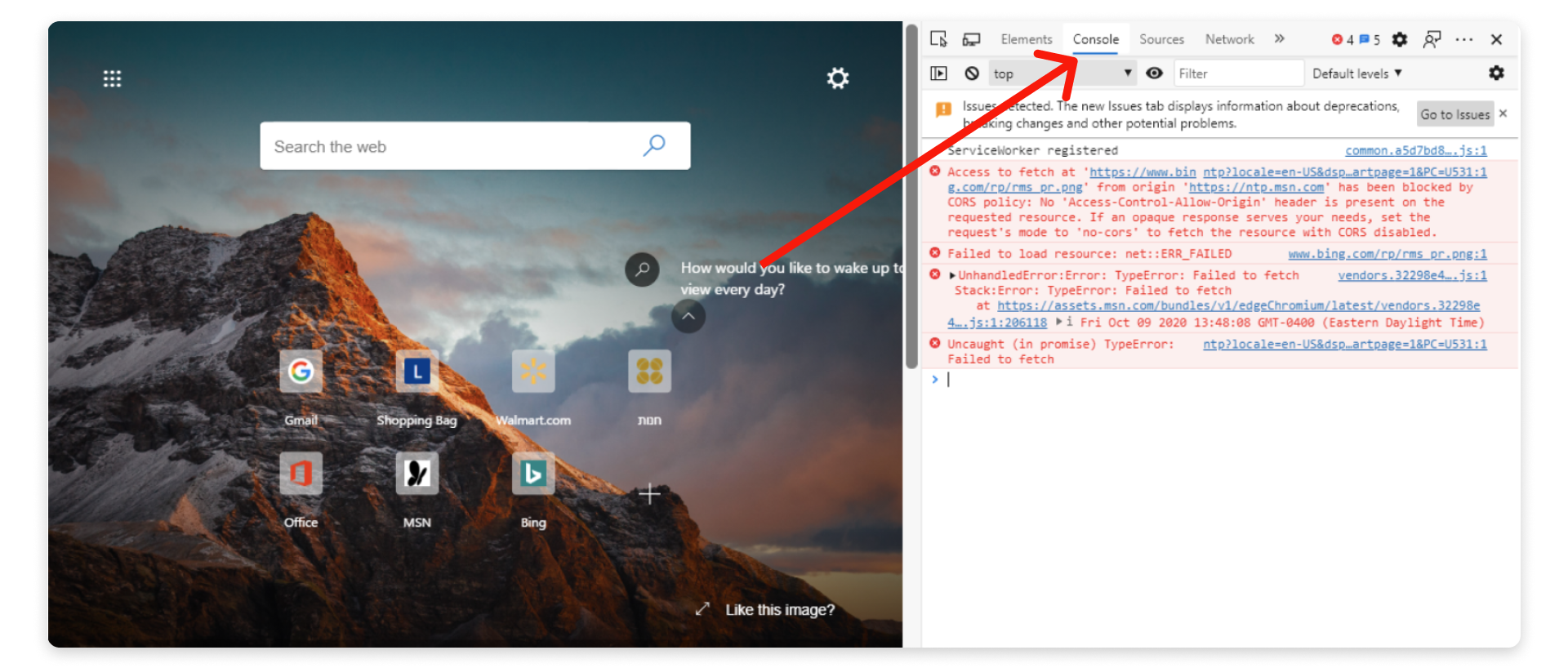
Schritt 1: Um die Konsole in Microsoft Edge zu öffnen, kannst du die folgende Tastenkombination verwenden: Strg + Umschalt + I. Alternativ kannst du mit der rechten Maustaste in den Browser klicken und im Menü die Option „Untersuchen“ auswählen:

Schritt 2: Klicke im geöffneten Fenster auf den Tab „Konsole“.

Schritt 3: Wiederhole dort die Aktion, die dir Probleme bereitet, und erstelle einen Screenshot des Konsolendialogs.
Desktop App
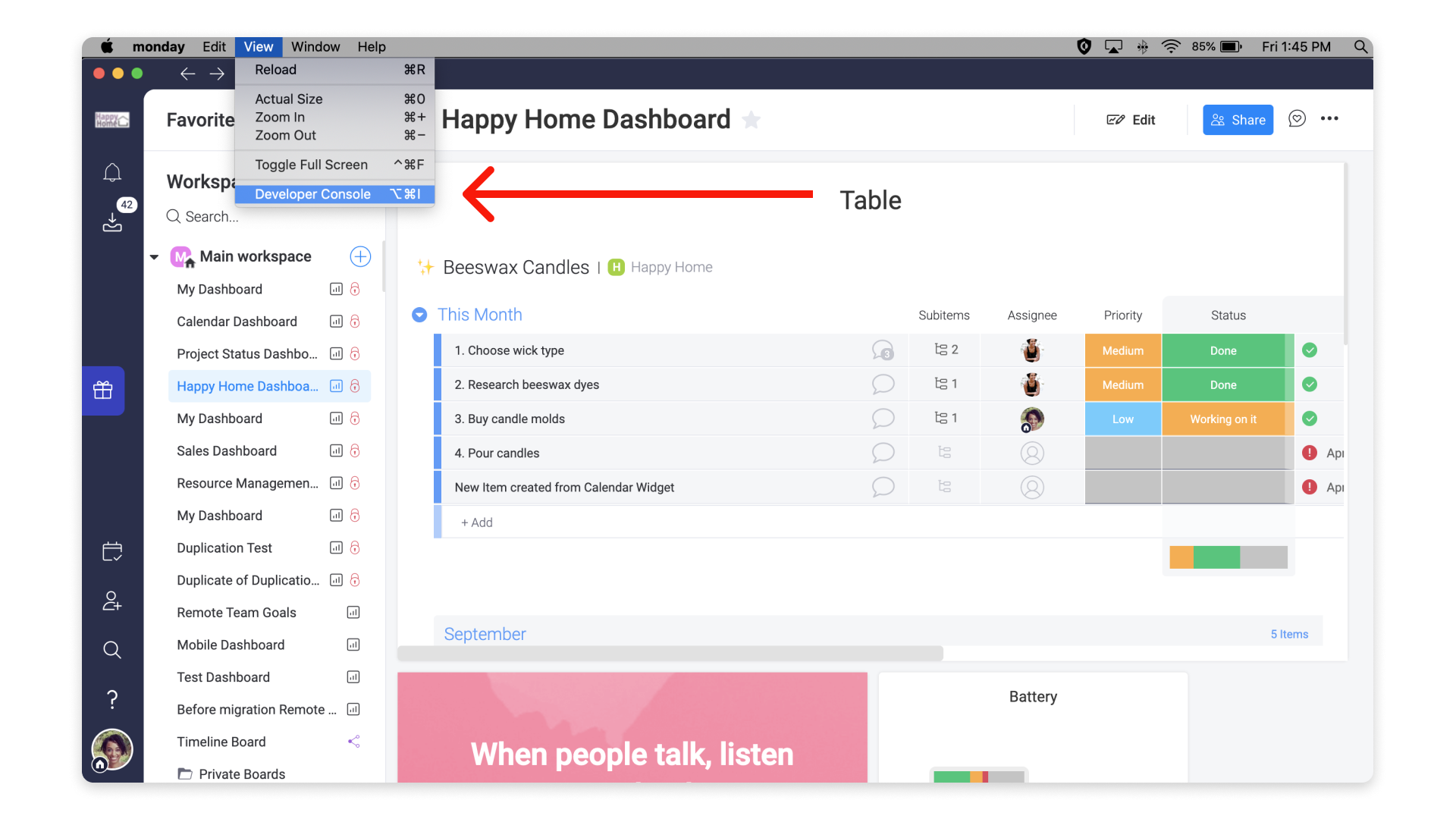
Schritt 1: Um die Konsole in der monday.com Desktop App zu öffnen, musst du die „Entwicklerkonsole“ im Ansichtsmenü auf der Werkzeugleiste auswählen.

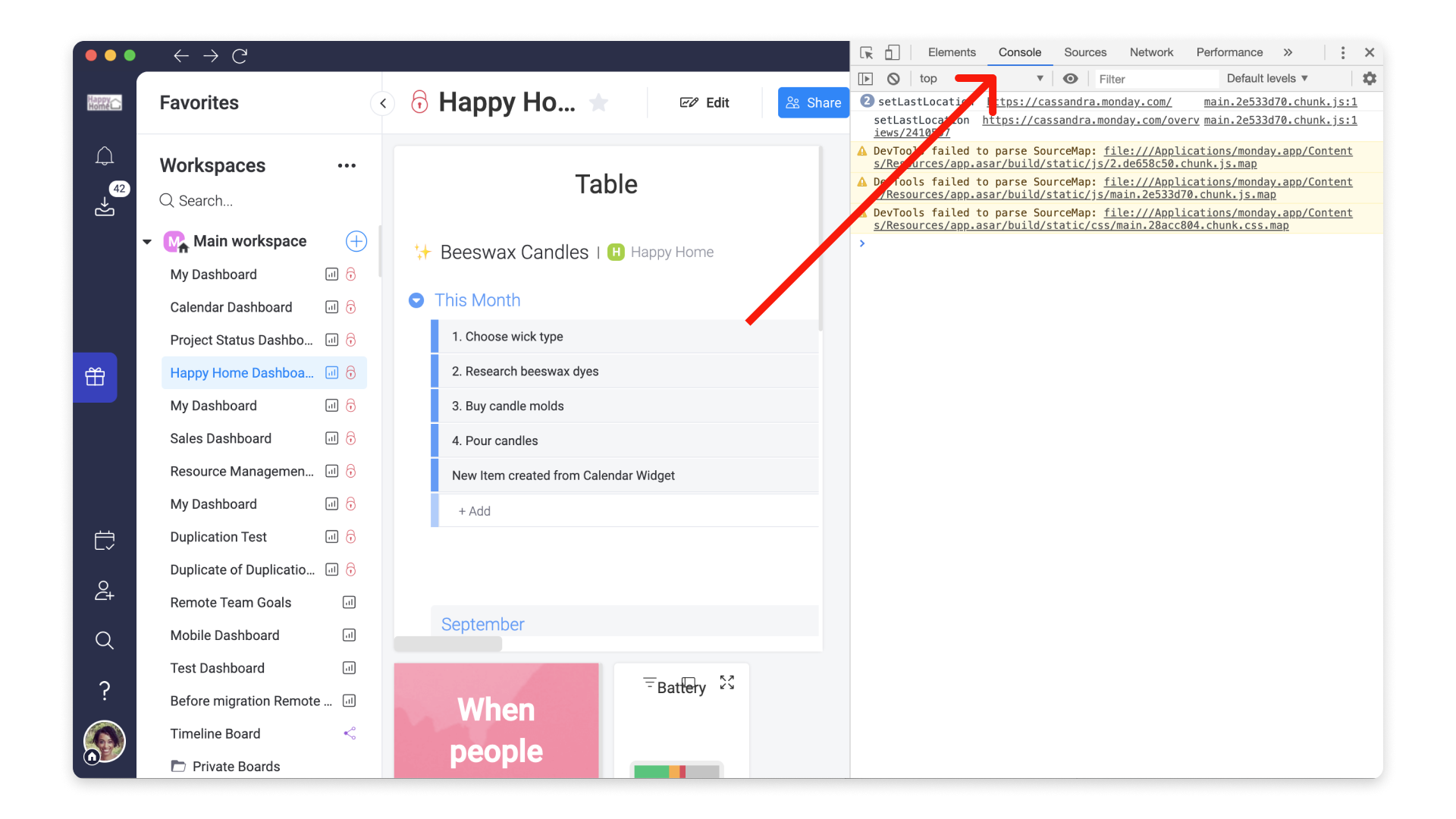
Schritt 2: Die Konsole wird im Hauptfenster der Anwendung geöffnet. Es kann sich aber auch ein neues Fenster öffnen. Klicke in einem der beiden Fenster auf den Tab „Konsole“.

Schritt 3: Wiederhole dort die Aktion, die dir Probleme bereitet, und erstelle einen Screenshot des Konsolendialogs.
Wenn du Fragen hast, wende dich einfach hier an unser Team. Wir sind rund um die Uhr erreichbar und helfen gerne!



Kommentare